开发环境设置
安装vs-code,并安装前端开发工程师常用的插件。
vscode-icon:文件图标
Class autocomplete for HTML:自动补全html代码
beautify:格式化代码,使javascript、JSON、CSS、Sass、HTML代码更美观
HTML Snippets:超级实用且初级的H5代码片段以及提示
HTML CSS Support:让html标签上写class智能提示当前项目所支持的样式
debugger for chrome:让vscode映射chrome的debug功能,静态页面都可以使用vscode打断点调试
Path Intellisense:路径自动补全
jQuery Code Snippets:jQuery提示插件
ESLint:JavaScript代码检测工具
HTMLHint:html代码检测
bootstrap 3 sinnpet:bootstrap代码提示
web前端开发基本介绍
- web前端开发工程师是一个很新的职业,在国内乃至国际上真正开始受到重视的时间不超过10年。
- web前端开发是从网页制作演变而来的。在互联网的演化进程中,网页制作是web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。
- 2005年以后,互联网进入web2.0时代,各种类似桌面软件的web应用大量涌现(网站客户端),网站的前端由此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种丰富媒体让网页的内容更加生动,这些都是基于前端技术实现的。
web前端工作内容
- HTML进行页面的结构排版
- CSS进行页面的整体布局与样式设计
- Javascript实现页面的交互效果
- Ajax技术进行数据的请求
IT公司网页开发过程
- 视觉设计photoshop UI/美工
- 切图美工或者前端
- 页面布局排版前端(html、css)
- 页面效果前端(javascript)
- 前后台交互前端(ajax)
- 数据存储分析、复杂逻辑后台(java、php等)
开发工具
- VS Code
- sublime
- Hbuilder
- webStorm
- Dreamweaver
运行环境/浏览器
WEB浏览器的作业是读取HTML文档,并以网页的形式显示出它们。浏览器不会显示HTML标签,而是使用标签来解释页面的内容。
常见浏览器:Chrome、Safari、Firefox、Internet Explorer
WEB的起源与发展
- WEB的起源及发展
- web的起源可以追溯到1980年Tim Berners-Lee构建的ENQUIRE项目
- 1980年Tim Berners-Lee在欧洲核子物理实验室工作时提议建立一个以超文本系统为基础的项目,使得科学家之间能够分享和更新他们的研究成果。他与Robert Cailliau一起建立了一个叫ENQUIRE的原型系统。
- 1984年Tim Berners-Lee蒂姆.伯纳斯.李重返欧洲核子物理实验室创造了万维网。他写了世界上第一个网页浏览器(World Wide Web)和第一个网页服务器(httpd)。
- Tim Berners-Lee建立了第一个网站(也是世界上第一个网站):http://info.cern.ch/ 。
- 万维网WWW及W3C
- 英国计算机科学家万维网的发明者:Tim Berners-Lee
- 1994年10月,非营利性的万维网联盟W3C(World Wide Web Consortium)在麻省理工学院计算机科学实验室成立。
- W3C是什么?
- W3C指万维网联盟(World Wide Web Consortium)
- W3C创建于1994年10月
- W3C由Tim Berners-Lee创建
- W3C是一个会员组织
- W3C的工作是对web进行标准化
- W3C创建并维护WWW标准
- W3C标准被称为W3C推荐(W3C Recommendations)
- 什么是WWW?
- WWW指万维网(World Wide Web)
- 万维网也常被称为Web
- Web是由遍布全球的计算机所组成的网络
- 所有Web中的计算机都可以彼此通信
- 所有这些计算机都使用名为HTTP的通信标准
- WWW是如何工作的?
- Web信息存储于被称为网页的文档中
- 网页存储于被称为Web服务器的计算机上
- 读取网页的计算机称为Web客户端
- Web客户端通过浏览器来查看网页
- 主要的浏览器有
- Internet Explorer (IE内核)
- Mozilla Firefox (Fiefox内核)
- 360 (IE内核+Webkit内核,双核浏览器)
- Google浏览器 (webkit内核)
- 什么是浏览器(brower)?
- 什么是服务器(server)?
Web工作原理
web工作原理是基于请求和响应的模式,客户端浏览器发送http请求,web服务器响应http。
网页静态内容:就是网页中固定不变的内容。
网页动态内容:就是从数据库中读取的或JavaScript动态生成的。
-
URL网址结构:
http://localhost:8888/hello
http指的是网络协议
localhost指的是域名
8888指的是端口号
hello指的是路径
-
HTTP响应(HTTP Response)
http version(http版本号),如http/1.1
http status code(http状态码):200,ok
http response body(http响应主体):Hello,world!
web特点
- web是易导航和图形化
- web是具有平台无关性
- web是支持分支式结构
- web是具有动态性
- web是具有交互性
web标准
- web规则的制订主题是W3C
- W3C指万维网联盟(World Wide Web Consortium)
- web标准即W3C的各种规范
- 最核心的web标准是HTML、CSS、XML
- 最新的HTML标准是XHTML1.1
网站
-
网站(website)是指在因特网上根据一定的规则,使用HTML等工具制作的用于展示特定内容相关网页的集合。
-
网页:构成网站的基本元素。
-
首页:也称主页,即一个网站的入口网页,首页往往会被编辑得易于了解该网站,并引导互联网用户浏览网站其他部分的内容。这部分内容一般被认为是一个目录性质的内容。大多数作为首页的文件名是index、default、main或portal加上扩展名。
-
静态网站
- HTML、CSS、Javascript
-
动态网站
- 后台、数据库、其他
Web服务器
- web服务器:指在Internet上提供Web访问服务的站点,是由计算机软件和硬件组成的有机整体。
- 必须为Web服务器配置IP地址和域名,才能对外提供Web服务。
IP地址、端口号
- 在网络上,计算机通过IP地址或主机名进行标识,这样使得位于不同地理位置的计算机有可能互相访问和通信。
- ip是由32位数字表示的,通常被分为四部分。例如:192.168.0.1
- 本地回路的IP地址:127.0.0.1或localhost
- Port(端口号):逻辑意义上的数据传输通道,或者说模拟通道。
- 端口号的范围是0-65535之间,0-1023之间的端口号已被一些知名的网络服务和应用占据(我们一般不使用)。
- 例如:web服务使用端口80,ftp服务使用端口21等
- 端口号的范围是0-65535之间,0-1023之间的端口号已被一些知名的网络服务和应用占据(我们一般不使用)。
统一资源定位器(URL)
- 统一资源定位器(Uniform Resourse Locator,URL)也被称为网页地址,如同在网络上的门票,是因特网上标准的资源的地址(Address)。
- 格式:协议类型://服务器地址(:端口号)/路径/文件名
- 默认的端口号可以被省略
- https://www.sina.com.cn
- https://www.baidu.com
- 实例:
- https://zhidao.baidu.com/question/1820387867264893668.html?qbl=relate question 1&word=url
- https是协议
- zhidao.baidu.com是服务器名称
- /question/1820387867264893668.html是目录/文件名.文件后缀
- ?qbl=relate question 1&word=url是要传到后台的参数(键值对)
- https://zhidao.baidu.com/question/1820387867264893668.html?qbl=relate question 1&word=url
- 协议类型
- http:超文本传输协议
- https:用加密传送的超文本传输协议
- ftp:文件传输协议
- mailto:电子邮件地址
- ldap:轻型目录访问协议搜索
- news:Usenet新闻组
- file:本地电脑或网上分享的文件
- gopher:gopher协议
- 超链接
- 指从一个网页指向另一个目标的连接关系,这个目标可以是另一个网页,也可以是相同页面上的不同位置,还可以是一个图片、一个电子邮件地址、一个文件、甚至是一个应用程序。
- 超链接在本质上属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行连接的元素。
网站构建技术
- HTML 4.01&HTML5
- CSS的使用(样式表)
- XHTML
- XML和XSLT
- 客户端脚本
- 服务器端脚本
- 通过SQL管理数据
网站开发全栈
前端Front End:HTML5、Javascrip、CSS
后端Back End:Java、Python、Node.js、Ruby on Rail
数据库Data sets:Mysql、MongoDB
架构Infrastructure:Servers(服务器)、Cloud(阿里云、AWS)(云)、Container(容器)
BS架构:brower、server,请求与响应
技术栈
客户端:Javascript、CSS、HTML
服务端:Programming Language(编程语言)、database(数据库)、web server(服务器)、operating system(操作系统)
Web前端开发的三层结构
- HTML是网页信息结构基础;
- CSS是网页表现技术,对网页布局、字体、颜色、背景和其它效果实施更加精确的控制:
- Javascript和HTMLDOM是网页行为,实现网页的动态、交互功能。
HTML
HTML全称是Hyper Text Markup Language(超文本标记语言),用来描述页面的内容和结构。
HTML是构成Web页面(Page)的基础,最新版本是HTML5。
HTML超文本标记语言的发展历史
从初期的网络诞生后,已经出现了许多HTML版本:
| 版本 | 发布时间 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
一个简单的HTML页面
-
my0.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p>欢迎大家学习web前端技术</p> <!-- 注解 --> </body> </html>
HTML基本结构
- <!doctype html>:文档申明,此类型doctype申明HTML5文档
- <html>:HTML页面的根元素
- <head>:包含了文档的元数据
- <meta>:包含了页面的隐式信息,如charset="utf-8"中文等
- <title>:文档标题,显示在页眉部分
- <body>:包含了页面的可见内容
以上结构多数是成对出现的。例如:<head>和</head>等。
浏览器兼容性
- 不同的浏览器对于HTML标准支持程度不同
- 查看浏览器支持情况可以访问如下网址:
- https://caniuse.com
如何学习HTML?
- 清楚了解每一个标签和属性的语义
- HTML中只描述内容和结构,样式留给CSS
- 手写HTML,避免使用生成工具
- HTML学习的参考网址:
- https://www.htmldog.com/guides/html/
- https://www.w3school.com.cn/
CSS
- 层叠样式表CSS(Cascading Style Sheet) 级联样式表。
- CSS作用:可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
CSS发展历史
- CSS1:1996年12月17日发布,W3C推荐标准,1999年1月11日重新修订;
- CSS2:1999年1月11日发布,W3C推荐标准,CSS2添加了对媒介(打印机和听觉设备)、可下载字体的支持;
- CSS3:将CSS划分为更小的模块,这些模块包括:
- 盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等。
JavaScript
- JavaScript的出现使得网页和用户之间实现了一种实时性的、动态的、交互性的关系,使网页包含更多活跃元素和更加精彩的内容。
- JavaScript由来:JavaScript最初由网景公司(Netscape)的Brendan Eich设计,是由Netscape的LiveScript发展而来的客户端脚本语言,主要目的是为了解决为服务器语言提供数据验证的基本功能。
- JavaScript组成,一个完整的JavaScript实现是由以下3个不同部分组成的。
- 核心(ECMAScript)
- 文档对象模型(DOM)
- 浏览器对象模型(BOM)
JavaScript案例
-
my1.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script language="javascript"> alert("第一个JS页面"); document.write("欢迎大家学习web前端技术") </script> </head> <body> </body> </html>js代码可以加在head也可以加在body,一般加在head内。
body实现了内容,script实现了交互。
-
my2.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>一个测试页面</title> <script language="javascript"> var now = new Date(); //创建Date对象 var year = now.getFullYear(); //获取年份 var month = now.getMonth()+1; //获取月份 var day = now.getDate(); //获取日期 var hour = now.getHours(); //获取小时 var minutes = now.getMinutes(); //获取分钟 var sec = now.getSeconds(); //获取秒数 var time = year+"年"+month+"月"+day+"日"+hour+"时"+minutes+"分"+sec+"秒"; alert(time); document.write(time); var arrayWeek = new Array("星期一","星期二","星期三","星期四","星期五","星期六","星期天"); var week = arrayWeek[day]; alert(week); </script> </head> <body> </body> </html>
HTML DOM
-
HTML DOM是Document Object Model文档对象模型
-
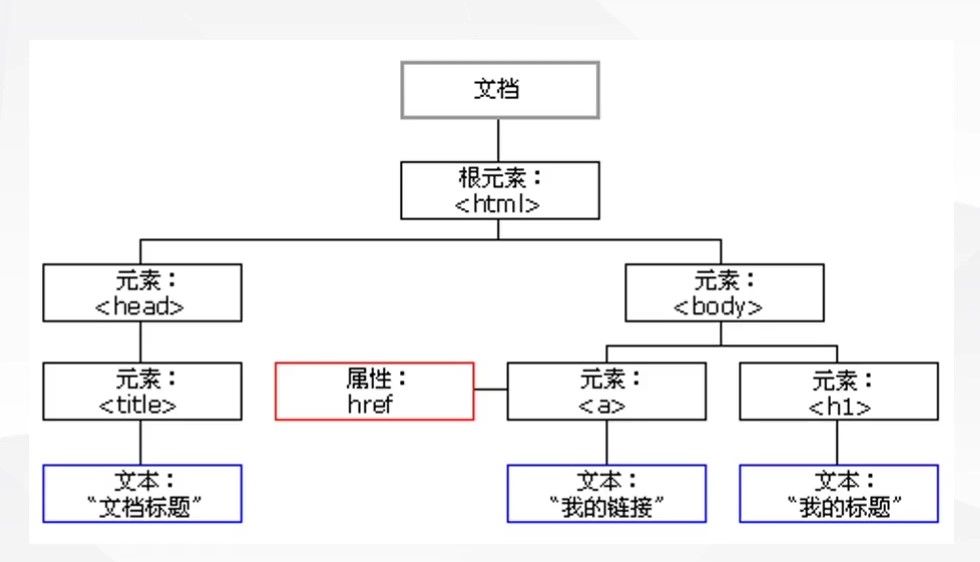
DOM结构:以层次结构组织节点或信息片段

AJAX
- AJAX即“Asynchronous Javascript +XML” (异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
- 传统的网页(不使用AJAX)如果需要更新内容,必须重载整个网页。AJAX是一种用于创建快速动态网页的技术,通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。这意味着可以在不重新加载整个页面的情况下,对网页的某部分进行更新。
jQuery
-
jQuery定义:
- jQuery是一套跨浏览器的JavaScript库,简化HTML与JavaScript之间的操作。
- 由John Resig在2006年1月的BarCamp NYC上发布第一个版本。
- 目前是由Dave Methvin领导的开发团队进行开发。全球前一万个访问最高的网站中,有59%使用了jQuery,它是目前最受欢迎的JavaScript库。
-
jQery库的引用:
-
通过script标记的src属性引入外部jQuery文件库。
<script type="text/javascript" scr=" jquery-2.1.1.min.js"></script>
-
开发环境/浏览器
- Microsoft Internet Explorer (IE)
- Mozilla Firefox
- Google Chrome
- Opera
- Safari
开发与debug建议在谷歌浏览器或火狐浏览器下进行。
Web前端开发工具及环境配置
- 开发工具
- SublimeText3
- VS Code
- Hbuilder
- webStorm
- Dreamweaver
- 环境配置及实例
综合案例
-
my3.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Web前端开发技术初步应用</title> <style type="text/css"> p{ font-size:20px; color: red; text-indent: 2em; } h3{ font-size:24px; font-style: bolder; color: #000099; } </style> </head> <body> <h3>Web前端开发技术</h3> <p>HTML</p> <p>CSS</p> <p>JavaScript</p> <h3>网络学习资源</h3> <a href="https://w3school.com.cn/html/index.asp">HTML教程</a> <script type="text/JavaScript"> alert("Web前端开发工程师就业前景好、待遇高!"); </script> </body> </html>Web历史大事记录
-
Web1.0纪元:1994年-2001年
- 关键词:
- 网页制作、三剑客、特效300例
- 职业名称:
- 网页设计师、页面仔、搞前台的、网页编辑
- 主要技术:
- HTML、CSS、Dreamweaver、Fireworks、Flash
- 市场需求:
- 门户网站、企业网站、个人网站
- 前端与后端比较(2003年)
- 前端与后端配比是1:6,薪水比是1:2
- 工作内容:
- PC浏览器:IE6、7,FF,
- 需求,设计,网页。
- 关键词:
-
Web2.0纪元:2004年-2006年
- 关键词:
- JavaScript、Ajax、Div+CSS、Web标准
- 职业名称:
- 网页制作工程师、前端开发工程师
- 主要技术:
- HTML、CSS、JavaScript
- 市场需求:
- 互联网公司、IT软件公司等
- 前端与后端比较(2008年)
- 前端与后端配比是1:3,薪水比是3:4
- 工作内容:
- PC浏览器:IE6、7、8、Webkit,FF
- 需求、设计、网页、数据、交互。
- 关键词:
-
HTML5纪元:
- 关键词:
- JavaScript、Ajax、Web标准、HTML5、CSS3、移动Web、多终端适配
- 职业名称:
- 前端开发工程师、全栈工程师
- 主要技术:
- HTML、CSS、JavaScript、服务端脚本
- 市场需求:
- 互联网公司、IT软件公司、电商、金融、智能硬件……
- 前端与后端比较(2008年)
- 前端与后端配比是2:3,薪水比是1:1
- 工作内容:
- PC浏览器:IE6、7、8、Webkit,FF
- 移动端:Android、IOS、Webkit、Chrome、Hybrids、微信
- 需求、设计、网页、数据、交互、服务端、多媒体、游戏。
- 关键词:
-
前端行业未来发展
- 云服务
- 微信平台
- 智能硬件
- 移动HTML5
- HTML5游戏
-
关于前端技术
- 必修技能:HTML、CSS、JavaScript
- 扩展技能:
- HTTP协议
- 前端性能优化
- 网络安全与攻击防范
- 服务端开发(Node.js)
-
前端技术的参考书
- HTML5与CSS3基础教程
- 深入浅出node.js
- HTML5游戏开发实战
- Web性能
- JavaScript高级程序设计
- JavaScript性能优化
- 移动网页设计与开发HTML5+CSS3+JavaScript
- HTTP权威指南
-
最后
以上就是专一大船最近收集整理的关于Web第五讲:Web前端开发技术概述开发环境设置web前端开发基本介绍web前端工作内容IT公司网页开发过程开发工具运行环境/浏览器WEB的起源与发展Web工作原理web特点web标准网站Web服务器IP地址、端口号统一资源定位器(URL)网站构建技术网站开发全栈技术栈Web前端开发的三层结构HTML一个简单的HTML页面HTML基本结构浏览器兼容性CSSCSS发展历史JavaScriptJavaScript案例HTML DOMAJAXjQuery开发环境/浏览器Web前端开发工具及环境配置综合的全部内容,更多相关Web第五讲:Web前端开发技术概述开发环境设置web前端开发基本介绍web前端工作内容IT公司网页开发过程开发工具运行环境/浏览器WEB的起源与发展Web工作原理web特点web标准网站Web服务器IP地址、端口号统一资源定位器(URL)网站构建技术网站开发全栈技术栈Web前端开发的三层结构HTML一个简单的HTML页面HTML基本结构浏览器兼容性CSSCSS发展历史JavaScriptJavaScript案例HTML内容请搜索靠谱客的其他文章。








发表评论 取消回复