本文是计算机视觉系列的第3篇
1 - 新专栏 | 有趣的计算机视觉
2 - CV | 1. 一切的基础:灰度图像
3 - CV | 2. 颜色阈值&蓝幕转换
4 - CV | 3. 颜色空间及其转换
前言
现在我们已经掌握如何检测蓝幕了,但这种方法是有前提的:1.场景光线要好,2.蓝幕的颜色十分连贯。 正因如此,第二章的跑车蓝幕扣去结果才会不尽人意(一些边缘部分还是没有被完全识别),毕竟原图就处在阳光下。

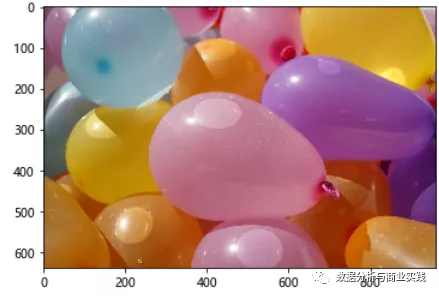
那么该如何完整地检测出处于不同光线下的物体呢?(比如下面被阳光照射的气球,多且颜 色杂,又没有蓝幕布),这就引出了本文的主要内容:颜色空间及其转换。因为本节的原理和代码结合的十分紧密,所以就不拆成两个部分讲解了。

| 本文数据代码可以在后台回复「颜色空间」获取
颜色空间
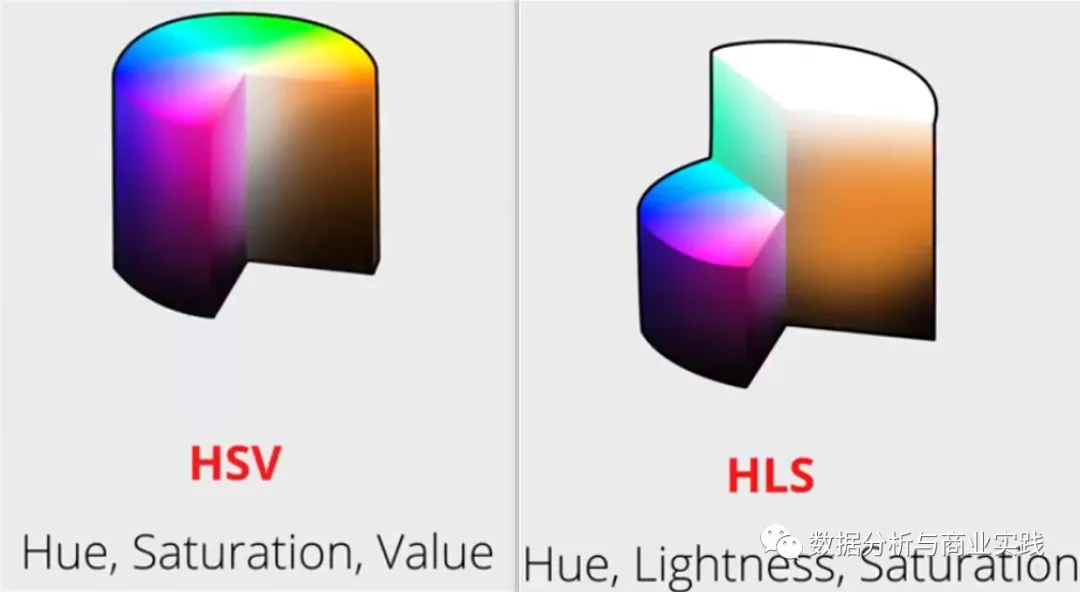
其实表示物体图像颜色的方法有很多,不仅局限于红绿蓝三种颜色分量。还有hsv:色相, 饱和度, 明度;hls:色相, 亮度, 饱和度

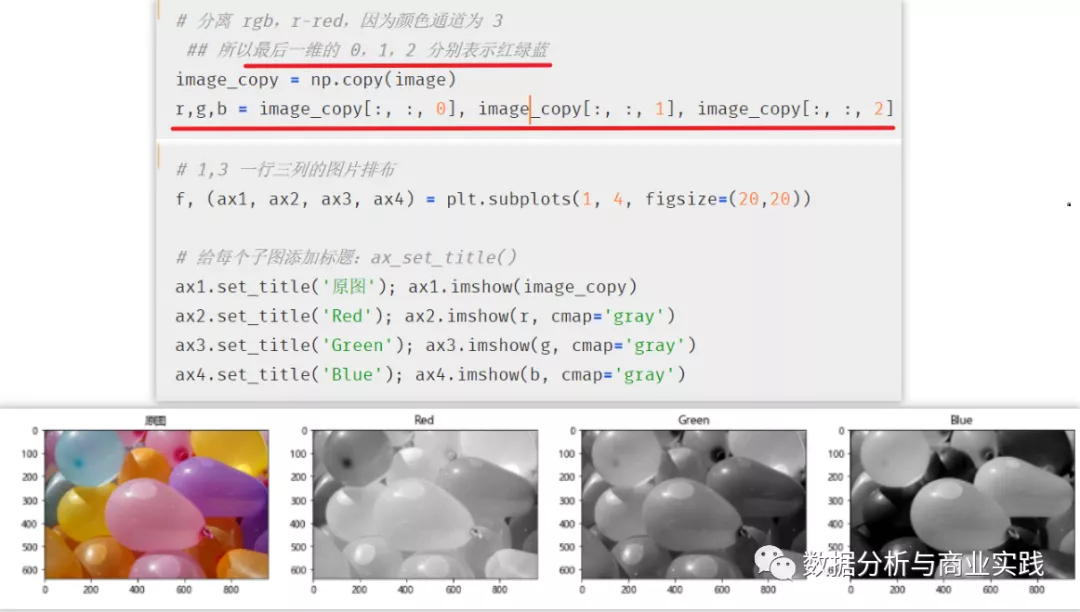
01 分离颜色通道
除了第一章中最基础的将图片转成灰度图片,我们还可以将图片的颜色通道分离开来,单独对每一个通道进行一个灰度处理,查看其灰度表现的异同。

因为彩色图片的颜色通道数为3,所以像素矩阵的最后一维012便对应了rgb三个字母。像素越亮,代表的红色、绿色或蓝色值就越高。
比如:我们可以看到中间的粉红色气球的红色值和蓝色值都比较高,中间的图比较暗淡,所以绿色值比较低。
02 HSV通道
既然表示物体图像颜色的方法不仅局限于红绿蓝三种颜色分量。还有hsv:色相, 饱和度, 明度;hls:色相, 亮度, 饱和度。
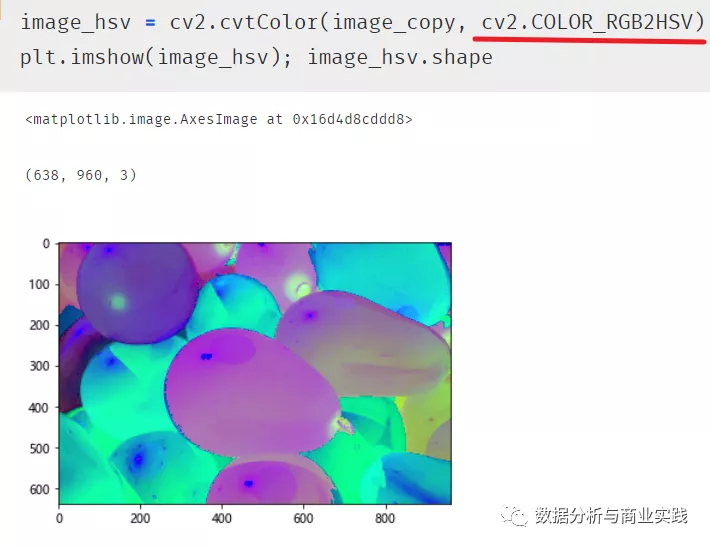
那为什么不将图片转换成 hsv 的格式再进行 01 的操作看一下效果呢?

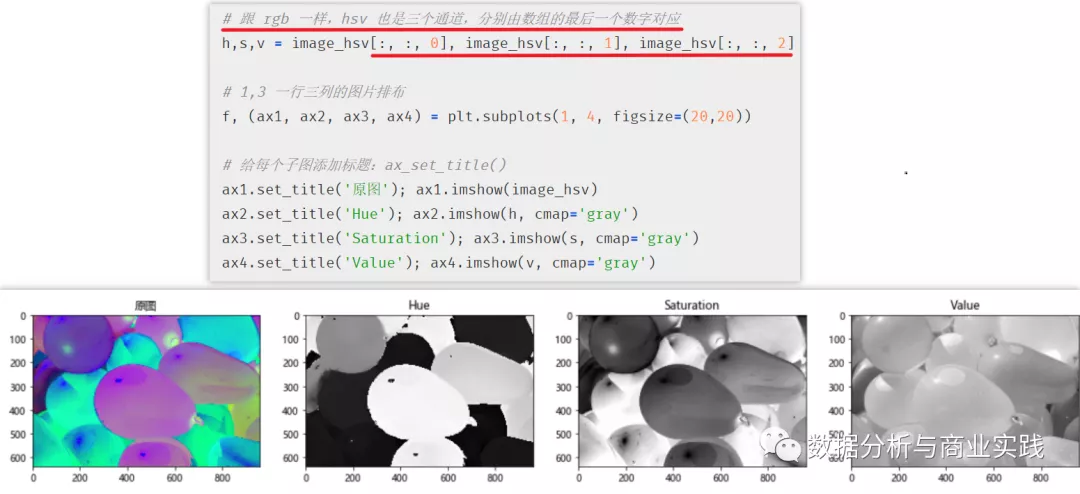
可以看到转换成 hsv 格式的图片会带有类似曝光的效果,这正是因为该图片处在阳光之下。接下来我们对其进行 01 小节的操作,同样,像素矩阵的最后一维012便对应了hsv三个字母(通道)

回到我们的初始任务:识别所有的粉色气球。
不难发现,上图中粉色气球的色相通道值(Hue)很高,就算在阴影里,也就是中间粉色气球的下面一个,色相值也差不多高。而饱和度和明度通道的值差异则要大许多,特别是在阴影下和气球边缘处。所以在创造颜色阈值的时候我们主要考虑以 Hue 为主。
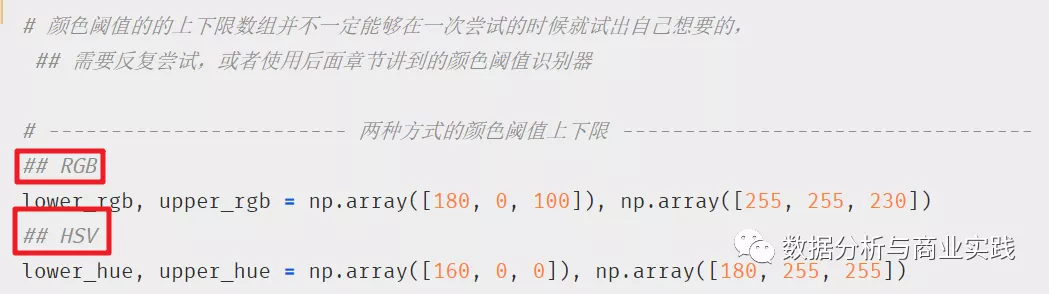
与 3 - CV | 2. 颜色阈值&蓝幕转换 一样,无论你的格式是 rgb、hsv 还是 hls,在创建颜色阈值时都需要指定一个上下限。
而我们提到了彩色图像会被解析为具有宽高和深的三维立方体。深是指颜色通道的数量:大多数彩色图像可以仅通过三种颜色组合来表示,即红绿蓝(red,green,blue;组合起来便是我们经常见到的 rgb)
而现在图片被转成了 hsv 格式,通道数没变,所以在设置颜色阈值的上下限时我们依然需要给出两个三维数组。

因为色相 hue 的衡量尺度只是在 0-180 之间,而 hsv 的三个通道各自的灰度版本图我们已经知道粉色气球的色相值很高,所以这望我们一开始就可以设置得高一些,之后再调整。180 已经是 hue 的最高象限了(所以 lower_hue 数组中的第一个数字才设置为160),这里的饱和度和明度我们都不做设置,所以最高值为255。
颜色阈值里数组中的三个数字到底是怎么设置的?人眼观察调整后反复尝试太耗时间怎么办?
这的确是一个问题,后续推文会逐渐介绍更加先进简便的方法,并提供快捷易上手的小工具,不必心急。
03 掩膜对比
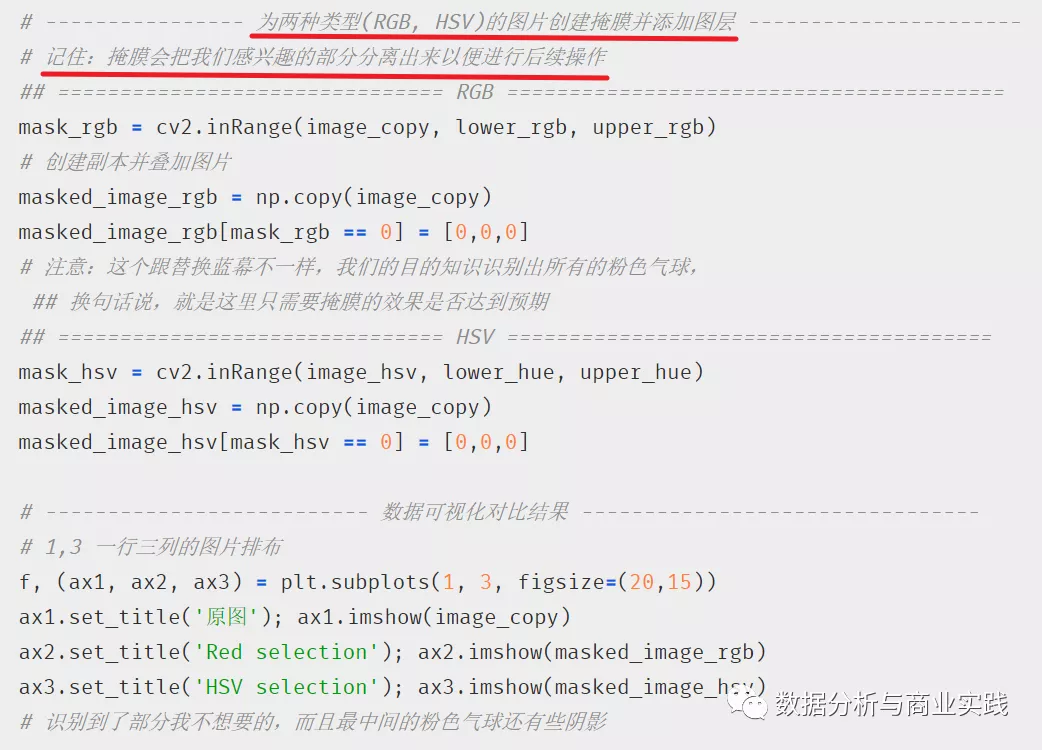
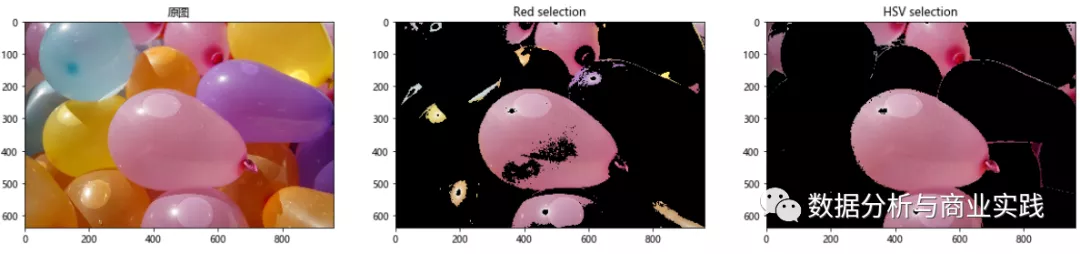
我们的任务是识别出所有的粉红色气球,操作步骤和 3 - CV | 2. 颜色阈值&蓝幕转换 一样:创建黑白掩膜,并叠加到原始图片上。因为代码雷同,加上篇幅所限,这里就只通过图片的形式展现出来。想练手的读者也可以先自己写一遍再查看。


小结
由此看出 HSV 空间更擅长选择处于不同光线下的区域。目前我们都还在学习如何识别出整个轮廓较为简单物体,这些将会为后续学习如何更为精细的复杂物体边缘和轮廓识别打下基础。
后续的内容会越来越有趣和实用,敬请期待~
| 本文数据代码可以在后台回复「颜色空间」获取
最后
以上就是悲凉小蝴蝶最近收集整理的关于计算机视觉 | 3.颜色空间及其转换(hsv通道识别掩膜)前言颜色空间小结的全部内容,更多相关计算机视觉内容请搜索靠谱客的其他文章。








发表评论 取消回复