<1>本文是我第一次用ASP.net建立网站到IIS,并没有用到太多的框架。所以建立的是一个简单的ASP.net空网站,然后添加Default.aspx,最后配置到IIS中。
<2>步骤与过程:
文件-->新建-->项目-->ASP.net空网站(设置好项目名和项目存的位置)-->
确定-->解决方案资源管理器,项目名右键-->添加-->添加新项-->Web窗体-->确定。
双击Default.apsx,进入设计页面,拖拽工具栏的Label控件到页面中,双击页面,进入Page_Load响应函数中,添加:
Label1.Text = "我开始学习APS.NET了!";
也就是:
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = "我开始学习APS.NET了!";
}IIS Express(Google Chorme)运行,然后在浏览器中查看效果。
<3>
右键项目名称-->发布Web应用-->配置文件-->自定义-->写入配置文件名称(自己可以随意写)-->连接-->
发布方法(选择文件系统),目标位置为你想把该项目所要发布的内容存入的文件夹,当然这个文件也可以是你建立这个项目的文件夹
->下一页-->点击文件发布选项-->选择在发布期间预编译-->点击配置-->在弹出的高级预编译设置中,将允许
更新预编译站点不要勾选。
-->点击发布。这样发布Web应用成功
[注:]
更新预编译站点勾不勾选后产生的效果:
①给“允许更新此预编译站点”打√
整个网站文件,除了所有的CS文件编译成一个DLL文件之外,其它文件,和原来没有任何变化,也就是别人可以直接查看你的源代码,源文件。
除此之外,这种方式发布的网站,当用户第一次访问页面的时候,需要经过编译,查找BUG,之后没有任何错误,才能正常访问,因此速度很慢很慢,
(第二,第三,第四次之后就正常了)
②取消“允许更新此预编译站点”前面的√
1、网站里面的所有CS文件,都被编译成为一个DLL文件;
2、除了cs文件,其它的文件,诸如ASPX、ASHX等文件,也一同被编译起来,每个文件都在BIN目录里面生成一个对应 的*.compiled文件;
之后,如果您通过记事本查看ASPX、ASHX等文件,里面不会看到任何的代码,就连HTML代码标记都看不见,打开这样的文件,里面只有一行 文字,内容为“这是预编译工具生成的标记文件,不应被删除!”但是,网站的访问却是正常的,不会出现任何不良的问题。
此外,通过此种方法发布的网站,所有内容都编译好了,打开的速度是很快的。
接下来是将配置的Web应用发布到IIS上。
<4>
1,IIS中选择网站,右键添加网站.
2,输入网站名字,物理路径,物理路径是用于存放Web应用的文件夹。IP地址选择自己的本地ip(如果要别人能访问,那么需要特定的服务器IP),通常一般用户的IP都只能在局域网内访问,并不是公网IP,设置好端口
3,
右侧侧边栏浏览网站
如果运行跟IIS Express(Google Chorme)运行的一样,那么成功。
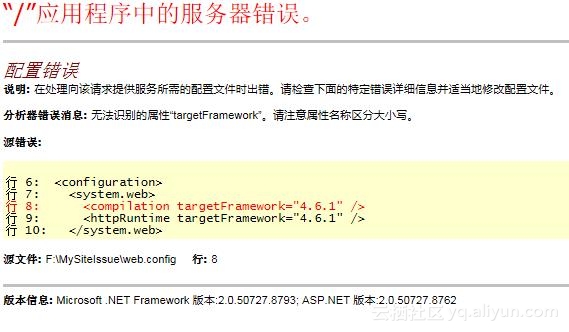
我遇到了问题是:

解决方法是:
IIS中,点击应用程序池,找到你的网站名,点击对应的.NET Framework栏目,将版本改成v4.0版本就可以了。
本文查阅的详细资源有:
<1>
https://blog.csdn.net/kydkong/article/details/49563193
<2>
https://wenku.baidu.com/view/0c304365b4daa58da0114a58.html
最后
以上就是温柔发带最近收集整理的关于vs2017发布网站到IIS的全部内容,更多相关vs2017发布网站到IIS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复