OpenGL + OpenGL ES +Metal 系列文章汇总
本文案例代码有OC及Swift版本,详情见文末链接,讲解以OC版本为主
本案例的主要目的是理解GLKit中的索引绘图
如果对索引绘图有不了解的,请先看OpenGL ES 案例05:GLSL使用索引绘图文章前半部分,有简要说明
案例的效果如图所示
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5Dppo4C4-1596349638198)(https://upload-images.jianshu.io/upload_images/2251862-ee0529b898e4d58a.gif?imageMogr2/auto-orient/strip)]
整体案例的流程如下

分为5部分
- 准备工作:主要是变量的定义及界面设置
- viewDidLoad函数:创建图层并渲染图形
- GLKViewDelegate代理方法:使用索引绘制图形
- update函数:图形的旋转变换
- 按钮点击事件:判断图形是否围绕该轴旋转
下面主要说明下几个重要部分的功能
viewDidLoad函数

主要包含两部分:
- setupContext函数:新建图层
- render函数:渲染图形
setupContext函数
在函数中主要是绘制渲染的一些准备工作
- 创建context
- 设置GLKView对象
- 设置当前的上下文
- 开启深度测试
- (void) setupContext{
//1.新建OpenGL ES上下文
self.mContext = [[EAGLContext alloc] initWithAPI:kEAGLRenderingAPIOpenGLES2];
GLKView *view = (GLKView*)self.view;
view.context = self.mContext;
view.drawableColorFormat = GLKViewDrawableColorFormatRGBA8888;
view.drawableDepthFormat = GLKViewDrawableDepthFormat24;
[EAGLContext setCurrentContext:self.mContext];
glEnable(GL_DEPTH_TEST);
}
render函数
由于GLKit框架中关于OpenGL ES的大多操作都是封装好的,我们只需要调用对应的方法将所需数据传入即可,有以下几步
- 设置顶点数据、索引数据,并计算索引个数
//1.顶点数据
//前3个元素,是顶点数据;后3个是顶点颜色值
GLfloat attrArr[] =
{
-0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, //左上
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, //右上
-0.5f, -0.5f, 0.0f, 1.0f, 1.0f, 1.0f, //左下
0.5f, -0.5f, 0.0f, 1.0f, 1.0f, 1.0f, //右下
0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, //顶点
};
//2.绘图索引
GLuint indices[] =
{
0, 3, 2,
0, 1, 3,
0, 2, 4,
0, 4, 1,
2, 3, 4,
1, 4, 3,
};
//索引个数
self.count = sizeof(indices) / sizeof(GLuint);
- 将顶点数据、索引数据从CPU拷贝至GPU
需要分两步进行,分别拷贝顶点数据和索引数据,拷贝的步骤分为以下5步- 1、申请缓存区标识符
glGenBuffer - 2、将缓存区标识符绑定到对应的缓存区,顶点缓存区标识符绑定到
GL_ARRAY_BUFFER,索引缓存区标识符绑定到GL_ELEMENT_ARRAY_BUFFER - 3、拷贝数据
glBufferData - 4、打开通道
glEnableVertexAttribArray,顶点数据需要打开GLKVertexAttribPosition通道,索引数据需要打开GLKVertexAttribColor通道 - 5、设置数据的读取方式
glVertexAttribPointer
- 1、申请缓存区标识符
//将顶点数组放入数组缓冲区中 GL_ARRAY_BUFFER
GLuint buffer;
glGenBuffers(1, &buffer);
glBindBuffer(GL_ARRAY_BUFFER, buffer);
glBufferData(GL_ARRAY_BUFFER, sizeof(attrArr), attrArr, GL_STATIC_DRAW);
// 开辟索引缓存区
//将索引数组存储到索引缓冲区 GL_ELEMENT_ARRAY_BUFFER
GLuint index;
glGenBuffers(1, &index);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, index);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
// 打开通道
//使用顶点数据
glEnableVertexAttribArray(GLKVertexAttribPosition);
glVertexAttribPointer(GLKVertexAttribPosition, 3, GL_FLOAT, GL_FALSE, sizeof(GLfloat)*6, NULL);
- 初始化effect着色器
GLKit中的effect就类似于OpenGL中的固定着色器,简单的绘制可以通过其实现,如果过于复杂,就需要GLSL自定义着色器了
self.mEffect = [[GLKBaseEffect alloc] init];
- 创建投影矩阵和视图模型矩阵,并赋值给effect中transform对应的参数
当土星有相关变换时,就需要设置对应的投影方式以及模型视图矩阵,在GLKit中,只需要将设置的矩阵传入即可,在effect会对矩阵做相应的运算,并不需要开发者操心
//投影视图
CGSize size = self.view.bounds.size;
float aspect = fabs(size.width / size.height);
GLKMatrix4 projectionMatrix = GLKMatrix4MakePerspective(GLKMathDegreesToRadians(90), aspect, 0.1, 100);
projectionMatrix = GLKMatrix4Scale(projectionMatrix, 1.0f, 1.0f, 1.0f);
self.mEffect.transform.projectionMatrix = projectionMatrix;
//模型视图
GLKMatrix4 modelViewMatrix = GLKMatrix4Translate(GLKMatrix4Identity, 0, 0, -2.0);
self.mEffect.transform.modelviewMatrix = modelViewMatrix;
- 使用GCD创建定时器
定时器的创建,目前所了解的有3种:- 1、GCD中利用
dispatch_source_t创建,在Swift中是DispatchSourceTimer - 2、
CADisplaylink - 3、
NSTimer,swift中是Timer
如果对上述定时器创建的方式仍有疑问的,请自行查阅,这里不做过多说明
- 1、GCD中利用
定时器的回调方法中主要是设置x、y、z旋转的度数,系统自动调用GlKViewDelegate和GLKViewControllerDelegate的代码方法实现绘制和旋转操作
double seconds = 0.1;
timer = dispatch_source_create(DISPATCH_SOURCE_TYPE_TIMER, 0, 0, dispatch_get_main_queue());
dispatch_source_set_timer(timer, DISPATCH_TIME_NOW, seconds * NSEC_PER_SEC, 0.0);
dispatch_source_set_event_handler(timer, ^{
self.xDegree += 0.1 * self.bX;
self.yDegree += 0.1 * self.bY;
self.zDegree += 0.1 * self.bZ;
});
dispatch_resume(timer);
GLKViewDelegate代理方法
代理方法中主要是利用索引绘制图形
- (void)glkView:(GLKView *)view drawInRect:(CGRect)rect{
glClearColor(0.3, 0.3, 0.3, 1.0);
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
// 准备绘制
[self.mEffect prepareToDraw];
glDrawElements(GL_TRIANGLES, self.count, GL_UNSIGNED_INT, 0);
}
update函数
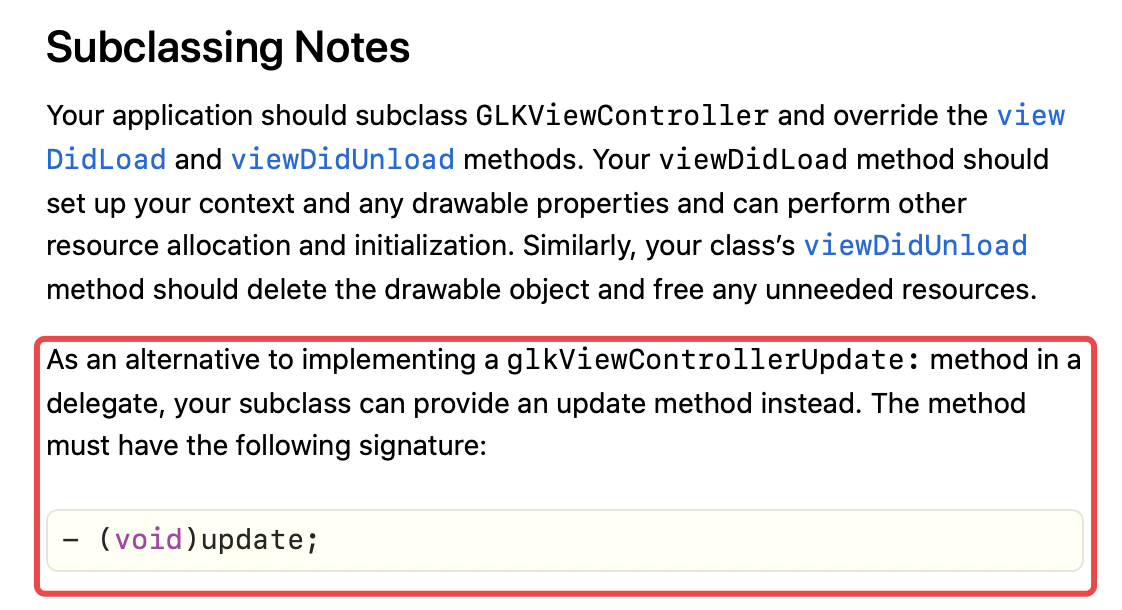
update函数的功能就等同于GLKViewControllerDelegate中的代理方法glkViewControllerUpdate(_:),苹果官方文档针对这部分有详细说明:当你没有实现glkViewControllerUpdate(_:)时,可以通过update来实现,也是一样的道理,附上GLKitViewController官方说明

在update函数中主要是根据按钮的点击事件,判断是否围绕某个轴旋转,且在定时器方法中根据bool值设置旋转度数,最后在update函数中更改模型视图矩阵,系统调用代理方法重新绘制,表现为效果图中图形的旋转
//场景数据变化
- (void)update{
GLKMatrix4 modelViewMatrix = GLKMatrix4Translate(GLKMatrix4Identity, 0, 0, -2.5);
modelViewMatrix = GLKMatrix4RotateX(modelViewMatrix, self.xDegree);
modelViewMatrix = GLKMatrix4RotateY(modelViewMatrix, self.yDegree);
modelViewMatrix = GLKMatrix4RotateZ(modelViewMatrix, self.zDegree);
self.mEffect.transform.modelviewMatrix = modelViewMatrix;
}
注:
在Swift中实现update函数,并没有旋转的效果,猜测可能是swift中的机制可能与OC有所区别,但在官方文档并没有体现,仅为个人猜测。
在Swift中利用GLKViewControllerDelegate的glkViewControllerUpdate代理实现,这里需要注意一点的是,必须要在viewDidLoad中设置 self.delegate= self,不然还是不会执行代理方法。
按钮点击事件
主要功能就是图形是否围绕x、y、z轴旋转,对常见的bool变量进行取反,这里并没有什么好说的。
- (IBAction)xClick:(id)sender {
_bX = !_bX;
}
- (IBAction)yClick:(id)sender {
_bY = !_bY;
}
- (IBAction)zClick:(id)sender {
_bZ = !_bZ;
}
完整的代码见github - 11_01_GLKit_三角形变换_OC、11_01_GLKit_三角形变换_Swift
最后
以上就是碧蓝蜜粉最近收集整理的关于OpenGL ES 案例06:GLKit使用索引绘图的全部内容,更多相关OpenGL内容请搜索靠谱客的其他文章。








发表评论 取消回复