文章目录
- 一、静态网页和动态网页
- 1、静态网页
- 2、动态网页
- 3、网页是如何和后端交互的呢?
- 二、JS概述
- 1、什么是js
- 2、名词解释
- 3、特点和优势
- 4、入门案例
- 三、HTML中引入JS
- 1、通过script标签引入JS代码
- 2、通过script标签引入外部的JS文件
- 四、JS语法
- 1、注释
- 2、基本数据类型
- 3、复杂数据类型
- 4、JS的变量
- 5、JS的运算符
- 五、JS语句
- 1、if…else语句
- 2、switch…case语句
- 3、循环语句
- 六、JS数组
- 1、JS数组的声明方式
- 2、数组需要注意的细节
- 3、数组的常见操作
- 七、JS函数
- 1、方式一:通过function关键字声明函数
- 2、声明:var 函数名称 = function([参数列表]){ 函数体 }
- 3、html1.html
- 八、JS对象
- 1、内置对象
- 2、自定义对象
- 九、DOM树的作用
- 1、组成
- 2、DOM树结构
- 3、Document对象
- 4、dom.html
- 5、DOM总结
一、静态网页和动态网页
1、静态网页
我们有了html超文本标记语言实现了网站页面展现,展现文字、表格、图片、超链接等,有了css样式表实现了页面的美化,这些技术实现了静态网页。
日常展现是已经足够了,但是如果我们要做个注册功能呢?如论坛,我们注册个论坛来发文章,聊天。这就带来一个问题,信息如何根据不同的使用者,展现不同的内容呢?再如我注册登录和你注册登录,我们在网站上显示的登录名称就不同。这html+css就无能为力了,它们无法实现,那谁能办到呢?这时javascript就派上用场了。它能实现浏览器用户和后台服务器进行交互。注册、登录、添加商品到购物车、下订单对它而言都是小菜一碟。
2、动态网页
有了javascript的加入,实现页面和后台系统的交互,实现用户信息的注册,实现用户的登录,实现个性化的数据展现,功能强大不老少。业界把这样的网页称为动态网页,把这样的网站称为动态网站。

总而言之,静态网站只能看,不同浏览者看到内容一致不能变化;动态网站可以读写数据,内容根据不同浏览者展示不同的信息。
3、网页是如何和后端交互的呢?
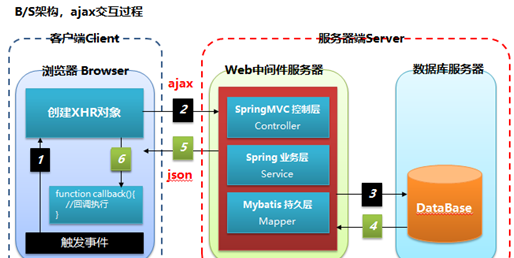
动态网站的软件架构是怎样的呢?

用户访问页面,页面触发事件创建XHR对象,进行ajax请求,请求访问服务器端,请求被web中间件拦截并进行处理,由控制层框架springmvc中的controller进行接收,controller请求业务层spring框架的service服务,service请求持久层mybatis框架的mapper映射,mapper访问数据库。操作完数据库,返回结果,mybatis封装成java对象传回service,service把java对象传回controller,controller把java对象又转换为json字符串,然后传回浏览器,浏览器传回给调用者XHR,XHR调用回调方法callback,callback进行json字符串的解析,从中拿到要展现的数据,通过javascript处理,最终回显到页面上。
可以看到这个调用过程是非常复杂的,跨越网络,跨域多个服务器,很多技术应用其中,而这一切的始作俑者是谁呢?谁让这一切成为可能,它就是javascript,它实现了用户的请求和响应,实现了数据的动态展现,使早期静态的网站走向了动态的网站。
二、JS概述
1、什么是js
JavaScript 是 web 前端开发者必学的三种语言之一:
1)HTML 定义网页的内容 H5
2)CSS 规定网页的布局 CSS3
3)JavaScript 实现网站的交互 ES6
JavaScript在1995年由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它们根本没有关系,java是强语言几乎无所不能,而javascript是脚本语言,只局限于浏览器。
JavaScript遵循ECMA国际组织颁布的ECMAScript标准。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript 的第六版,简称为ES6。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。很多js相关技术都遵循这个标准,如目前最受欢迎的Vue。
微软出了符合规范类似javascript的称为js,但一般开发者忽略它们的差异,全称就习惯叫javascript,简称就习惯叫js。
全称JavaScript,是一种弱类型语言,同其他语言一样,有它自身的语法,数据类型,表达式,算术运算符等。
JS是一门基于对象和事件驱动的脚本语言 ,通常用来提高网页与用户的交互性。
2、名词解释
基于对象:它不仅可以创建对象,也能使用现有的对象。JS没有类的概念,也没有编译的过程。是一边解释一边执行。
事件驱动:在JS中,大部分情况下都是通过事件触发驱动函数执行的,从而实现特定的功能。(比如点击div将内容替换为时间、当鼠标滑过元素,元素就有翻转的动态。)
脚本语言:在网络前端开发环境下,用于嵌入在客户端浏览器中的一段小程序。
3、特点和优势
特点:
(1)JS是一门直译式的语言,直接执行的就是源代码。是一边解释一边执行,没有编译的过程(不像Java需要提前编译为class文件再运行).
(2)JS是一门弱类型的语言,没有严格的数据类型.
优势:
(1)良好的交互性
(2)一定的安全性(JS被强制的要求,不能访问浏览器以外的东西,只能访问浏览器和浏览器内部的资源)
(3)跨平台性(Java语言具有跨平台性,是因为有虚拟机),只要有浏览器的地方都能执行JS。
4、入门案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js 入门案例</title>
<!--
js写法格式:
<script>
代码
</script>
-->
<script>
/* JS代码 */
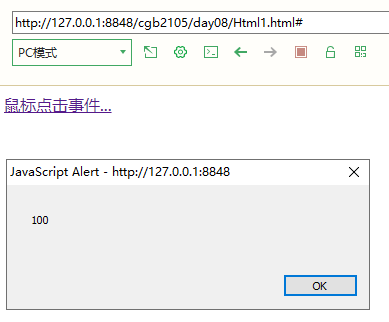
alert(100); //alert(指定内容),弹出框并显示指定内容
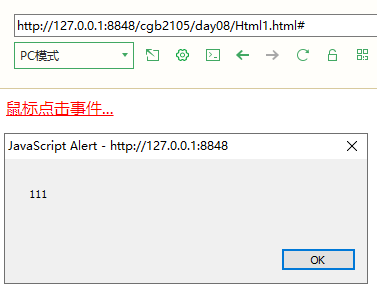
function fn() { //方法:function 方法名(){方法体}
alert("111");
}
</script>
</head>
<body>
<a href="#" onclick="fn();">鼠标点击事件...</a>
<!-- a:超链接,href:链接地址,onclick:鼠标点击 -->
</body>
</html>


三、HTML中引入JS
1、通过script标签引入JS代码
两种方式:
1)写法1:行内(body代码里写)
2)写法2:内部(head里写)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试js的写法案例</title>
<script>
<!-- 在HTML嵌入js,写法2:内部(head里写)js -->
alert('我是内部js弹窗');/*弹出框*/
confirm('我是内部js确认框'); /*确认框*/
prompt('我是内部js输入框');/*输入框*/
</script>
</head>
<body>
<!-- js就是想让网页动起来 写法1:行内(body代码里写)js
js是基于对象事件驱动的脚本语言。
事件驱动是指:给网页中不同的元素,添加何种触发方式
onclick:单击事件 ,ondblick:双击事件,
onmouseenter:鼠标进入事件
onmouseleave:鼠标划出事件
alert:弹出框,prompt:输入框,confirm确认框
-->
<a href="#" onclick="alert('我是单击弹框')">单击弹框</a>
<a href="#" onclick="prompt('我是弹出输入框')">单击弹出输入框</a>
<a href="#" onclick="confirm('我是弹出确认框')">单击弹出确认框</a>
<a href="#" ondblclick="alert('我是双击弹框')">双击弹框</a>
<a href="#" onmouseenter="alert('我是鼠标划入弹框')">鼠标划入弹框</a>
<a href="f#" onmouseleave="alert('我是鼠标划出弹框')">鼠标划出弹框</a>
</body>
</html>
2、通过script标签引入外部的JS文件
1)创建1 .js文件
alert("JS的第2种引入方式,引用外部.js文件 ");
2)创建html 文件引用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> JS的第2种引入方式,引用外部.js文件 </title>
<script src="1.js"></script>
<!--
注意:不要同时通过一个script标签引入JS代码和JS文件,会导致代码不会执行!
比如:
<script src="1.js">
alert("哈哈哈哈。。。"); //代码不会执行!!
</script>
-->
</head>
<body>
</body>
</html>
四、JS语法
1、注释
单行注释: //注释内容
多行注释: /* 注释内容 */
2、基本数据类型
包括:number string boolean null undefined
(1) 数值类型-number
在JS中,数值类型只有一种,就是浮点型。
在JS中,需要时会自动的进行数据类型的转换,比如:在显示和处理的时候,浮点型和整型会自动的转换。
2.4+3.6=6;
Infinity : 正无穷大
-Infinity : 负无穷大
NaN : Not a Number 非数字, 和任何值都不相等,包括它本身
(2) 字符串类型-string
在JS中,字符串是基本数据类型。
在JS中,字符串直接量是通过单引号(’)或者双引号引("")起来。
var str1 = "Hello…";
var str2 = html…';;
alert(str1); //弹窗显示str1
(3) 布尔类型-boolean
值为:true、false;
var s1 = false;
console.log(s1); //控制台输出s1,浏览器-开发者模式-console
(4) undefined
值只有一个就是undefined。表示变量没有初始化值。
比如:
a) var num; alert(num);//声明了变量但是没有为变量赋值,该变量的值就是undefined。
b) 或者访问一个对象上不存在的属性时,也是undefined。
c) 或者访问数组中一个没有的元素的位置时,该位置处的值也是undefined.
(5) null
值也只有一个,就是null。表示空值或者不存在的对象。
3、复杂数据类型
函数、数组、对象(自定义对象、内置对象、DOM对象、BOM对象…
4、JS的变量
js是弱类型语言,所有类型的变量都是用var关键字定义。并且参数的类型可以随时转换。
javascript没有类似采用静态语言类型,如java的变量类型是编译期就确定的;而它采用了动态类型,也就是说在编译期类型不确定,运行时会动态根据变量的赋值来决定它的类型,这点比较灵活。这也是双刃剑,编译期就难以检查出其赋值的错误。
练习:变量交换
(1) 在JS中是通过 var 关键字来声明一个变量
var a=1; alert(a); //弹窗输出显示a
var x=true; alert(x);
var y=10.8; alert(y);
(2) 在JS中声明的变量是不区分类型的, 可以指向任意的数据类型。
var a = 1; //定义成员变量(又称:全局变量,方法外)并赋值
a=true;
a=100;
alert(a);//100
function x(){ //定义x的无参构造方法
var m = 10; //定义局部变量(方法里)并赋值
alert("局部变量:"+m);
alert("全局变量:"+a);
}
alert("局部变量2:"+m);//报错,局部变量仅在方法中使用
5、JS的运算符
JS中的运算符和Java中的运算符大致相同
算术运算符:+,-,,/,%,++,–
赋值运算符:=,+=,-=,=,/=,%=
比较运算符: ,!=,=,!==,>,>=,<,<=
位运算符:& , |
逻辑运算符: && ,||
前置逻辑运算符: ! (not)
三元运算符:=:? :
var a = 3;
var b = 1;
console.log(a+b); //控制台输出a+b的值,4
a+=4;
console.log(a+b);//8
//a+=4;
console.log(a==b); //true
console.log(a==="3"); //false,如果两边比较的值不是同一种数据类型,===直接返回false,如果是同一种数据类型,==和===没有区别!
console.log("1"=="1"); //true,由于JS中字符串是基本数据类型,比较字符串相等通过 == 进行!
var a = 1;
//++ --,符号在右,先给值,再变化;符号在左,先变化,在给值
alert(a++);//弹窗输出a++的值,++在右,先给值,再变化,结果是:1
alert(++a);//弹窗输出++a的值,++在左,先变化,再给支,结果是:1
alert(++a+a+++a);//4+4+5
//三元运算符
//条件?真:假,条件为真,结果是?后的值,条件为假,结果是:后的值
alert(a>3?10:8);
var b = 10;
alert(a>b?a:b);//求两个数里的大数
var c = 8;
var d = a>b?(a>c?a:c):(b>c?b:c);
alert(d);//三个数里的大值
typeof运算符: 用于返回变量或者表达式 的数据类型
var i = 3;
console.log(typeof i);//number
i=true;
console.log(typeof i);//boolean
i="hello";
console.log(typeof i);//string
console.log(typeof 123+"abc");//numberabc
console.log(typeof (123+"abc"));//string
源码实验:
<head>
<meta charset="utf-8">
<title>测试js的数据类型</title>
<!-- 在Html里嵌入js代码 -->
<script>
/*1、j是弱类型的语言,没有严格意义上的数据类型,包括: number string boolean null*/
/*定义变量并弹出*/
var a = 10; //number类型
a = 1.1; //number类型
a = "hello js"; //string类型
a = true; //boolen类型
a = null //null类型
//alert(a);
var b; //alert(b); //undefine
var c = 1.1+1.9; //+用来求和
//alert(c); //自动类型转换
//alert("c"+c);
/*2、js的运算符*/
//求25的个位数和十位数
var g=25;
//alert(g/10); //2.5
//alert(g%10); //%取余,个位数
//++ --
// var h = 10;
// h = h ++;
// alert(h);
// h = ++h
// alert(h);
// alert(a1)
//byte a1=(byte)(1);
//byte b1=(byte)1;
//byte c1 = (byte)(a1+b1);
//alert(a1);
// byte d =1;
// //d =d+1; //报错,大转小,强转
// d +=1; //解决方案
// d++; //解决方案
//alert(1==1);//比值,true
//alert(1===1);//比类型和值,true
//alert(1==='1');//比类型和值,false
//三元运算符 :求两个值的最大值
var j = 10;
var k = 20;
alert( j>k ?j : k);
</script>
</head>
<body>
</body>
</html>
五、JS语句
JS中的语句和Java中的语句用法也大致相同
1、if…else语句
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 测试js语句---分支结构</title>
<!-- 在HTML里嵌入js代码 -->
<script>
<!-- 1、分支结构-->
//1.1、练习一:判断a>10就弹1,否则就弹0
var a = prompt("请输入整数:");
<!-- prompt函数可以弹出弹框,并提示用户输入成绩, 并返回用户输入的内容 -->
if (a > 10) {
alert(1);
} else {
alert(0);
}
/*
1.2、例子二: 接收用户输入的成绩,判断成绩所属的等级
80~100(包括80,也包括100) 优秀
60~80(包括60,但不包括80) 中等
0~60(包括0,但不包括60) 不及格
其他值 输入有误
*/
var score = prompt("请输入您的成绩:");
//console.log(score);
if (score >= 80 && score <= 100) {
alert("您的成绩属于:优秀!")
} else if (score >= 60 && score < 80) {
alert("您的成绩属于:中等!")
} else if (score >= 0 && score < 60) {
alert("您的成绩属于:不及格!")
} else {
alert("输入有误")
}
/*
1.3、练习三:判断平年闰年(能被4整除,不能被100整除,能被400整除)
*/
var year1 = prompt("请输入年份:");
if (year1 % 4 == 0 && year1 % 100 != 0 || year1 % 400 == 0) {
alert(year1 + "是闰年");
} else {
alert(year1 + "是平年");
}
/*
1.4、练习四:根据用户输入的数字,弹出星期几
*/
//var d=prompt("请输入星期几:");
//var的默认是String类型,String转number,大转小,强转
var d = parseInt(prompt("请输入星期几:"));
switch (d) {
case 1:
alert("今天是星期一");break;
case 2:
alert("今天是星期二");break;
case 3:
alert("今天是星期三");break;
case 4:
alert("今天是星期四");break;
case 5:
alert("今天是星期五");break;
case 6:
alert("今天是星期六");break;
case 7:
alert("今天是星期七");break;
default:
break;
}
</script>
</head>
<body>
</body>
</html>
2、switch…case语句
/* 1.4、练习四:根据用户输入的数字,弹出星期几 */
//var d=prompt("请输入星期几:");
//var的默认是String类型,String转number,大转小,强转
var d = parseInt(prompt("请输入星期几:"));
switch (d) {
case 1:
alert("今天是星期一");break;
case 2:
alert("今天是星期二");break;
case 3:
alert("今天是星期三");break;
case 4:
alert("今天是星期四");break;
case 5:
alert("今天是星期五");break;
case 6:
alert("今天是星期六");break;
case 7:
alert("今天是星期七");break;
default:
break;
3、循环语句
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 测试js语句---循环结构</title>
<!-- 在HTML里嵌入js代码 -->
<script>
<!-- 循环结构-->循环结构
//练习1:在控制台输出结果,输出1~10,用f12看
for(var i = 1;i< 11;i++){
console.log(i);
}
//练习2:在控制台输出结果,输出1~10的和,f12看
var e =0;//记录总和
for(var i = 1;i< 11;i++){
e += i;
}
console.log(e);
//练习3:在控制台输出结果,输出1亿每天花500w能花多少天,f12看
var num1= 1000000000; //记录钱
var f = 0;//记录天数
while(num1>0){
num1 =num1- 5000000;//改钱
f++;
}
console.log(f);
</script>
</head>
<body>
</body>
</html>
注意: JS中的语句,判断条件可以不是boolean类型,因为JS中会自动进行数据类型的转换。
六、JS数组
JS数组用于在单个的变量中存储多个值(其实就是一个容器)。
JS中的数组可以存储例如:数值、字符串、布尔值、undefined、null、对象、函数等
1、JS数组的声明方式
var arr1 = new Array(); //声明一个空数组
var arr2 = new Array("abc", "hello", true); //声明一个具有初始值的数组
alert(arr2.length); //弹出数组的长度,3
var arr4 = []; //声明一个空数组
alert(arr4.length); ///弹出数组的长度,0
arr4 = ["abc", "hello", true]; //声明一个具有初始值的数组
alert(arr4); //弹出数组
2、数组需要注意的细节
1)JS数组中可以存放任意的数据类型
2)JS中的数组长度可以被改变
var arr1 = []; //声明一个空数组
console.log( arr1.length ); //此时数组长度为 0
arr1.length = 10;
console.log( arr1.length ); //此时数组长度为 10
arr1[99] = "abc";
console.log( arr1.length ); //此时数组长度为 100
arr1.length = 0;
console.log( arr1.length ); //此时数组长度为 0
3、数组的常见操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试js语句---数组</title>
<script>
<!-- js的数组,Java里数组的特点:长度不能改变,数据类型单一--><script>
//1、js定义数组,特点:长度可变,数据类型丰富
var a = new Array();//空数组
var b =[ ];//空数组
a = new Array(10,1.1 , 'hello',true,null,10,1.1);//改变a的长度
console.log(a); //控制台输出(浏览器---f12),查看数组里的数据
console.log(a.length);//控制台输出,获取a的长度
a[99] = 0;
console.log(a);//查看数组里的数据
console.log(a.length);//获取a的长度,100
var b=[];//空数组
b=[1,2,3,"jack",1.1];
for(var i=0;i<b.length;i++){
console.log(b[i]);
}
//练习一:求数组里的偶数和
var sum=0;
var c = [1,2,3,4,5,6,7,8,9];
for( var j=0;j<c.length;j++){ //for循环方式一
if( c[j]%2 == 0){
sum += c[j];
console.log(c[j]);
}
}
console.log(sum);
for( var j : c){ //for循环方式二
if( c[j]%2 == 0){
sum += c[j];
console.log(c[j]);
}
}
console.log(sum);
</script>
</head>
<body>
</body>
</html>
七、JS函数
函数就是一个具有功能的代码块, 可以反复调用
函数就是包裹在花括号中的代码块,前面使用了关键词 function
1、方式一:通过function关键字声明函数
声明:function 函数名称([参数列表]){ 函数体 }
调用: 函数名称([参数列表]);
案例:
function a(){ //无参函数定义
var a = [1,2,3,4,5]; //定义数组
var sum =0; //定义变量
for (var i = 0; i <a.length; i++) {
if(a[i]%2==0){
sum+=a[i];
}
}
alert(sum);
}
a();//函数调用
function b(x,y){//定义含参函数
alert(x+y);
}
b(1,"2");//函数调用
b(1,2);//函数调用
2、声明:var 函数名称 = function([参数列表]){ 函数体 }
调用: 函数名称([参数列表]);
案例:
// fn2(); //这种方式定义的函数还未加载就调用,会报错.方式1没问题
var fn2 = function(){ //定义无参函数
alert(100);
}
fn2(); //函数调用
var fn3 = function(x,y){ //定义含参函数
alert(x*y);
}
fn3(0.32,100);//函数调用
fn2("王海涛");参数个数不匹配,王海涛undefined
var e = function(x,y){ //定义有返回值含参函数
return x-y;
}
alert("函数返回值:::"+ e(1.1,10.9) ); //函数调用
注意:
function 函数名称([参数列表]){ 函数体 }:可以先使用再定义
var 变量 = 函数名称([参数列表]){}:一定要先定义,再使用
在JS中调用函数时, 传递的参数个数如果与声明的参数个数不相同, 也不会报错。
但是最好按声明的个数来传递, 因为个数不符, 可能会引发一些问题!!!
3、html1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试js的函数</title>
<script>
/* 1、函数:有特定功能的一块代码 */
//声明函数方法一:function函数名(参数列表){函数体}
//a(); 方法一可以先调用,在写函数
function a() { //无参函数定义
var b = [1, 2, 3, 4, 5]; //定义数组
for (var i in b) {
console.log(b[i]);
}
}
a(); //函数调用
function a1(x, y) { //定义含参函数
alert(x + y);
}
//a1(1, "2"); //函数调用
//a1(1, 2); //函数调用
//2、声明函数方法二:var 函数名称 = function([参数列表]){ 函数体 }
/*注意:声明函数方法二,被调用的函数必须存在*/
var b = function() {
console.log(100);
}
b();
//3、定义并调用含参函数
function c(a){
console.log(a);
}
c("hello");
function c1(a,b){
console.log(a+b);
}
c1("hello",123);
var d = function(a){
console.log(a);
}
d("hello");
var d1 = function(a,b){
console.log(a+b);
}
d1("hello",456);
//4、定义并调用含参的有返回值的函数
function e(a,b){
return a+b; //结果返回给调用者
}
console.log(e(1,"hello"));
var f = function(){
return "hello js";
}
console.log(f());
/*
//练习:统计字符串里的a字符出现的次数
var str =prompt("请输入字符串:"); //定义字符串
var count = 0; //定义次数
for( var i in str){ //遍历字符串
var data = str.charAt(i); //获取每个字符
if(data == 'a'){
//如果是a字符,就++
count++;
}
}
console.log("a字符串出现的次数是:"+count);
*/
//练习:动态统计字符串里的字符出现的次数
function cishu(str1,str2){
var count = 0; //定义次数
console.log(str1);
for( var i in str1){ //遍历字符串
var data = str1.charAt(i); //获取每个字符
if(data == str2){
count++;
}
}
return console.log(str2+"字符串出现的次数是:"+count);
}
var str1 =prompt("请输入字符串:"); //定义字符串
var str2 =prompt("请输入要统计的字符是:"); //定义要统计的字符
console.log(cishu(str1,str2));
</script>
</head>
<body>
</body>
</html>
八、JS对象
利用function关键字声明对象,用new关键字创建对象。
1、内置对象
String/Array/Number/Math/JSON…
Window对象:代表浏览器中一个打开的窗口,了解一下即可,很多被UI替代
window.onload() ----在浏览器加载完整个html后立即执行!
window.alert("text") ----提示信息会话框
window.confirm("text") ----确认会话框
window.prompt("text") ----键盘输入会话框
window.event ----事件对象
window.document ----文档对象
Document对象:代表整个HTML文档,可用来访问页面中的所有元素
document.write() ----动态向页面写入内容
document.getElementById(id) ----获得指定id值的元素
document.getElementsByName(name) ----获得指定Name值的元素
学会简单使用,后期被jQuery封装,被Vue框架封装
2、自定义对象
2.1、方式一:
1)声明对象:
function Person(){}
2)创建对象:
var p1 = new Person();
new Person();
3)设置属性:
p1.name = "张飞";
p1.age = 18;
4)设置方法:
p1.run = function(){
alert(this.name+" : "+this.age);
}
5)访问p1对象:
console.log(p);
console.log(p.age);
console.log(p.name);
2.2、方式二:
var 对象名={
对象属性,
对象方法
}
var p2 = {
"pname":"李四",
"page":10,
"psay":function(){
/* this使用p2里定义的 */
console.log(this.pname+this.page);
}
}
console.log(p2);
p2.psay(); /* 函数调用*/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试js的创建对象</title>
<script>
//1、创建对象,方式一:
//声明对象
function Person(){};
//创建对象
//new Person();------匿名对象
var p = new Person();
//动态绑定属性
p.name="张三";
p.age =20;
//获取属性
console.log(p);
console.log(p.age);
console.log(p.name);
//2、创建对象,方式二:
var p2 = {
"pname" : "李四",
"page" : 100,
"psay": function(){
console.log(this.pname + this.page);
}
}
console.log(p2);
p2.psay();
</script>
</head>
<body>
</body>
</html>
九、DOM树的作用
1、组成
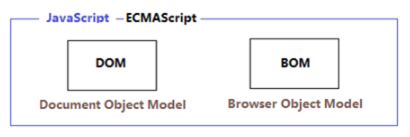
1). ECMAScript描述了javascript语言的语法和基本对象
2.) 文档对象模型DOM(Document Object Model),与HTML网页API接口
3)浏览器对象模型BOM(Browser Object Model),与浏览器进行交互的API接口
核心对象有:window浏览器窗口,navigator浏览器信息,location浏览器当前地址信息,history浏览器历史信息,screen用户屏幕信息。
DOM非常重要,实际开发更多通过js操作DOM对象实现对html页面的操作,BOM也用,比较少用。所以学习重点放在DOM上。
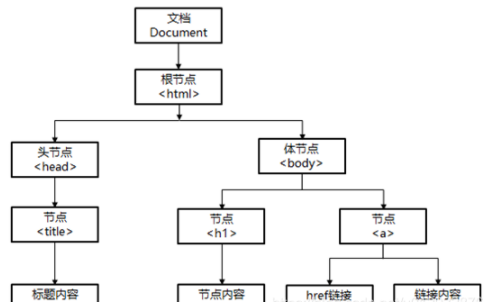
2、DOM树结构
DOM 是一项 W3C (World Wide Web Consortium) 标准,DOM(Document Object Model)文档对象模型为JS操作html文档所提供的一套API,通过这套API可以很方便的对html元素进行访问及增删改查操作。

3、Document对象
获取对象: window.document
调用方法:
getElementById("元素的id的属性的值")--返回1个元素
getElementsByName("元素的name属性的值")--返回多个元素(用数组)
getElementsByClassName("元素的class属性的值")--返回多个元素(用数组)
getElementsByTagName("元素的标签名的值")--返回多个元素(用数组)
write()--向文档写 HTML 表达式 或 JavaScript 代码
title--返回网页的标题
id--设置或返回元素的id
innerHTML--设置或返回元素的内容
4、dom.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM解析网页元素</title>
<script>
function method(){
//1、获取id=a1的元素
var a =window.document.getElementById("a1");
//console.log(a.innerHTML); //获取内容
//修改内容
//a.innerHTML="hello";
//console.log(a.innerHTML);
//innerText和innerHtml的区别? innerHtml能解析HTML标签
//a.innerHtml = "<h1>hello</h1>";//修改内容
//document.write( a.innerHtml );//直接向网页写出数据
//2、获取name=d的元素
var b = document.getElementsByName("d");//得到多个元素
//console.log(b[0].innerHTML); //获取第一个元素的内容
//b[0].innerHTML="test..."; //修改第一个元素的内容
//b[1].style.color="blue"; //修改第二个元素的字的颜色
//console.log(b[1].innerHTML);//获取第二个元素的内容
//3、获取class=f的元素
var c = window.document.getElementsByClassName("f");
//console.log(c[0].innerHTML); //获取第一个元素的内容
//c[1].innerHTML="hi..."; //修改第二个元素的内容
//console.log(c[1].innerHTML); //获取第二个元素的内容
//4、获取标签名是p的元素
var d = document.getElementsByTagName("p");
d[0].innerHTML="哈哈哈"; //修改第一个元素的内容
console.log(d[0].innerHTML); //获取第一个元素的内容
}
</script>
</head>
<body>
<div name="d" onclick="method();">我是div1,name是d,换行</div>
<div name="d" >我是div2,name是d,换行</div>
<div name="d" >我是div3,name是d,换行</div>
<div class="f" >我是div2,class是f,换行</div>
<a href="http://www.baidu.com" id="a1" >我是a1,id=a1,超链接</a>
<a href="#" class="f" >我是a1,id=a1,超链接</a>
<p class="f" >我是p1,上下空行</p>
<p class="f" >我是p2,上下空行</p>
</body>
</html>
5、DOM总结
获取页面元素的4种方式:
getElementsByTagName 标签名称,得到数组
getElementsByName name属性,得到数组
getElementsByClassName class属性,得到数组
getElementById id属性,单个值
注意:
dom树在描述标签时除id方式,其它都是以数组形式体现,哪怕是一个元素。
最后
以上就是光亮小海豚最近收集整理的关于web前端---JavaScript基础的全部内容,更多相关web前端---JavaScript基础内容请搜索靠谱客的其他文章。



![机器学习框架_[AI]十个机器学习框架1. Keras2. TensorFlow3. 微软认知工具包4. Apache Mahout5. Accord.NET6. Theano7. Scikit-learn8. 亚马逊机器学习9. Torch10. Caffe](https://www.shuijiaxian.com/files_image/reation/bcimg14.png)




发表评论 取消回复