这道题实际上考的是前端性能优化的一个点。
雪碧图的英文是CSS Sprites。
其目的是将多张比较小的图片,合并到一张大的图片上面,大的图片背景透明,使用的时候,通过把该张图片当做背景图片,通过不同的 background-position定位来展示的那部分图片。
好处
- 降低服务器压力。
- 减少网络请求,页面渲染更快。
缺点
- 后期维护困难,添加一张图片需要重新制作。
- 应用麻烦,每一张图都需要计算位置,通过调整位置来展示图片,对误差的要求很严格。
- 使用图片有局限,只能用在背景图片
background-image上,不能用<img>标签来使用。
制作雪碧图
推荐一个在线制作雪碧图的网站:网站

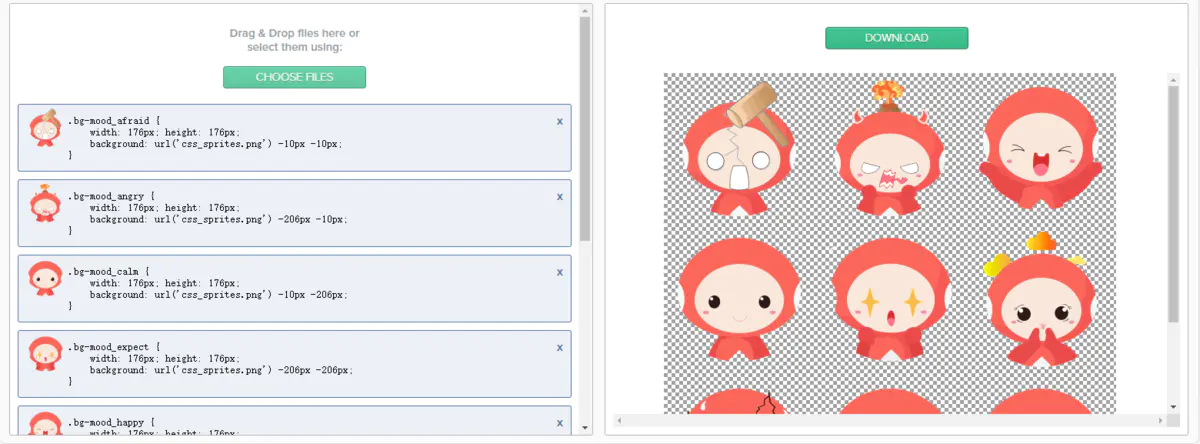
制作展示
只需要将自己想要的图片上传上去,就可以生成右边的雪碧图了,下载图片,就可以引用了,可以直接复制坐标的css代码来引用图片。
下面贴一个完整的例子:
<template>
<div class="cssSprites">
<h1>css雪碧图演示</h1>
<ul>
<li v-for="item in moodList" :key="item" :class="item"></li>
</ul>
</div>
</template>
<script>
export default {
name: "cssSprites",
components: {},
data() {
return {
moodList: ['bg-mood_afraid', 'bg-mood_angry', 'bg-mood_calm', 'bg-mood_expect', 'bg-mood_happy', 'bg-mood_miss','bg-mood_nervous', 'bg-mood_sad', 'bg-mood_surprised']
}
},
methods: {
},
computed: {},
created: function () {}
}
</script>
<style lang="scss">
.cssSprites{
li {
display: inline-block;
}
.bg-mood_afraid {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -10px -10px;
}
.bg-mood_angry {
width: 176px;
height: 176px;
background: url('../assets/img/css_sprites.png') -206px -10px;
}
.bg-mood_calm {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -10px -206px;
}
.bg-mood_expect {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -206px -206px;
}
.bg-mood_happy {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -402px -10px;
}
.bg-mood_miss {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -402px -206px;
}
.bg-mood_nervous {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -10px -402px;
}
.bg-mood_sad {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -206px -402px;
}
.bg-mood_surprised {
width: 176px; height: 176px;
background: url('../assets/img/css_sprites.png') -402px -402px;
}
}
</style>
可以看到整个就引用了一张背景图片,减少了网络请求,但一定程度上增加了客户端内存消耗,通过background-position来设置图片的位置,达到显示想要的部分背景图的目的。
雪碧图使用场景
主用在网站的icon上面,很多网站都有很多小图标,这些小图标如果都是单独请求网络,务必会消耗很多玩网络资源(每次请求都会有一个连接与断开的时间消耗),但是比较大的图片,就不建议用雪碧图,因为图片太大,一次请求获取的数据量大,拿到这个大图需要的时间就长,降低了网页的整体体验。
最后
以上就是谨慎草莓最近收集整理的关于你知道雪碧图吗?有哪些优缺点?的全部内容,更多相关你知道雪碧图吗内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复