1、首先新建一个对话框MFC工程,把RichEdit空间拖拽到对话框上。空间绑定变量m_EditData。
![]()
2、BOOL CXXXApp::InitInstance()函数里增加控件初始化函数:AfxInitRichEdit2();
3、对话框OnInitDialog()函数里增加如下测试代码:
m_EditData.SetWindowText(TEXT("这是一个富文本编辑框1234567"));
CHARFORMAT2 cf;
ZeroMemory(&cf, sizeof(cf));
cf.cbSize = sizeof(CHARFORMAT2);
cf.dwMask = CFM_COLOR | CFM_FACE | CFM_SIZE/* | CFM_BACKCOLOR*/; //
cf.crBackColor = RGB(0, 255, 0); // 背景色
cf.crTextColor = RGB(255, 0, 0); //文字颜色
cf.yHeight = 440;
_tcscpy(cf.szFaceName, _T("微软雅黑"));
m_EditData.SetSel(1, 6); // 选中区域文字
m_EditData.SetSelectionCharFormat(cf);
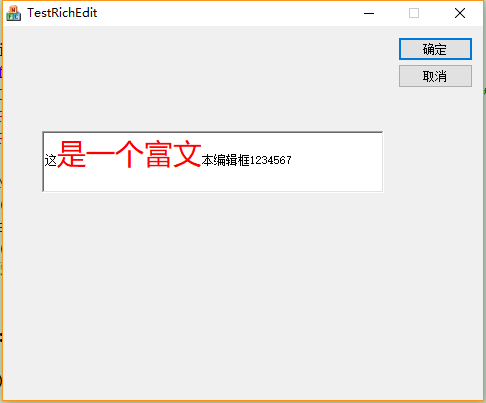
m_EditData.SetSel(-1, -1);编译运行起来,效果如下:

最后
以上就是勤恳自行车最近收集整理的关于MFC RichEdit使用方法的全部内容,更多相关MFC内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复