最近一直在开发微信小程序,因为对微信开发这一块并没有经验,对于程序中需要用到的表单数据存入到本地服务器数据库功能遇到了点困难,最开始是想创建后台,利用PHP文件,这也是当前小程序与数据库交互使用最多的方法,但是由于我自己的程序并不是有比较复杂功能,这种方法用起来就比较麻烦。想利用近几年推出的云函数是否能与我服务器上的数据库连接,继而通过云函数对数据库插入修改删除数据等等,以下是使用教程:
一.云函数连接服务器数据库
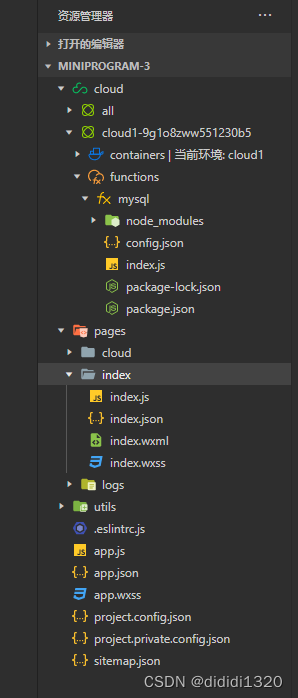
废话先不多说,文件目录放在前面,便于大家查找对比

1.创建云函数
在这里我就先不详细解答,百度也有很多相关的云函数创建步骤,具体可以参考这边文章( 云函数环境配置及创建一个简单的云函数_偷轮子的博客-CSDN博客_云函数平台搭建 https://blog.csdn.net/qq_20411471/article/details/105001664
https://blog.csdn.net/qq_20411471/article/details/105001664
2.创建部署完云函数我们就进行云函数与服务器数据库连接
首先是wxml页面代码

接着是云函数index,js代码
// 云函数入口文件
const cloud = require('wx-server-sdk')
// 引入mysql操作模块
const mysql=require('mysql2/promise')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
try{
const connection=await mysql.createConnection({
host:"你的服务器地址",
database:'你的数据库名称',
user:"你的用户名",
password:"数据库密码"
}
查看数据库版本
const [rows,fields]=await connection.execute(SELECT version())
return rows;
}catch(err){
console.log('连接错误',err)
return err
}
}
接着是我的page文件夹index页面方法
mysql(event){
const n=event.detail.value.xingming
const h=event.detail.value.aihao
wx.cloud.callFunction({
name:'mysql',
success(res){
console.log('云函数调用成功',res);
},
fail(res){
console.log('失败',err);
}
})
},
如果后台result打印出数据库版本号,那么与数据库连接成功,小白一枚,如有问题,请大佬指出
最后
以上就是爱笑乌龟最近收集整理的关于微信小程序使用云函数连接自己服务器数据库并实现通过表单数据对数据库增删改查的全部内容,更多相关微信小程序使用云函数连接自己服务器数据库并实现通过表单数据对数据库增删改查内容请搜索靠谱客的其他文章。








发表评论 取消回复