项目场景:
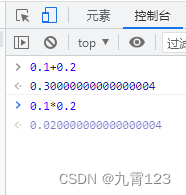
涉及小数点的计算

精度丢失原因看这里
解决
用decimal.js库,decimal.js是使用的二进制来计算的, 所以能解决js的精度问题。
安装和引入
执行命令npm i decimal.js --save安装。
官方API文档: 官方API文档
npm install --save decimal.js // 安装
import Decimal from "decimal.js" // 具体文件中引入
let a = 1
let b = 6
//加
let res = new Decimal(a).add(new Decimal(b)) //得到的值是一个Decimal对象 需要转换
let res1 = new Decimal(a).add(new Decimal(b)).toNumber() //结果转换成number
let res2 = new Decimal(a).add(new Decimal(b)).toString() //结果转换成string
//下面同上操作
//减
let res = new Decimal(a).sub(new Decimal(b))
//乘
let res = new Decimal(a).mul(new Decimal(b))
//除
let res = new Decimal(a).div(new Decimal(b))
另一种方式:
https://github.com/MikeMcl/decimal.js
下载zip文件,

引入文档使用即可
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<title>Testing decimal.js</title>
<style>
body {font-family: monospace; font-size: 12px; line-height: 14px;}
</style>
<script src='../decimal.js'></script>
</head>
<body>
<script>
let res = new Decimal(0.1).mul(new Decimal(0.2))
console.log(res.toNumber() )
</script>
</body>
</html>
最后
以上就是动听大山最近收集整理的关于用decimal.js库解决JavaScript中计算精度丢失的问题的全部内容,更多相关用decimal.js库解决JavaScript中计算精度丢失内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复