前言
npm官网: https://www.npmjs.com/
首先去官网注册一个账号,把设置的账号密码记住,然后再把注册的邮箱验证好,否则不行。
上述完事之后我们打开终端(cmd)输入 nrm -V 验证一下是否有nrm,没有的话就用 npm i nrm -g 这个命令把nrm下载下来,之后在输入 nrm -V 验证下就完成。
发布npm包:
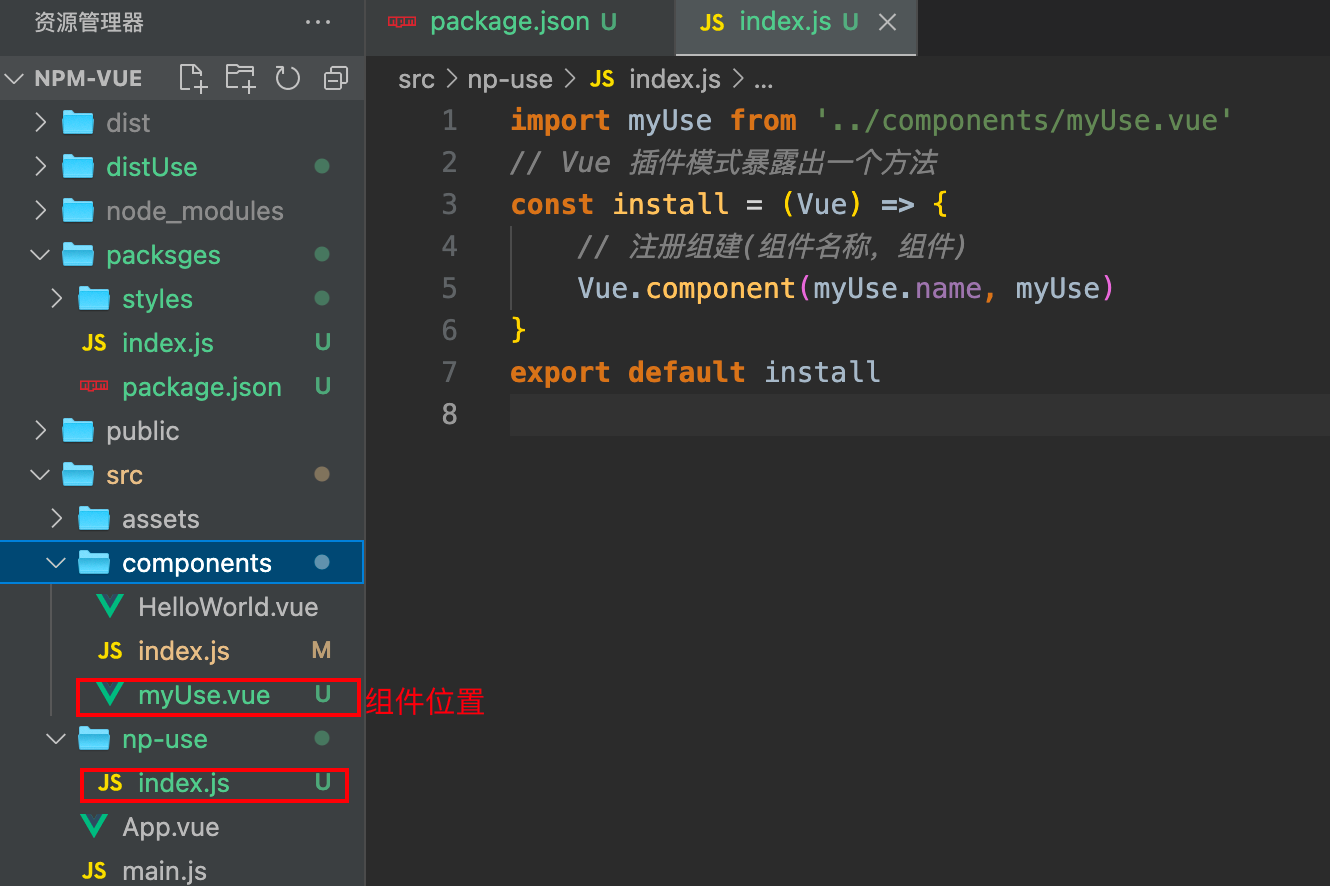
项目里边新建一个文件夹,然后在文件夹内新建一个index.js,这里面就是暴露出去的方法
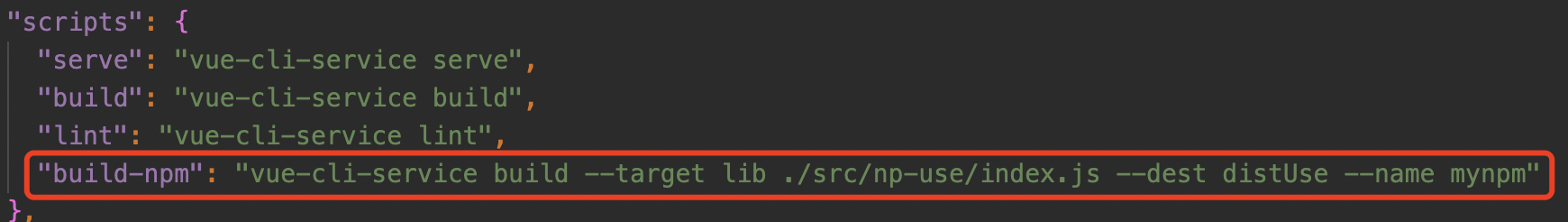
import myUse from '../components/myUse.vue' // Vue 插件模式暴露出一个方法 const install = (Vue) => { // 注册组件(组件名称,组件) Vue.component(myUse.name, myUse) } export default install接下来在package.json增加一段打包指令
build-npm 自定义,自己改成什么都可以
--target lib 指定打包的目录
--dest 打包后文件夹的名称
--name 打包后文件的名称
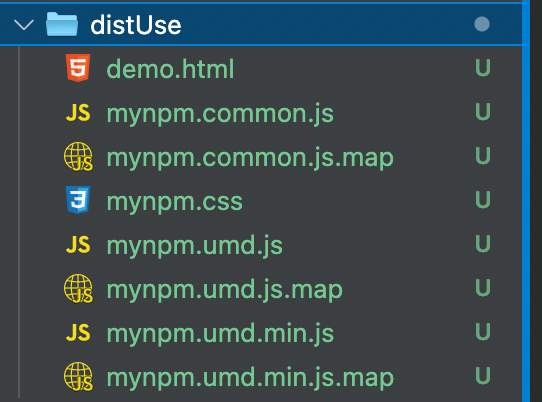
完事之后 运行 npm run build-npm 这样打包完成之后在项目里边就会生成一个 distUse 文件夹
这里边css就是组件会用到的样式,umd是指支持所有引用格式,所以这里需要用到css文件和倒数第二个umd文件
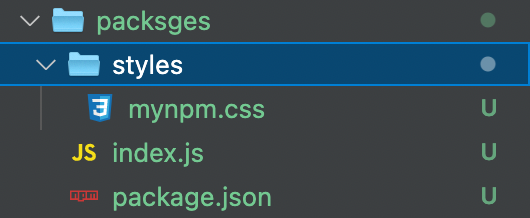
接下来,我们在找个地方新建一个 packsges 的文件夹,将用到的两个文件复制到里边
这里边js文件名字太长了,所以我更改了一下
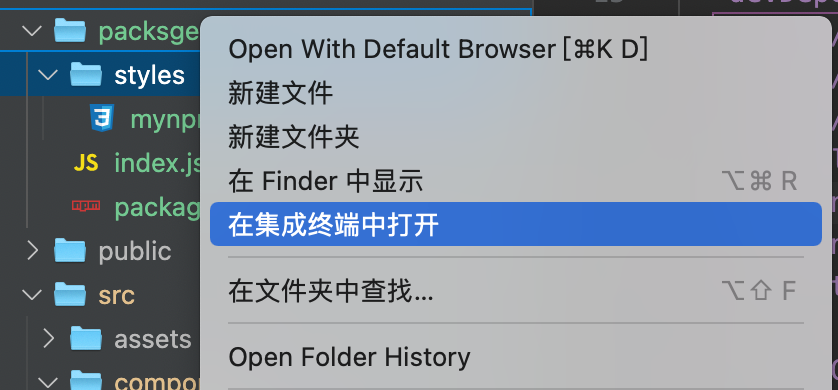
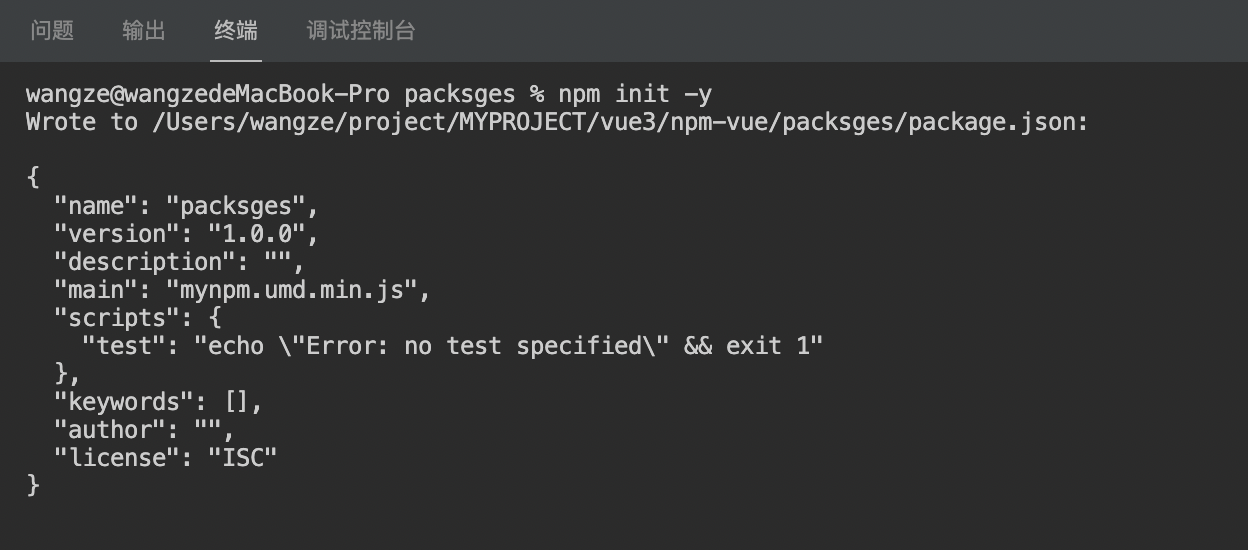
接下来选中 packsges 集成终端打开,运行 npm init -y 然后就会生成一个初始化的package.json文件
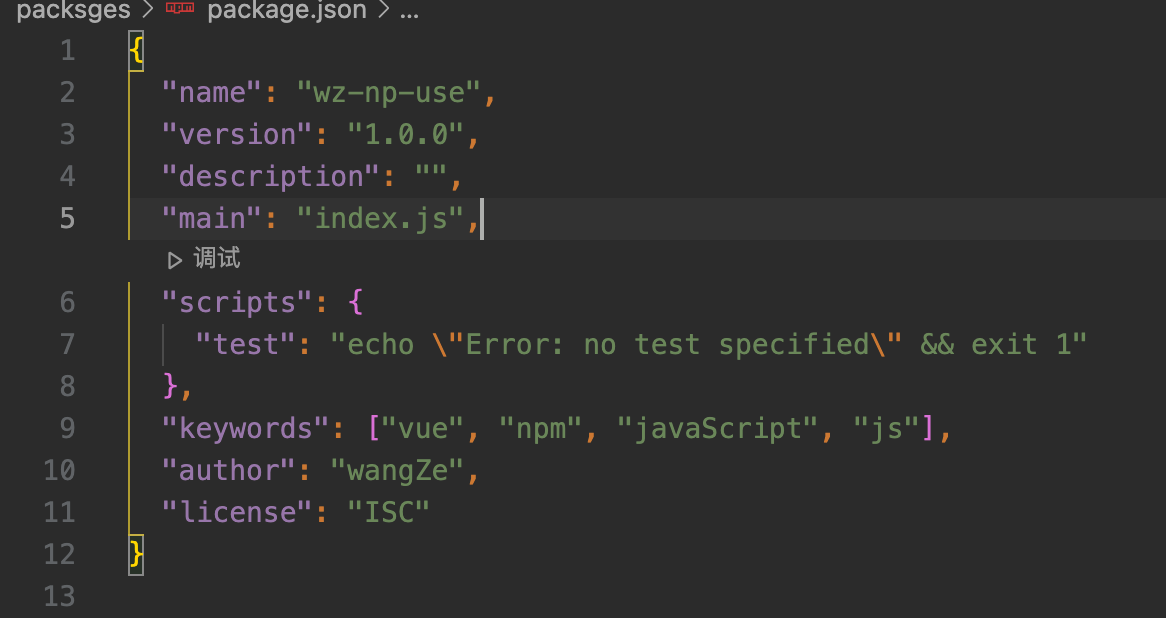
然后打开 package.json
name 是自定义包的名称
main 需要和js文件名称匹配
keywords 搜索时匹配的关键字(可自定义)
author 作者(自定义)
修改完成之后在终端运行 nrm use npm 一般我们用的都是淘宝源所以这里得更改下,以便稍后登陆,修改完之后 运行npm login 进行登陆(输入用户名,密码,邮件地址。注: 这里输入密码时候终端光标是不会动的输入完直接回车),登录完成之后 运行 npm publish 就发布成功啦!
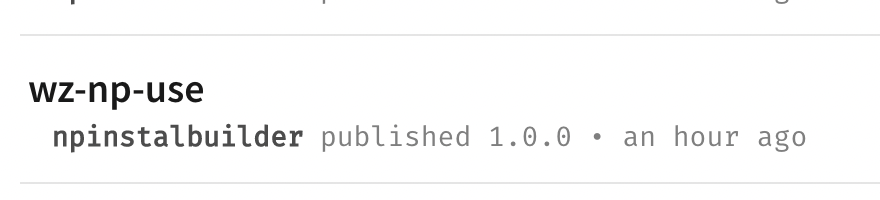
之后进入官网,点击个人头像,然后点击 Packages 是可以看到的
项目内使用:
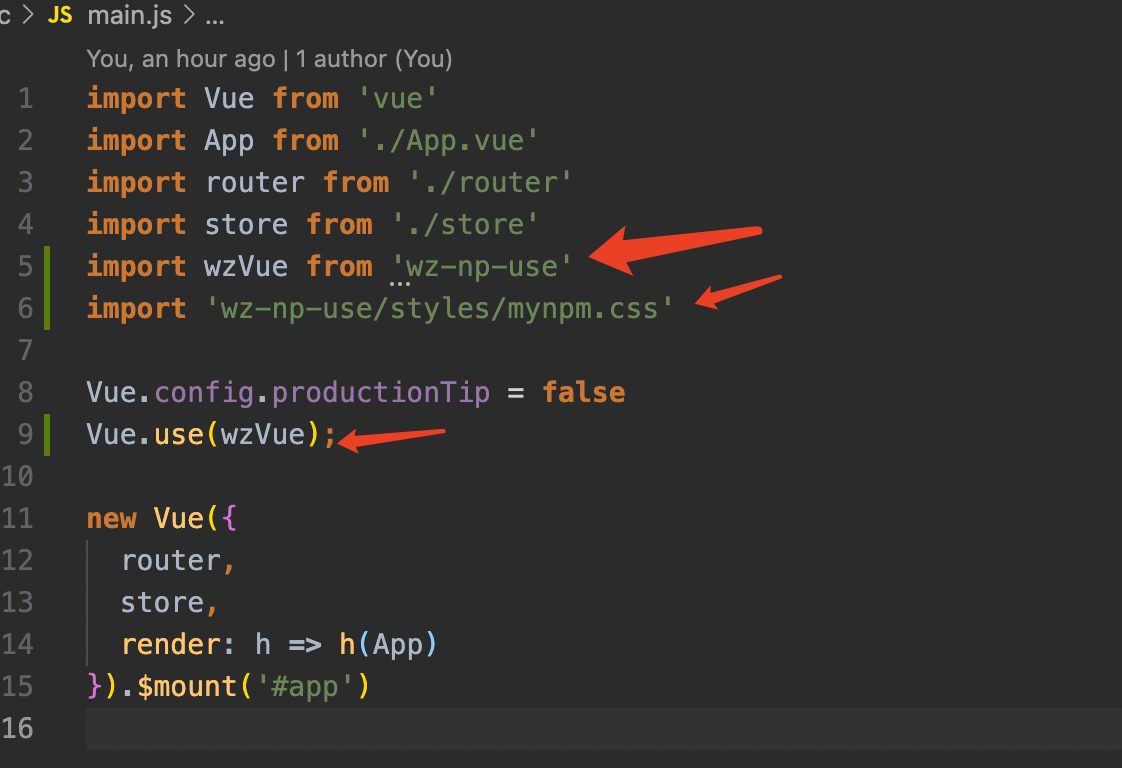
使用时候运行 npm i wz-np-use --save 就可以下载到项目内,然后在main.js内引入包和样式,注册完成之后就可以使用了
使用的时候是用组件名称
结束,玩的不好 还有待成长,望大神指教!
最后
以上就是温暖小松鼠最近收集整理的关于vue组件封装npm包前言的全部内容,更多相关vue组件封装npm包前言内容请搜索靠谱客的其他文章。

















发表评论 取消回复