戎马:https://segmentfault.com/a/1190000019679638
1. 创建一个被冻结的空对象
export const emptyObject = Object.freeze({ }) 一旦创建不能给这个对象添加任何属性。
2. 判断是否是 undefined 或 null
function isUndef (v) { return v === undefined || v === null}在源码中很多地方会判断一个值是否被定义,所以这里直接抽象成一个公共函数。
传入任意值,返回是一个布尔值。
3. 判断是否不是 undefined 和 null
function isDef (v) { return v !== undefined && v !== null}当传入的值,既不是 undefined 也不是 null 返回true。
4. 判断是否是原始类型
function isPrimitive (value) { return ( typeof value === 'string' || typeof value === 'number' || typeof value === 'symbol' || typeof value === 'boolean' )}在js中提供了两大类数据类型:
- 原始类型(基础类型):String、Number、Boolean、Null、Undefined、Symbol
- 对象类型:Object、Array、Function
5. 判断是否是对象类型
function isObject (obj: mixed) { return obj !== null && typeof obj === 'object'}传入的值排除掉 null,因为在js中 null 使用运算符 typeof 得到的值是 object,这是一个 bug。因为历史原因放弃修复了。
6. 判断有效的数组下标
function isValidArrayIndex (val) { const n = parseFloat( String(val) ); // 转成数字 // 下标大于等于0,并且不是小数,并且是有限的数 return n >= 0 && Math.floor(n) === n && isFinite(val)}- 可以传入任意值,先调用 String 转成字符串,目的是防止传入的值为 Symbol 类型,那样直接调用 parseFloat 会报错,例如:
let test = Symbol('test');console.log(parseFloat(test))控制台捕获错误:Uncaught TypeError: Cannot convert a Symbol value to a string原因是在调用 parseFloat 时,内部会调用内置的 ToString 方法。而内置的 ToString 方法在遇到 Symbol类型的值时,会抛出 TypeError 错误。
跟使用一些隐式转换遇到的问题一样,例如使用 + 号:
let test = '' + Symbol('text');控制台捕获错误:Uncaught TypeError: Cannot convert a Symbol value to a string都是因为内部会调用内置的 ToString 方法造成的。
而如果手动调用 toString 方法或者调用 String,转换为字符串,则不会报错:
let test = Symbol('test');console.log(test.toString()); // "Symbol(test)"console.log(String(test)) // "Symbol(test)"- 接下来判断 n >= 0 ,数组的下标不能小于0,这样就会排除掉小于0的数,以及 NaN
- 并且 Math.floor(n) === n 一个数向下取整并且还等于自己,那只能是正整数,排除掉小数,因为数组的下标不能是小数。
- 并且用 isFinite 来判定一个数字是否是有限数
console.log(isFinite(Infinity)); // falseconsole.log(isFinite(-Infinity)); // falseconsole.log(isFinite(123)); // true7. 判断是否是一个 Promise 对象
function isPromise (val) { return ( isDef(val) && typeof val.then === 'function' && typeof val.catch === 'function' )}当一个对象存在 then 方法,并且也存在 catch 方法,可以判定为 Promise 对象。
8. 删除数组中指定元素
这个方法有效的避免了进行删除数组某一项时,都要进行查找位置再删除的重复工作。
function remove (arr, item){ if (arr.length) { const index = arr.indexOf(item) if (index > -1) { return arr.splice(index, 1) } }}- 先判断数组长度,如果数组是空的,则没必要进行删除操作
- 用 indexOf 方法查找到元素在数组中的位置,如果找到返回元素所在的位置下标,如果不存在,则返回-1
- index>-1 代表存在数组中,则调用 splice 进行删除,并返回删除的元素组成的数组,也就是 splice 的返回值。
9. 用做缓存的高阶函数
用高阶函数的好处是无需暴露不同要求的缓存对象在外面,形成一个闭包。下面这个函数的技巧,应用在工作中,可以提高代码运行的效率。
function cached(fn) { // 创建一个缓存对象 const cache = Object.create(null) return (function cachedFn (str) { // 先从缓存对象中找,要操作的值,是否已经有了操作结果 const hit = cache[str] // 如果有,则直接返回;没有,则调用函数对值进行操作,并把操作结果存在缓存对象中 return hit || (cache[str] = fn(str)) })}- 调用 cached 时会传入一个 fn 函数,这个函数对某些值进行操作,操作之后会产生返回值
- 在 cached 函数先定义一个没有原型的对象,会比用 {} 高效,因为不需要继承一大堆 Object.prototype 上的属性。
- 执行完 cached 会返回一个函数 cachedFn,将来接收需要操作的值。函数 cachedFn 内部调用 fn 函数得到操作后的值,并缓存在对象 cache 中,如果再对同一个值进行操作时,则直接从缓存中取,无需再调用函数计算。
例如以下运用,函数的作用是把字符串的首字母大写。
const capitalize = cached((str) => { return str.charAt(0).toUpperCase() + str.slice(1)})- 先调用 cached 传入一个函数,这个函数是对字符串进行首字母大写的操作,并返回首字母大写的字符串结果,可以说创建了一个计算函数。
- cached 的返回值是函数,也就是上面的 cachedFn 函数。
这时我们就可以调用 capitalize 对字符串进行首字母大写了。
capitalize('test'); // "Test"capitalize('test'); // "Test"capitalize('test'); // "Test"第一次调用 capitalize 函数,先从缓存对象中取值,没有,则调用计算函数进行计算结果返回,同时存入缓存对象中。这时的缓存对象为:
{test: 'Test'}再多次调用 capitalize 时,从缓存对象中取值,命中,直接返回,无需再进行计算操作。
10. 递归判断一个对象是否和另个一个对象完全相同
判断两个对象是否相同,主要是判断两个对象包含的值都是一样的,如果包含的值依然是个对象,则继续递归调用判断是否相同。
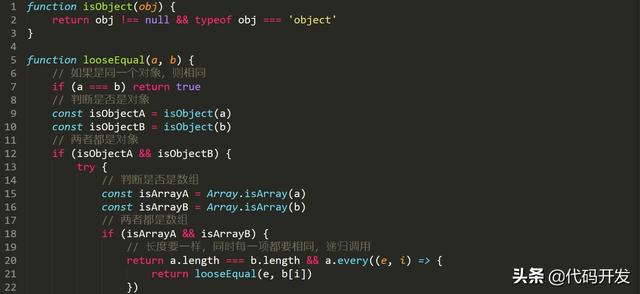
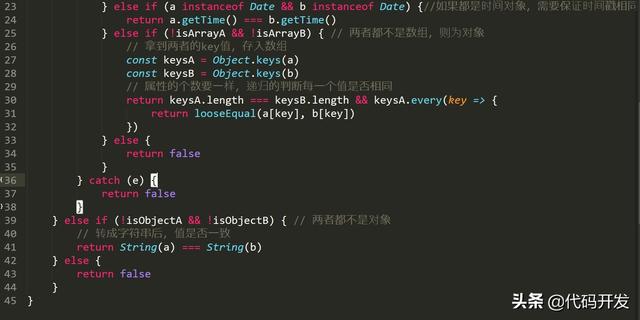
function isObject (obj){ return obj !== null && typeof obj === 'object'}function looseEqual (a, b) { // 如果是同一个对象,则相同 if (a === b) return true // 判断是否是对象 const isObjectA = isObject(a) const isObjectB = isObject(b) // 两者都是对象 if (isObjectA && isObjectB) { try { // 判断是否是数组 const isArrayA = Array.isArray(a) const isArrayB = Array.isArray(b) // 两者都是数组 if (isArrayA && isArrayB) { // 长度要一样,同时每一项都要相同,递归调用 return a.length === b.length && a.every((e, i) => { return looseEqual(e, b[i]) }) } else if (a instanceof Date && b instanceof Date) { // 如果都是时间对象,则需要保证时间戳相同 return a.getTime() === b.getTime() } else if (!isArrayA && !isArrayB) { // 两者都不是数组,则为对象 // 拿到两者的key值,存入数组 const keysA = Object.keys(a) const keysB = Object.keys(b) // 属性的个数要一样,递归的判断每一个值是否相同 return keysA.length === keysB.length && keysA.every(key => { return looseEqual(a[key], b[key]) }) } else { return false } } catch (e) { return false } } else if (!isObjectA && !isObjectB) { // 两者都不是对象 // 转成字符串后,值是否一致 return String(a) === String(b) } else { return false }}

- 判断两个值是否相同,无论是原始类型还是对象类型,如果相同,则直接返回true。
- 如果两个都会对象,则分为两种情况,数组和对象。
- 都是数组,则保证长度一致,同时调用 every 函数递归调用函数,保证每一项都一样
- 是时间对象,则保证时间戳相同
- 是对象,则先取出 key 组成的数组,两者 key 的个数要相同;再递归调用比较 value 值是否相同
- 以上都不满足,直接返回false
- 如果两者都不是对象,转成字符串后进行比较。
- 以上都不满足,直接返回false
例子:
let a1 = [1,2,3,{a:1,b:2,c:[1,2,3]}];let b1 = [1,2,3,{a:1,b:2,c:[1,2,3]}];console.log(looseEqual(a1,b1)); // truelet a2 = [1,2,3,{a:1,b:2,c:[1,2,3,4]}];let b2 = [1,2,3,{a:1,b:2,c:[1,2,3]}];console.log(looseEqual(a2,b2)); // false11. 函数只执行一次
同样利用高阶函数,在闭包内操作标识的真假,来控制执行一次。
function once (fn) { let called = false return function () { if (!called) { called = true fn.apply(this, arguments) } }}- 传入要执行一次的函数 fn
- 设置标识为 false
- 返回一个函数
实际运用:
function test(){ console.log('我只被执行一次');}let test2 = once(test);test2(); // 我只被执行一次test2();test2();test2();- 调用 once 函数后,会返回一个函数,赋值给 test2
- 第一次调用 test2 后,在函数的尼内部,called 初次为 false, 所以可以执行函数 test,然后把标识 called 设置为true,就类似关闭了大门,下次不再执行。
- 之后在调用 test2 , test 将不再执行。
12. 自定义 bind 函数
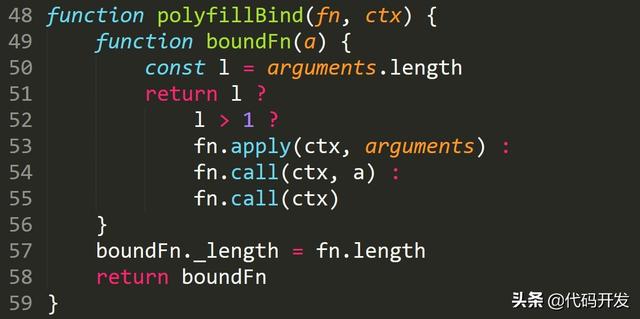
function polyfillBind (fn, ctx) { function boundFn (a) { const l = arguments.length return l ? l > 1 ? fn.apply(ctx, arguments) : fn.call(ctx, a) : fn.call(ctx) } boundFn._length = fn.length return boundFn}
自定义的 bind 函数的场景,都是用来兼容不支持原生 bind 方法的环境。 在自己模拟的 bind 函数中,实际上调用的是 call或 apply。
最后
以上就是魁梧萝莉最近收集整理的关于bigdecimal判断等于0_vue2.0源码用到的工具函数,12个简易的复用函数,看看有多简单...的全部内容,更多相关bigdecimal判断等于0_vue2.0源码用到内容请搜索靠谱客的其他文章。








发表评论 取消回复