vue如何封装网络请求至原型上,便捷调用提高开发效率?
在日常工作中,我们开发项目必然是要用的Ajax网络请求服务器的数据来开发项目,今天博主就给大家讲讲我在日常开发中如何封装的Ajax网络请求,怎样才能达到最便捷,大大提高我们的开发效率呢?废话不多说,直接进入主题
文件结构
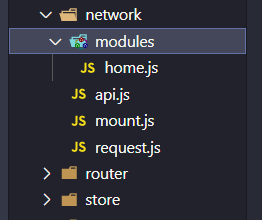
我通常是建立一个 network文件夹 来看看文件结构吧

这里面建立了一个modules模块文件夹,是为了存放我们的请求接口,根据不同的页面来配置不同的接口 例如首页接口 登录接口等等… 下面来看看各文件吧
request.js 封装接口请求
这个文件不多说 很直接就是用axios封装接口
import axios from 'axios'
export function request(config) {
const instance = axios.create({
baseURL: 'https://autumnfish.cn/',
timeout: 30000,
})
//请求拦截和响应拦截
instance.interceptors.request.use(config => {
return config;
}, err => {
console.log(err);
})
instance.interceptors.response.use(res => {
return res.data;
}, err => {
console.log(err);
})
//axios.create的返回值是一个promise对象!
return instance(config);
}
home.js 例:首页请求方法
这个就是我们采用上面request.js里面封装好的方法来进行网络请求
import {request} from '../request'
export function getSwiper(){
return request({
url:"/banner",
})
}
export function uploadAvatar(data){
return request({
url:"/uploadAvatar",
methods:'post',
headers:{
'Content-Type': 'application/x-www-form-urlencoded'
},
data
})
}
api.js 导入模块所有方法集成
从模块导入所有接口统一集成模块,然后暴露全部导出
/*
* 接口统一集成模块
*/
import * as home from './modules/home.js'
// 默认全部导出
export default{
home,
}
mount.js 将所有请求挂载于vue原型上
导入api.js中的集成模块,并将它们挂载再vue原型上
// 导入所有接口
import api from './api.js'
const install = Vue =>{
if(install.installed) return;
install.installed = true;
// 注意,此处挂载在 Vue 原型的 $api 对象上
Object.defineProperties(Vue.prototype, {
$api :{
get() {
return api
}
}
})
}
export default install
如何添加网络请求和使用挂载在原型上的方法?
添加网络请求:
只需在模块新建自己想要的js文件,然后和home.js一样引入request.js 正确使用封装方法
然后在api.js中全部导入该模块又集成后暴露出去即可
使用挂载在原型上的方法:
在vue文件中使用网络请求方法不需要和以前一样导入该文件再使用该方法,现在我们只需要直接调用该原型上的方法就好了
以我们home.js 中的 getSwiper网络请求方法为例:我们调用时直接输入: this.$api.home.getSwiper() 就可以了
methods: {
// 拉取swiper数据
_getSwiper() {
this.$api.home.getSwiper().then((res) => {
console.log(res);
});
},
}
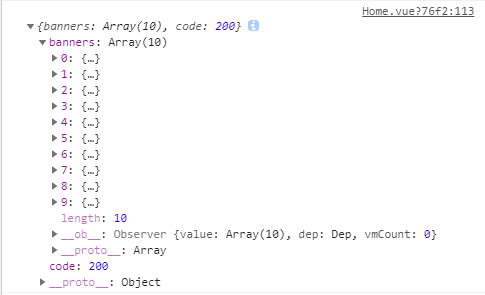
我们来看看能不能成功拿到数据

成功搞定!以后我们调用网络请求只需要输入 this.$api.模块名.方法名 就可以直接调用啦!
END
大家觉得有用就点个赞吧!米娜

最后
以上就是英俊棒棒糖最近收集整理的关于vue如何封装网络请求至原型上,便捷调用提高开发效率?的全部内容,更多相关vue如何封装网络请求至原型上内容请搜索靠谱客的其他文章。








发表评论 取消回复