我们需要配置 Nginx 的信息,因为命令窗口配置信息不方便,我们使用下面工具(先熟悉工具怎么使用,在进行信息配置)
下载地址

熟悉工具
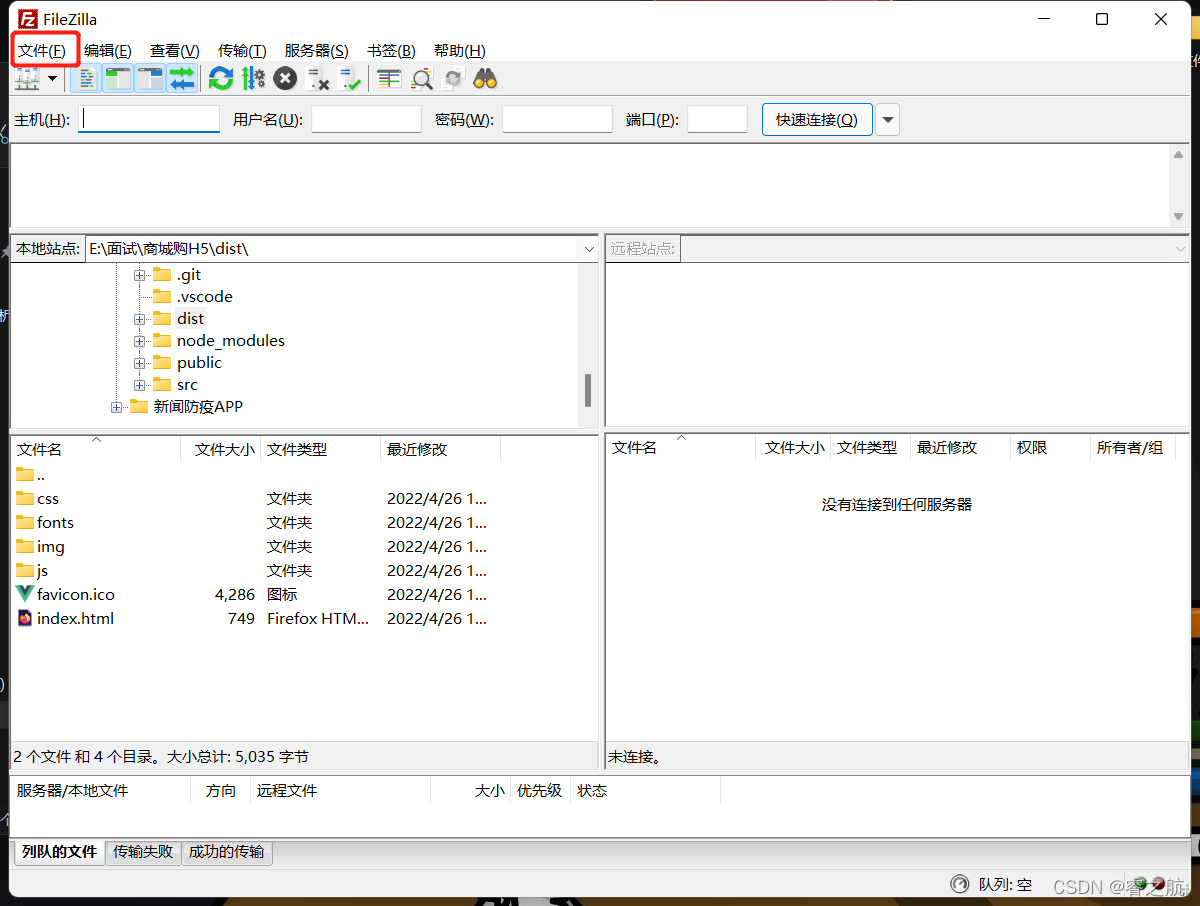
1、打开工具点击文件
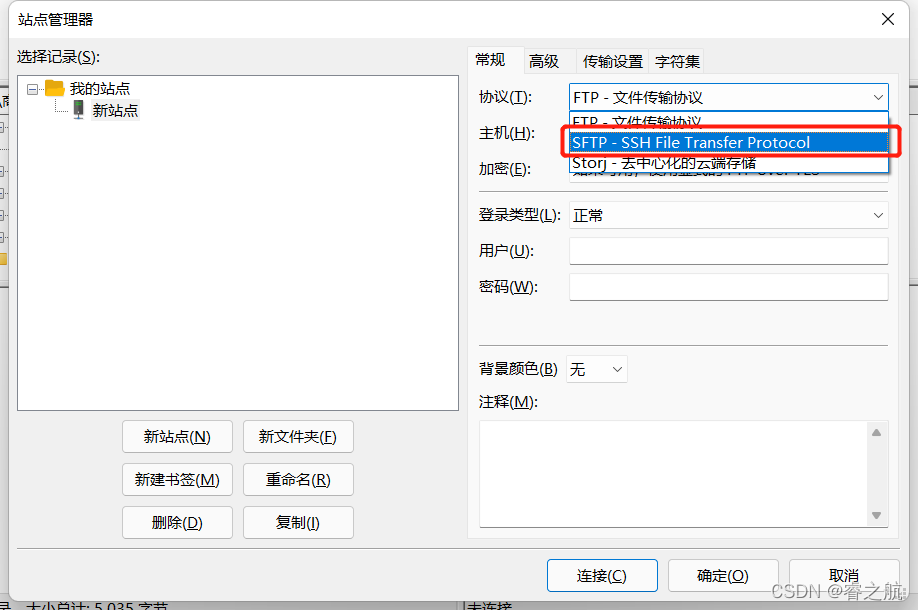
2、点击站点管理
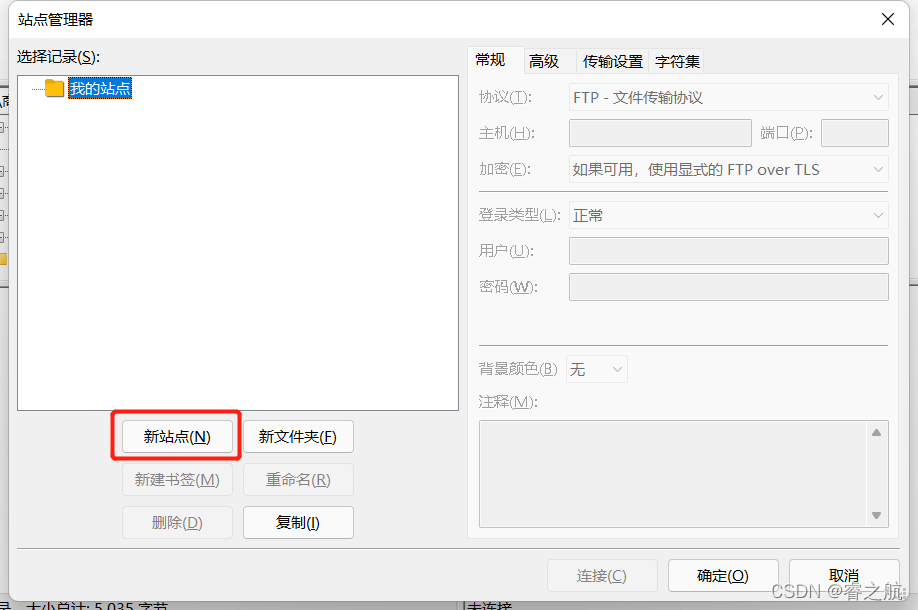
3、点击新站点
4、协议选择
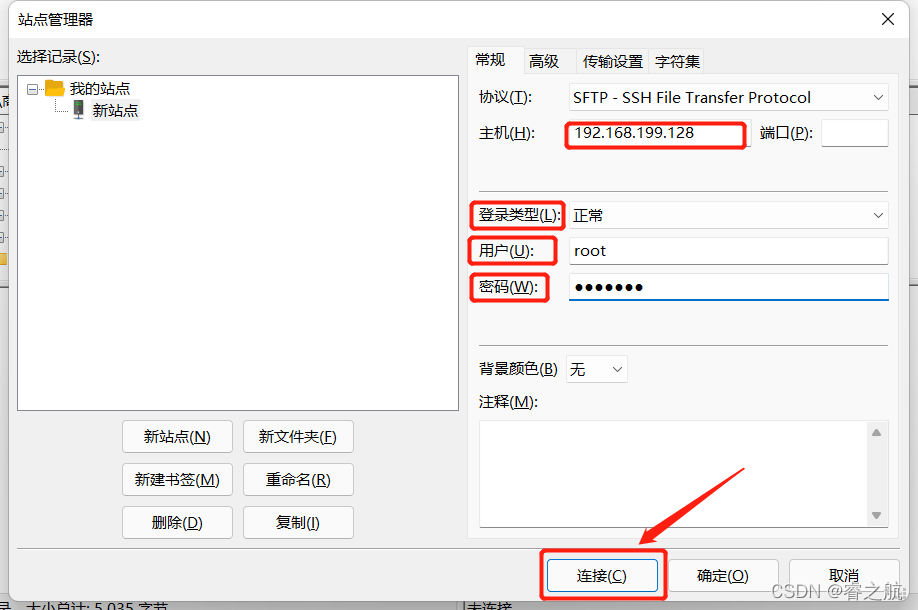
5、填写主机IP,端口号可以不填,登录类型选正常,用户和密码输自己的,然后点击连接
配置信息
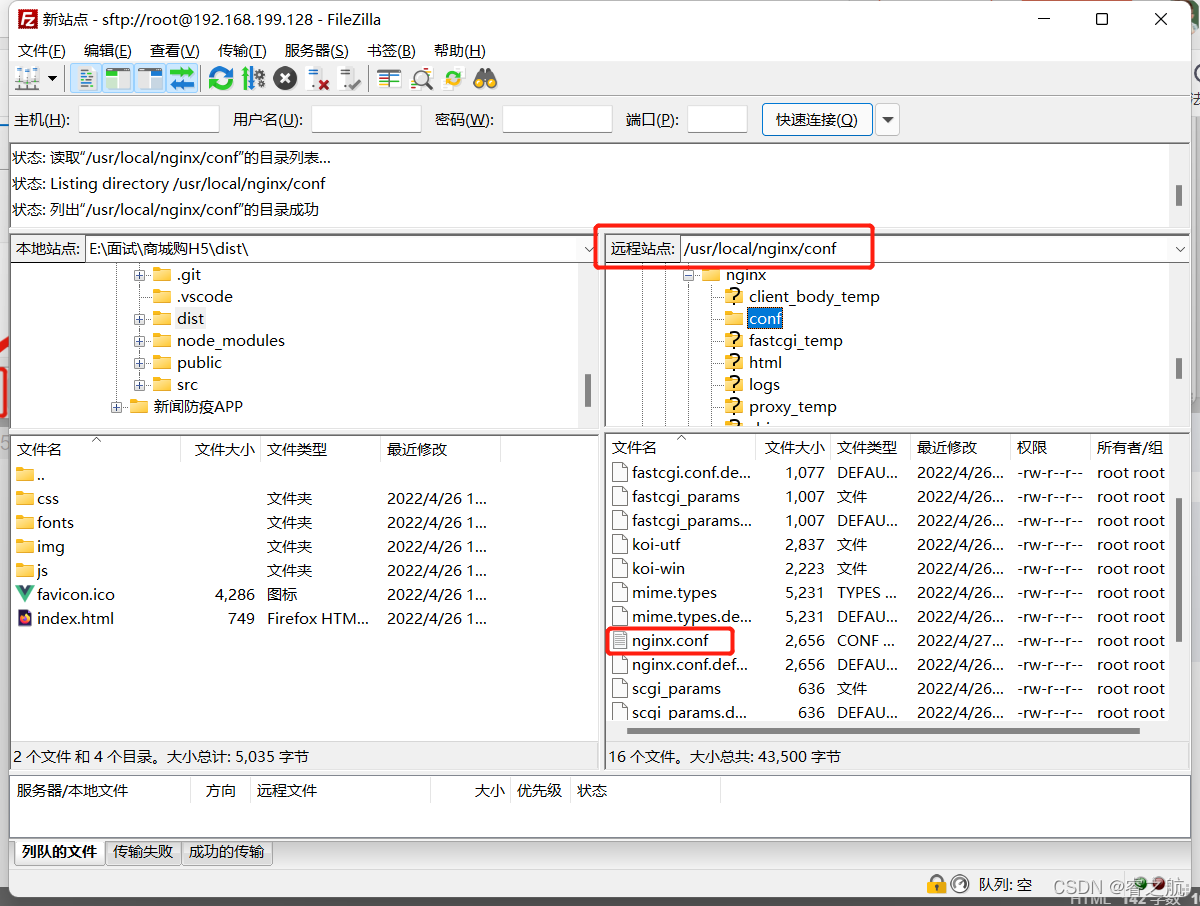
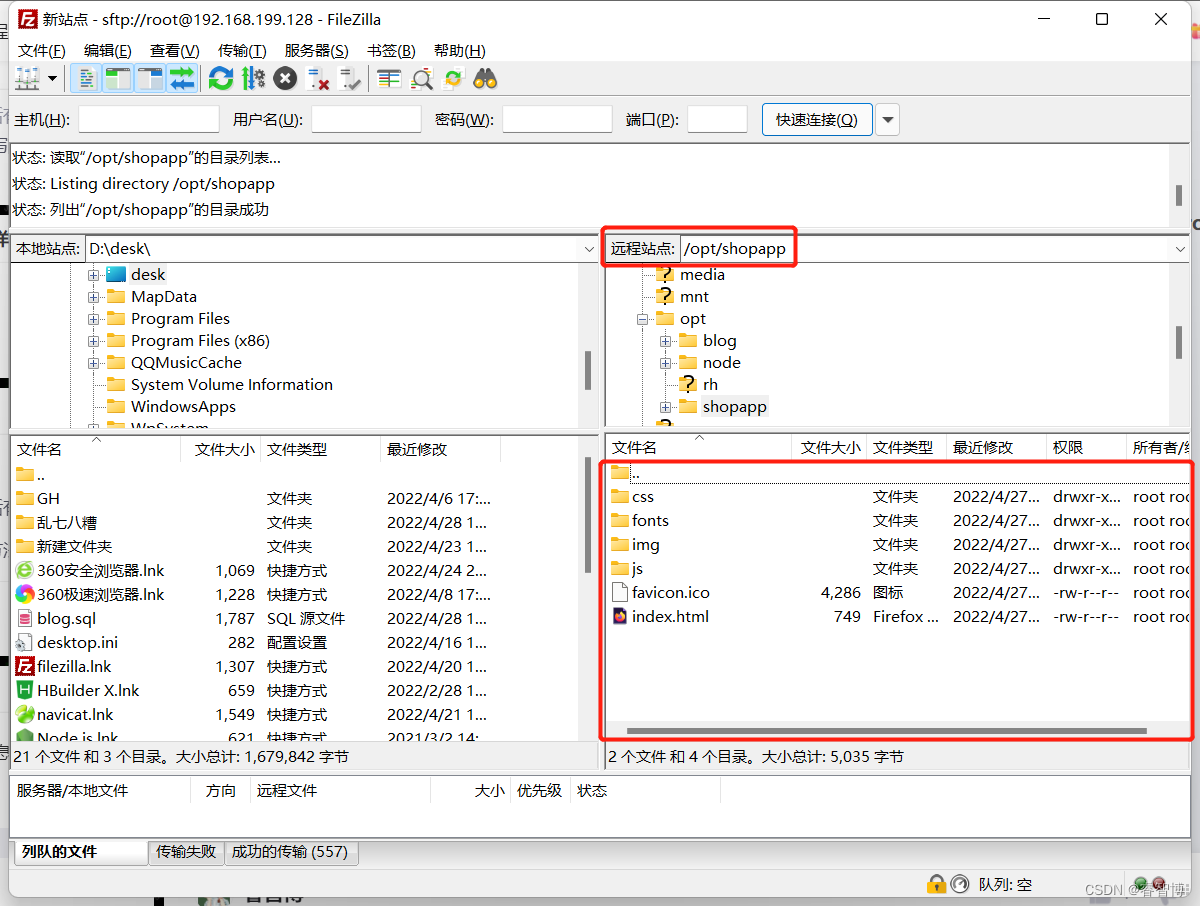
1、找到对应文件夹 conf 和文件 nginx.conf
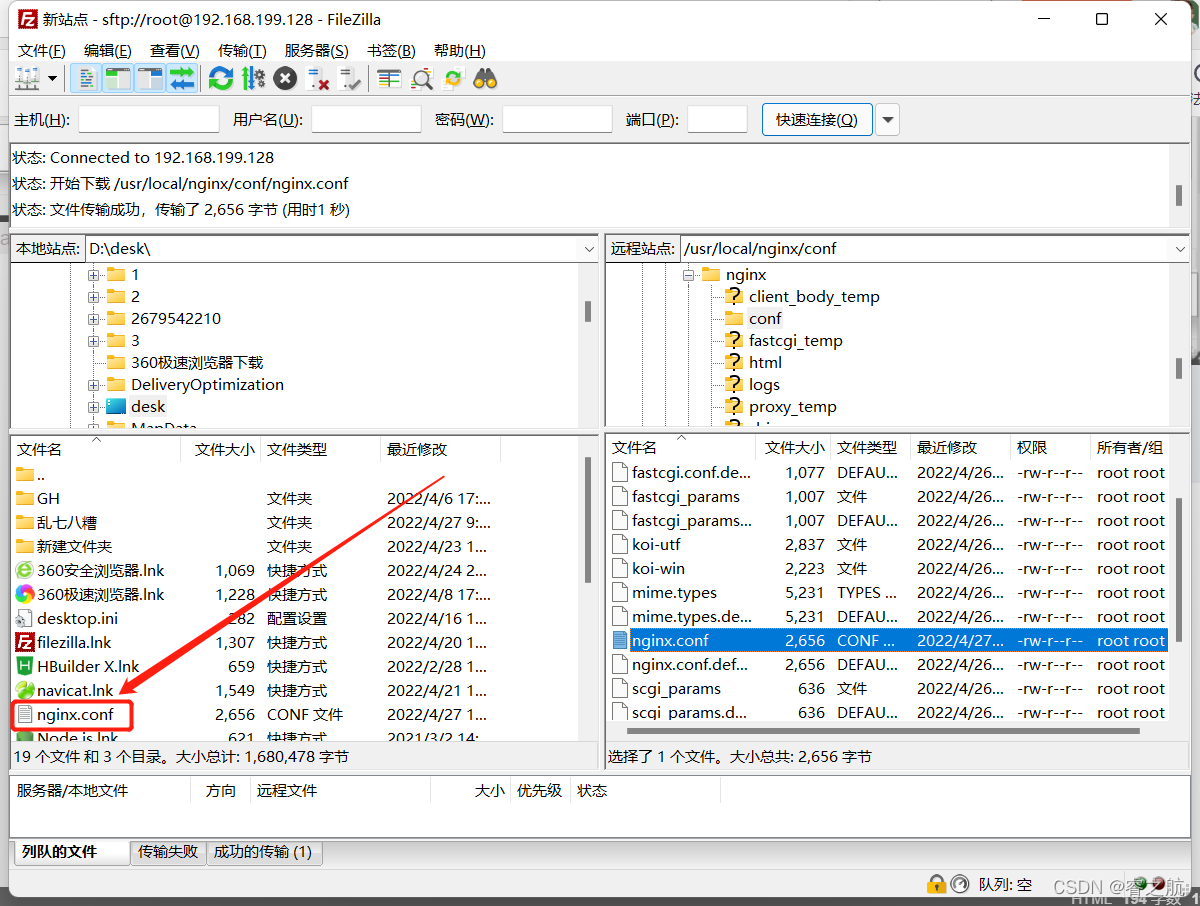
2、把文件 nginx.conf 拖到自己电脑桌面上进行配置
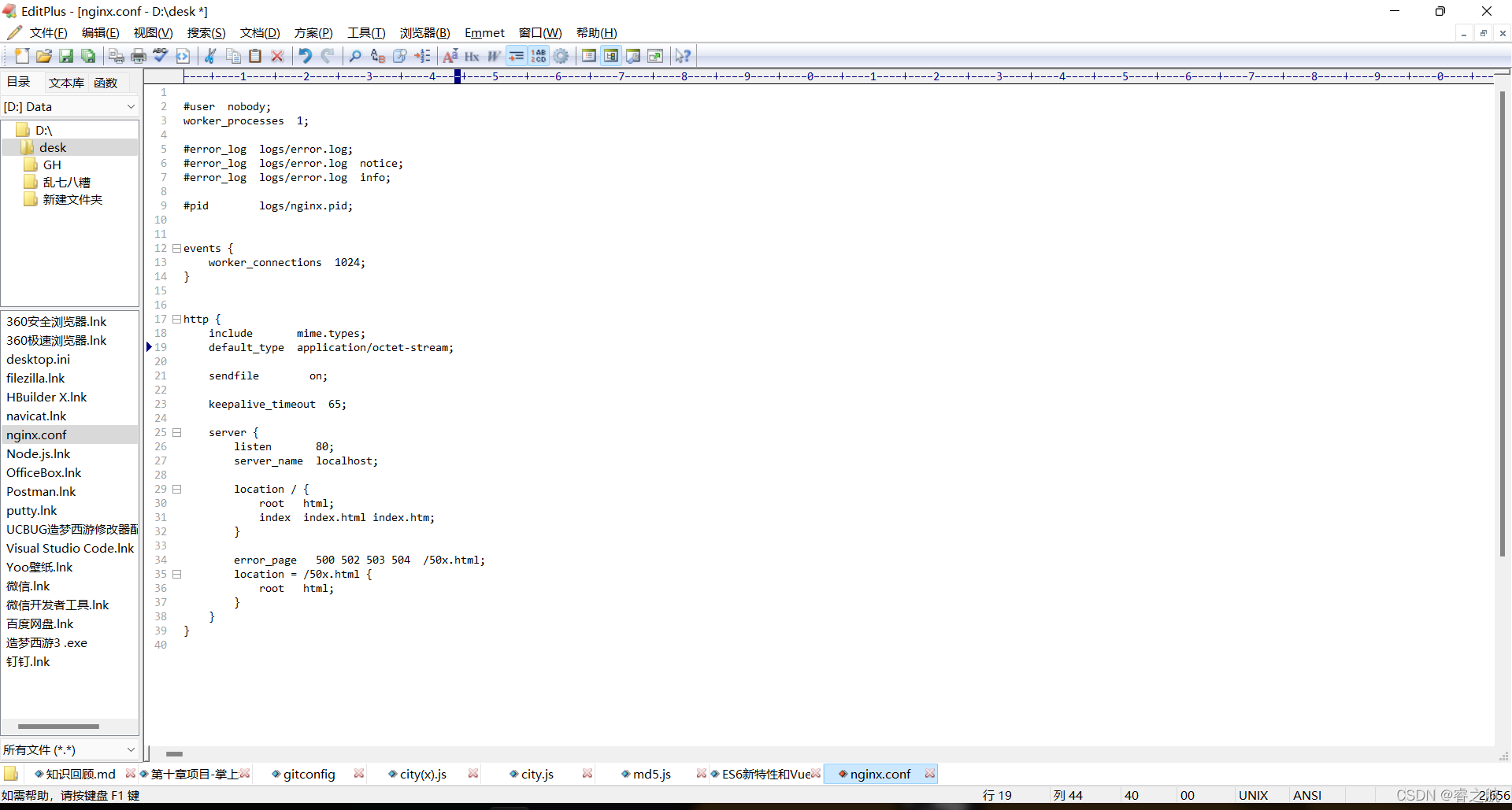
3、在桌面用记事本打开,我这里用的是 EditPlus 工具 下载地址 ,打开以后里面带 # 的信息都是演示实例,可以删除,方便观看
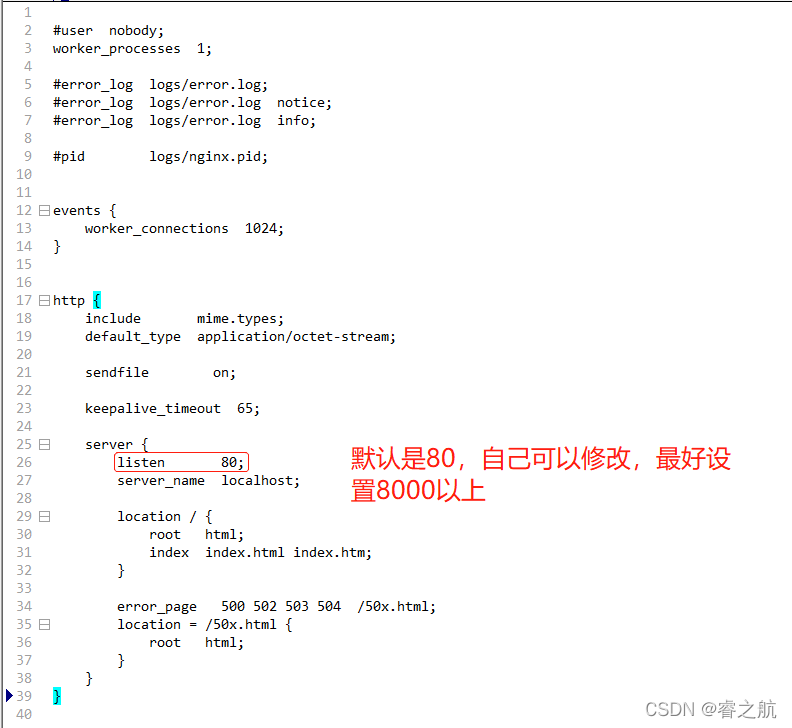
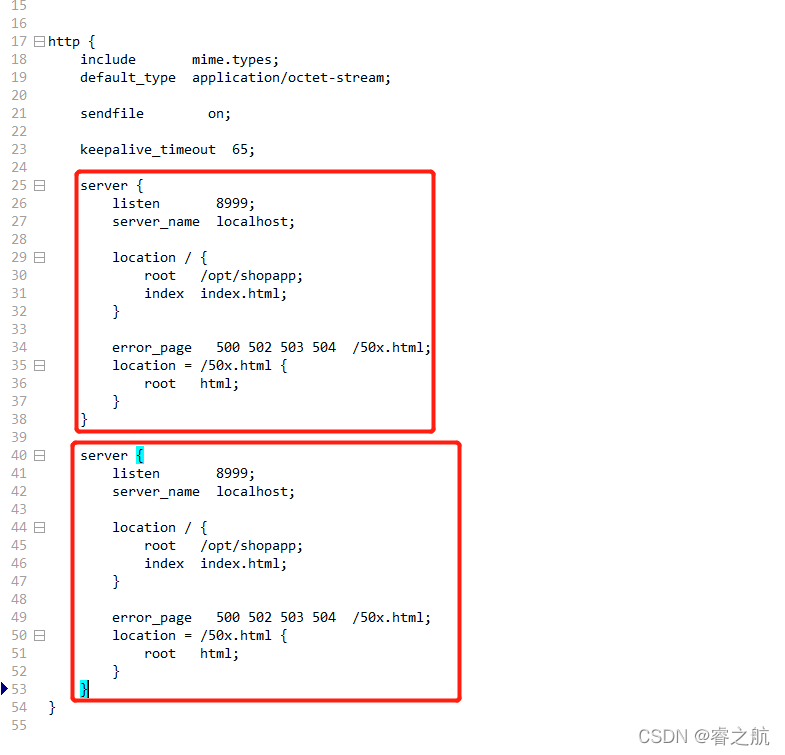
4、修改 server 中的 listen(部署项目的端口号)
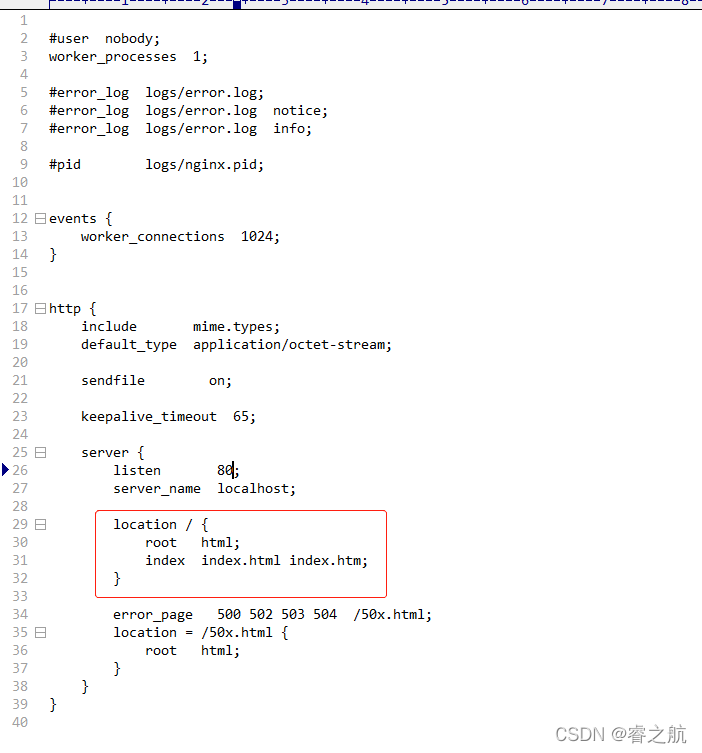
5、修改 location 中的 root (你项目在服务器上的文件夹路径),和 index (你打包后的项目的入口文件)
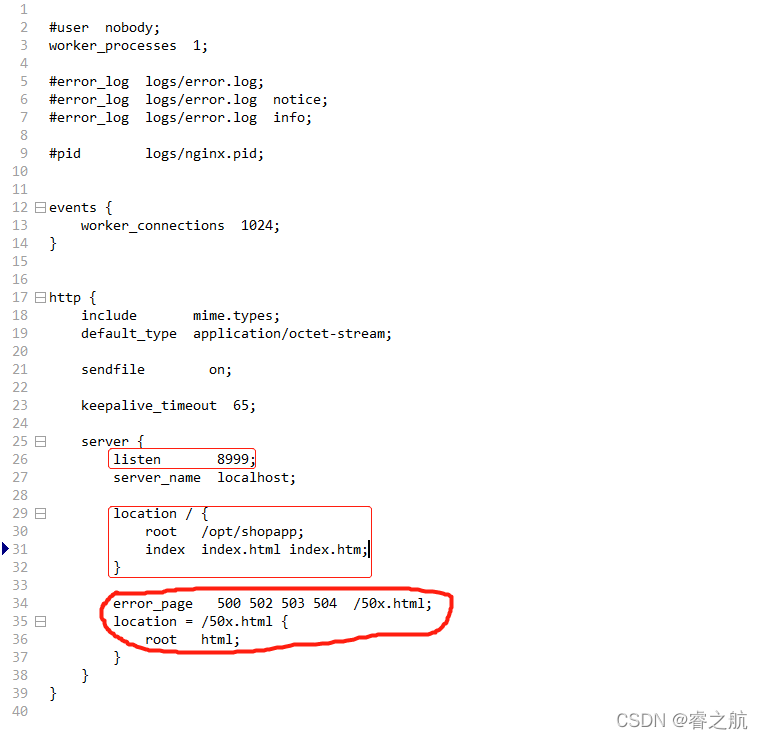
6、配置完以后进行保存,这里面我配置的端口号是 8999 ,项目路径是 我在服务器上的项目路径,后面的error_page错误状态码,状态码下面是错误信息,这是部署一个项目。
上面 root 后面的路径是我在服务器上的项目路径(把项目打包后放进服务器中就行)
部署多个项目的话只需要把 server 多复制几个就行了,其他配置信息跟上面一样配置就行了。
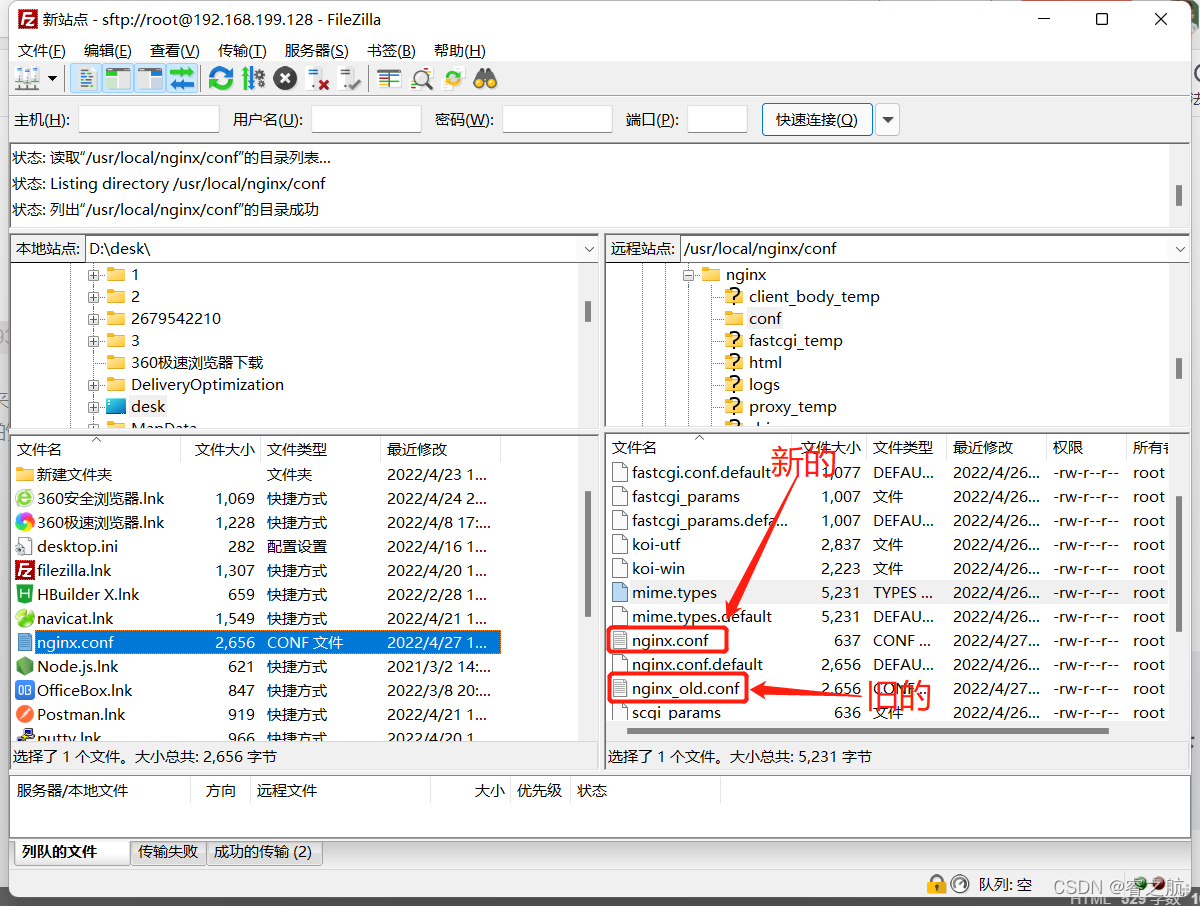
7、将配置完的文件添加回原来服务器上,注意:文件夹要和原来保持一致,在第三步中我们不是删除了一些带 # 的配置信息吗,在我们添加回服务器时可以把原来的 nginx.conf 文件改一下名字留在服务器就行了,可以以后看看里面的一些演示配置信息
完成上面的步骤以后:
1、去命令窗口重启一下 nginx 命令:
./nginx -s reload,在cd /usr/local/nginx/sbin目录下重启2、然后设置端口号开放(上面自己设置的端口号)
命令:
firewall-cmd --zone=public --add-port=8999/tcp --permanent
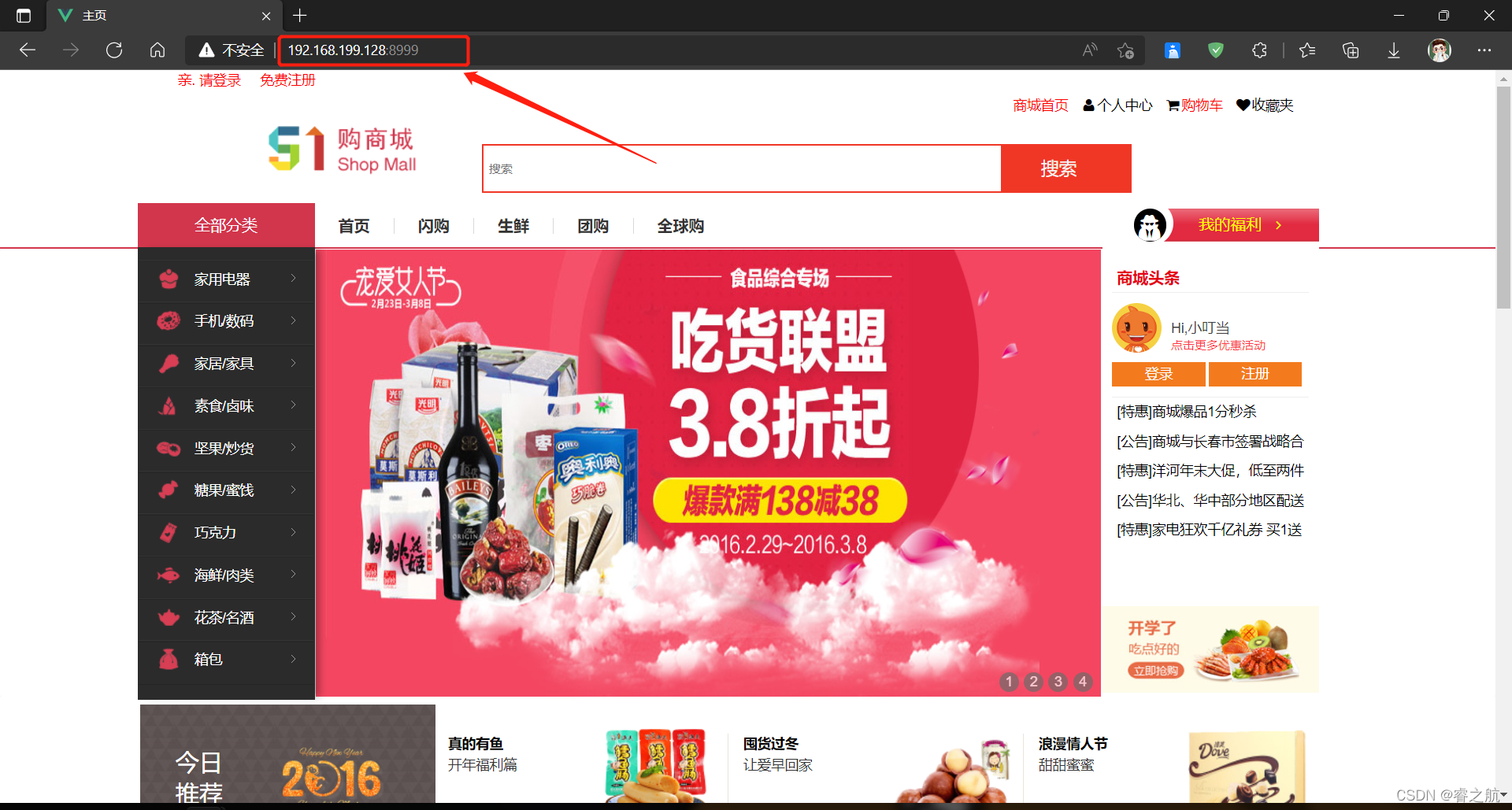
然后去浏览器访问自己部署的项目就行了(IP + 端口号)
最后
以上就是苗条白开水最近收集整理的关于Nginx部署项目以及多个项目__详情熟悉工具配置信息的全部内容,更多相关Nginx部署项目以及多个项目__详情熟悉工具配置信息内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。























发表评论 取消回复