问题一:报错:DeprecationWarning: executable_path has been
我们在解决chrom版本和驱动版本的问题后(如果还没有解决,可以私信我给你们chrome和chromedriver的包)写完基础的代码后会发现报错:
url = 'http://www.baidu.com'
path = 'chromedriver.exe'
browser = webdriver.Chrome(path)
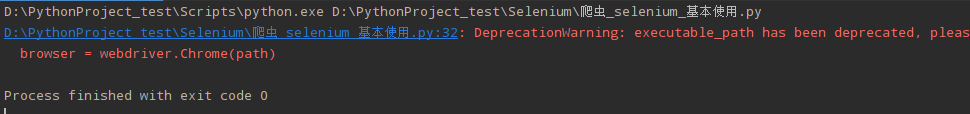
browser.get(url)DeprecationWarning: executable_path has been deprecated, please pass in a Service objectbrowser = webdriver.Chrome(path)

这是因为在之前版本executable_path是我们Selenium驱动的存放路径,只有使用executable_path指定出该路径,Selenium才能正常工作,但是Selenium经过版本更新之后,在使用如上写法时,系统就会报错executable_path has been deprecated, please pass in a Service object,如下所示:
所有我们需要添加一个模块并修改一下代码
from selenium.webdriver.chrome.service import Service
from selenium import webdriver
# url地址
url = 'http://www.baidu.com'
# 定义chrome驱动去地址
path = Service('chromedriver.exe')
# 创建浏览器操作对象
browser = webdriver.Chrome(service=path)
browser.get(url)我们在执行就会发现,不再会报错了,因为我们已经将驱动器路径定义给了service

问题二:浏览器闪退
在解决完第一个问题后,我们会发现在执行代码后selenium打开完浏览器后会直接闪退。这确实是正常现象,因为你安装的是最新的selenium4版本,他对浏览器执行完操作后会自动关闭浏览器
from selenium.webdriver.chrome.service import Service
from selenium import webdriver
import time
# url地址
url = 'http://www.baidu.com'
# 定义chrome驱动去地址
path = Service('chromedriver.exe')
# 创建浏览器操作对象
browser = webdriver.Chrome(service=path)
# 这里我们给哥time等待,假设我们在这段时间内进行的操作
time.sleep(3)
# 获取前端页面
browser.get(url)
#输出前端代码中的title字段内容
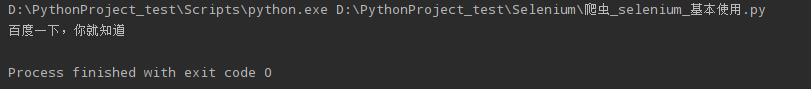
print(browser.title)这时就看起来正常点了

其实遇到上面的报错只是看着不舒服,代码还是能跑的。
最后
以上就是顺利缘分最近收集整理的关于分析解释selenium:DeprecationWarning: executable_path has been deprecated, please pass in 和打开浏览器闪退问题问题一:报错:DeprecationWarning: executable_path has been 问题二:浏览器闪退的全部内容,更多相关分析解释selenium:DeprecationWarning:内容请搜索靠谱客的其他文章。



![[Python] selenium 爬虫报错:Message: 'chromedriver' executable needs to be in PATH.解决办法](https://www.shuijiaxian.com/files_image/reation/bcimg13.png)




发表评论 取消回复