使用vuecli3.0创建前端页面。
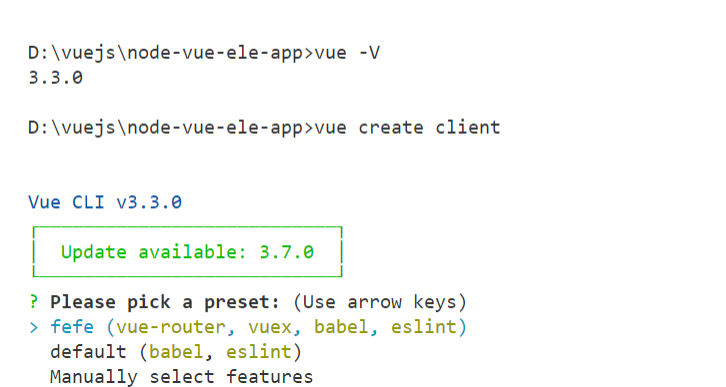
1.vue create client命令

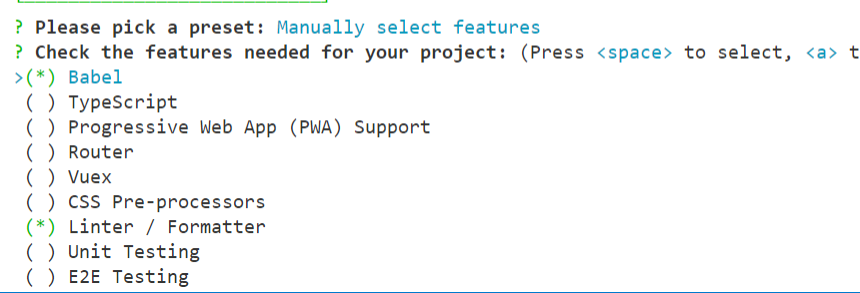
选择Manually select features。进入下一个页面:

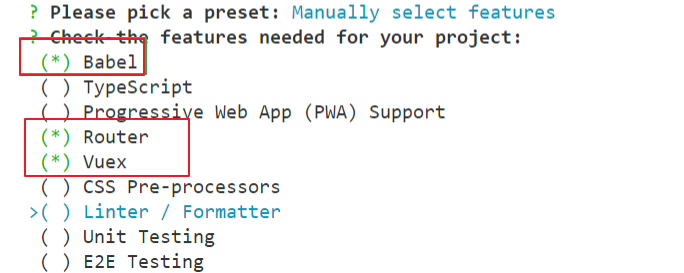
选择

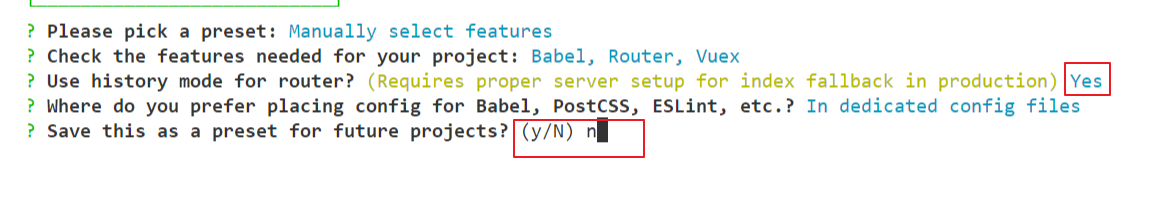
然后敲回车键。

最后创建成功。
2.连载
使用 concurrently 并行地运行多个命令(同时跑前端和后端的服务)
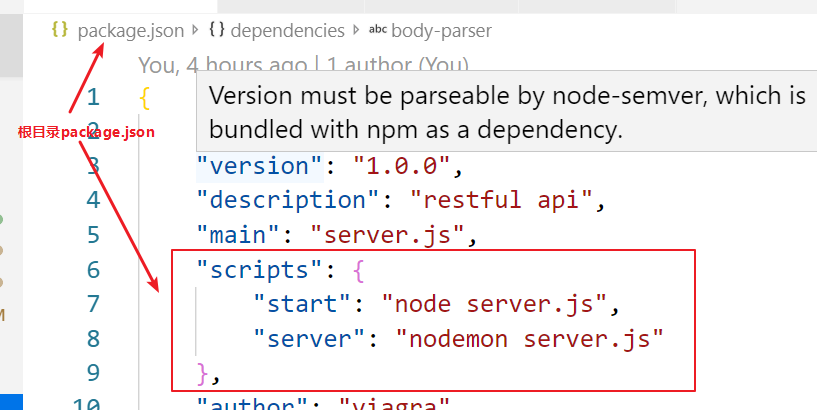
首先进入:

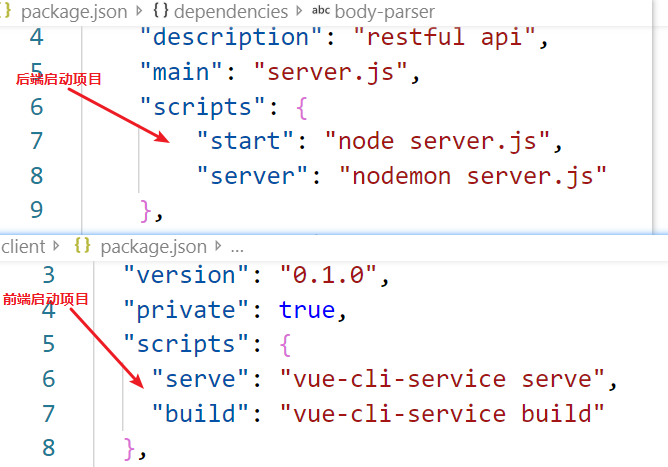
上图启动的主要是后台。
在clientpackange.json,启动的是前台的项目。

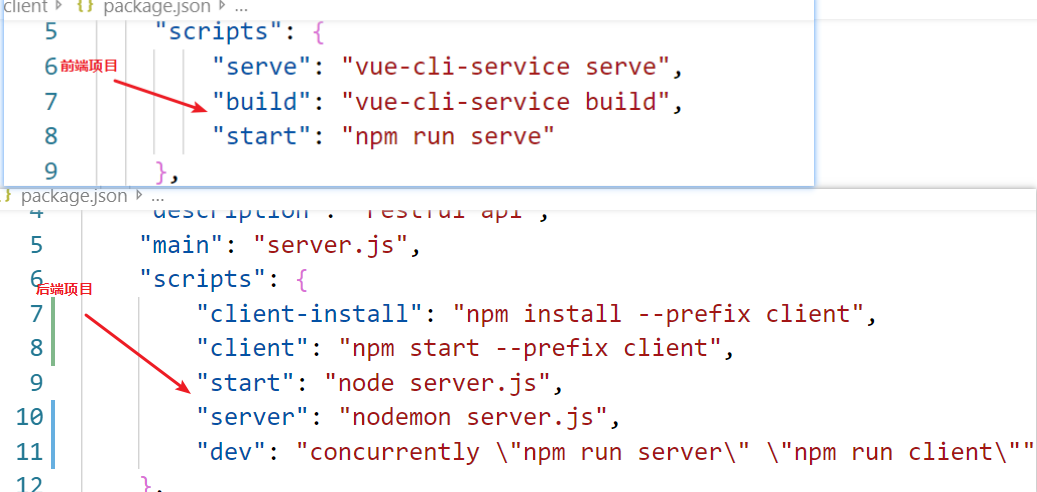
看看concurrently模块怎么进行修改:

通过运行
npm run dev
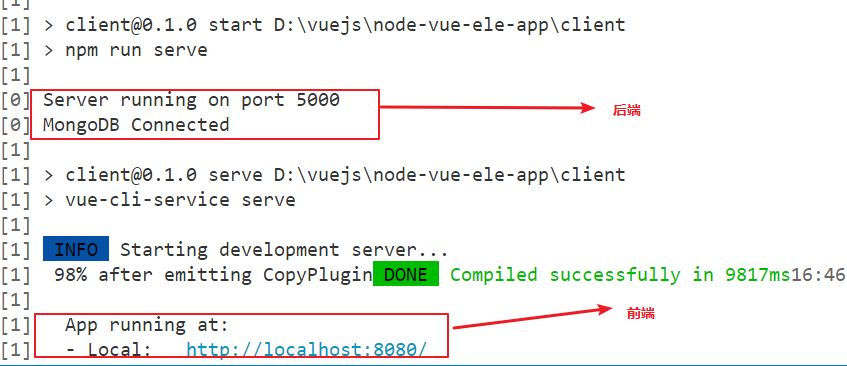
启动成功标志:

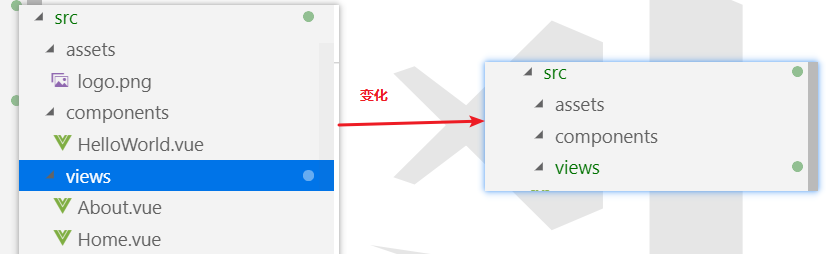
3.如何进行vuecli3.0 无关文件的删除,留下比较干净的页面
- 先把
src目录下的文件删除。

再把其他相关的组件删除即可。
最后
以上就是俏皮啤酒最近收集整理的关于vue项目实战(一)——资金管理系统-前端01的全部内容,更多相关vue项目实战(一)——资金管理系统-前端01内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复