文章目录
- 简介
- 安装
- 界面
- 初试
- POST发送List或Object
- 发送文件
- 变量
- 全局变量
- 自定义变量
- 快捷键
- 控制台
- 请求前执行代码
- 接口测试
- 比较两个接口
- 复制浏览器的请求
- 复制Fiddler的请求
- 自动获取Token
- 扩展阅读
- 参考文献
简介
Windows无法直接通过curl发送GET、POST请求(除非安装curl for Windows)
Postman是一款API开发协作平台,用于接口测试十分方便
安装
下载 Postman 直接安装即可
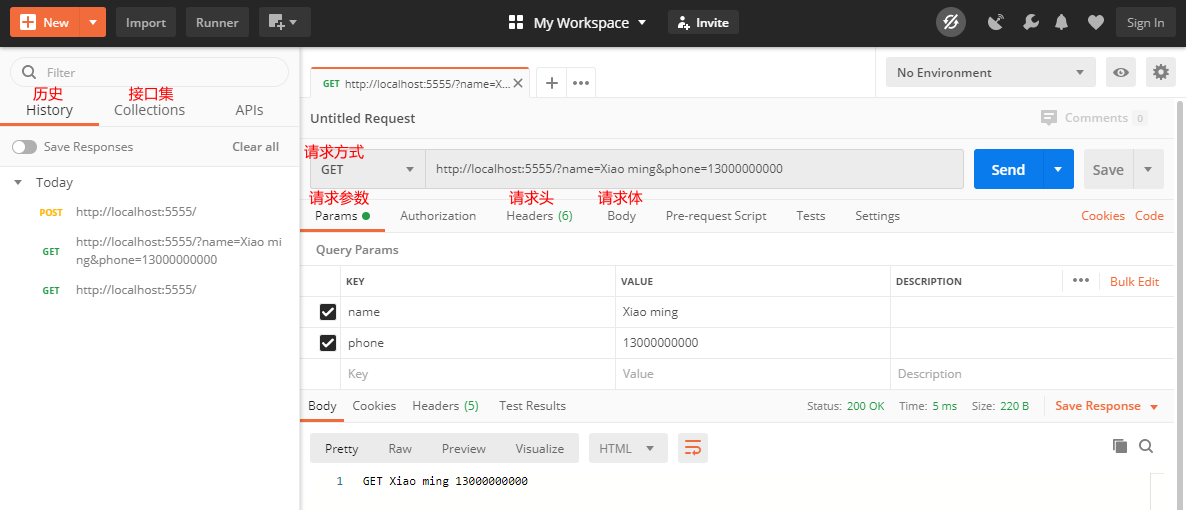
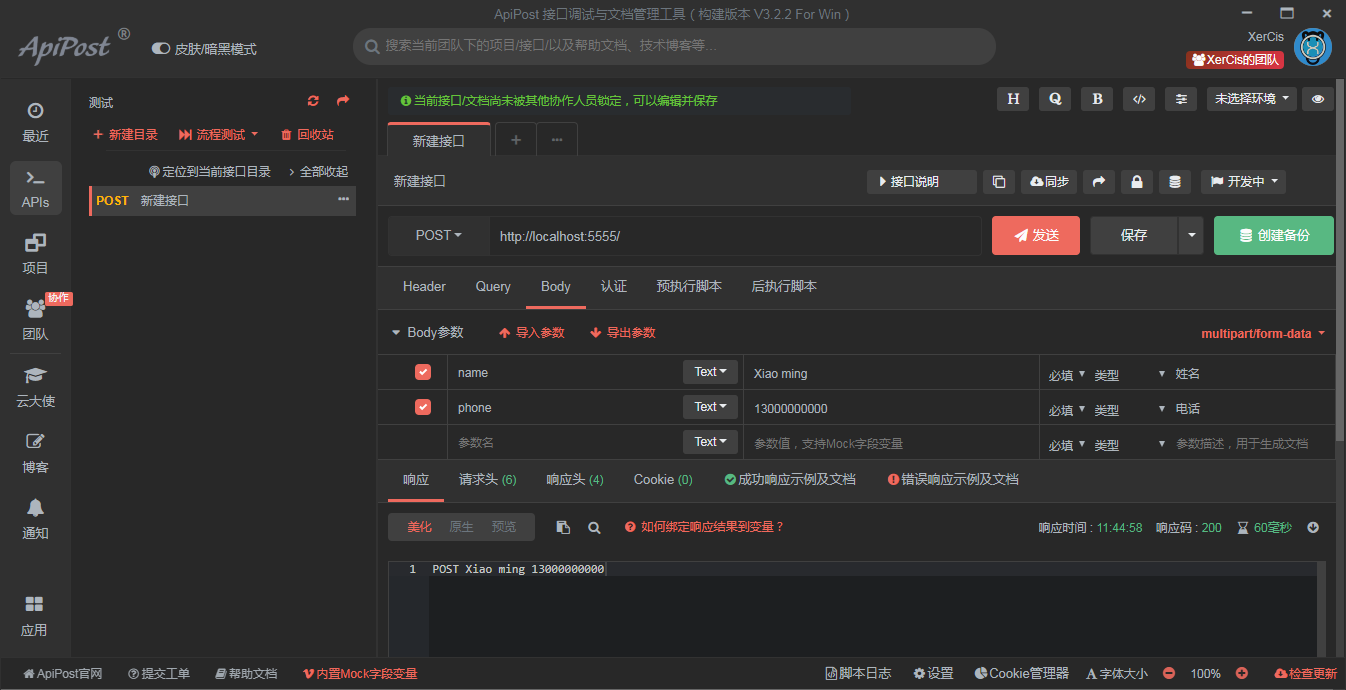
界面

初试
用Tornado构建API用于GET、POST请求测试
import tornado.web
import tornado.ioloop
class MainHandler(tornado.web.RequestHandler):
def get(self):
name = self.get_argument('name', default='')
phone = self.get_argument('phone', default='')
self.write('GET {} {}'.format(name, phone))
def post(self):
name = self.get_argument('name', default='')
phone = self.get_argument('phone', default='')
self.write('POST {} {}'.format(name, phone))
if __name__ == '__main__':
print('http://localhost:5555/')
app = tornado.web.Application([
(r'/', MainHandler),
])
app.listen(5555)
tornado.ioloop.IOLoop.current().start()
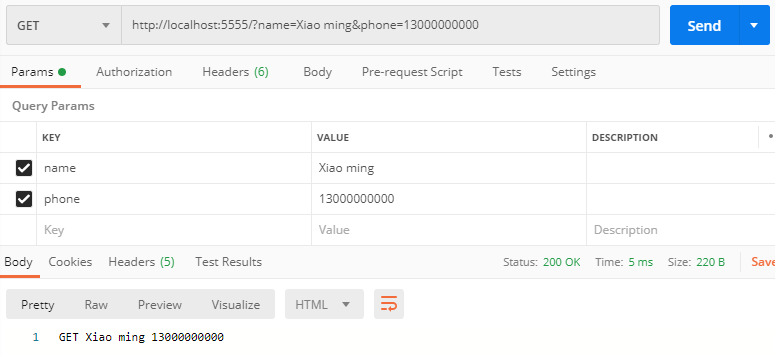
GET请求,参数填Query Params
http://localhost:5555/?name=Xiao ming&phone=13000000000

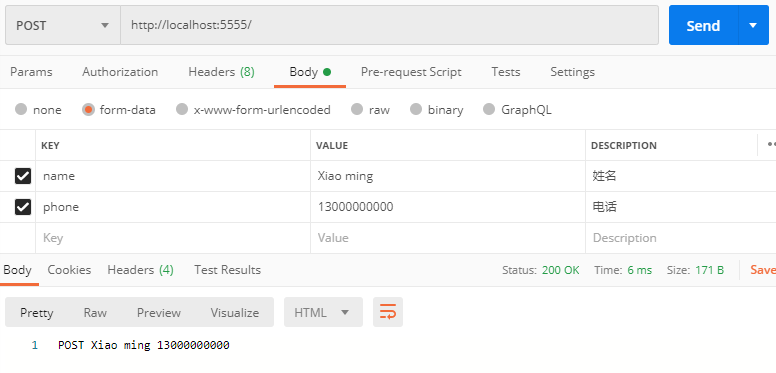
POST请求,参数填Body的form-data
http://localhost:5555/

POST发送List或Object
传JSON进行解析
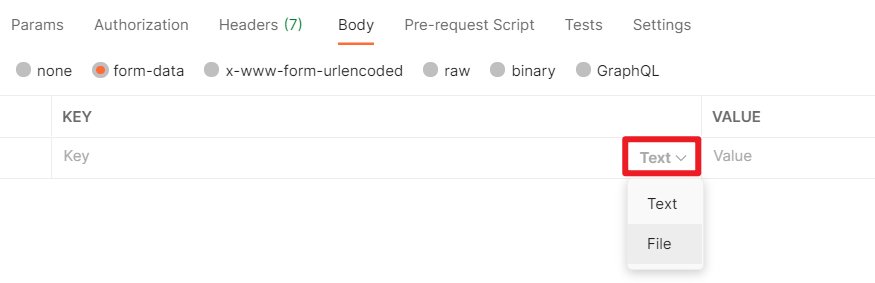
发送文件
把 Text 改成 File

变量
全局变量
输入{就会有提示
UUID:{{$guid}}
时间戳:{{$timestamp}}
更多查阅文档
自定义变量
点击Pre-request Script进行设置
pm.environment.set('timestamp1', Math.round(new Date()/1000)+3600); //当前时间戳再加一小时
引用时输入 {{timestamp1}} 即可,没有 $ 符号
一分钟60,一小时3600,一天86400,一周604800,一个月2592000,一年31536000
当前时间
pm.environment.set('now', require('moment')().format('YYYY-MM-DD HH:mm:ss'));
快捷键
发送请求:Ctrl + Enter
复制请求:Ctrl + D
重命名:Ctrl + E
控制台:Ctrl + Alt + C
控制台
编写 JavaScript 时可通过 console.log() 进行输出
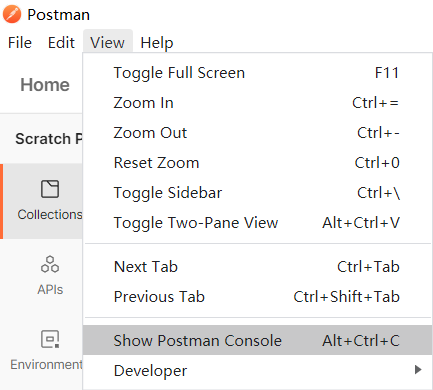
打开 Console 控制台:View → Show Postman Console
快捷键:Ctrl + Alt + C

新版在左下角状态栏的【Console】
请求前执行代码
如有些接口需要先登录。
点击 Pre-request Script
const postRequest = {
url: 'https://postman-echo.com/post',
method: 'POST',
header: {
'Content-Type': 'application/json',
'X-Foo': 'bar'
},
body: {
mode: 'raw',
raw: JSON.stringify({ key: 'this is json' })
}
};
pm.sendRequest(postRequest, (error, response) => {
console.log(error ? error : response.json());
});
发送 Form 格式的 POST请求
pm.sendRequest({
url: pm.environment.get("OAUTH_URL")+"/uaa/oauth/token",
method: 'POST',
header: {
'Accept': 'application/json',
'Content-Type': 'application/x-www-form-urlencoded',
'Authorization': 'Basic Abcdefghijk=='
},
body: {
mode: 'urlencoded',
urlencoded: [
{key: "grant_type", value: "password", disabled: false},
{key: "username", value: pm.environment.get("OAUTH_USERNAME"), disabled: false},
{key: "password", value: pm.environment.get("OAUTH_PASSWORD"), disabled: false}
]
}
}, function (err, res) {
pm.globals.set("token", res.json().access_token);
});
推荐阅读:
- Sending requests from scripts
- Postman pm.sendRequest example
接口测试
接口定义
import tornado.web
import tornado.ioloop
class MainHandler(tornado.web.RequestHandler):
def get(self):
message = {
'name': self.get_argument('name', default=''),
'phone': self.get_argument('phone', default='')
}
self.write(message)
def post(self):
message = {
'name': self.get_argument('name', default=''),
'phone': self.get_argument('phone', default='')
}
self.write(message)
if __name__ == '__main__':
print('http://localhost:5555/')
app = tornado.web.Application([
(r'/', MainHandler),
])
app.listen(5555)
tornado.ioloop.IOLoop.current().start()
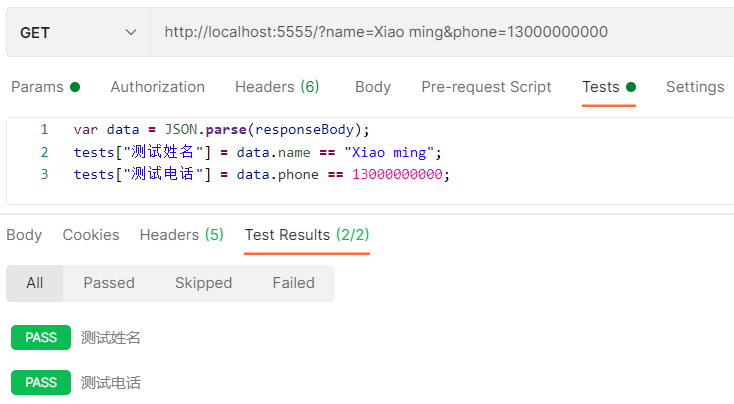
- 添加 Request ,填入
http://localhost:5555/?name=Xiao ming&phone=13000000000 - 点击 Tests ,编写测试脚本
var data = JSON.parse(responseBody);
tests["测试姓名"] = data.name == "Xiao ming";
tests["测试电话"] = data.phone == 13000000000;
- 运行

比较两个接口
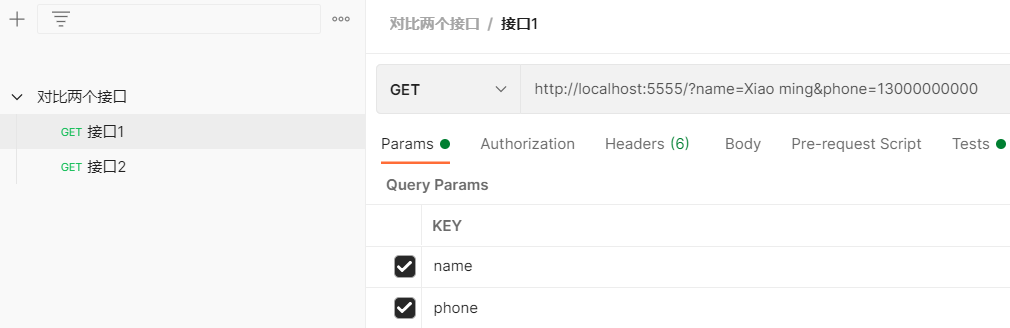
- 添加两个 Request ,填入
http://localhost:5555/?name=Xiao ming&phone=13000000000

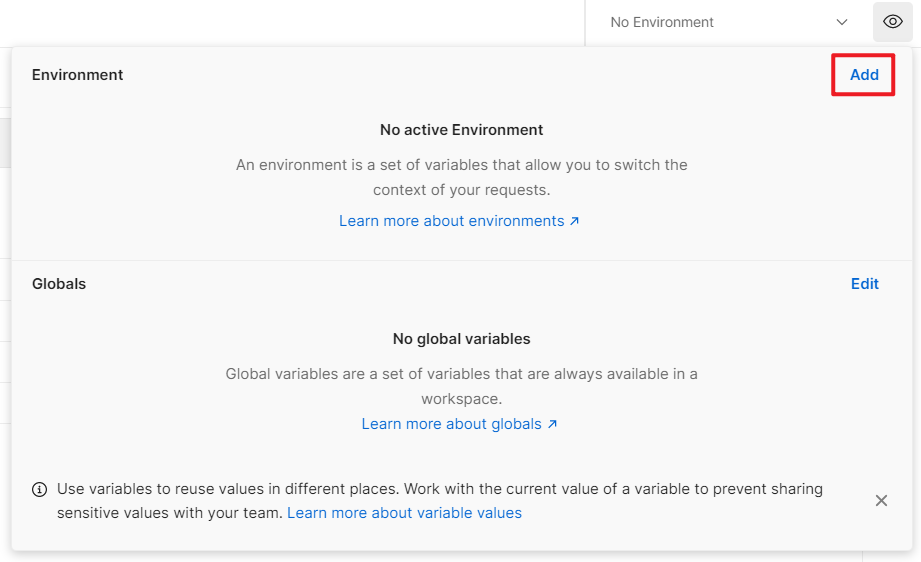
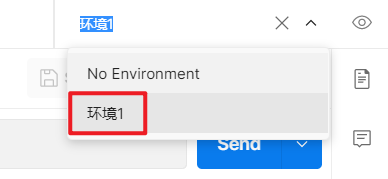
- 添加环境变量:File → New… → Environment

- 切换到新建的环境变量

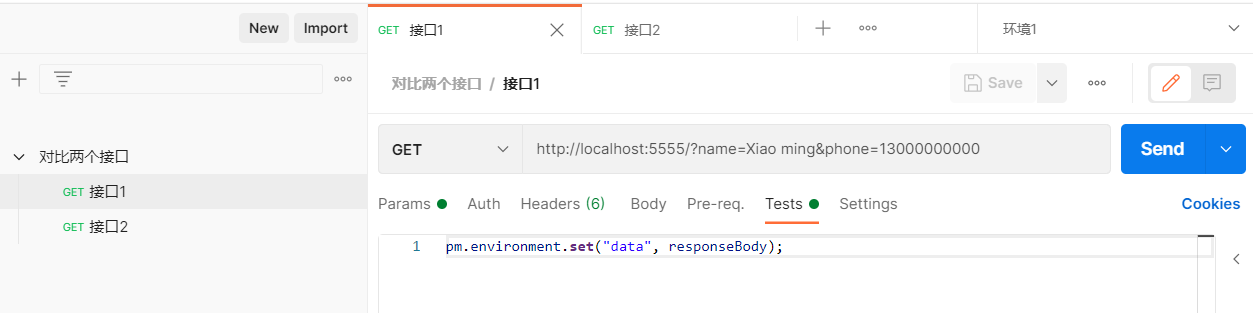
- 选择接口1,点击 Tests ,编写脚本将返回数据存入环境变量中
pm.environment.set("data", responseBody);
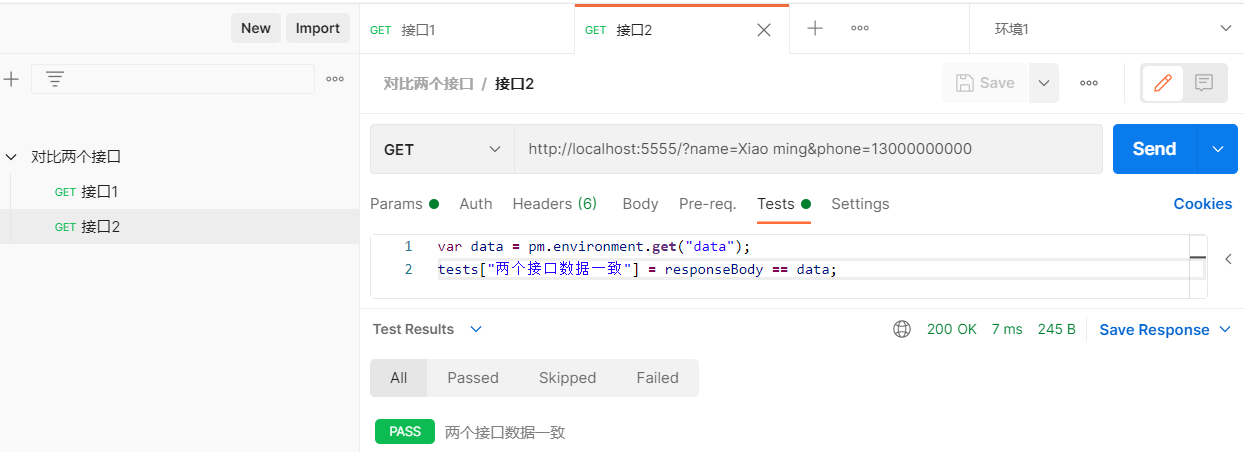
- 选择接口2,点击 Tests ,编写脚本和环境变量数据进行比较
var data = pm.environment.get("data");
tests["两个接口数据一致"] = responseBody == data;
- 分别请求接口1和接口2


高级一点,比较两个接口的差异,输出不同的内容
function diff(obj1, obj2) {
const result = {};
if (Object.is(obj1, obj2)) {
return undefined;
}
if (!obj2 || typeof obj2 !== "object") {
return obj2;
}
Object.keys(obj1).concat(Object.keys(obj2)).forEach(key => {
if (obj2[key] !== obj1[key] && !Object.is(obj1[key], obj2[key])) {
result[key] = obj2[key];
}
if (typeof obj2[key] === "object" && typeof obj1[key] === "object") {
const value = diff(obj1[key], obj2[key]);
if (value !== undefined) {
result[key] = value;
}
}
});
return result;
}
function pruneEmpty(obj) {
return function prune(current) {
_.forOwn(current, function (value, key) {
if (_.isUndefined(value) || _.isNull(value) || _.isNaN(value) ||
(_.isString(value) && _.isEmpty(value)) ||
(_.isObject(value) && _.isEmpty(prune(value)))) {
delete current[key];
}
});
if (_.isArray(current)) _.pull(current, undefined);
return current;
}(_.cloneDeep(obj));
}
var old = JSON.parse(pm.environment.get("data"));
var data = JSON.parse(responseBody);
console.log(pruneEmpty(diff(old, data))); // 旧数据多出&不同的东西
console.log(pruneEmpty(diff(data, old))); // 新数据多出&不同的东西
复制浏览器的请求
浏览器:F12 → 对应请求 → 右键 → Copy → Copy as cURL (bash)
Postman:Import → Raw text → 粘贴
复制Fiddler的请求
Fiddler:选中要导出的请求 → File → Export Sessions → Selected Sessions… → cURL Script → Next → 保存到本地
Postman:Import → File → 选择 Fiddler 导出的文件
本人尝试失败,报错 Error while importing Curl: URI malformed,改用以下方法:
- 下载 FiddlerExportToPostman
- 将里面的两个文件放在 Fiddler 根目录的
ImportExport文件夹下 - 重启 Fiddler
- Fiddler:选中要导出的请求 → File → Export Sessions → Selected Sessions… → Postman → Next → 保存到本地
- Postman:Import → File → 选择 Fiddler 导出的文件
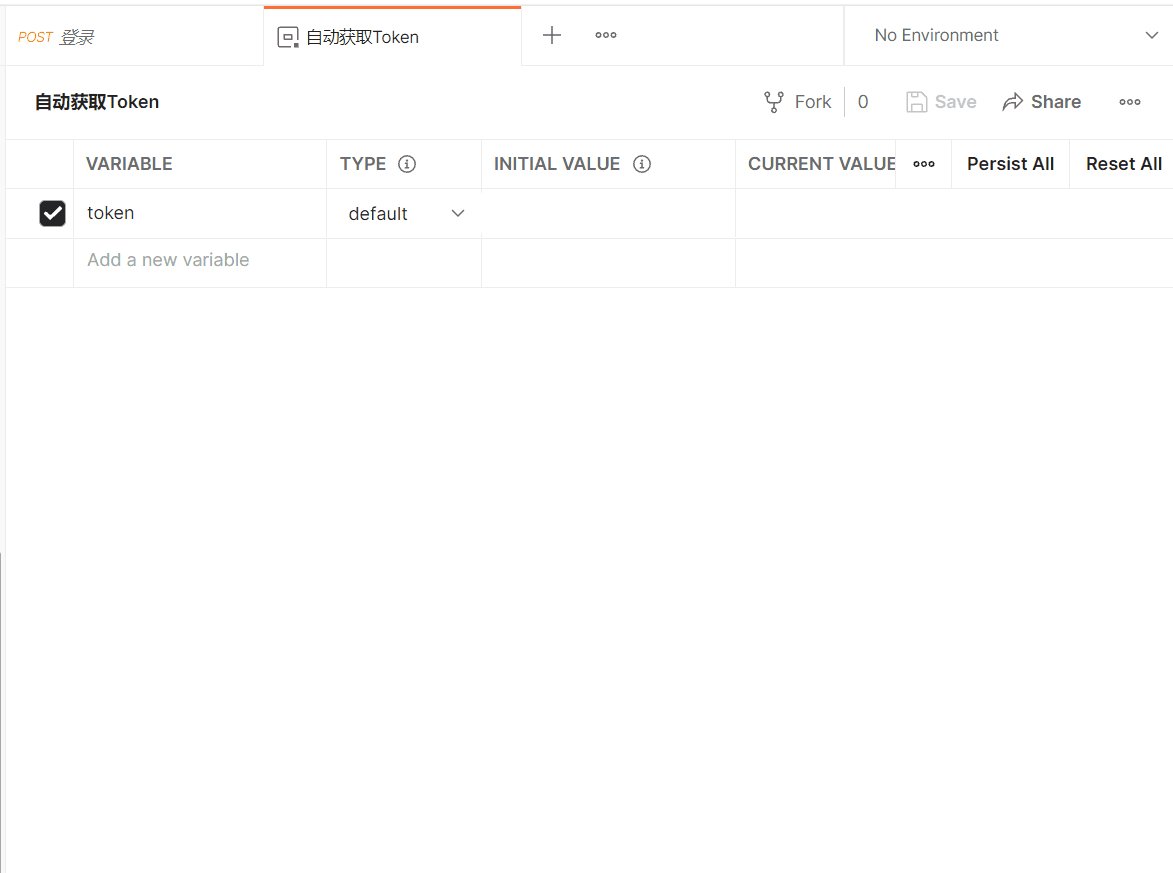
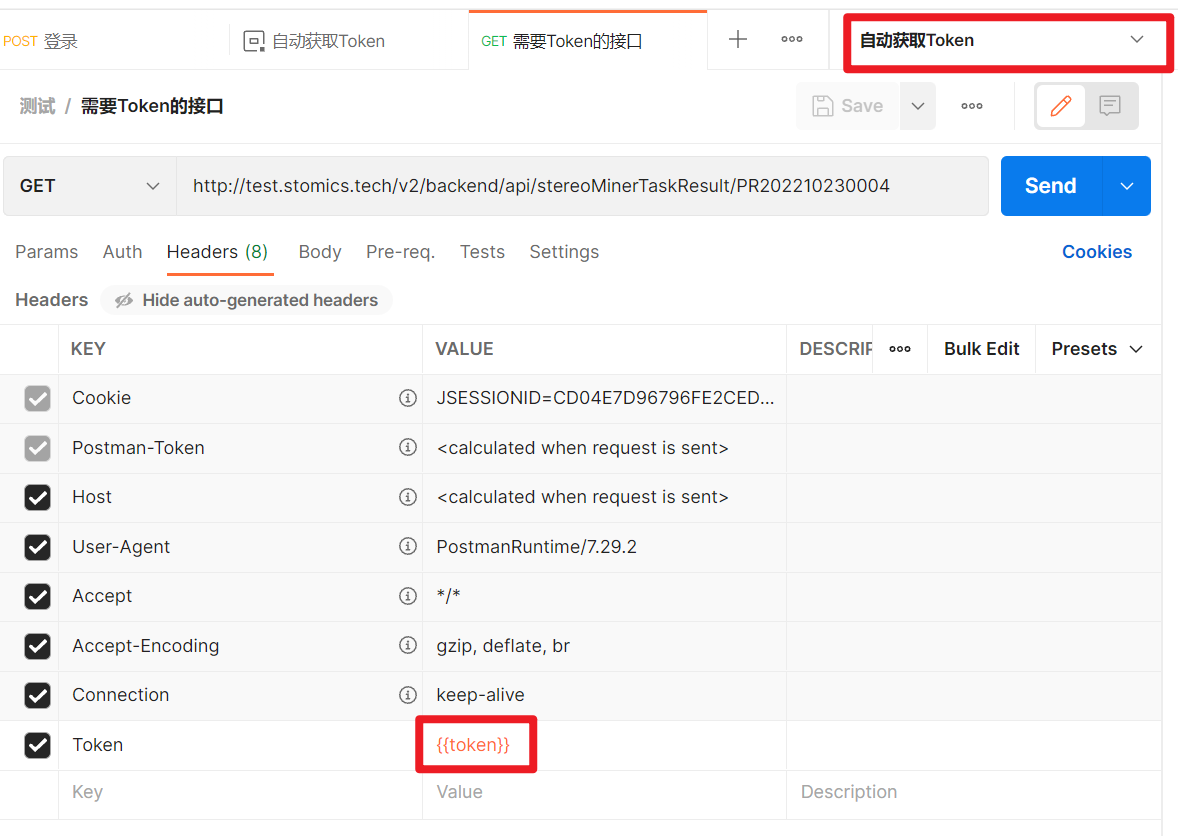
自动获取Token
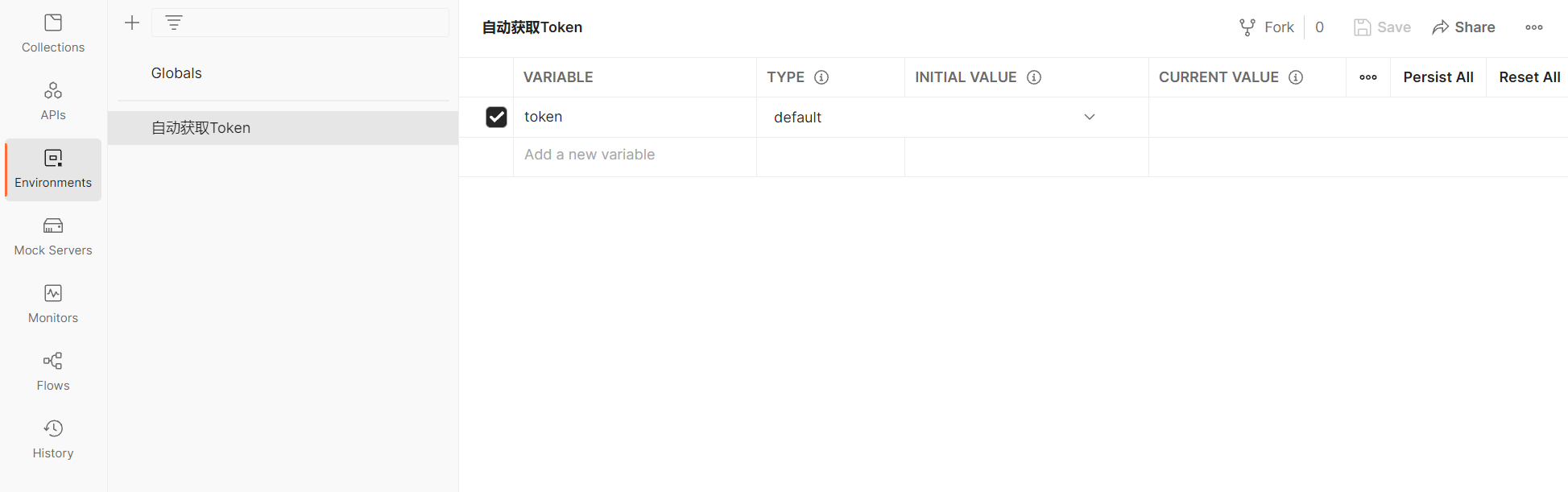
- Environments → Create Environment → 命名如【自动获取Token】

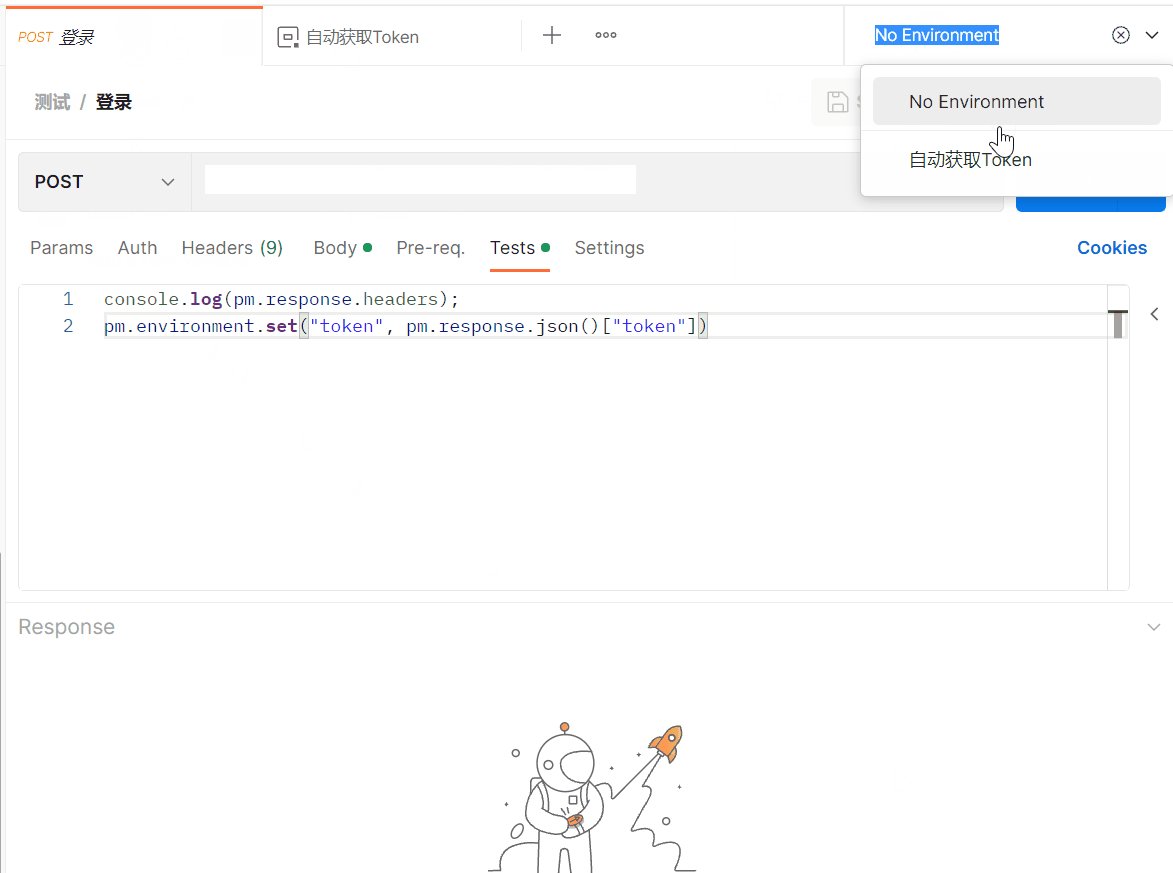
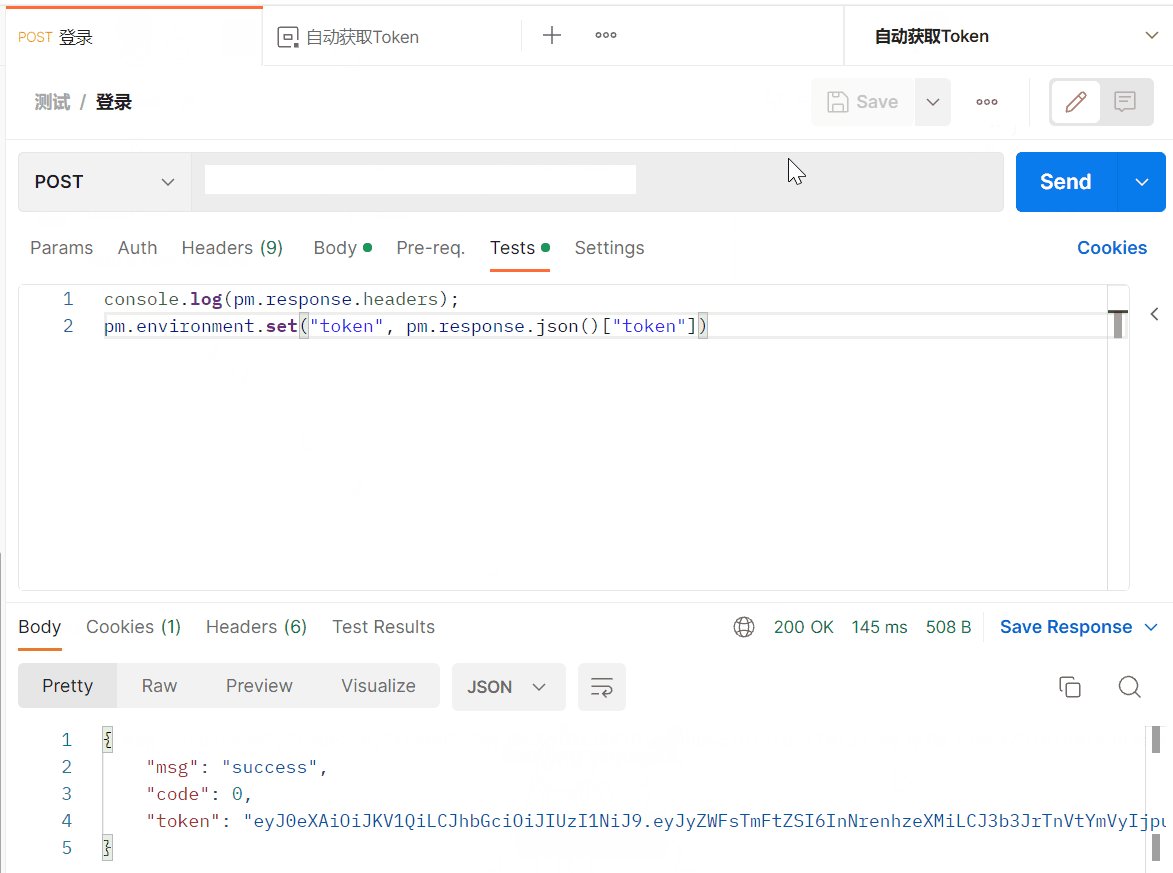
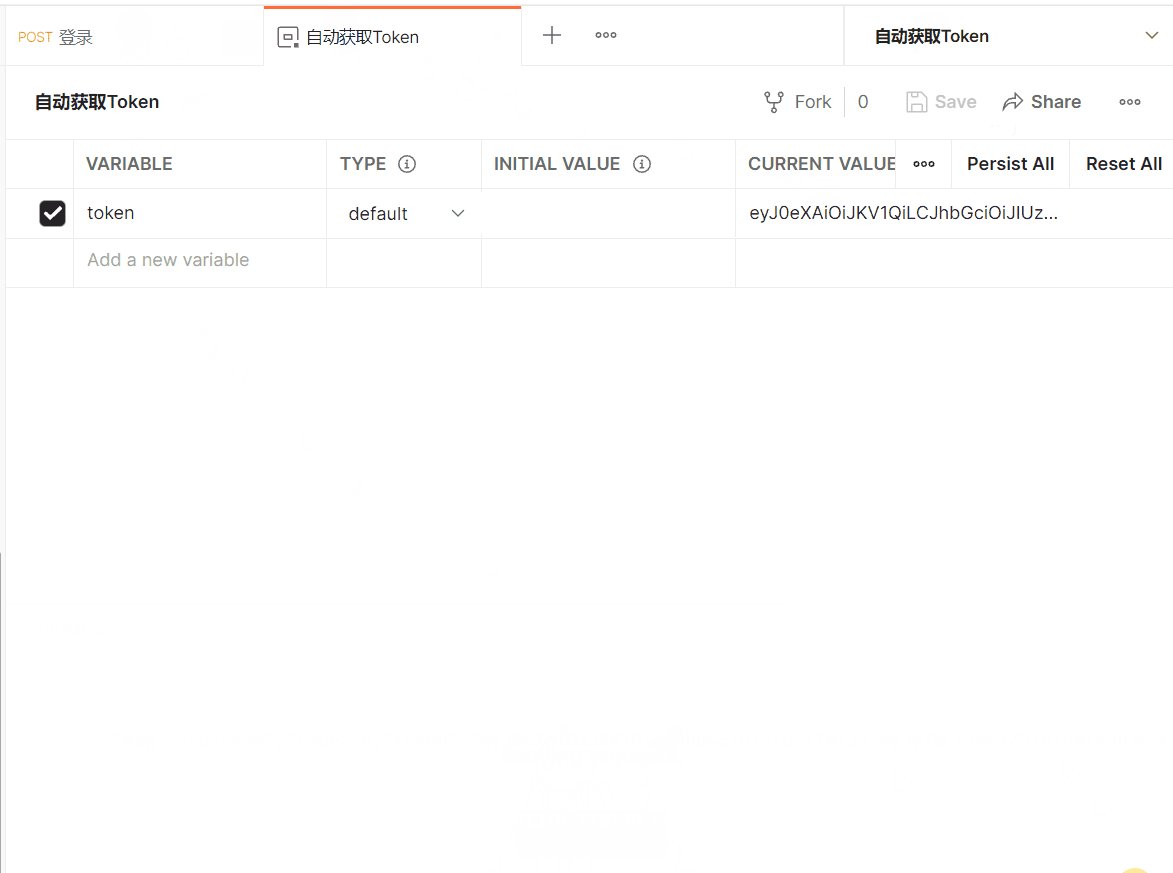
- 登录接口 → Tests 填入脚本将 Token 设置到环境变量中(这步要自行编写) → 右上角设置环境 → 请求成功后可看到变量变化

pm.environment.set("token", pm.response.json()["token"]);
pm.environment.set("token", pm.cookies.get("token"));
pm.response.headers:获取响应 Headerspm.response.json():获取响应 JSONpm.cookies:获取响应 Cookies
详细阅读:Scripting with response data
- 需要 Token 的接口 → 填入
{{token}}

扩展阅读
- 只用命令行的话——Windows使用curl发送GET、POST请求
- 需要中文尝试——ApiPost

参考文献
- Postman Documentation
- Postman教程大全
- Postman Learning Center
- 关于PostMan通过post方式传递数组
- Postman: sending nested JSON object
- postman 变量使用篇(六)
- Postman小技巧与快捷键
- How to compare two json responses and see the differences in Postman?
- postman如何获取登录用户的token,用于后续操作
- postman中自动获取token并设置token依赖
最后
以上就是秀丽鞋子最近收集整理的关于Postman——API开发协作平台简介安装界面初试POST发送List或Object发送文件变量快捷键控制台请求前执行代码接口测试比较两个接口复制浏览器的请求复制Fiddler的请求自动获取Token扩展阅读参考文献的全部内容,更多相关Postman——API开发协作平台简介安装界面初试POST发送List或Object发送文件变量快捷键控制台请求前执行代码接口测试比较两个接口复制浏览器内容请搜索靠谱客的其他文章。








发表评论 取消回复