简介(下载地址)
Ba-Scanner 是一款毫秒级扫码插件,同时支持多码、相册、闪光灯、焦距缩放、提示音、震动等等。
新增支持自定义任意界面、任意点击事件,可以让扫码界面和您的应用更加匹配、美观。
新增支持连续扫码,可设置时间间隔,亲测持续扫码万次不卡顿。
新增支持设置扫码格式。
新增支持自定义webview遮罩界面,可直接传html地址,本地、网络都支持(参考:“自定义webview遮罩界面”)
- 支持同时扫多个二维码和条形码
- 支持配置相册
- 支持闪光灯
- 相机可以调整焦距放大缩小
- 支持自定义扫描线颜色、提示文案等
- 支持扫描完成提示音、震动
- 支持任意自定义界面(支持自行定制,也可联系作者定制)
- 支持自定义点击事件
- 支持连续扫码模式
- 支持设置扫码格式
- 新增支持自定义webview遮罩界面,可直接传html地址,本地、网络都支持,(参考:“自定义webview遮罩界面”)
扫码原生插件 - 新版(支持连续扫码模式;支持设置格式;可任意自定义界面)
扫码原生插件 - 基础版(毫秒级、支持多码)
扫码原生插件 - (最经典zxing版本)
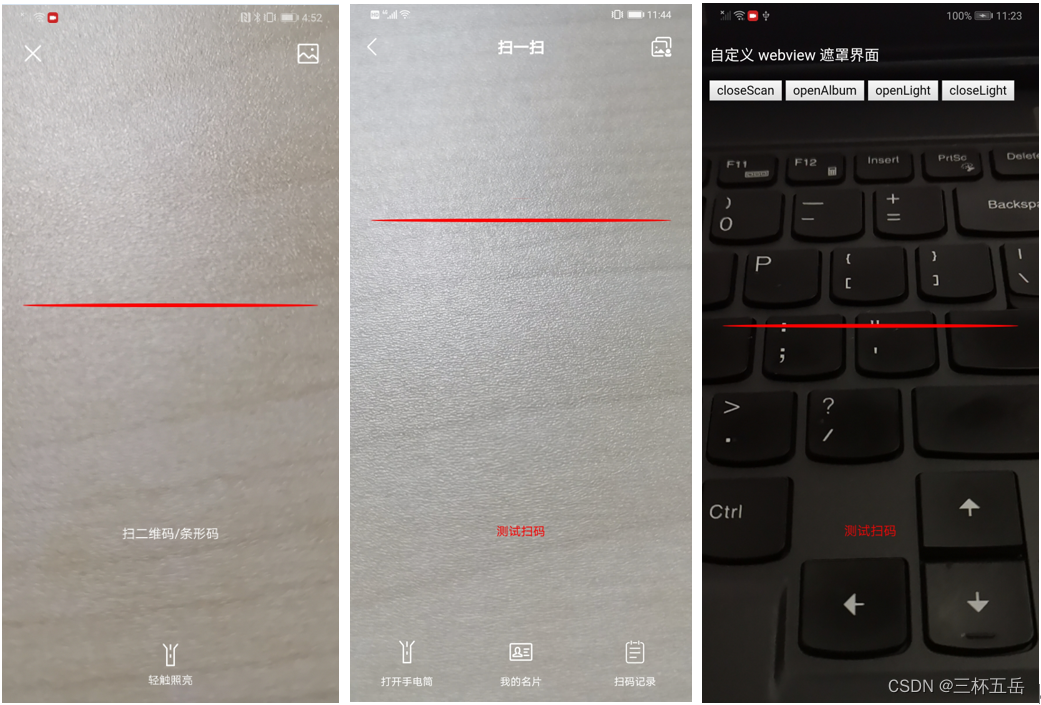
截图展示

使用方法(示例)
在 script 中引入组件
const scanner = uni.requireNativePlugin('Ba-Scanner')
在 script 中调用
methods: {
onScan() { //默认界面
scanner.onScan({
isContinuous: true,
barcodeFormats: ["QR Code"],
scanTimeSpace: 2000,
isShowVibrate: true,
isShowBeep: false,
hintText: '测试扫码',
},
(ret) => {
console.log(ret)
if (ret.result) {
this.showToast(ret.result)
}
});
},
onScan2() { //自定义界面
scanner.onScan({
isShowVibrate: true,
isShowBeep: false,
hintText: '测试扫码',
customResName: 'ba_scan_custom_view',
customConfig: {
lightTvTextOn: '轻触关闭',
lightTvTextOff: '轻触照亮'
},
customEvents: [{
resId: 'btn_my_card',
}, {
resId: 'btn_scan_record',
}]
},
(ret) => {
console.log(ret)
if (ret.result) {
this.showToast(ret.result)
}
if (ret.isCustomEvent) {
this.showToast(ret.eventResId);
}
});
},
onScan3() {//自定义webview遮罩界面
let that = this;
scanner.onScan({
isContinuous: true,
scanTimeSpace: 3000,
isShowVibrate: true,
isShowBeep: true,
hintText: '测试扫码',
customWebview:'file:///android_asset/testScan.html'
},
(ret) => {
console.log(ret)
if (ret.result) {
that.resultList.push(ret.result);
that.showToast(ret.result);
}
});
},
}
默认界面
Ba-Scanner 自定义配置参数
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| isShowVibrate | Boolean | true | 扫描完成震动 |
| isShowBeep | Boolean | false | 扫描完成声音 |
| isShowPhotoAlbum | Boolean | true | 是否显示相册 |
| isShowLightController | Boolean | true | 是否显示闪光灯开关 |
| zoom | Boolean | false | 是否支持手势缩放 |
| scanColor | String | #FF0000 | 扫描线的颜色 |
| hintText | String | 扫二维码/条形码 | 提示文案 |
| hintTextColor | String | #FF0000 | 提示文案颜色 |
| hintTextSize | Number | 14 | 提示文案字体大小 |
| scanGrid | Boolean | false | 扫描线样式是否为网格 |
| gridScanLineColumn | Number | 30 | 网格扫描线的列数 |
| gridScanLineHeight | Number | 300 | 网格高度 |
| isContinuous | Boolean | false | 是否开启连续扫描,默认 false |
| scanTimeSpace | int | 1000 | 连续扫描时间间隔,单位毫秒,默认 1000 |
| isShowToast | Boolean | true | 扫码成功是否 toast 提示,默认 true |
| barcodeFormats | Array | 设置扫码格式,支持多个,默认所有。如:[“QR Code”, “Code 128”] |
支持的扫码格式 barcodeFormats 参数
- 线性格式:Codabar、Code 39、Code 93、Code 128、EAN-8、EAN-13、IFF、UPC-A、UPC-E
- 2D 格式:Aztec、Data Matrix、PDF417、QR Code(二维码)
回调参数
| 属性名 | 类型 | 说明 |
|---|---|---|
| code | String | 扫描结果判断,success为成功,其他失败 |
| result | String | 扫描结果 |
自定义webview遮罩界面
使用简单,直接在调用onScan时,加一个customWebview参数传html网址即可,同时支持网络和原生本地地址(assets)。如
onScan3() {//自定义webview遮罩界面
let that = this;
scanner.onScan({
isContinuous: true,
scanTimeSpace: 3000,
isShowVibrate: true,
isShowBeep: true,
hintText: '测试扫码',
customWebview:'file:///android_asset/testScan.html'
},
(ret) => {
console.log(ret)
if (ret.result) {
that.resultList.push(ret.result);
that.showToast(ret.result);
}
});
},
本地html放置位置如下,路径格式为 “file:///android_asset/”+文件名称,如“file:///android_asset/testScan.html”

html示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>webview 遮罩界面</title>
<script>
function scanResult(result) { //监听扫码结果
alert("result:" + result);
}
function closeScan() { //关闭扫码界面
Android.closeScan();
}
function openAlbum() { //打开相册扫码
Android.openAlbum();
}
function openLight() { //打开闪光灯
Android.openLight();
}
function closeLight() { //关闭闪光灯
Android.closeLight();
}
</script>
</head>
<body>
<p style="color:white;">自定义 webview 遮罩界面</p>
<button type="button" onclick="closeScan()">closeScan</button>
<button type="button" onclick="openAlbum()">openAlbum</button>
<button type="button" onclick="openLight()">openLight</button>
<button type="button" onclick="closeLight()">closeLight</button>
</body>
</html>
自定义界面
示例
布局文件
自定义界面是编写 android 的xml布局界面,按文档配置即可,资源名称、控件id要和调用方法一致。可自行定制,也可联系作者定制。
- 编写好对应的布局文件,放在项目的 “nativepluginsBa-Scannerandroidreslayout” 目录下(没有就新建)。
- 所用到的图片资源,放在“nativepluginsBa-Scannerandroidresdrawable-xxhdpi” 目录下
注意:配置更改后,需要重新制作基座才生效,建议提前配置。

扫码调用参数
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| customResName | String | true | 自定义界面名称 | |
| customConfig | Object | false | 自定义界面配置 | |
| customEvents | Array | false | 自定义点击事件 |
customConfig
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| backResId | String | false | “iv_back” | 返回控件ID |
| albumResId | String | false | “iv_photo” | 相册控件ID |
| lightResId | String | false | “btn_scan_light” | 闪光灯控件ID |
| lightIvResId | String | false | “iv_scan_light” | 闪光灯图标控件ID |
| lightTVResId | String | false | “tv_scan_light” | 闪光灯文本控件ID |
| lightTvTextOn | String | true | “关闭手电筒” | 闪光灯打开时显示文本 |
| lightTvTextOff | String | true | “打开手电筒” | 闪光灯关闭时显示文本ID |
| lightIvIconOn | String | true | “scan_custom_light_open” | 闪光灯打开时显示图标 |
| lightIvIconOff | String | true | “scan_custom_light_close” | 闪光灯关闭时显示图标 |
customEvents
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| resId | String | true | 自定义点击事件ID | |
| show | Boolean | false | true | 自定义点击事件ID |
回调参数
| 属性名 | 类型 | 说明 |
|---|---|---|
| code | String | 扫描结果判断,success为成功,其他失败 |
| result | String | 扫描结果 |
系列插件
图片选择插件 Ba-MediaPicker (文档)
图片编辑插件 Ba-ImageEditor (文档)
文件选择插件 Ba-FilePicker (文档)
应用消息通知插件 Ba-Notify(文档)
应用未读角标插件 Ba-Shortcut-Badge (文档)
应用开机自启插件 Ba-Autoboot(文档)
扫码原生插件(毫秒级、支持多码)(文档)
扫码原生插件 - 新(可任意自定义界面版本;支持连续扫码;支持设置扫码格式)(文档)
动态修改状态栏、导航栏背景色、字体颜色插件 Ba-AppBar(文档)
原生sqlite本地数据库管理 Ba-Sqlite(文档)
安卓保活插件 Ba-KeepAlive(文档)
安卓快捷方式(桌面长按app图标) Ba-Shortcut(文档)
自定义图片水印 Ba-Watermark(文档)
视频压缩插件 Ba-VideoCompressor(文档)
动态切换应用图标、名称(如新年、国庆等) Ba-ChangeIcon(文档)
原生Toast弹窗提示(可穿透所有界面) Ba-Toast(文档)
图片涂鸦、画笔 Ba-ImagePaint(文档)
pdf阅读 Ba-Pdf(文档)
最后
以上就是迅速鸡最近收集整理的关于uniapp 扫码原生插件 - 新版(支持连续扫码模式;支持设置格式;可任意自定义界面)Ba-Scanner的全部内容,更多相关uniapp内容请搜索靠谱客的其他文章。








发表评论 取消回复