typecho下的实现彩色标签云
admin • 2019 年 11 月 09 日
这篇文章主要是typecho下的彩色标签云实现方式 handsome主题适用 改动不大
修改的有3个文件
component/sidebar.php
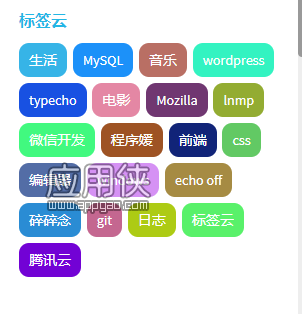
先放个效果图:

< 一 > 用以下这段代码替换原有的标签云
<?php _me("标签云") ?>
< 二 > 新增CSS样式
在外观->设置外观->开发者设置-》自定义CSS,添加以下代码:
/* tag-clould-color 彩色标签云 */
#tag-clould-color {
padding: 3px 10px 3px 10px;
border-radius: 10px;
color: #FFFFFF;
margin: 3px 3px 3px 0;
display: inline-block;
}
好了,可以了,改好之后,在服务器上查看一下,标签云是否展示出来了。
浏览器如果没有效果 请检查你的CDN缓存设置
以及清除浏览器缓存刷新再试。
最后
以上就是鳗鱼滑板最近收集整理的关于php color标签,typecho下的实现彩色标签云的全部内容,更多相关php内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复