
作者:非妃是公主
专栏:《计算机图形学》
博客地址:https://blog.csdn.net/myf_666
个性签:顺境不惰,逆境不馁,以心制境,万事可成。——曾国藩
文章目录
- 专栏推荐
- 专栏系列文章
- 序
- 一、实现思路
- 二、算法原理
- 三、OpenGL代码实现代码
- 四、实现效果图
- the end……
专栏推荐
| 专栏名称 | 专栏地址 |
|---|---|
| 软件工程 | 专栏——软件工程 |
| 计算机图形学 | 专栏——计算机图形学 |
| 操作系统 | 专栏——操作系统 |
| 软件测试 | 专栏——软件测试 |
| 机器学习 | 专栏——机器学习 |
| 数据库 | 专栏——数据库 |
| 算法 | 专栏——算法 |
专栏系列文章
| 文章名称 | 文章地址 |
|---|---|
| 直线生成算法(DDA算法) | 计算机图形学01——DDA算法 |
| 中点BH算法绘制直线 | 计算机图形学02——中点BH算法 |
| 改进的中点BH算法 | 计算机图形学03——改进的中点BH算法 |
| 中点Bresenham画椭圆 | 计算机图形学04——中点BH绘制椭圆 |
| 中点BH算法绘制任意斜率直线 | 计算机图形学05——中点BH算法绘制任意斜率的直线 |
| 中点Bresenham画圆 | 计算机图形学06——中点BH算法画圆 |
| 有效边表法的多边形扫描转换 | 计算机图形学07——有效边表法绘制填充多边形 |
| 中点BH算法绘制抛物线 100 x = y 2 100x = y^2 100x=y2 | 计算机图形学08——中点BH绘制抛物线 |
| 二维观察之点的裁剪 | 计算机图形学09——二维观察之点裁剪 |
| 二维观察之线的裁剪 | 计算机图形学10——二维观察之线裁剪 |
| 二维观察之多边形的裁剪 | 计算机图形学11——二维观察之多边形裁剪 |
| 二维图形的几何变换 | 计算机图形学12——二维图形几何变换 |
| 三维图形的几何变换 | 计算机图形学13——三维图形几何变换 |
| 三维图形的投影变换 | 计算机图形学14——三维图形投影变换 |
序
计算机图形学(英语:computer graphics,缩写为CG)是研究计算机在硬件和软件的帮助下创建计算机图形的科学学科,是计算机科学的一个分支领域,主要关注数字合成与操作视觉的图形内容。虽然这个词通常被认为是指三维图形,事实上同时包括了二维图形以及影像处理。
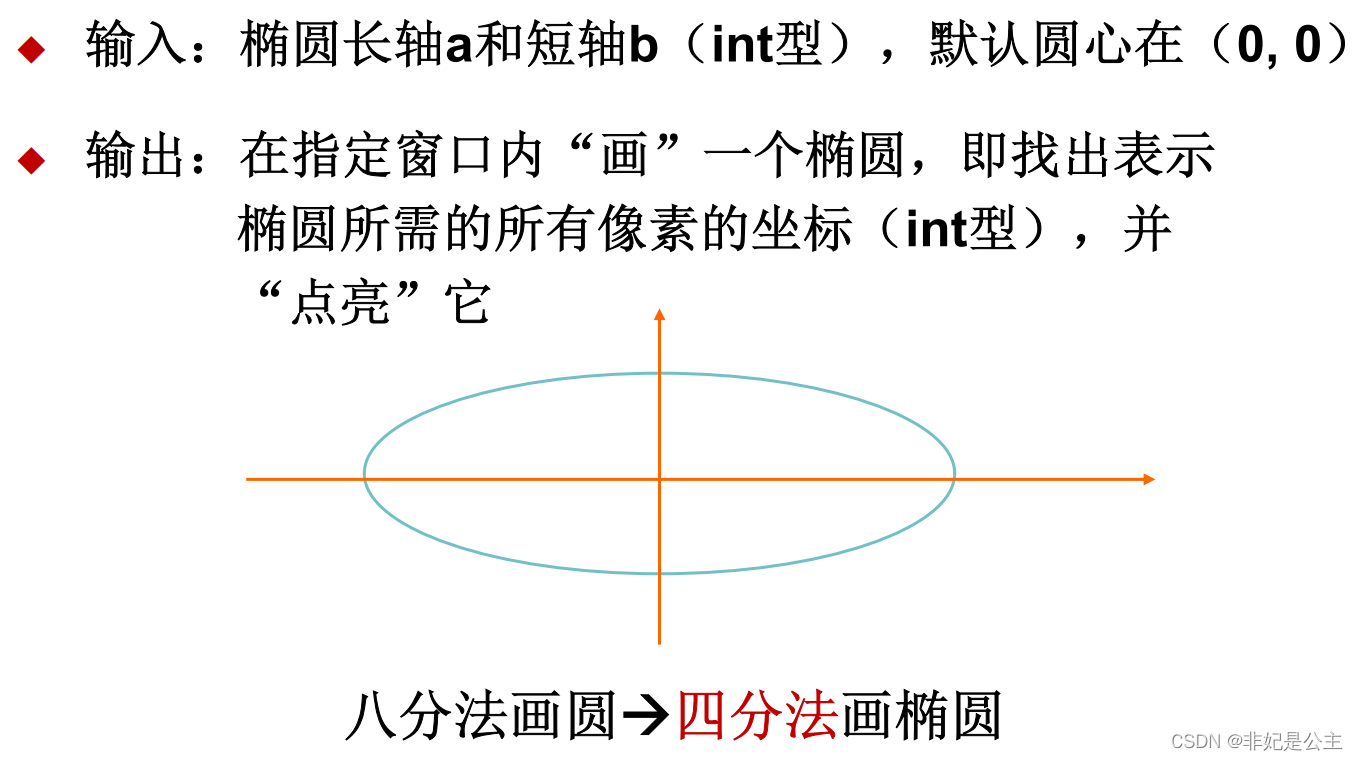
一、实现思路
其实曲线微分来看,就是一小段一小段的直线构成的。因此,绘制曲线,其实就是绘制多个直线段,进而实现曲线的绘制(关于对直线的绘制算法原理及代码实现,要查看这篇文章:计算机图形学03:改进的中点BH算法)。
圆也是一样,我们主要采用把他分为四个部分来绘制(按照4个象限去分,每个象限中的部分都相当于一个曲线)。这样,绘制完一个象限,其它部分,就可以简单的通过对称就可以得到了。下面,来看一下详细的步骤。
采用4分法绘制椭圆:

分为两部分绘制:
- 上半部分斜率小于1,x总是+1
- 下半部分斜率大于1,y总是+1


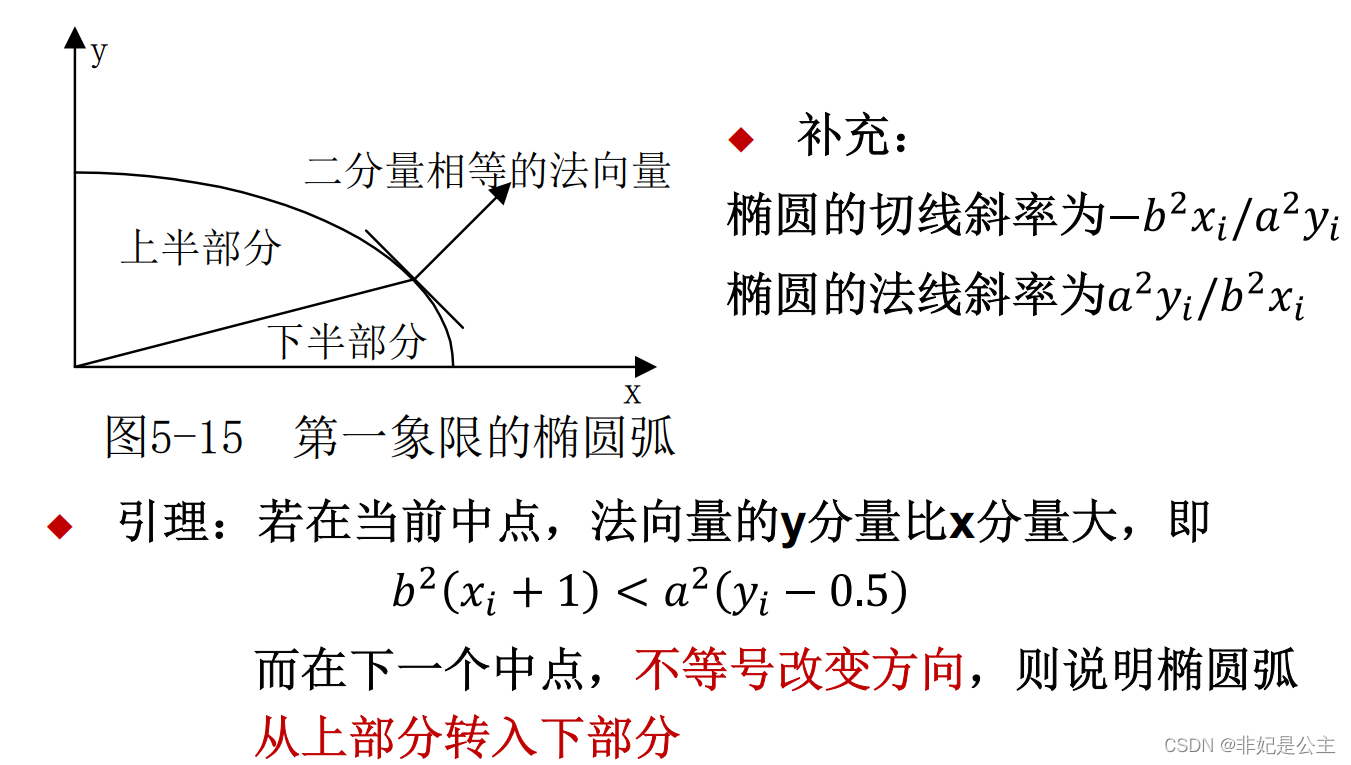
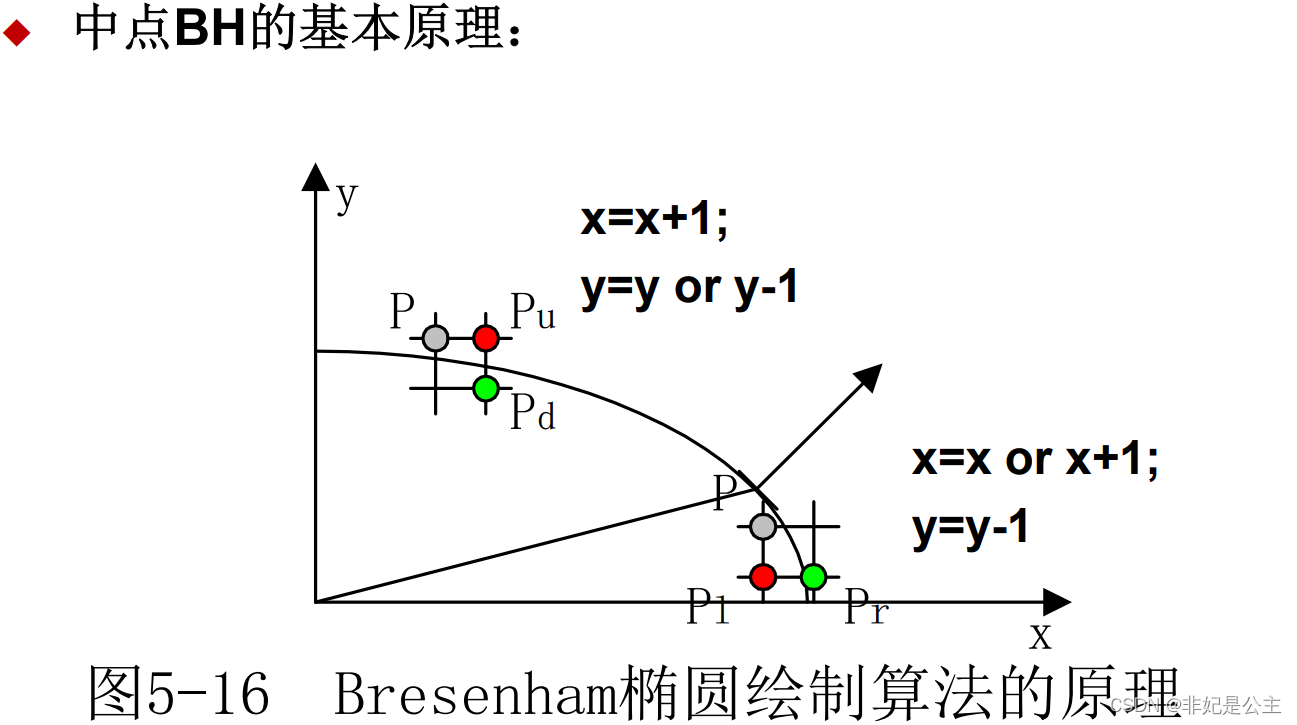
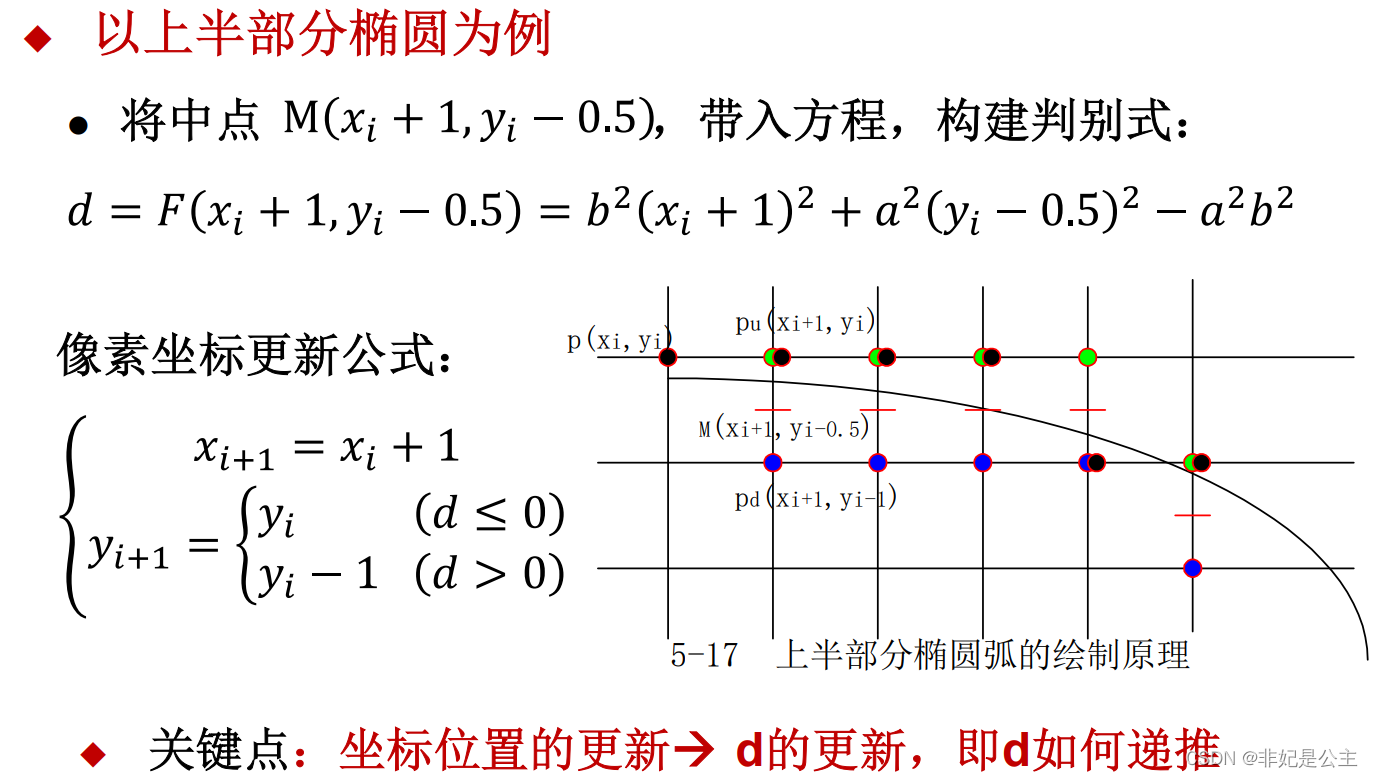
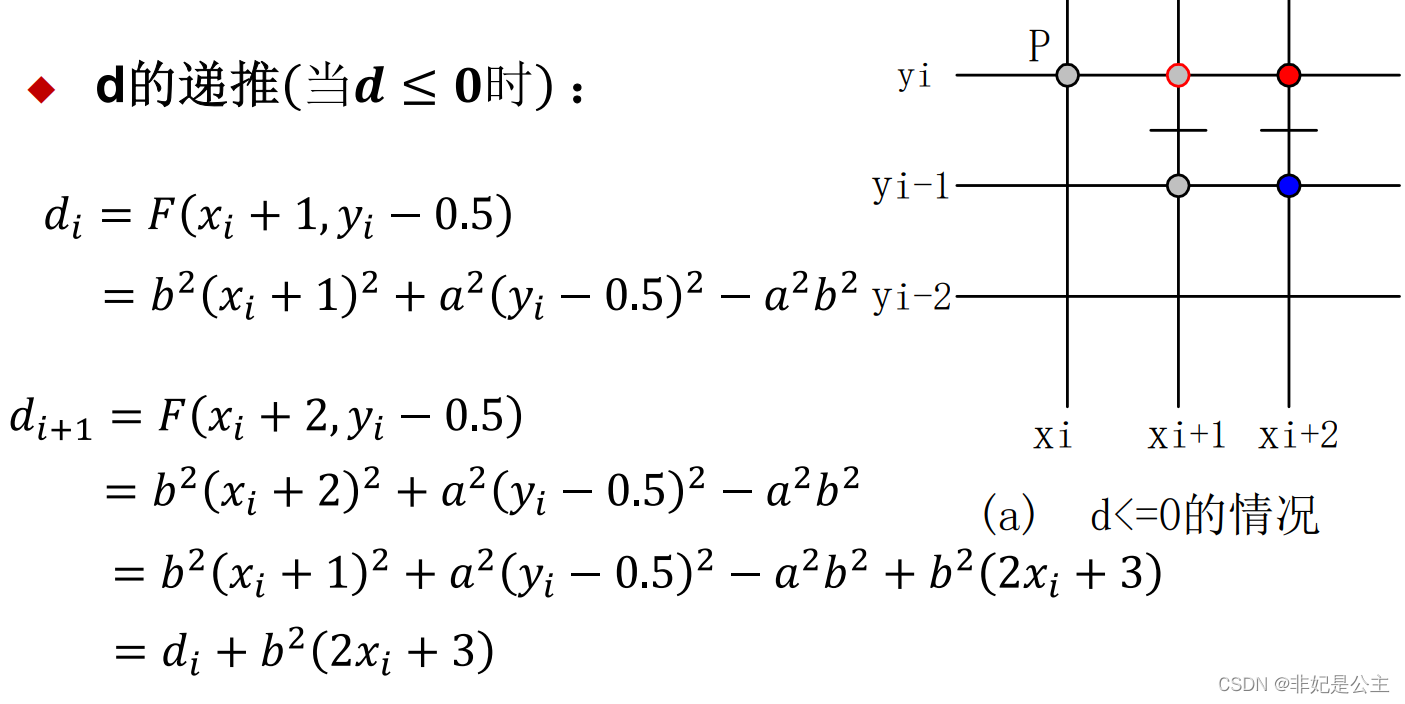
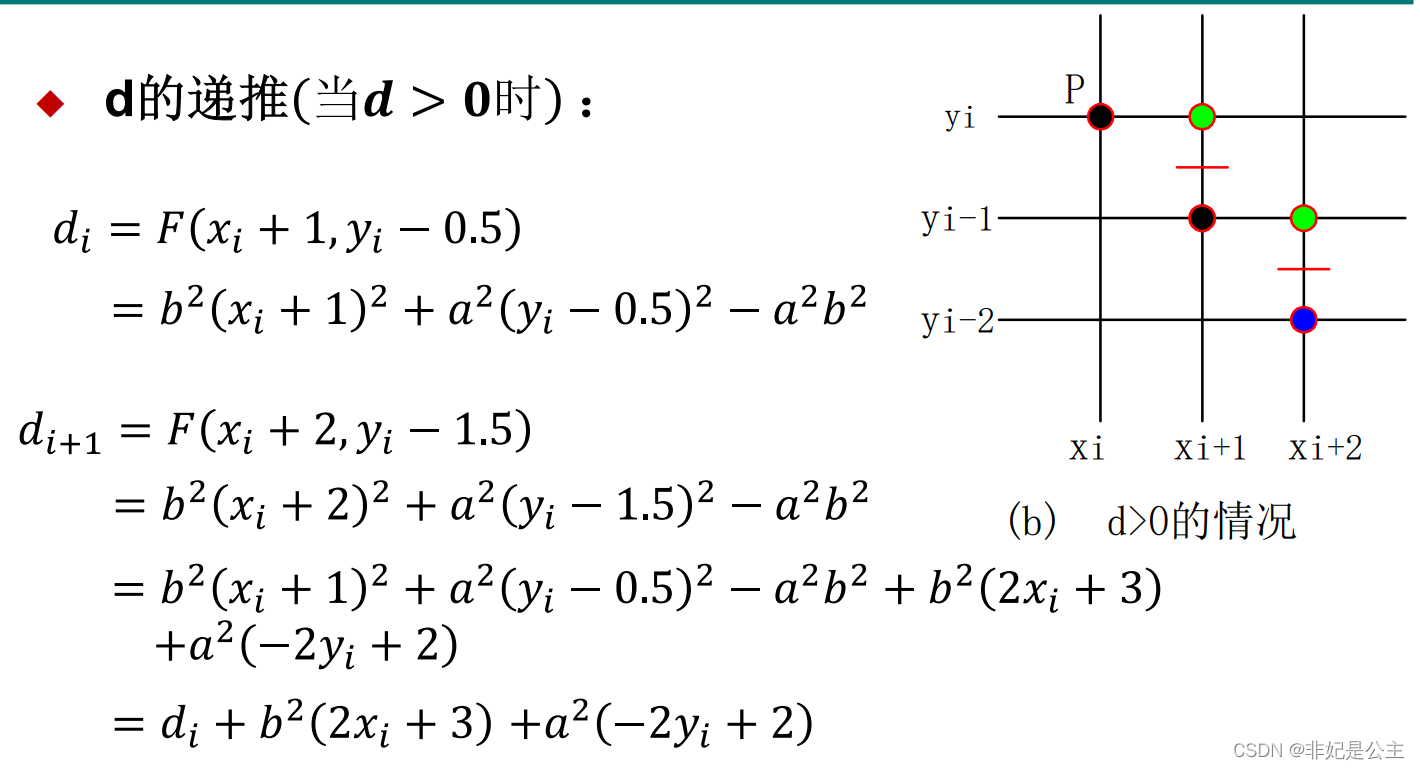
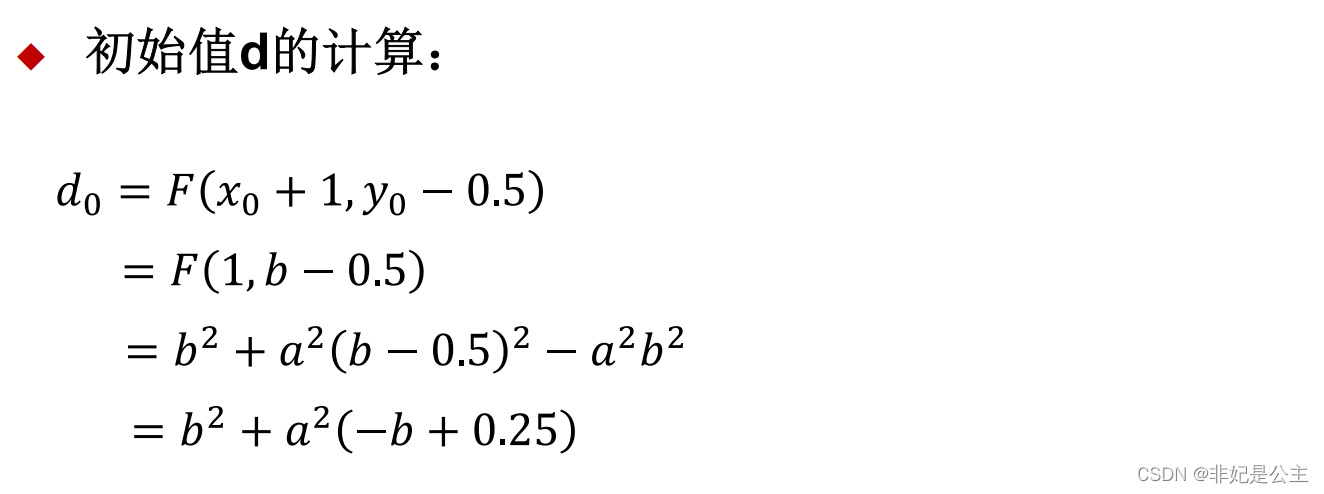
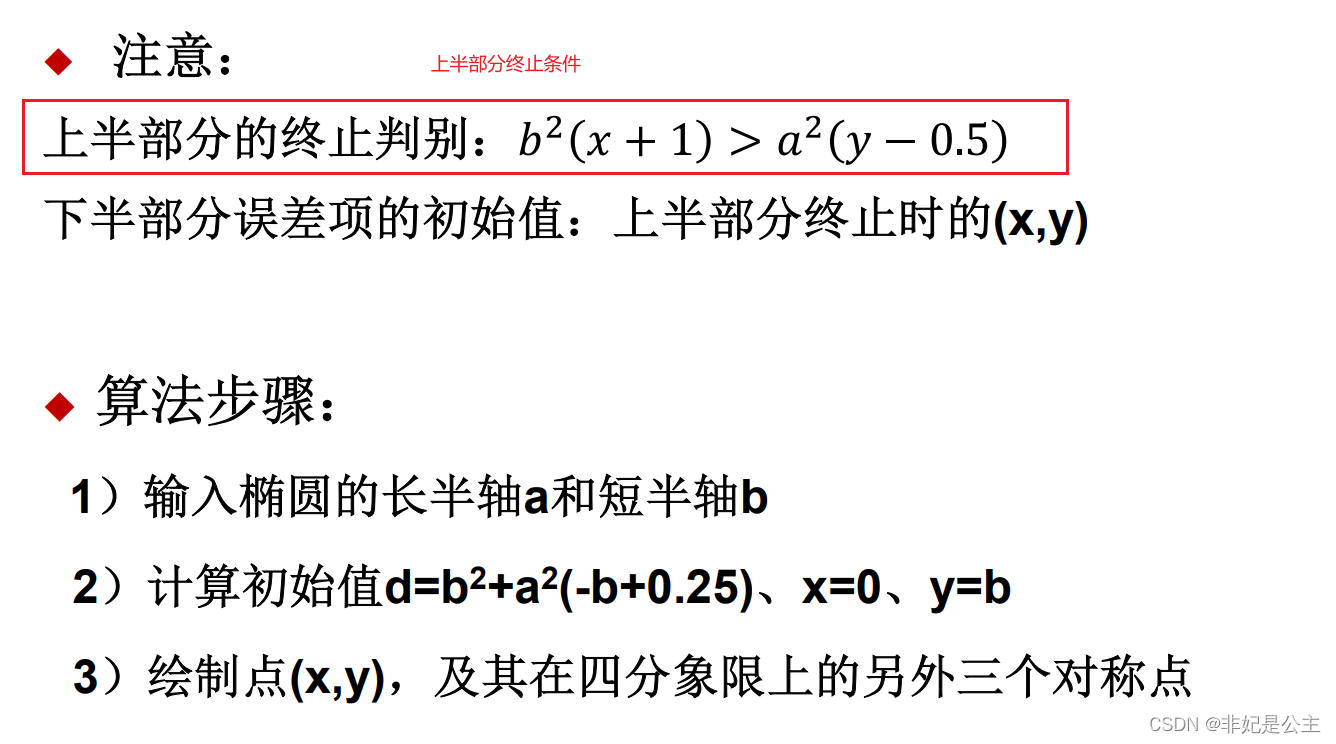
二、算法原理





三、OpenGL代码实现代码
// 中点Bh算法绘制椭圆
void MidBhellipse(int a, int b) {
int x, y;
float d1, d2;
x = 0; y = b;
d1 = b * b + a * a * (-b + 0.25);
glBegin(GL_POINTS);
glVertex2i(x, y); glVertex2i(-x, -y);
glVertex2i(-x, y); glVertex2i(x, -y);
while (b * b * (x + 1) < a * a * (y - 0.5)) {
if (d1 <= 0) {
d1 += b * b * (2 * x + 3);
x++;
}
else {
d1 += b * b * (2 * x + 3) + a * a * (-2 * y + 2);
x++;
y--;
}
glVertex2i(x, y); glVertex2i(-x, -y);
glVertex2i(-x, y); glVertex2i(x, -y);
} /* 上半部*/
d2 = b * b * (x + 0.5) * (x + 0.5) + a * a * (y - 1) * (y - 1) - a * a * b * b;
while (y > 0) {
if (d2 <= 0) {
d2 += b * b * (2 * x + 2) + a * a * (-2 * y + 3);
x++; y--;
}
else {
d2 += a * a * (-2 * y + 3); y--;
}
glVertex2i(x, y); glVertex2i(-x, -y);
glVertex2i(-x, y); glVertex2i(x, -y);
}
glEnd();
}
四、实现效果图
利用中点BH算法绘制椭圆后,效果如下所示:

the end……
中点Bresenham算法绘制椭圆的内容到这里就要结束啦~~到此既是缘分,欢迎您的点赞、评论、收藏!关注我,不迷路,我们下期再见!!
???????????? 我是Cherries,一位计算机科班在校大学生,写博客用来记录自己平时的所思所想!
???????????? 内容繁杂,又才疏学浅,难免存在错误,欢迎各位大佬的批评指正!
???????????? 我们相互交流,共同进步!
注:本文由
非妃是公主发布于https://blog.csdn.net/myf_666,转载请务必标明原文链接:https://blog.csdn.net/myf_666/article/details/128164331
最后
以上就是默默爆米花最近收集整理的关于计算机图形学04:中点Bresenham算法画椭圆专栏推荐专栏系列文章序一、实现思路二、算法原理三、OpenGL代码实现代码四、实现效果图the end……的全部内容,更多相关计算机图形学04:中点Bresenham算法画椭圆专栏推荐专栏系列文章序一、实现思路二、算法原理三、OpenGL代码实现代码四、实现效果图the内容请搜索靠谱客的其他文章。









发表评论 取消回复