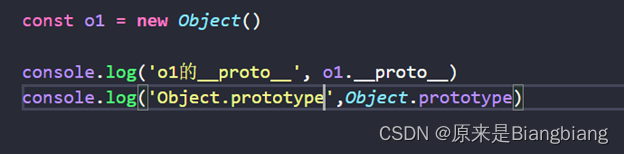
一些概念:
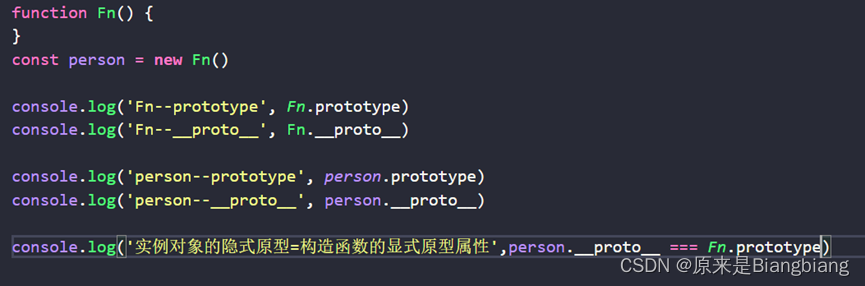
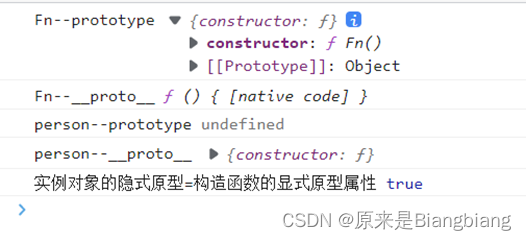
- 显式原型属性:
prototype - 隐式原型属性:
__proto__(相当于一个指针)


-
每个函数都有
prototype属性(对象没有),默认为一个空的object对象 -
每个实例对象都有一个
__proto__属性,默认为构造函数的prototype属性值
即实例对象的隐式原型属性 = 构造函数的显式原型属性 -
访问一个对象的属性时,先在自身属性上找,找到返回。没找到,就沿着
__proto__这条链向上找,找到返回。如果最终没有找到,返回undefined
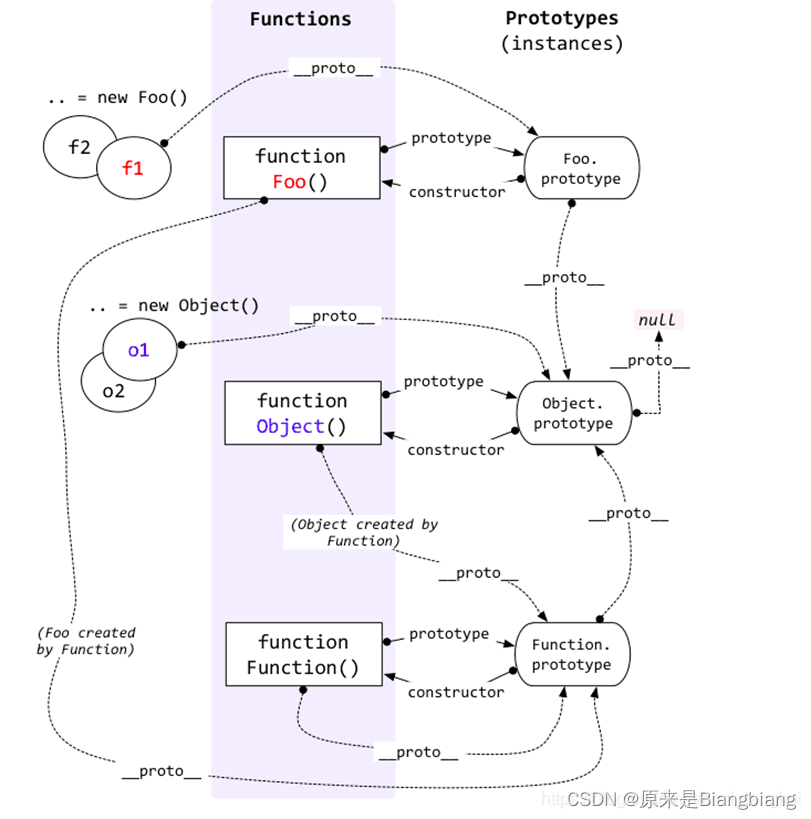
看图分析
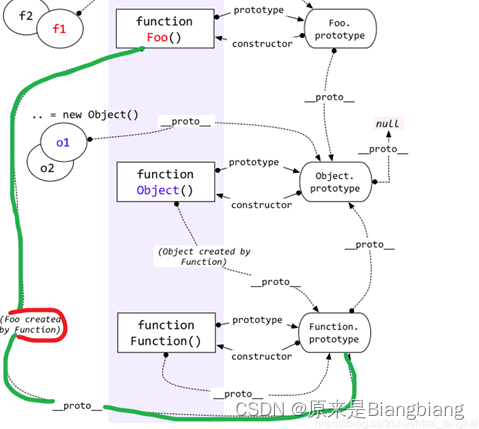
找了一个比较经典的图,一起过一遍吧。

图比较大,一点一点来。
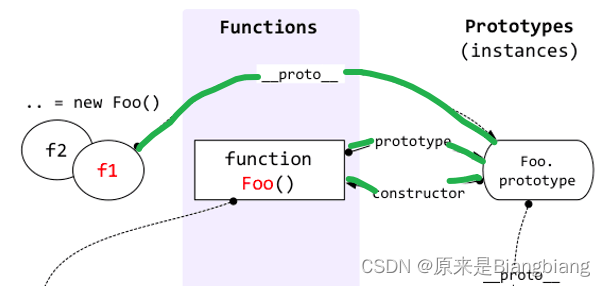
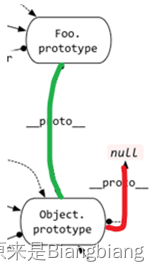
Step1:一部分在前面验证过了。

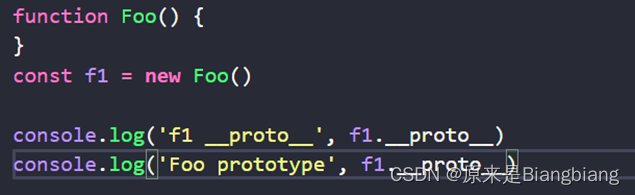
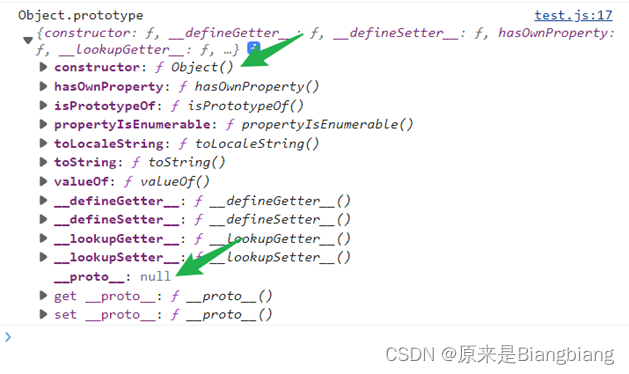
Step2: 由开始的代码中可以知道,Foo.prototype本身是一个对象。对象的__proto__指向构造函数的显式原型对象。所以Foo.prototype 的 __proto__ 指向Object.prototype

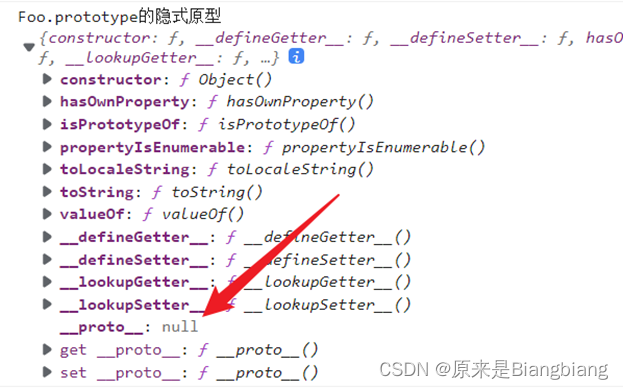
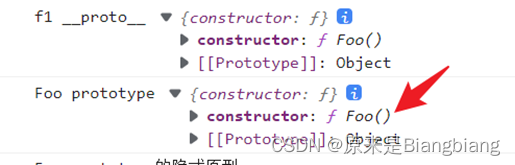
???? 从下图红色箭头可以看出,Foo.prototype 的 __proto__ 的确是指向Object.prototype的


Step3: Foo的构造函数指向本身,因此作为一个函数,它的__proto__指向Function.prototype

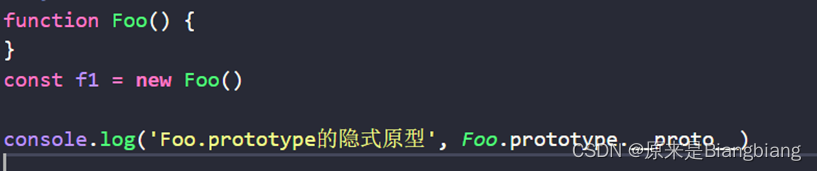
????代码说明:


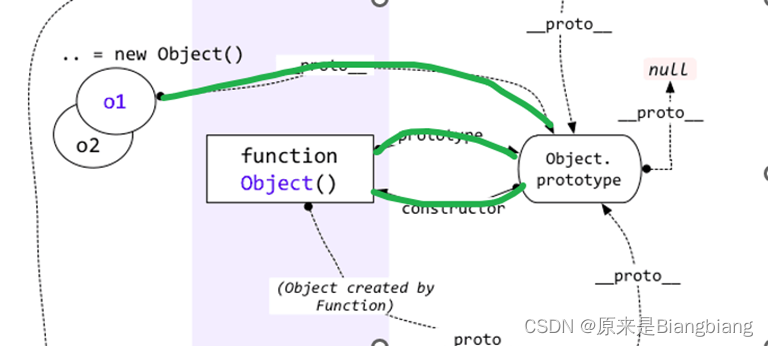
Step4:o1 的构造函数是Object,所以o1隐式原型属性指向Object的显式原型属性。
至于function Object() 与 Object.prototype之间的箭头, 和function Foo()一样,应该不用多说了

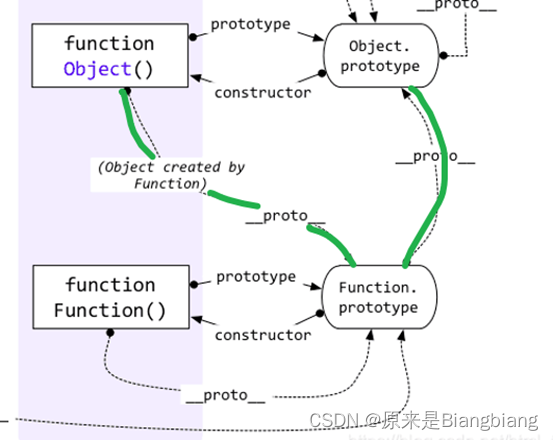
Step5:同Foo(),Object的构造函数是他本身,作为一个函数,Object的__proto__自然是Function.prototype

????代码说明:


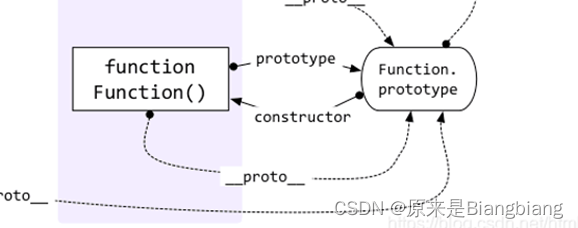
Step6: 这里基本上也是一样的理解与分析。Function的显式原型属性 就是 Function.prototype
Function的constructor指向自己, __proto__也就是指向Function.prototype

看了一些前辈的博客,自己也敲了代码做了一点验证,我的理解:原型链就是__proto__沿着constructor找prototype,一直找,直到找到目标属性或者最终没找到返回undefined.
文中有什么不正确的地方,还希望得到您的指正,谢谢~
最后
以上就是俊秀胡萝卜最近收集整理的关于关于原型链的理解与图例分析的全部内容,更多相关关于原型链内容请搜索靠谱客的其他文章。








发表评论 取消回复