什么是:仅提取出一个大对象中的部分成员单独使用。
何时:如果只使用一个大对象中的一小部分成员时。
如何:3种情况
1. 数组解构:下标对下标:
什么是:提取出索引数组中指定位置的元素,保存在单独的变量中独立使用
数组解构
var data = [2019, 5, 5];
var y = data[0];
var m = data[1];
var d = data[2];
//简写
var [y, m, d] = data;
console.log(y, m, d); //2019 5 5
2. 对象解构:属性对属性
什么是:仅提取大对象中的个别成员属性或方法,保存在变量中
如何:
var obj = {
属性1: 值1,
属性2: 值2,
方法1: function() {
...
},
方法2: function() {
...
}
}
var {sname:sname,signin:signin}=obj;
//简写
如果属性名和变量名相同,只写一个即可
var{sname,signin} = obj;
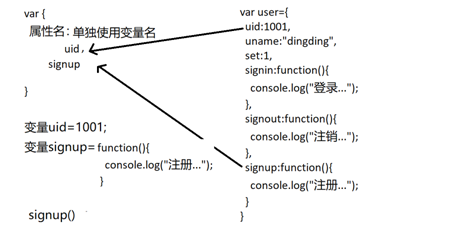
对象解构:
var user = {
uid: 1001,
uname: "dingding",
set: 1,
signin: function() {
console.log('登录...');
},
signout: function() {
console.log('注销...');
},
signup: function() {
console.log('注册...');
}
}
var {uid,signup} = user;
console.log(uid); //1001
signup(); //注册...

3. 参数解构
什么是:在向函数中传参时,将一个大的对象,打散后,传递给形参变量。
何时:多个形参不确定时,又要求按顺序传入时。
为什么:
- 默认值:只能应对结尾一个参数不确定时
- 剩余参数:虽然可应对多个参数不确定的情况,但无法规定传入参数的顺序
比如:
function calc(ename, base, 房补, 高温, 饭补)
calc(lilei, 10000, 6000, , 200);
calc(hmm, 10000, , , 200);
calc(jack, 10000, , 500, 300);
总结:当多个形参都不确定时,且每个实参值必须传给指定的形参变量时,单靠调整形参的个数和顺序,无法满足所有调用的情况。
解决:参数解构:
如何:2步:
1. 定义形参时,所有的形参变量都要定义在一个对象结构中
比如:
function ajax({
//与顺序无关
url: url,
type: type,
data: data, //不确定
dataType: dataType //不确定
}) {
console.log(`向${url}发送${type}请求`)
if (data != undefined && type == "get") {
console.log(`在url结尾拼接参数?${data}`);
}
if (data != undefined && type == "post") {
console.log(`xhr.send(${data})`);
}
if (dataType == "json") {
console.log(`JSON.parse(返回结果)`);
}
}
2.调用函数传参时,所有实参值,都要放在一个对象结构中整体传入
比如:
ajax({
url:"http://localhost:3000/products/getProductsByKwords",
type:"get",
data:"kw=macbook i5",
dataType:"json"
})
总结:参数解构,其实就是对象解构在传参时的应用而已
//定义函数ajax,封装ajax 4步
//url:服务端地址
//type:请求的类型get/post
//data:参数——可有可无
//dataType:返回数据的类型——如果返回的不是json,就不填,如果返回的是json就写明"json"。写明json后,ajax函数内会自动将json转为js对象
//参数解构:
function ajax({url,type,data,dataType}){
console.log(`向${url}发送${type}请求`);
if (data != undefined && type == "get") {
console.log(`向${url}发送${type}请求`)
}
if (data != undefined && type == "get") {
console.log(`在url结尾拼接参数?${data}`);
}
if (data != undefined && type == "post") {
console.log(`xhr.send(${data})`);
}
if (dataType == "json") {
console.log(`JSON.parse(返回结果)`);
}
}
//2.调用函数时,传入的实参列表也必须放在一个对象结构中传入
ajax({
url: "http://localhost:3000/products/getProductsByKwords",
type: "get",
data: "kw=macbook i5",
// dataType: "json"
});
最后
以上就是如意皮带最近收集整理的关于解构的全部内容,更多相关解构内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![Matlab生成dsp程序——环境搭建(c2000系列[F28335、F2837x]都适用)](https://www.shuijiaxian.com/files_image/reation/bcimg12.png)


发表评论 取消回复