今天也是用vscode正在写代码的时候遇到一个问题。
在写HTML时用emmet语法写多个行内标签,发现标签都挤在一行里显示,而不是分行显示。
这样看起来也是十分难受。
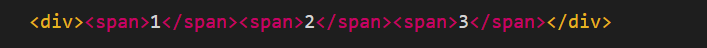
例如:div>span*3
原先效果:
这种看起来也是眼花缭乱。
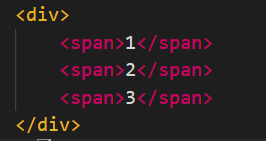
而我想要的效果是: 也是经过我的不懈百度百度,终于获得了解决办法。
也是经过我的不懈百度百度,终于获得了解决办法。
废话不多说,接下来讲一下解决办法:
1)先安装emmet扩展
2)对emmet的配置文件做修改,设置inline_break属性值为1,从而达到2个行内元素即强制换行,以此类推;值为0则不为行内元素换行,在VSCode设的置中搜索Syntax Profiles,在settings.json中编辑,加入以下代码:
"emmet.excludeLanguages": [
"markdown"
],
"emmet.syntaxProfiles": {
"html": {
"inline_break": 1
}
}
就OK了。
最后
以上就是俏皮胡萝卜最近收集整理的关于vscode行内标签自动换行的全部内容,更多相关vscode行内标签自动换行内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复