使用databinding
通过databinding功能,可以更轻松地编写可与视图交互的代码。在模块中启用 databinding 之后,系统会为该模块中的每个 XML 布局文件生成一个绑定类。绑定类的实例包含对在相应布局中具有 ID 的所有视图的直接引用。
在大多数情况下,databinding 会替代 findViewById。
启用 databinding,需要在模块的gradle文件中添加
android {
// ....
dataBinding {
enabled true
}
}
在 layout 中,添加<layout>标签。例如act_data_binding_1.xml文件。 其中包含了data标签与view标签,view 标签的内容就是不使用 DataBinding 时的普通布局内容
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:binding="http://schemas.android.com/tools">
<!-- 根视图 -->
<LinearLayout.... />
</layout>
系统会通过以下方式生成绑定类的名称:将 XML(layout)文件的名称转换为驼峰式大小写,并在末尾添加“Binding”一词。 上面的xml会生成ActDataBinding1Binding类。我们可以直接使用这个类。
在DataBindingAct1中,也需要调用setContentView。
public class DataBindingAct1 extends AbsActivity {
ActDataBinding1Binding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = ActDataBinding1Binding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
binding.tv1.setText("现在可以直接使用layout中的TextView了");
binding.tv2.setText("可以不用findViewById");
}
}
可以看到,我们不用写那么多 findViewById 了。可以直接使用 binding。 每个绑定类还包含一个getRoot()方法,用于为相应布局文件的根视图提供直接引用。在此示例中,ActDataBinding1Binding类中的 getRoot() 方法会返回 LinearLayout 根视图。
使用 DataBindingUtil
前面在 onCreate 中使用了 ActDataBinding1Binding.inflate(getLayoutInflater()), 我们也可以换用DataBindingUtil.setContentView。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, R.layout.act_data_binding_1);
// ...
}
binding 与 findViewById 的区别
与使用 findViewById 相比,视图绑定具有一些很显著的优点:
-
Null 安全:由于视图绑定会创建对视图的直接引用,因此不存在因视图 ID 无效而引发 Null 指针异常的风险。此外,如果视图仅出现在布局的某些配置中,则绑定类中包含其引用的字段会使用 @Nullable 标记。
-
类型安全:每个绑定类中的字段均具有与它们在 XML 文件中引用的视图相匹配的类型。这意味着不存在发生类转换异常的风险。
这些差异意味着布局和代码之间的不兼容性可能会导致编译版本在编译时(而非运行时)失败。
基础Activity示例
我们设计一个抽象类 BaseAct 封装一些常用操作,它指定了继承自 ViewDataBinding 的范型。
/**
* activity 抽象类
*/
public abstract class BaseAct<B extends ViewDataBinding> extends AppCompatActivity {
protected B binding;
/**
* @return 界面对应的layout id
*/
protected abstract int getLayoutId();
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this, getLayoutId());
}
}
实现类继承 BaseAct,指定 ViewDataBinding 的子类后,直接可以使用 binding 对象了。
public class MainActivity extends BaseAct<ActMainBinding> {
@Override
protected int getLayoutId() {
return R.layout.act_main;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 具体操作
}
@Override
public void onBackPressed() {
}
}
Android Jetpack 知识点强化实战
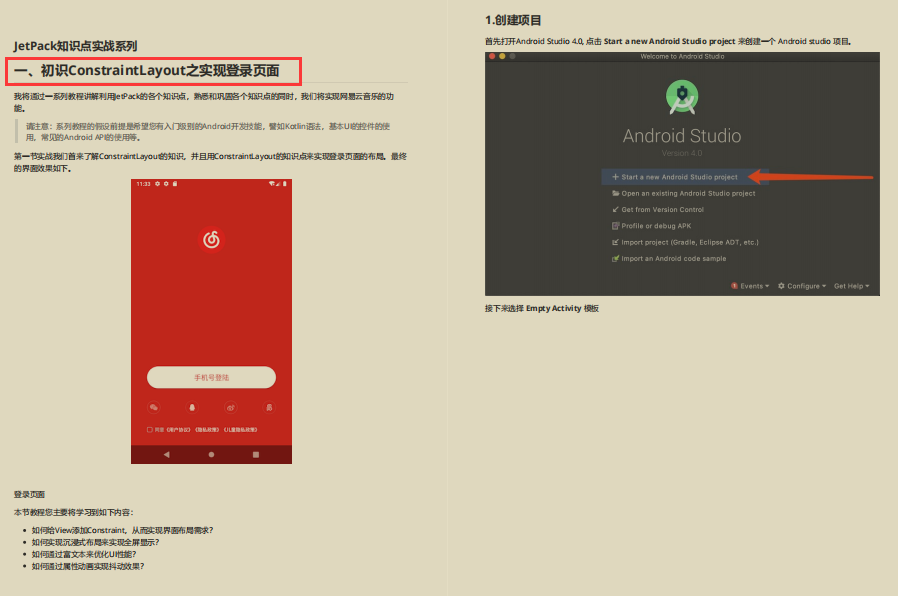
一,初识ConstraintLayout之实现登录页面
1)创建项目
2)沉浸式的布局
3)富文本
4)属性动画

二、Navigation 实践之实现 APP 主框架以及 Navigation 的相关介绍
1)搭建 Bottom Navigation Activity
2)导航界面跳转
3)Navigation 传值
4)Navigation 跳转动画
5)导航文件拆分
6)Deeplink 导航

三、使用 Coroutines, Retrofit,模式实现网络数据请求
1)kotlin - Coroutine 协程
2)用协程和Retrofit实现网络请求

四、使用 TabLayout,ViewPager2 ,RecyclerView实现实现歌单广场页面
1)ViewPager2
2)TabLayout
3)RecyclerView
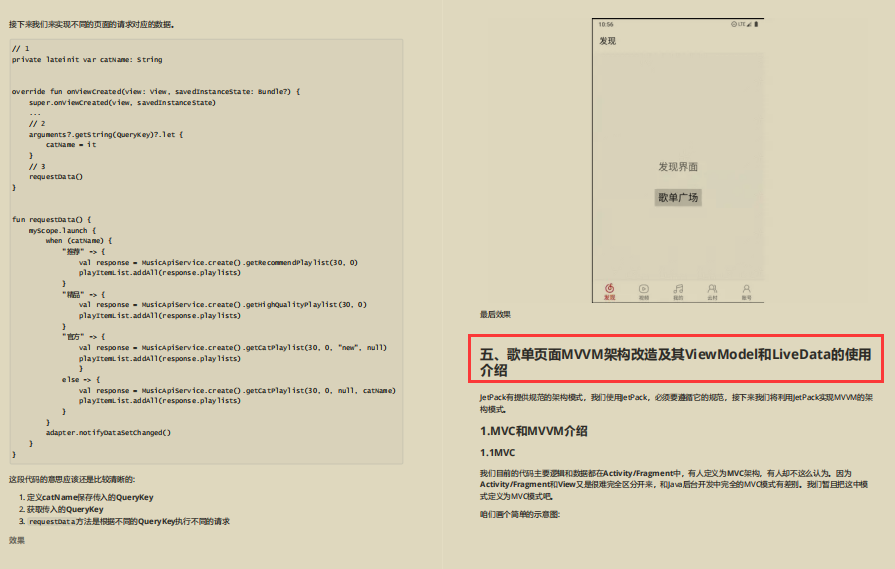
4)网络数据请求和数据填充
5)优化界面

五、歌单页面 MVVM 架构改造及其 ViewModel 和 LiveData 的使用介绍
1)MVC和MVVM介绍
2)修改歌单页面

六、Paging 实现加载更多和下拉刷新,错误后重新请求
1)Paging的优势
2)Paging实现分页加载更多
3)Paging和SwipRefreshLayout组合实现下拉刷新
4)给RecyclerView添加加载状态的Footer
5)发生网络错误后重试
6)帧动画

七、vlayout 嵌套横向 RecyclerView 和 Banner 实现主页的展示,自定义 Moshi 的 JsonAdapter
1)vlayout架构分析
2)vlayout布局介绍
3)基础工作准备
4)vlayout实现轮播图
5)字段内容类型不一致

八、Room 数据库实现增删改查和事务处理
1)添加Room依赖
2)Room详细介绍
3)DataBase创建时插入数据
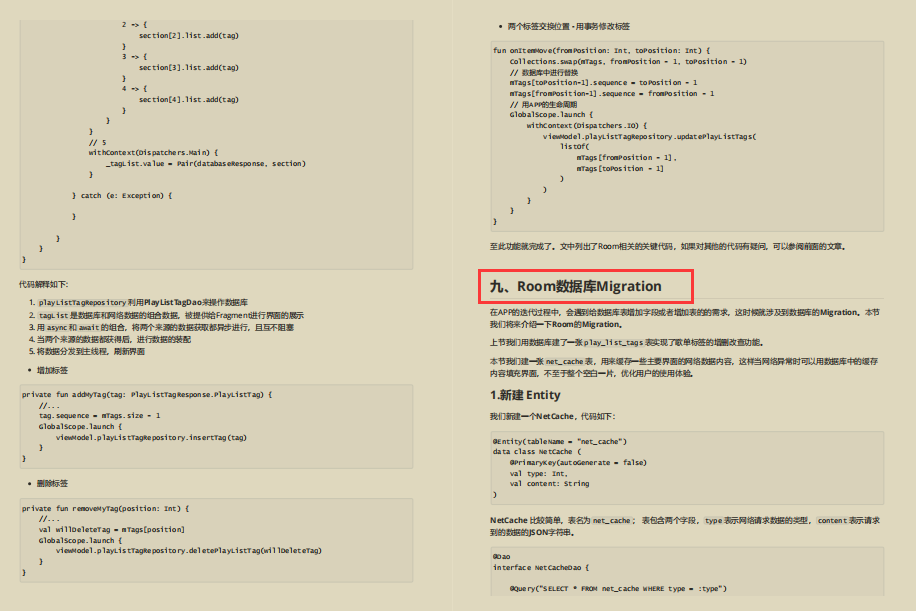
4)Room实现歌单标签编辑界面的增删改查

九、Room 数据库 Migration
1)新建 Entity
2)新建 Dao
3)修改 Database
4)修改 HomeViewModel
5)Migration

十、ExoPlayer 进行视频播放的实现
1)ExoPlayer 介绍
2)ExoPlayer 简单的使用方法
3)ExoPlayer 简单自定义
4)ExoPlayer 高级自定义
5)ExoPlayer 在 RecyclerView 中的复用

十一、MotionLayout 让动画如此简单
1)MotionLayout 基础
2)关键帧 Keyframes
3)代码启动动画和监听动画
4)MotionLayout 案例分析

十二、Kotlin Flow基础知识详解
1)Flow 引入的场景
2)Flow 的特性
3)Flow 的构造函数
4)Flow 中间运算函数
5)Flow 结束函数
6)Flow 的错误异常处理
7)Flow 的取消
8)StateFlow / MutableStateFlow

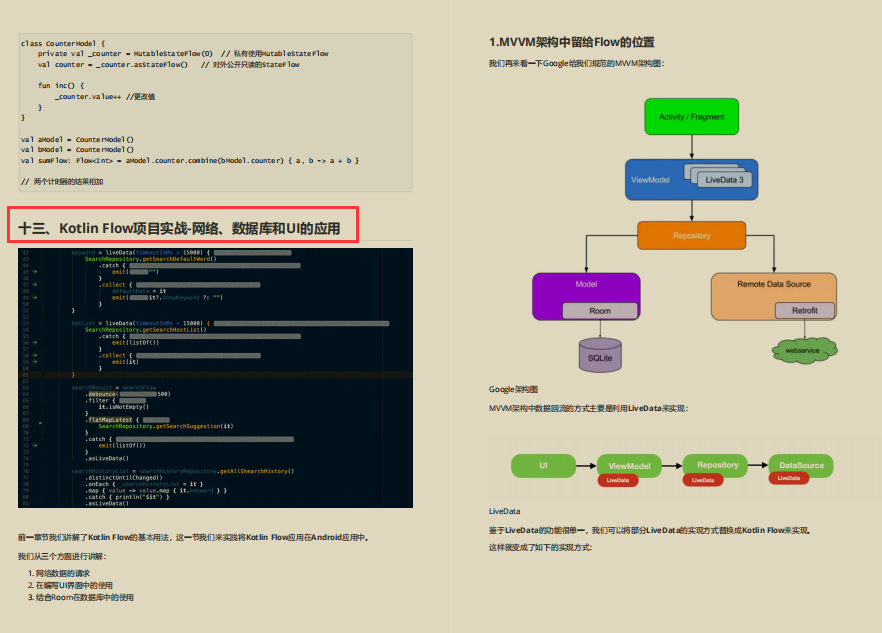
十三、Kotlin Flow项目实战-网络、数据库和UI的应用
1)MVVM 架构中留给 Flow 的位置
2)网络数据请求
3)UI相关 - 输入框中输入关键词
4)数据库

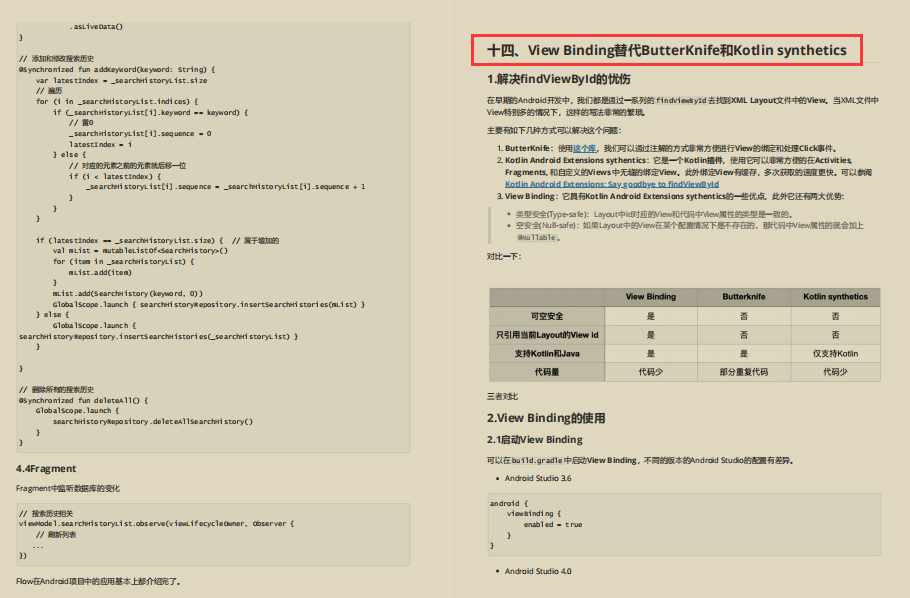
十四、View Binding 替代 ButterKnife 和 Kotlin synthetics
1)解决 findViewById 的忧伤
2)View Binding 的使用
3)从 Kotlin synthetics 迁移到 View Binding

篇幅有限,这里只展示了目录大纲和部分内容截图,需要《Android Jetpack 知识点强化实战》完整版的朋友可以扫描下方【CSDN官方认证二维码】免费领取!

最后
以上就是眼睛大长颈鹿最近收集整理的关于Android Jetpack 全家桶全面学习 | 使用databinding的全部内容,更多相关Android内容请搜索靠谱客的其他文章。








发表评论 取消回复