本项目已经用于参加过比赛,在加之本人确实有点忙,所以拖到现在才发。这里只详细说明关于Qt控制界面的相关功能说明,本来是19年写的,代码量有点大,具体的地方,我自己都可能有点遗忘了,不过还是发出来供大家参考使用,因为当初时间紧迫可能代码格式不够规范,看起来有些吃力,希望大家见谅,大部分核心的控制函数,我还是有较为详细的功能说明的。
言归正传,因为代码量确实大,总和代码量大概在2000+行的样子,所以我就只在博文中说明部分即可,若想进一步了解的话,请自行点击下方的下载链接进行下载。
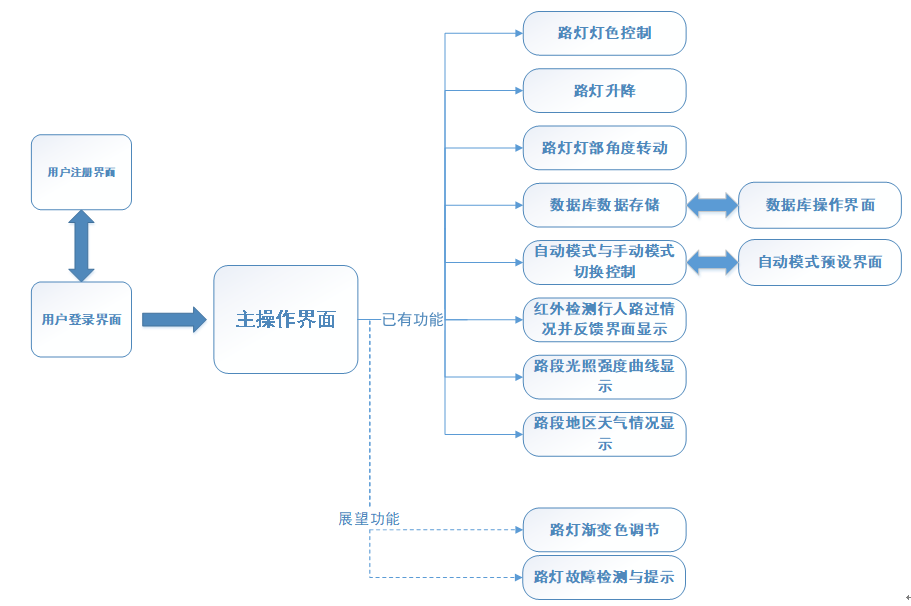
首先,本项目Qt操作界面的整体功能框架如下:

已经用于的功能和带扩展的功能,上图都已经有说明。
下面进行分部分介绍:
一、 智能照明
本智能路灯可以根据光照亮度,来进行自动照明。其通过光敏传感器所接收到的光照,判断其光照强度,外界环境较亮时(即傍晚)照射黄光,外界环境光亮弱时(即夜晚)照射白光。(这个部分是Zigbee部分的控制,Qt只是在控制切换自动模式还是手动模式)
此外还可以通过上位机Qt端的天气情况,将数据发送到ZigBee端,自动转换灯色,以适应天气。(联网获取天气信息在文章后面会提)
此外,系统设计之初设置有光强的渐变,即在智能自动模式下,灯光会根据环境的光照情况或灯内部的红外传感是否感应到行人来自动调节光线强度,目前光强渐变功能正处于研究与测试阶段。(Qt的界面控制中有否有人通过的图像显示标识)
void Widget::open_sum ()//灯开关设定******P
{
if(ui->checkBox_lighting_1->checkState ()==0&&ui->checkBox_lighting_2->checkState ()==0)
{
qDebug()<<"请勾选需要点亮的灯泡";
QMessageBox::information (this,"提示","请勾选需要点亮的灯泡");
ui->label_bulb_1->setPixmap (QPixmap("phono/bulb_notlighting.png"));
ui->label_bulb_1->setScaledContents (true);//使图片适于label的大小
ui->label_bubl_2->setPixmap (QPixmap("phono/bulb_notlighting.png"));
ui->label_bubl_2->setScaledContents (true);//使图片适于label的大小
}
if(ui->checkBox_lighting_1->checkState ()==2&&ui->checkBox_lighting_2->checkState ()==0)
{
chocie="1";
if(ui->comboBox_lighting_1->currentText ()=="white")
{
P_1="1";
P_2="3";
ui->label_bulb_1->setPixmap (QPixmap("phono/bulb_white.png"));
ui->label_bulb_1->setScaledContents (true);//使图片适于label的大小
}
if(ui->comboBox_lighting_1->currentText ()=="yellow")
{
P_1="0";
P_2="3";
ui->label_bulb_1->setPixmap (QPixmap("phono/bulb_yellow.png"));
ui->label_bulb_1->setScaledContents (true);//使图片适于label的大小
}
ui->label_bubl_2->setPixmap (QPixmap("phono/bulb_notlighting.png"));
ui->label_bubl_2->setScaledContents (true);//使图片适于label的大小
send_datas ();
}
if(ui->checkBox_lighting_1->checkState ()==0&&ui->checkBox_lighting_2->checkState ()==2)
{
chocie="2";
if(ui->comboBox_lighting_2->currentText ()=="white")
{
P_1="3";
P_2="0";
ui->label_bubl_2->setPixmap (QPixmap("phono/bulb_white.png"));
ui->label_bubl_2->setScaledContents (true);//使图片适于label的大小
}
if(ui->comboBox_lighting_2->currentText ()=="yellow")
{
P_1="3";
P_2="1";
ui->label_bubl_2->setPixmap (QPixmap("phono/bulb_yellow.png"));
ui->label_bubl_2->setScaledContents (true);//使图片适于label的大小
}
ui->label_bulb_1->setPixmap (QPixmap("phono/bulb_notlighting.png"));
ui->label_bulb_1->setScaledContents (true);//使图片适于label的大小
send_datas ();
}
if(ui->checkBox_lighting_1->checkState ()==2&&ui->checkBox_lighting_2->checkState ()==2)
{
chocie="3";
if(ui->comboBox_lighting_1->currentText ()=="white")
{
P_1="1";
// P_2="1";
ui->label_bulb_1->setPixmap (QPixmap("phono/bulb_white.png"));
ui->label_bulb_1->setScaledContents (true);//使图片适于label的大小
}
if(ui->comboBox_lighting_2->currentText ()=="white")
{
// P_1="1";
P_2="0";
ui->label_bubl_2->setPixmap (QPixmap("phono/bulb_white.png"));
ui->label_bubl_2->setScaledContents (true);//使图片适于label的大小
}
if(ui->comboBox_lighting_1->currentText ()=="yellow")
{
P_1="0";
// P_2="0";
ui->label_bulb_1->setPixmap (QPixmap("phono/bulb_yellow.png"));
ui->label_bulb_1->setScaledContents (true);//使图片适于label的大小
}
if(ui->comboBox_lighting_2->currentText ()=="yellow")
{
// P_1="0";
P_2="1";
ui->label_bubl_2->setPixmap (QPixmap("phono/bulb_yellow.png"));
ui->label_bubl_2->setScaledContents (true);//使图片适于label的大小
}
send_datas ();//发送数据给下位机
}
}
里面存在很多图像标识设置。
二、路灯升降,角度转动
本智能路灯可以控制升降。它分为自动模式和手动模式。自动模式下路灯将自动调节照射的范围,使照射到地面上的光照更强,达到较好照明效果。手动模式下,用户可手动控制路灯高低,路灯与地面的仰角。在现实应用中,该模式不仅方便维修人员进行相关操作,减少维修人员高空作业风险,还使路灯控制更加人性化。(大部分语句使用的是我们报告中的语句,所以显的有点那啥。。。哈哈哈)
这个部分功能的实现主要使用的滑块组件与qss语言的配合实现的图像的变换,因为本人还没有系统的学习关于Qt自定义控件的设计,所以只能依托PS和qss语句进行变换图像的显示功能。
路灯的升降:
void Widget::send_up()//灯部上升****G
{
if(ui->checkBox_dial_1->checkState ()==0&&ui->checkBox_dial_2->checkState ()==0)
{
qDebug()<<"未被选中";
QMessageBox::information (this,"提示","请勾选需要升降的路灯");
}
if(ui->checkBox_dial_1->checkState ()==2&&ui->checkBox_dial_2->checkState ()==0)//选择灯口1
{
chocie="1";
G_1="1";
G_2="0";
send_datas ();
}
if(ui->checkBox_dial_1->checkState ()==0&&ui->checkBox_dial_2->checkState ()==2)//选择灯口2
{
chocie="2";
G_2="1";
G_1="0";
send_datas ();
}
if(ui->checkBox_dial_1->checkState ()==2&&ui->checkBox_dial_2->checkState ()==2)//选择灯口1,2
{
chocie="3";
G_1="1";
G_2="1";
send_datas ();
}
}
void Widget::show_up ()
{
int max=6;
int min=0;
ui->verticalSlider_light->setRange (min,max);
ui->verticalSlider_light->setSingleStep (1);
ui->verticalSlider_light_2->setRange (min,max);
ui->verticalSlider_light_2->setSingleStep (1);
if(ui->checkBox_dial_1->checkState ()==2&&ui->checkBox_dial_2->checkState ()==0)
{
ui->label_gan_hint_1->show ();
ui->label_gan_hint_2->show ();
ui->verticalSlider_light->setValue (add);
add++;
if(add>=7)
{
timer_5->stop ();
qDebug()<<"1上升完毕";
QMessageBox::information (this,"提示","灯1上升完毕");
ui->label_gan_hint_1->hide();
ui->label_gan_hint_2->hide ();
}
}
if(ui->checkBox_dial_1->checkState ()==0&&ui->checkBox_dial_2->checkState ()==2)
{
ui->label_gan_hint_1->show ();
ui->label_gan_hint_2->show ();
ui->verticalSlider_light_2->setValue (bdd);
bdd++;
if(bdd>=7)
{
timer_8->stop ();
qDebug()<<"2上升完毕";
QMessageBox::information (this,"提示","灯2上升完毕");
ui->label_gan_hint_1->hide();
ui->label_gan_hint_2->hide ();
}
}
if(ui->checkBox_dial_1->checkState ()==2&&ui->checkBox_dial_2->checkState ()==2)
{
if(add==bdd)
{
ui->label_gan_hint_1->show ();
ui->label_gan_hint_2->show ();
ui->verticalSlider_light->setValue (add);
ui->verticalSlider_light_2->setValue (bdd);
add++;
bdd++;
if(add==7&&bdd==7)
{
timer_5->stop ();
timer_8->stop ();
qDebug()<<"两盏上升完毕";
QMessageBox::information (this,"提示","两盏灯上升完毕");
ui->label_gan_hint_1->hide();
ui->label_gan_hint_2->hide ();
}
}
else
{
timer_5->stop ();
timer_8->stop ();
qDebug()<<"请取消无需升降操作的选项";
QMessageBox::information (this,"提示","请取消无需升降操作的选项");
ui->label_gan_hint_1->hide();
ui->label_gan_hint_2->hide ();
}
}
}
void Widget::timer_up ()//灯上升动画定时器使用
{
if(ui->checkBox_dial_1->checkState ()==2&&ui->checkBox_dial_2->checkState ()==0)
{
timer_6->stop ();
timer_5->start (1000);
}
if(ui->checkBox_dial_1->checkState ()==0&&ui->checkBox_dial_2->checkState ()==2)
{
timer_9->stop ();
timer_8->start (1000);
}
if(ui->checkBox_dial_1->checkState ()==2&&ui->checkBox_dial_2->checkState ()==2)
{
timer_6->stop ();
timer_5->start (1000);
timer_9->stop ();
timer_8->start (1000);
}
}
第一个函数判断选中的控制路灯(因为此项目控制的是两个升降路灯模型);第二个函数控制路灯升降控制的图像变换显示,主要机制还是定时器的使用。(这里下降与上升异曲同工)
路灯灯部转动
void Widget::dial_1()//灯部旋转模块链接设置
{
int max=180;
int min=90;
int single_sp=15;
int single_ver=15;
ui->spinBox_3->setMaximum (max);
ui->spinBox_3->setMinimum (min);
ui->spinBox_5->setRange (90,180);
ui->spinBox_3->setSingleStep (single_sp);
ui->spinBox_5->setSingleStep (single_sp);
ui->spinBox_3->setValue (90);
ui->spinBox_5->setValue (90);
ui->dial->setSingleStep (single_ver);
ui->dial_2->setSingleStep (single_ver);
connect (ui->spinBox_3,SIGNAL (valueChanged(int)),ui->dial,SLOT (setValue(int)));
connect (ui->dial,SIGNAL (valueChanged(int)),ui->spinBox_3,SLOT (setValue(int)));
connect (ui->spinBox_5,SIGNAL (valueChanged(int)),ui->dial_2,SLOT (setValue(int)));
connect (ui->dial_2,SIGNAL (valueChanged(int)),ui->spinBox_5,SLOT (setValue(int)));
connect (ui->spinBox_3,SIGNAL (valueChanged(int)),this,SLOT (spinBox_hint_1 ()));
connect (ui->spinBox_5,SIGNAL (valueChanged(int)),this,SLOT (spinBox_hint_2 ()));
// connect (ui->spinBox_3,SIGNAL (valueChanged(int)),this,SLOT (send_lighting()));
//connect (ui->dial,SIGNAL (valueChanged(int)),this,SLOT(send_lighting()));
// connect (ui->spinBox_5,SIGNAL (valueChanged(int)),this,SLOT (send_lighting()));
//connect (ui->dial_2,SIGNAL (valueChanged(int)),this,SLOT(send_lighting()));
}
void Widget::spinBox_hint_1 ()
{
ui->label_light_hint_1->setText (" 调节中");
ui->label_light_hint_1->show ();
}
void Widget::spinBox_hint_2 ()
{
ui->label_light_hint_2->setText (" 调节中");
ui->label_light_hint_2->show ();
}
void Widget::dial_hint ()//灯部转动***发送的变量Z
{
QString value1;
QString value2;
value1=ui->spinBox_3->text ();
value2=ui->spinBox_5->text ();
int value1_int=value1.toInt ();
int value2_int=value2.toInt ();
value1_int=value1_int-90;
value2_int=value2_int-90;
value1=QString::number (value1_int);
value2=QString::number (value2_int);
if(value1_int<=10)
{
value1="0"+value1;
}
if(value2_int<=10)
{
value2="0"+value2;
}
timer_7->setSingleShot (true);//设定定时器7只被触发一次
if(ui->checkBox_dial_1->checkState ()==0&&ui->checkBox_dial_2->checkState ()==0)
{
qDebug()<<"未被选中";
QMessageBox::information (this,"提示","请勾选需要转动的路灯");
}
if(ui->checkBox_dial_1->checkState ()==2&&ui->checkBox_dial_2->checkState ()==0)
{
chocie="1";
Z_1=value1;
ui->label_light_hint_1->setText ("正在转动中...");
ui->label_light_hint_1->show ();
timer_7->start (2*1000);
}
if(ui->checkBox_dial_2->checkState ()==2&&ui->checkBox_dial_1->checkState ()==0)
{
chocie="2";
Z_2=value2;
ui->label_light_hint_2->setText ("正在转动中...");
ui->label_light_hint_2->show ();
timer_7->start (2*1000);
}
if(ui->checkBox_dial_2->checkState ()==2&&ui->checkBox_dial_1->checkState ()==2)
{
chocie="3";
Z_1=value1;
Z_2=value2;
ui->label_light_hint_1->setText ("正在转动中...");
ui->label_light_hint_2->setText ("正在转动中...");
ui->label_light_hint_1->show ();
ui->label_light_hint_2->show ();
timer_7->start (2*1000);
}
send_datas ();
//connect (timer_7,SIGNAL (timeout()),this,SLOT (dial_execute ()));
}
void Widget::dial_execute ()//转动动画执行
{
ui->label_light_hint_1->hide ();
ui->label_light_hint_2->hide ();
timer_7->stop ();
QMessageBox::information (this,"提示","转动完成");
}
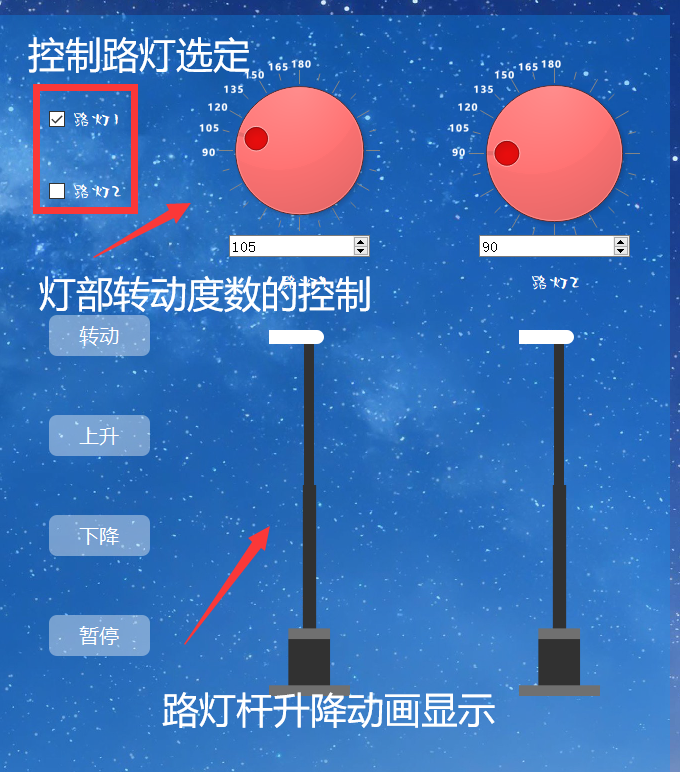
同样是定时器的运用
控制界面如下:

三、数据库
在上位机上设置有数据库,用于存储路段的相关情况目前主要工作。光敏传感等传感器将检测到的数据反馈到上位机,上位机将数据进行存储,能够更加清晰地了解该路段所存在的情况。目前的存储信息格式为“时间—光照强度—天气情况——温度”,用户从主操作界面点击进入数据库界面,可对数据库列表数据进行更新、数量设定等操作。后期我们将新增信息搜索等功能已完善与优化数据库系统。
我在以前的博文中提到过数据库的使用,这里就不过多赘述,直接上代码:
#include "data_storeroom.h"
#include "ui_data_storeroom.h"
int sum=1440;//默认的存数据的条数
data_storeroom::data_storeroom(QWidget *parent) :
QWidget(parent),
ui(new Ui::data_storeroom)
{
ui->setupUi(this);
this->setMaximumSize (837,592);
ui->lineEdit_sum->setEnabled (false);
this->setWindowTitle ("数据库");
db=QSqlDatabase::addDatabase ("QSQLITE");
db.setDatabaseName ("data_lighting.db");
bool ok=db.open ();
if(!ok)
{
qDebug()<<"数据库打开失败";
}
else
{
qDebug()<<"数据库打开成功";
}
up_data();//更新数据
if(setting.value ("sum").toInt ()==0)
{
ui->lineEdit_sum->setText (QString::number (sum));
}
else
{
save_setting ();
}
timer->start (1000);
QObject::connect (ui->pushButton_updata,SIGNAL (clicked()),this,SLOT (up_data()));//重塑数据模型使之更新
QObject::connect (timer,SIGNAL (timeout()),this,SLOT (detection_data())); //数据数量检测
//ui设定
QPalette pa;//定义一个调色板
QPixmap pix;
pix=QPixmap("phono/background.jpg").scaled (this->size ());
pa.setBrush (this->backgroundRole (),QBrush(pix));
this->setPalette (pa);
}
data_storeroom::~data_storeroom()
{
delete ui;
}
void data_storeroom::save_setting ()//保存设置
{
int a;
QString A;
a=setting.value ("sum").toInt ();
A=QString::number (a);
ui->lineEdit_sum->setText (A);
sum=ui->lineEdit_sum->text ().toInt ();
}
void data_storeroom::up_data ()//数据更新
{
int i;
QSqlQuery query;
qryModel=new QSqlQueryModel(this);
theSelection=new QItemSelectionModel(qryModel);//构建指向qryModel的选择模型
qryModel->setQuery ("select time,lighting,weather,temperature from light order by time desc");//以倒序排列
if(qryModel->lastError ().isValid())
{
QMessageBox::information (this,"错误","数据表格查询失败n"
+qryModel->lastError ().text (),QMessageBox::Ok,QMessageBox::NoButton);
qDebug()<<db.lastError ();
}
qryModel->setHeaderData (0,Qt::Horizontal,QObject::tr ("时间"));
qryModel->setHeaderData (1,Qt::Horizontal,QObject::tr ("光照强度"));
qryModel->setHeaderData (2,Qt::Horizontal,QObject::tr ("天气情况"));
qryModel->setHeaderData (3,Qt::Horizontal,QObject::tr ("温度/℃"));
ui->tableView->setModel (qryModel);
ui->tableView->setSelectionModel (theSelection);
ui->tableView->setAlternatingRowColors (true);//设置颜色
//设置列宽
ui->tableView->setColumnWidth (0,150);//第一列的宽度
ui->tableView->setColumnWidth (1,80);
ui->tableView->setColumnWidth (2,80);
ui->tableView->setColumnWidth (3,100);
i=qryModel->rowCount ();//获取行数
QString n,m;
m="条(满数%1)";
m=m.arg (sum);
n=QString::number (i);
ui->label_number->setText (n+m);
}
void data_storeroom::detection_data ()//自动检测数据溢出, //数据监测是否超过设定保存值
{
int i;
QSqlQuery query;
i=qryModel->rowCount ();
if(i>sum)//数据库只能保存自开启后sum条的数据
{
qDebug()<<"数据已到上限执行清除命令";
QMessageBox::information (this,"提示","数据已经达到上限执行数据清除");
bool ok_1;
query.prepare ("delete from light");
ok_1=query.exec ();
if(!ok_1)
{
qDebug()<<"数据已满执行清空数据失败";
}
else
{
up_data();
qDebug()<<"数据已满执行清空数据成功";
}
}
}
void data_storeroom::on_pushButton_clear_clicked()//清空数据
{
bool ok_1;
QSqlQuery query;
query.prepare ("delete from light");
ok_1=query.exec ();
if(!ok_1)
{
qDebug()<<"数据已满执行清空数据失败";
}
else
{
up_data();
qDebug()<<"数据已满执行清空数据成功";
}
}
void data_storeroom::on_pushButton_setting_clicked()//更改设置按钮
{
if(ui->pushButton_setting->text ()=="更改设置")
{
ui->lineEdit_sum->setEnabled (true);
ui->pushButton_setting->setText ("确认更改");
}
else
{
sum=ui->lineEdit_sum->text ().toInt ();//保存数据
setting.setValue ("sum",sum);
QMessageBox::information (this,"提示","更改成功");
ui->lineEdit_sum->setEnabled (false);
up_data ();
ui->pushButton_setting->setText ("更改设置");
}
}
void data_storeroom::on_pushButton_back02_clicked()
{
this->close ();
}
界面效果:

四、天气情况显示
上位机通过联网获取网站,在网站上获取天气预报信息,并解析反馈到上位机,实时更新,方便快捷地了解到当地当时的天气,作为路灯辅助控制手段之一。
天气显示,主要是通过联网获取天气网站的天气数据来实现的,难点是在如何解析获取的网络语言
JSON,各位可以去搜一下,下面附上代码:
void Widget::receive_weather ()//获取网站的天气情况
{
//获取网络天气
if(!ui->lineEdit_city->text ().isEmpty ())
{
QString local_country=ui->lineEdit_city->text ();
char quest_array[256]="http://wthrcdn.etouch.cn/weather_mini?city=";
QNetworkRequest quest;
sprintf (quest_array,"%s%s",quest_array,local_country.toUtf8 ().data ());
quest.setUrl (QUrl(quest_array));
quest.setHeader (QNetworkRequest::UserAgentHeader,"RT-Thread ART");
manager->get (quest);//发送get网路请求
QObject::connect (manager,SIGNAL (finished(QNetworkReply*)),this,SLOT (getting_weather (QNetworkReply*)));
}
else
{
QMessageBox::warning (this,"错误","请输入查询的城市");
}
}
void Widget::judge_weather ()//天气状况判断(显示对应的天气图)
{
if(weather=="阴")
{
ui->label_weather_map->setPixmap (QPixmap("phono/small_picture/weather/weather_clouds.png"));
ui->label_weather_map->setScaledContents (true);
}
if(weather=="多云")
{
ui->label_weather_map->setPixmap (QPixmap("phono/small_picture/weather/weather_cloudy.png"));
ui->label_weather_map->setScaledContents (true);
}
if(weather=="晴")
{
ui->label_weather_map->setPixmap (QPixmap("phono/small_picture/weather/weather_sun.png"));
ui->label_weather_map->setScaledContents (true);
}
if(weather=="小雨")
{
ui->label_weather_map->setPixmap (QPixmap("phono/small_picture/weather/weather_rain_little.png"));
ui->label_weather_map->setScaledContents (true);
}
if(weather=="中雨")
{
ui->label_weather_map->setPixmap (QPixmap("phono/small_picture/weather/weather_rain.png"));
ui->label_weather_map->setScaledContents (true);
}
if(weather=="大雨")
{
ui->label_weather_map->setPixmap (QPixmap("phono/small_picture/weather/weather_rain.png"));
ui->label_weather_map->setScaledContents (true);
}
if(weather=="阵雨")
{
ui->label_weather_map->setPixmap (QPixmap("phono/small_picture/weather/weather_rain.png"));
ui->label_weather_map->setScaledContents (true);
}
}
void Widget::getting_weather (QNetworkReply *reply)//用于解析收到的数据
{
qDebug()<<"数据接收到!!!";
QString data=reply->readAll ();
qDebug()<<data;//将接收到的数据显示出来
QJsonParseError err;
QJsonDocument json=QJsonDocument::fromJson (data.toUtf8 (),&err);//解析json对象
qDebug()<<err.error;
if(!json.isNull ())
{
QJsonObject object=json.object ();
if(object.contains ("data"))
{
QJsonValue value=object.value ("data");
if(value.isObject ())
{
QJsonObject object_data=value.toObject ();
if(object_data.contains ("forecast"))
{
QJsonValue values=object_data.value ("forecast");
if(values.isArray ())
{
QJsonObject today_weather=values.toArray ().at (0).toObject ();
weather=today_weather.value ("type").toString ();//天气类型
QString low=today_weather.value ("low").toString ();
QString high=today_weather.value ("high").toString ();
temperature=low.mid (low.length ()-3,4)+"~"+high.mid (high.length ()-3,4);//高低温度显示
ui->label_weather->setText (weather);
ui->label_temperature_value->setText (temperature);
judge_weather ();
}
}
}
}
}
else
{
qDebug()<<"没有接受到数据";
}
reply->deleteLater ();//销毁请求对象
}
出了这些外,你还需要一些图标才行,我在下面的代码包中,提供有,本系统会用的图标。
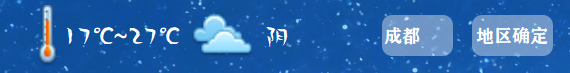
效果图如下:

他能在联网的情况下获取各大市级城市的天气情况。输入自己查询的地区名,点击确认即可。
五、光照强度曲线图
ZigBee控制光敏传感器实时采集光照强度,然后将所采集到的数据反馈进入上位机,形成曲线图,直观地了解路况光照信息,并存入数据库,为优化路灯收集事实基础。
这个部分还是在我以前的博文中提到过,我就不赘述了,直接上代码:
void Widget::createChart()//创建图表
{
maxsize=31;//设置实时数据储存的量的上限为31
max_x=300;
max_y=150;
splineSeries->setColor (Qt::red);
splineSeries_2->setColor (Qt::blue);
QChart *chart=new QChart();
chart->addSeries (splineSeries);
chart->addSeries (splineSeries_2);
splineSeries->setName ("灯1检测到的光照强度");
splineSeries_2->setName ("灯2检测的光照强度");
chart->legend ()->setVisible (true);//显示图例
chart->legend ()->setAlignment (Qt::AlignTop);//图例显示在上方
chart->setTitle ("数据动态曲线");
chart->createDefaultAxes ();//根据级数添加轴(已添加进入的级数)
chart->axisX ()->setRange (0,max_x);
chart->axisY ()->setRange (0,max_y);
chart->axisX ()->setTitleText ("时间X轴单位/0.1s))");
chart->axisY ()->setTitleText ("光照强度");
ui->ChartView->setChart (chart);
ui->ChartView->setRenderHint (QPainter::Antialiasing);
}
void Widget::receiveChart (int light, int light_2)//动态图表绘制
{
list<<light;
list_2<<light_2;
while (list.size ()>maxsize&&list_2.size ()>maxsize)
{
list.removeFirst ();
list_2.removeFirst ();
}
if(isVisible ())
{
splineSeries->clear ();
splineSeries_2->clear();
for(int p=0;p<list.size ();p++)
{
splineSeries->append (10+p*10,list.at (p));//at()用于访问容器,也可用[]
splineSeries_2->append (10+p*10,list_2.at (p));
}
}
}
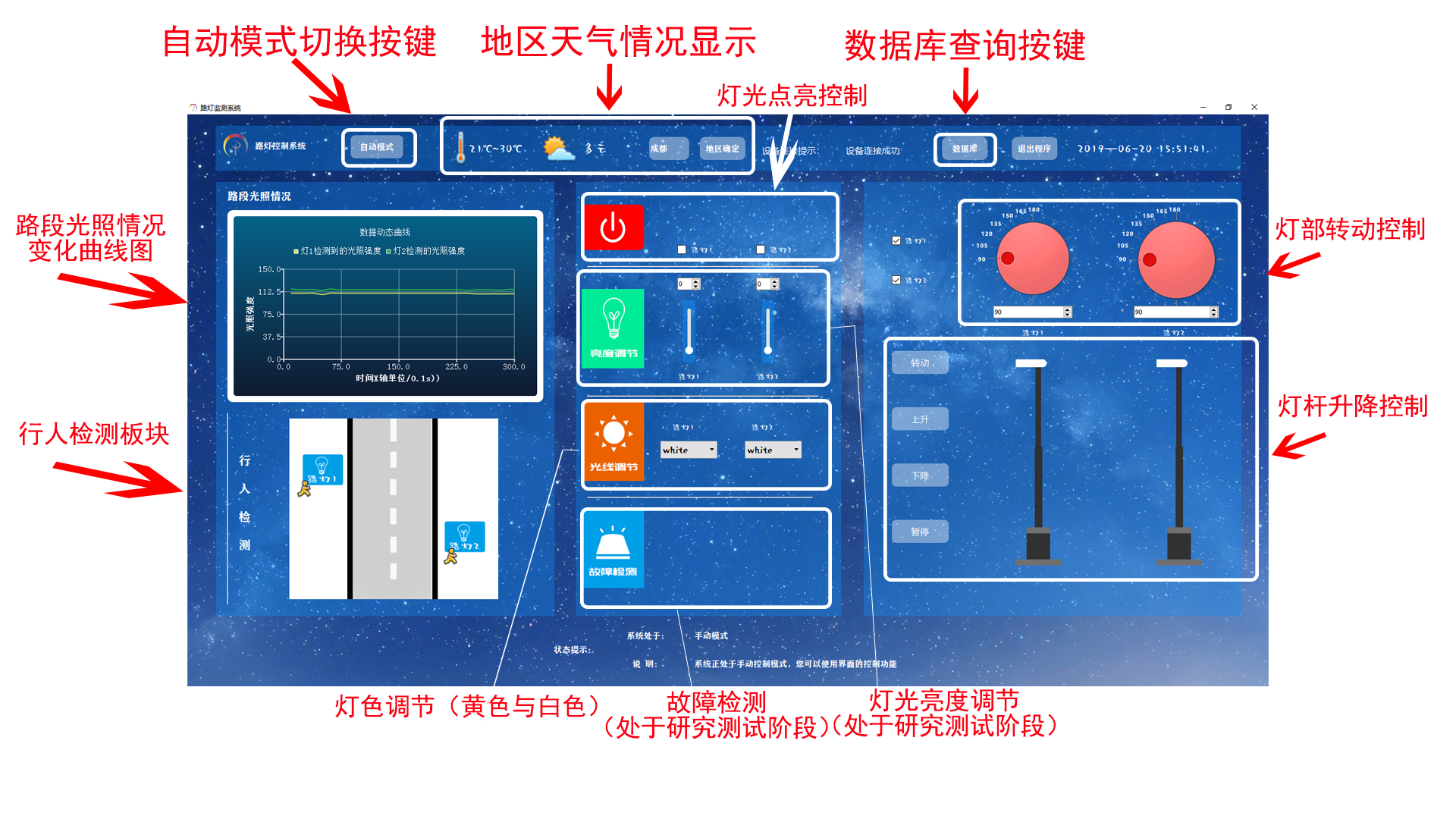
现在附上整体界面设计图(说实话,我也觉得丑,原谅我只是个工科生。。。。)

好了,主要的部分我已经发出来了,如果需要详细了解的话,就请下载下方的链接文件:
智能路灯Qt操作界面代码
最后
以上就是活力秋天最近收集整理的关于基于Zigbee的智能路灯控制系统的Qt操作界面的全部内容,更多相关基于Zigbee内容请搜索靠谱客的其他文章。








发表评论 取消回复