起因
-
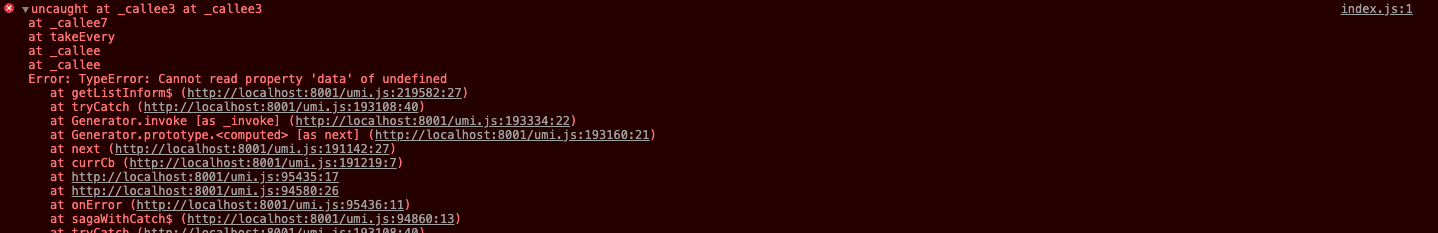
在使用umi框架的时候,报了下面这个错误,但是错误提示又找不到位置在哪

-
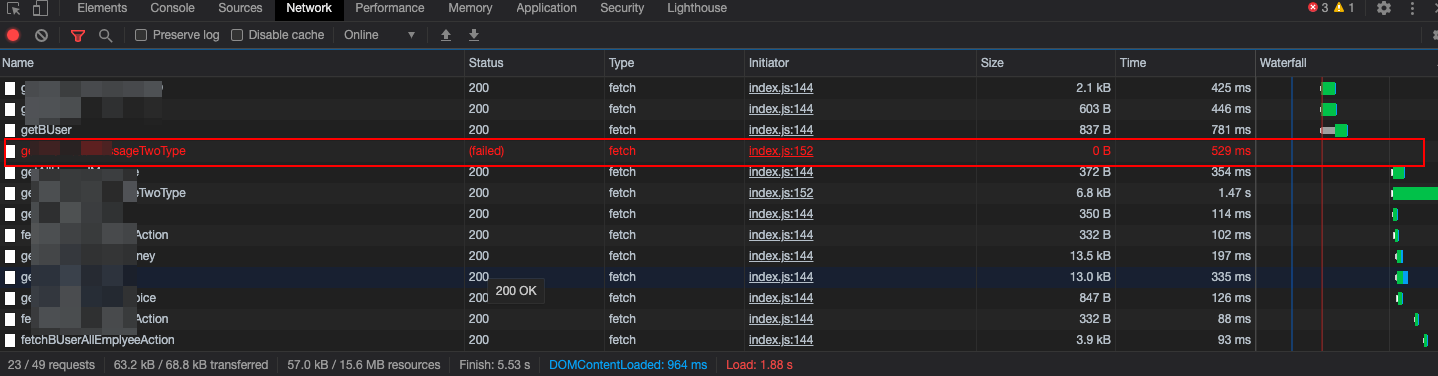
观察network可以发现,有这么一个接口报错了

-
但是其他接口报错也不会出现那样的错误提示呀,然后多看看代码,发现这个接口是写在dva中的
原因:在dva的model中有异常抛出或报错,但是没有作处理。
如果要看详细原因,请看这位大佬的文章
解决方案:
-
如果是只是react项目,引入了dva框架的话,那么在调用dva方法的时候传入一个
onError属性const app = dva({ onError(err) { // 在这里进行错误处理 console.log(err); }, }); -
如果是使用的umi框架,那么是找不到dva调用的地方的
在src目录下新建app.js文件,写入以下内容export const dva = { config: { onError(e) { e.preventDefault(); console.error(e.message); }, }, };保存刷新即可
最后
以上就是独特未来最近收集整理的关于umi项目中报错uncaught at _callee3 at _calle3的全部内容,更多相关umi项目中报错uncaught内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复