本次课设14天,第一次写前后端分离项目的经验总结,基本上就是边学习边做的
网站地址
www.dcool.xyz:8888
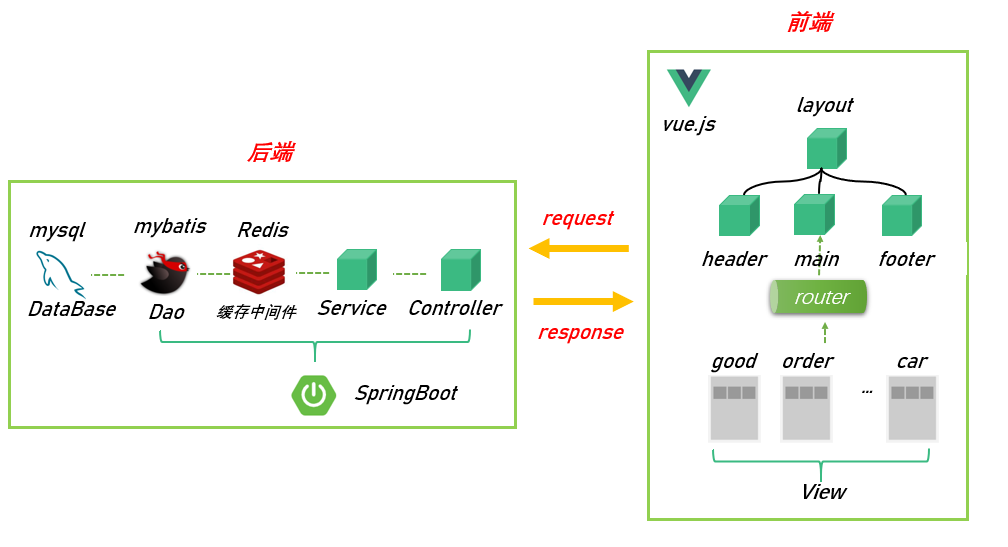
前端技术:VUE.js框架,使用了ElementUi,完全是单页面开发
后端技术:Springboot框架下,整合了Redis,Mybatis,Mysql

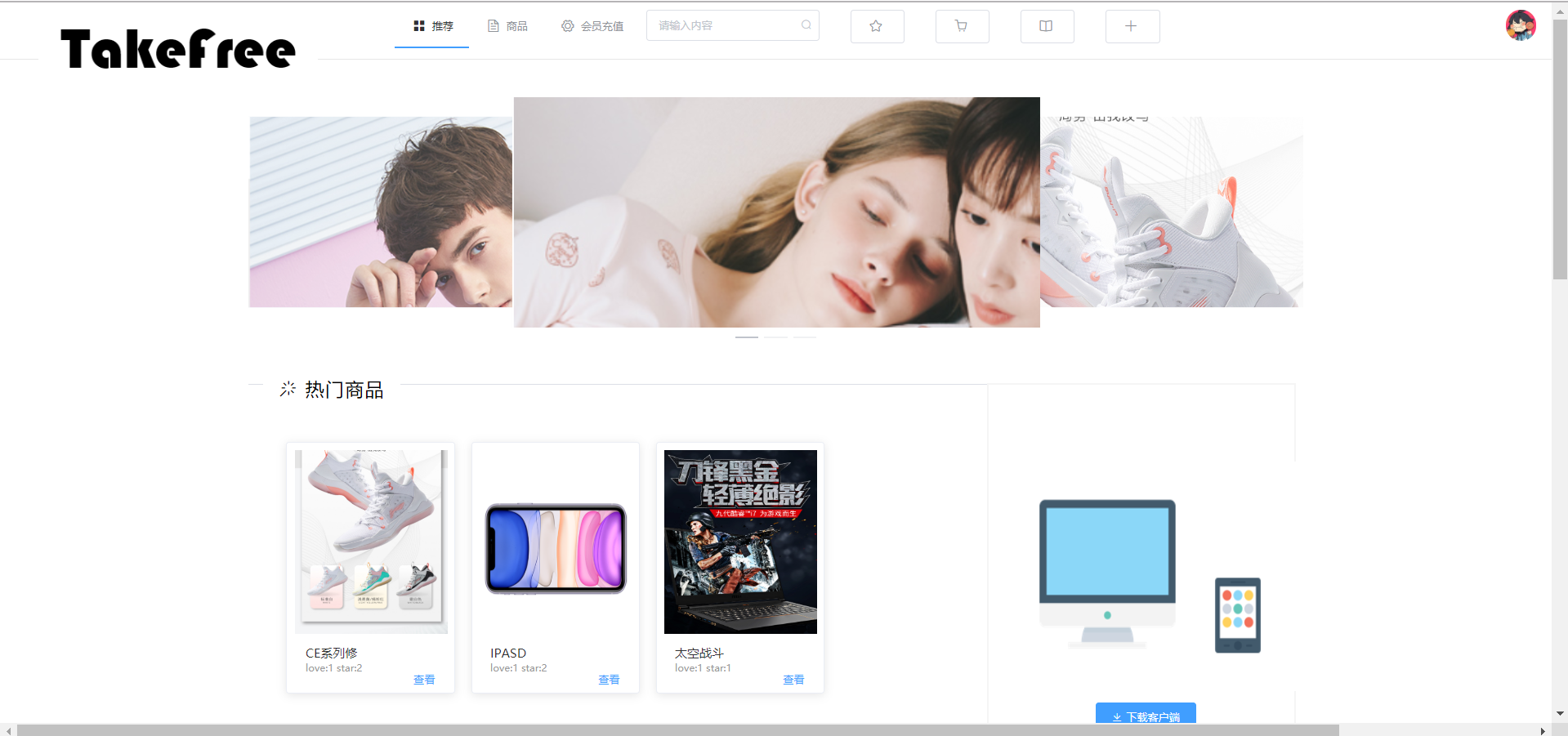
页面贴两张
录了个视频但是太大了

一丶总体总结
总结一:restful风格的前后端接口文档问题
restful风格的前后端接口没有一开始就写好,导致后面的增加就会各种冲突 Ambiguous handler methods mapped for ‘xxx’,
这个API文档本来就应该在开发前写好,这样前后端就可以同时开发了,但我这是边学边做,所以API文档是写完后生成的,哈哈哈
总结二:关于各种传送格式和解析问题
我一直用的是application/x-www-form-urlencoded,将参数添加在url后面,但局限性很大,下面我会使用一下其他的格式
总结三:开发前清晰的需求问题
这次让我明白开发前清晰的需求是多么重要
二丶前端总结
总结一:vue.js基础问题
vue.js学得太快了,基础不太好,有时间继续补补,下面是官网链接地址
https://cn.vuejs.org/
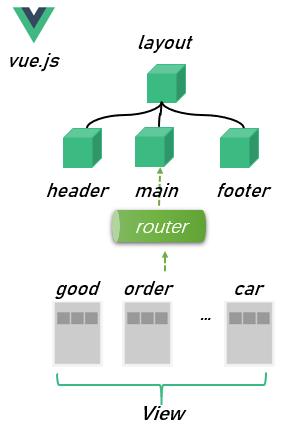
总结二:使用了基于组件开发,通过路由对不同组件显示的替换
我依稀记得当初第一个项目什么框架都没有用,直接各种HTML页面中写各种原生JDBC操作,但那时候其实也就隐约用iframe实现了单页面,vue.js更加方便

总结三:vue.js中图片问题
我使用数据库存储的相对地址,就不会显示,此问题到现在还没有解决,我用的都是网上搜的图片地址
三丶后端总结
总结一:关于后端各个类名,方法名问题
这个要一开始文档我觉得就要写好,或者注释好,是不是所有的一个功能点,从dao,idao,service,iservice,controller的名字都需要统一成为一样的最好吗?
总结二:关于后端各个类的职能粒度问题
- 我本来将商品,购物车,收藏夹都写在一个mapper,service和controller中,后面代码越写越多,有点难找,最后分开成为多个mapper,service和controller中
- 还有一个我把推荐和收藏的一些方法都使用一个同一套逻辑,于是我就封装一下,变成一起用,这样是做好吗,也就是后面的推荐和收藏都用的一个mapper,service和controller中,我这样以后假如不是同一套逻辑了,这样不是要大改吗?这样好吗
总结三:关于mybatis的注解版问题
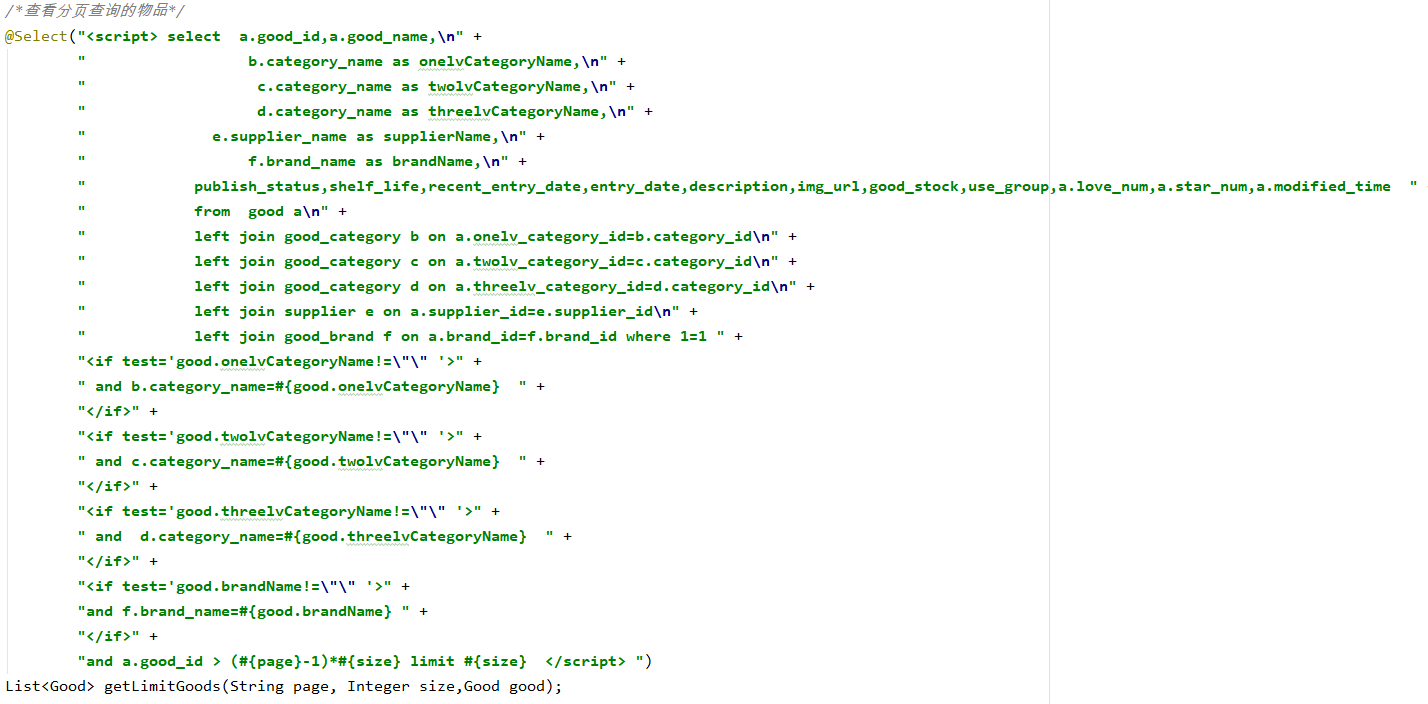
我贴一个,以免以后到处翻
@Select("select count(*) as ${field}_num from good_${field} where good_id=#{goodId} and " +
" customer_id=#{customerId} group by good_id ;")
String getIsLoveOrStar(String customerId,String goodId,String field);
/*查看分页查询的物品*/
@Select("<script> select a.good_id,a.good_name,n" +
" b.category_name as onelvCategoryName,n" +
" c.category_name as twolvCategoryName,n" +
" d.category_name as threelvCategoryName,n" +
" e.supplier_name as supplierName,n" +
" f.brand_name as brandName,n" +
" publish_status,shelf_life,recent_entry_date,entry_date,description,img_url,good_stock,use_group,a.love_num,a.star_num,a.modified_time " +
" from good an" +
" left join good_category b on a.onelv_category_id=b.category_idn" +
" left join good_category c on a.twolv_category_id=c.category_idn" +
" left join good_category d on a.threelv_category_id=d.category_idn" +
" left join supplier e on a.supplier_id=e.supplier_idn" +
" left join good_brand f on a.brand_id=f.brand_id where 1=1 " +
"<if test='good.onelvCategoryName!="" '>" +
" and b.category_name=#{good.onelvCategoryName} " +
"</if>" +
"<if test='good.twolvCategoryName!="" '>" +
" and c.category_name=#{good.twolvCategoryName} " +
"</if>" +
"<if test='good.threelvCategoryName!="" '>" +
" and d.category_name=#{good.threelvCategoryName} " +
"</if>" +
"<if test='good.brandName!="" '>" +
"and f.brand_name=#{good.brandName} " +
"</if>" +
"and a.good_id > (#{page}-1)*#{size} limit #{size} </script> ")
List<Good> getLimitGoods(String page, Integer size,Good good);
总结四:关于mybatis的insert的问题
/*插入订单*/
@Options(useGeneratedKeys = true,keyProperty = "orderId")
@Insert("insert into new.order (customer_id) values (#{customerId})")
Order insertOrder (long customerId);
是我的基础不牢,这个问题还没有解决,上面方法一用这个就是报类型不对应的问题,导致我都是先查找表里面最大的Id,然后用这个最大的id+1作为主键再插入,因为后续操作我需要知道这个id是多少
四丶数据库总结
总结一:表的设计问题
https://blog.csdn.net/thc1987/article/details/80426063
上面是我设计时参考的用户表
在设计时,比如我的用户表,为了满足第三范式(不能有部分和传递依赖)将用户表拆成用户表和用户积分信息表
然后为了做到冷热分离,再将用户表分为用户登录表,用户实名表,用户信息表
https://blog.csdn.net/madehaiyoushei/article/details/84136908
上面是商品表设计参考,但是在使用的时候无法满足我的需求,即不同规格应该不同库存,可能是我的经验不够,等以后再琢磨琢磨
总结二:sql语句问题
因为上面表的分离,所以多个表各种左连右连查询,sql语句也就变复杂了

sql语句没有进行优化
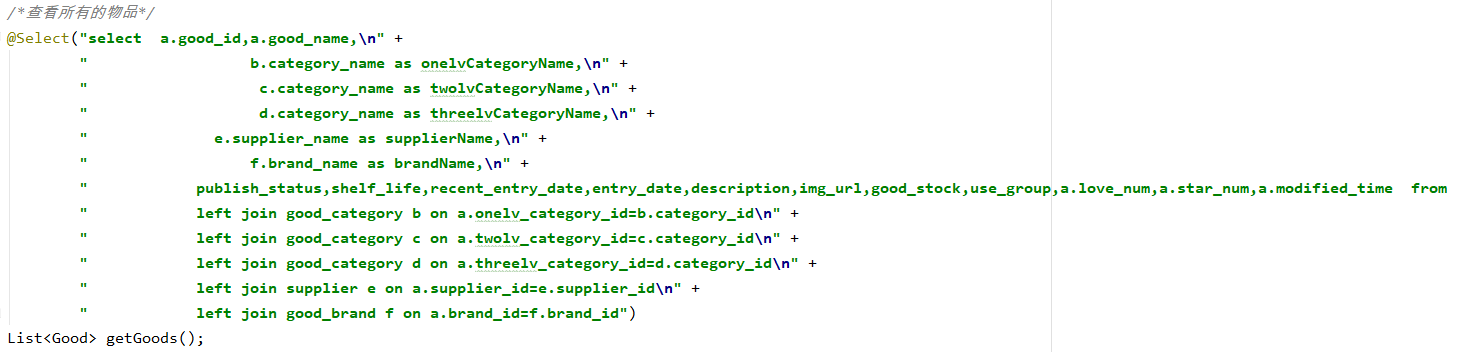
总结三:数据库表与实体的对应关系问题
我不是一个表对应一个实体,我也不太清楚一般的用法,
我都是从多个表中提取出需要的字段,然后再映射到实体中,比如下面
总结四:数据库事务的管理
最后
以上就是健康缘分最近收集整理的关于第一次写前后端分离项目的经验总结的全部内容,更多相关第一次写前后端分离项目内容请搜索靠谱客的其他文章。


![Java课程报告实验总结,java实验报告总结 [Java课程设计实验报告]](https://www.shuijiaxian.com/files_image/reation/bcimg11.png)





发表评论 取消回复