使用通用基准点
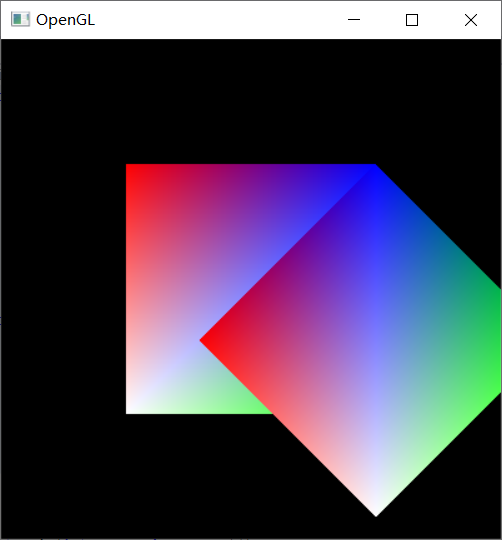
通用基准点旋转
也就是设置图形围绕某一点旋转。
实例:
void draw1()
{
glBegin(GL_POLYGON); // 多边形
glColor3f(1.0, 1.0, 1.0); glVertex3f(-0.5, -0.5, 0);
glColor3f(1.0, 0, 0); glVertex3f(-0.5, 0.5, 0);
glColor3f(0, 0, 1.0); glVertex3f(0.5, 0.5, 0);
glColor3f(0, 1.0, 0); glVertex3f(0.5, -0.5, 0);
glEnd();
glFlush();
}
void display() {
draw1(); //绘制原图形
glPushMatrix();
glTranslatef(0.5, 0.5, 0.0); //step1的逆操作
glRotatef(45.0, 0.0, 0.0, 1.0); //旋转
glTranslatef(-0.5, -0.5, 0); //step1 将目标点移至原点
draw1();
glPopMatrix();
}
运行结果如下:

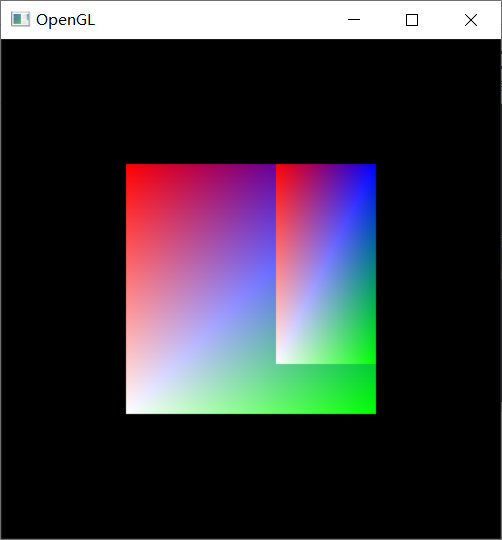
通用基准点缩放
也就是定一个点,然后对图形进行缩放。
实例:
void draw1()
{
//glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_POLYGON); // 多边形
glColor3f(1.0, 1.0, 1.0); glVertex3f(-0.5, -0.5, 0);
glColor3f(1.0, 0, 0); glVertex3f(-0.5, 0.5, 0);
glColor3f(0, 0, 1.0); glVertex3f(0.5, 0.5, 0);
glColor3f(0, 1.0, 0); glVertex3f(0.5, -0.5, 0);
glEnd();
glFlush();
}
void display() {
draw1(); //绘制原图形
glPushMatrix();
glTranslatef(0.5, 0.5, 0.0); //step1的逆操作
glScalef(0.4, 0.8, 1); //x的值乘0.4,y的值乘0.8
glTranslatef(-0.5, -0.5, 0.0); //step1 将目标点移至原点
draw1();
glPopMatrix();
}
运行结果如下:

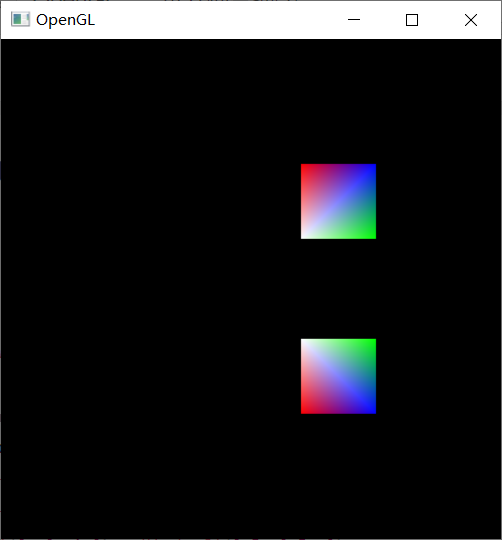
反射(关于x、y轴对称)
关于直线y=0(x轴)的反射:glScalef( 1.0, -1.0, 1.0)
关于直线x=0(y轴)的反射:glScalef( -1.0, 1.0, 1.0)
实例:
void draw1()
{
//glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_POLYGON); // 多边形
glColor3f(1.0, 1.0, 1.0); glVertex3f(0.2, 0.2, 0);
glColor3f(1.0, 0, 0); glVertex3f(0.2, 0.5, 0);
glColor3f(0, 0, 1.0); glVertex3f(0.5, 0.5, 0);
glColor3f(0, 1.0, 0); glVertex3f(0.5, 0.2, 0);
glEnd();
glFlush();
}
void display() {
draw1(); //绘制原图形
glPushMatrix();
glScalef(1, -1, 1); //关于x轴反射
draw1();
glPopMatrix();
}
运行结果如下:

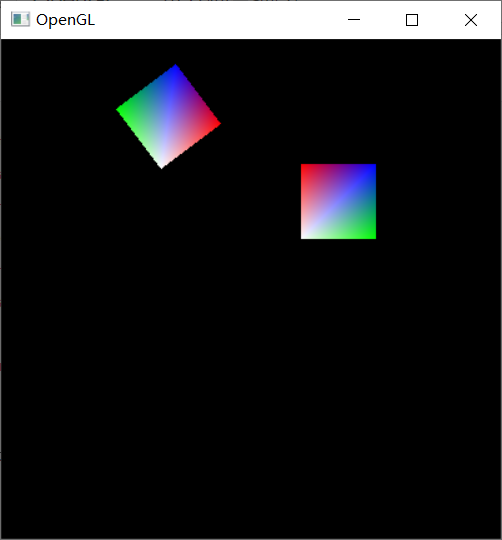
反射(关于直线y=kx+b对称)
原理就是将直线移动(0,-b)让其通过原点,然后根据斜率进行旋转,让转轴与x轴重合,整个图形相对于x进行反射操作,而后对其进行逆操作即可。
实例(以关于直线y=2x+0.5为例):
void draw1()
{
//glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_POLYGON); // 多边形
glColor3f(1.0, 1.0, 1.0); glVertex3f(0.2, 0.2, 0);
glColor3f(1.0, 0, 0); glVertex3f(0.2, 0.5, 0);
glColor3f(0, 0, 1.0); glVertex3f(0.5, 0.5, 0);
glColor3f(0, 1.0, 0); glVertex3f(0.5, 0.2, 0);
glEnd();
glFlush();
}
void display() {
double m = 2.0, b = 0.5, theta = atan(m)*180.0 / 3.1416;
draw1(); //绘制原图形
glPushMatrix();
glTranslatef(0, b, 0.);
glRotatef(theta, 0.0, 0.0, 1.0);
glScalef(1, -1, 1); //Reflect
glRotatef(-theta, 0.0, 0.0, 1.0);
glTranslatef(0, -b, 0.);
draw1();
glPopMatrix();
}
运行结果如下:

最后
以上就是魁梧万宝路最近收集整理的关于OpenGL:二维几何变换②的全部内容,更多相关OpenGL内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复