迭代器的介绍:
迭代器(Iterator)是一种接口,为不同的数据结构提供统一的访问机制。任何数据结构只要部署
Iterator 接口,就可以完成遍历操作。
1.ES6 创造了一种新的遍历命令 for…of 循环,Iterator 接口主要供 for…of 使用
const role = ['狼人','预言家','村民','女巫']
// for...of 遍历的是 value
for(let i of role){
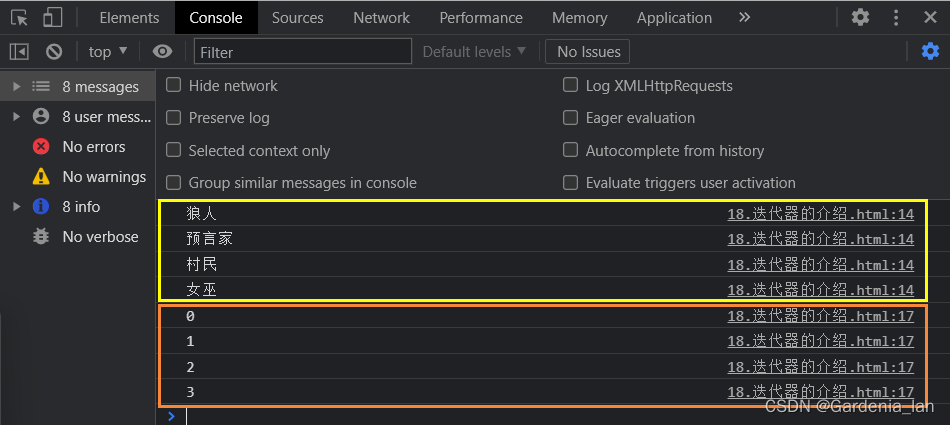
console.log(i)//狼人,预言家,村民,女巫
}
// for...in 遍历的是 key
for(let i in role){
console.log(i) //1,2,3,4
}
2.原生具备 Iterator 接口的数据(可用 for…of 遍历)
Array Arguments Set Map String TypeArray NodeList
const role = ['狼人','预言家','村民','女巫']
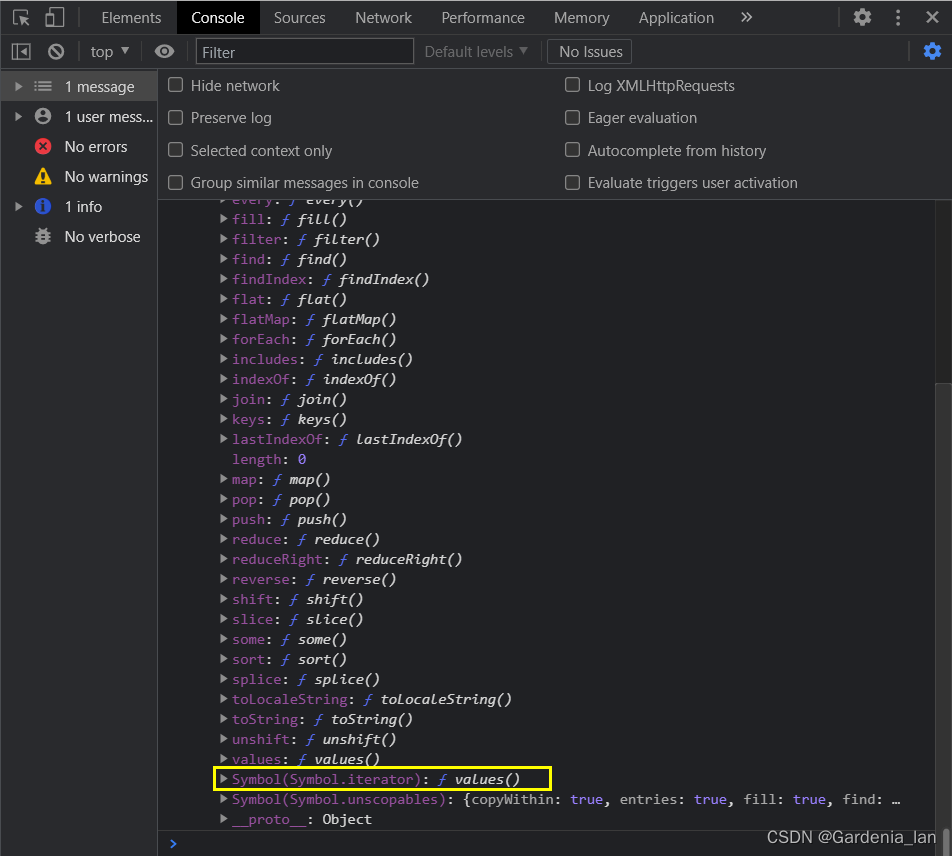
console.log(role) //具备 Iterator 接口
3.工作原理
a. 创建一个指针对象,指向当前数据结构的起始位置
b. 第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员
c. 接下来不断调用 next 方法,指针一直往后移动,知道指向最后一个成员
d. 每调用 next 方法返回一个包含 value 和 done 属性的对象
const role = ['狼人','预言家','村民','女巫']
// 先找到 role 这个 数组 的 对象,然后()获取这个对象的值
let iterator = role[Symbol.iterator]()
// 调用对象的 next 方法 包含 value 和 done 属性 done 表示还没遍历完成
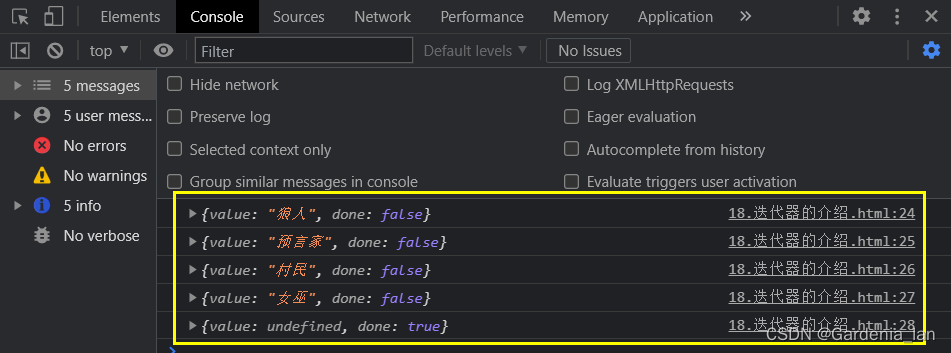
console.log(iterator.next())//第一次,指针自动指向第一个
console.log(iterator.next())//指针不断往后移
console.log(iterator.next())
console.log(iterator.next())
console.log(iterator.next())//找到第五个,没有数据了
迭代器的应用:
自定义遍历数据
const book = {
name:"红楼梦",
role:[
"薛宝钗",
"林黛玉",
"王熙凤"
]
}
for(let i of book){
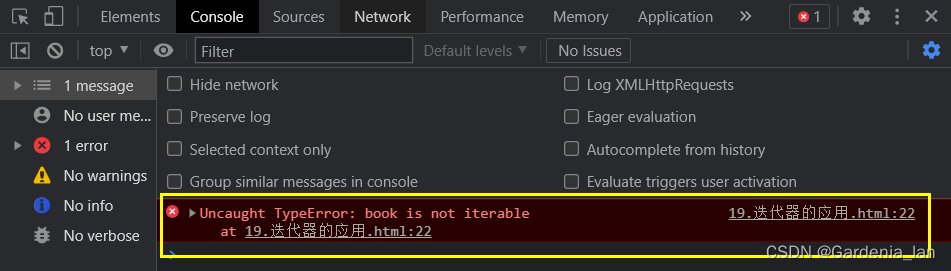
console.log(i) //会报错,因为对象中没有 Iterator 接口,不能使用 for...of 遍历
}
//这里虽然可以用 for...in 遍历,但是遍历的是对象中的 key 值
//也可以用 foreach 遍历,但是不符合面向对象的思维,在直接操作对象
//解决的办法,符合面向对象
const book = {
name:"红楼梦",
role:[
"薛宝钗",
"林黛玉",
"王熙凤"
],
//在对象部署 Iterator 接口 就可以完成遍历,根据工作原理添加 Iterator
[Symbol.iterator](){
//索引变量
let index = 0
next:()=>{ //这里用箭头函数,this 指向目前book作用域
if(index<this.role.length){
const result = {value:this.role[index],done:false}
index++
return result
}else{
return {value:underfined,done:true}
}
}
}
}
for(let i of book){
console.log(i) //打印结果如下
} 
PS:欢迎指正~
最后
以上就是健忘舞蹈最近收集整理的关于ES6—迭代器:for... of 循环的原理是什么的全部内容,更多相关ES6—迭代器:for...内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
![[个人笔记]Matlab-Simulink](https://www.shuijiaxian.com/files_image/reation/bcimg13.png)







发表评论 取消回复