一、数据类型简介:
1.JavaScript(以下简称js)的数据类型分为两种:原始类型(即基本数据类型)和对象类型(即引用数据类型);
2.js常用的基本数据类型包括undefined、null、number、boolean、string;
3.js的引用数据类型也就是对象类型Object,比如:Object、array、function、data等;
二、基本数据类型特点:
1.基本数据类型是按值访问的,就是说我们可以操作保存在变量中的实际的值;
2.基本数据类型的值是不可变的,任何方法都无法改变一个基本数据类型的值,比如一个字符串:
let name = 'zhangsan'
name.substr()
console.log(name) // 输出:zhangsan
let age = 'firstblood'
age.toUpperCase()
console.log(age) // 输出:firstblood通过上面的例子,我们可以发现原来定义的变量name的值始终没有发生改变,而调用substr()和toUpperCase()方法后返回的是一个新的字符串,跟原来定义的变量name并没有什么关系。
再看下面的代码:
let name = 'zhangsan'
name = 'lisi'
console.log(name) // 输出:lisi上面的例子看来name的值好像“改变了”,这里的基础数据类型是string,也就是“zhagnsan”,这里的“zhangsan”是不可以改变的,name只是指向“zhagnsan”的一个指针,指针的指向可以改变,所以下面的name = 'lisi',将name指向了“lisi”,这里的“lisi”也是不可以改变的。也就是说这里的改变只是“指针指向的改变”。
3.基本数据类型不可以添加属性和方法:
let user = 'zhangsan'
user.age = 18
user.method = function () {
console.log('12345')
}
console.log(user.age) // 输出:undefined
console.log(user.method) // 输出:undefined上面的代码可以看出,基本数据类型是不能添加属性和方法的,再次说明基本数据类型是不可变的。
4.基本数据类型的赋值是简单的赋值(如果从一个变量向另一个变量赋值基本类型的值,会在变量对象上创建一个新值,然后把该值赋值到位新变量分配的位置上):
let a = 18
let b = a
a++
console.log(a) // 输出:19
console.log(b) // 输出:18上面的代码,a中保存的值是18,当使用a的值来初始化b时,b中也保存了值18,但是b中的18和a中的18完全是独立的,b中的值只是a中值的一个副本,所以这两个变量可以参与任何操作而不会相互影响。
5.基本数据类型的比较是值的比较:
var a = '{}'
var b = '{}'
console.log(a === b) // 输出:true6.基本类型的值在内存中占据固定大小的空间,被保存在栈内存中。(从一个变量向另一个变量复制基本类型的值,会创建这个值的一个副本);
假如有以下几个基本类型的变量:
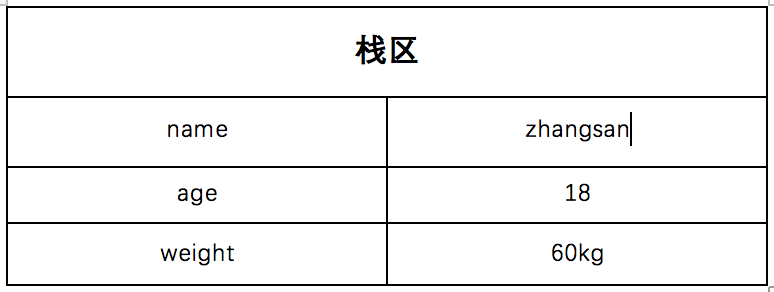
let name = 'zhangsan'
let age = 18
let weight = '60kg'他的存储结构如下图(栈区包括了变量的标识符和变量的值):

三、基本数据类型详解:
1.number类型
①number类型包含整数和浮点数(浮点数数值必须包含一个小数点,且小数点后至少有一位数字)。
浮点数会自动转换为整数,如下:
let num = 1.00
console.log(num) // 输出:1,自动转换为了整数②浮点数的最高精度是17位,看下面的例子:
let a = 0.1
let b = 0.2
console.log(a + b) // 输出:0.30000000000000004上面的例子,结果竟然不是0.3,至于其他变成语言,也会遇到这种情况(关于浮点数计算会产生误差问题,其他有些变成语言也会出现类似情况。)
③NaN:非数字类型,特点:涉及到任何关于NaN的操作,都会返回NaN,而且NaN不等于自身。如下:
let name = 'lisi'
console.log(name / 10) // 输出:NaN
console.log(NaN === NaN) // 输出:false④isNaN()函数用于判断是否是一个非数字类型,如果传入的参数是一个非数字类型,那么返回true,否则返回false;
⑤isNaN()函数传入一个参数,函数会先将参数转换为数值,如果参数类型为对象类型,会先调用对象的valueOf()方法,再确定该方法返回的值是否可以转换为数值类型,如果不能,再调用对象的toString()方法,再确定返回值;
⑦数值转化:
Number(),转型函数,可以用于任何数据类型
parseInt(),将值转换为整型,用的较多
parseFloat(),将值转换为浮点型
2.string类型
①字符串类型中的单双引号作用一样;
②字符串有length属性,可以取得字符串的长度:
let str = 'Hello world'
console.log(str.length) // 输出:11③字符串的值是不可变的,要改变一个字符串的值,首先要销毁原来的字符串,再用另一个包含新值得字符串区填充该字符串;
④字符串转换:
String(),转型函数,适用于任何数据类型(null,undefined转换后为null和undefined)
toString()方法可以把一个逻辑值转换为字符串,并返回结果(null、undefined没有toString()方法)
let ab = 'zhangsan'
let bc = null
let cd = undefined
console.log(ab.toString()) // 输出:zhangsan
// console.log(bc.toString()) // error 报错
// console.log(cd.toString()) // error 报错
console.log(String(ab)) // 输出:zhangsan
console.log(String(bc)) // 输出:null
console.log(String(cd)) // 输出:undefined3.boolean类型
①这个类型只有两个值,true和false;
②Boolean(),转型函数,将某个值转换为Boolean类型
4.null类型
①null类型被看做空对象指针,只有一个值,即null值,所以在用typeof操作符去检测null类型的值得时候,结果是object类型;
②如果你定义了一个变量,但是想在以后把这个对象当做一个对象来使用,最好将该对象初始化为null值
5.undefined类型
①只有一个值,即undefined,如果声明了一个变量,但是未给变量初始化值,那么这个变量的值就是undefined:
let name = 'zhangsan'
let age
console.log(name) // 输出:zhangsan
console.log(age) // undefined,因为声明了age,但是没有给初始化值②调用函数时,应该提供的参数没有提供,该参数等于undefined;
③对象没有赋值的属性,该属性的值为undefined;
④函数没有返回值,默认返回undefined。
参考文章:
https://mp.weixin.qq.com/s/YMpKnUUKPPIG6FD6CGzfTg
详解js的六大数据类型_javascript技巧_脚本之家
最后
以上就是耍酷热狗最近收集整理的关于JS数据类型之基本数据类型的全部内容,更多相关JS数据类型之基本数据类型内容请搜索靠谱客的其他文章。







![[Web][node]P6 6.day1-05-helloworld(Av27670326,P6)](https://www.shuijiaxian.com/files_image/reation/bcimg1.png)
发表评论 取消回复