视频:https://ke.qq.com/course/231577?taid=3983676656552089
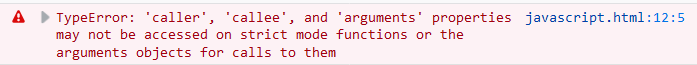
"use strict"
function test(){
console.log(arguments.callee);
}
test();

callee,caller和arguments的其他的属性不能被通过在严格模式的function里面。
"use strict"
function test(){
console.log(test.caller);
}
function demo(){
test();
}
demo();

(4.2)
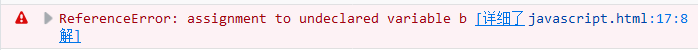
变量赋值前必须声明
"use strict"
var a = b = 3;

变量赋值前必须声明!
(4.3)
局部this必须被赋值(Person.call(null,undefined)赋值什么就是什么)
以前:预编译的过程this指向Window。
"use strict"
function test(){
console.log(this);
}
test();
![]()
所以它规定了一件事,局部的this,预编译的时候是空,你这个this必须被赋值,赋值什么就是什么。如果你要是new的话,里面就是一个新对象。
现在:局部的this的指向是空。
全局呢:
"use strict"
console.log(this);

还是Window,全局的东西没办法赋值,所以只能还是Window。
(4.4)
拒绝重复属性和参数。
在es3.0中,重复的参数是不报错的,比如:
function test(name,name){
console.log(name);
}
test(1 , 2);
![]()
但是在es5.0中:
"use strict"
function test(name,name){
console.log(name);
}
test(1 , 2);
![]()
拒绝使用重复的属性名,但是不会报错。
"use strict"
var obj = {
name : "123",
name : "234"
}
eval();在它里面能把字符串当做代码执行。
"use strict"
var a = 123;
eval("console.log(a)");
![]()
尽管eval好使,但是规定在es3.0里面,eval是不允许使用的。eval是魔鬼。他能改变作用域。
https://www.nczonline.net/blog/2013/06/25/eval-isnt-evil-just-misunderstood/
https://blog.csdn.net/weixin_41559723/article/details/79254363
推荐两篇看过的非常好的博客.
最后
以上就是矮小金针菇最近收集整理的关于JS——es5的严格模式(3)es5.0严格模式不让用的东西(arguments.callee和function.caller)的全部内容,更多相关JS——es5内容请搜索靠谱客的其他文章。








发表评论 取消回复