【微信小程序控制硬件第1篇 】 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件!
【微信小程序控制硬件第2篇 】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器!
【微信小程序控制硬件第3篇 】 从软件到硬件搭建一个微信小程序控制esp8266的项目,自定义通讯协议,为面试职位和比赛项目加分!
【微信小程序控制硬件第4篇 】 深度剖析微信公众号配网 Airkiss 原理与过程,esp8266如何自定义回调参数给微信,实现绑定设备第一步!
【微信小程序控制硬件第5篇 】理清接下来必须走的架构思想,学习下 JavaScript 的观察者模式,在微信小程序多页面同时接收到设备推送事件!
【微信小程序控制硬件第6篇 】服务器如何集成七牛云存储SDK,把用户自定义设备图片存储在第三方服务器!
【微信小程序控制硬件第7篇 】动起来做一个微信小程序Mqtt协议控制智能硬件的框架,为自己心里全栈工程师梦想浇水!!
【微信小程序控制硬件第8篇 】微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器,封装起来使用就是这么简单!
【微信小程序控制硬件第9篇 】巧借阿里云物联网平台的免费连接,从微信小程序颜色采集控制 esp8266 输出七彩灯效果,中秋节来个直播如何?!
【微信公众号控制硬件 第10篇 】如何在微信公众号网页实现连接mqtt服务器教程!!
【微信小程序控制硬件 第11篇 】全网首发,微信小程序ble蓝牙控制esp32,实现无需网络也可以控制亮度开关。
文章目录
- 一、前言;
- 二、准备材料;
- 三、实现原理;
- 四、服务器操作过程;
- 三、微信端操作过程;
- 四、设备端操作过程;
- 五、好消息;
- 另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
一、前言;
我近乎2个月没更新 8266 工程代码了,确实在做一些与硬件端无关的工作,在做前端开发工程师的工作,在做一个共享类的蓝牙功能的微信小程序。现在做好了,抽出半天时间做一个小项目并分享给大家使用教程;
微信小程序我敢说是目前很火的,涉及到领域太多了,很多客户都是想做这个,因为大大节省成本和时间;
最近在看 github 无意中看到了 在微信小程序实现颜色采集器效果,于是乎想通过这种绚丽的效果控制esp8266控制七彩灯,动下手指,一个下午就搞出来了;
但是,写文档的时间远远大于我开发时间,不得不说,写博客是个 技术活,需要耐心!!!
二、准备材料;
- 服务器端:我不再像我之前那个连接百度云物联网了(之前出过一篇文章),因为有人照我教程写了许多文章出来;我这里采用是 阿里云物联网平台,不用给钱那种哦!
- 设备端:乐鑫esp8266模块一个,我建议是开发板一个,以及一个
ws2812模块; - 微信端:请自行注册微信小程序账户,直接扔进我写好的代码就好了;
三、实现原理;
我没有说我是个大神,前几个月有人喷我不要不要的,我个人较为念旧;实现的原理,我会竭尽全力去阐述,因为大家意见都不可能不一样!有错误的,请留言或加群讨论!
咳咳,下面开始说重点了:
在微信小程序端实现控制 esp8266 我是从 2018年开始研究了,过程中主要是服务器难搭建,那时候 阿里云物联网或者百度天工,都是不支持 微信小程序 websocket 连接的,所以无法借助成熟的物联网平台开发;
因此,那时候我写了一篇博客,专门自己搭建 mqtt 服务器 让微信小程序 websocket 连接,主要是代理 443 端口;
https://blog.csdn.net/xh870189248/article/details/84070944
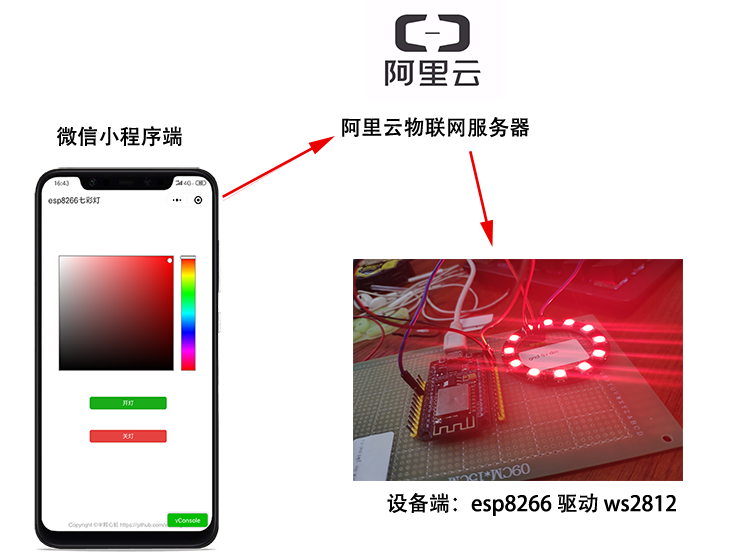
很幸运,今年的2月份左右,阿里云物联网或者百度天工相继支持了微信小程序 websocket 连接 443 端口 支持 MQTT 协议 ;所以,过程如下图:
- 微信小程序前端采集颜色,得到 rgb 三个数值,上报给阿里云服务器;
- 阿里云服务器设置 规则引擎,把微信小程序前端采集颜色数据转发到设备端;
- 设备端连接阿里云服务器,收到服务器数据并且解析作出对应端动作;
{
"cmd":"set",
"data": [ 249 , 2 , 2 ]
}
| 通讯协议 | 说明 |
|---|---|
| data[0] | 红色数值 |
| data[1] | 绿色数值 |
| data[2] | 蓝色数值 |

四、服务器操作过程;
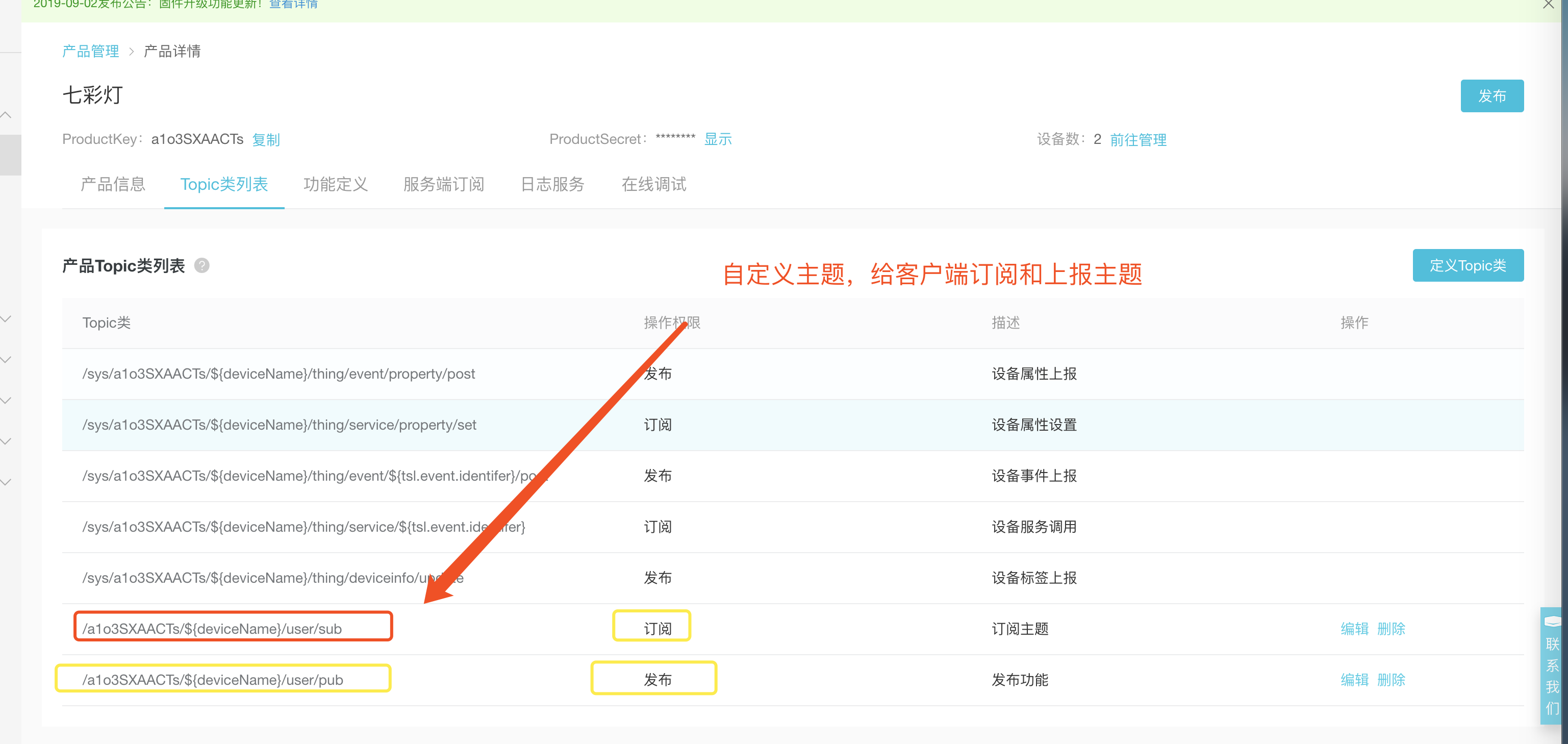
- 先新建产品时候,注意 数据格式一定是自定义/透传,而我自定义2个主题,用来通讯,然后自行创建这个产品的2个设备!!

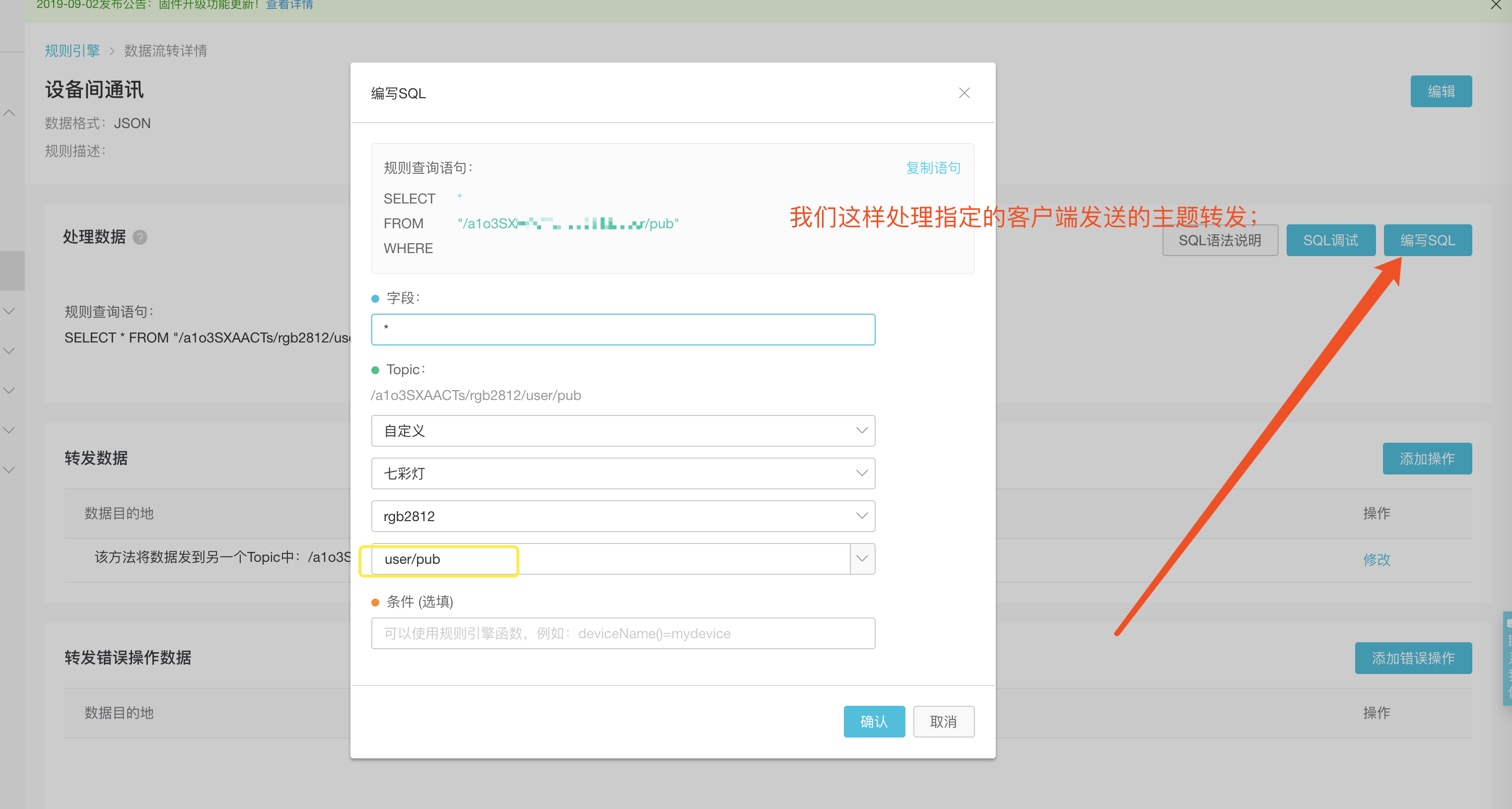
- 关键一步:设置消息引擎,设置为设备间通讯,先设置要处理的消息来源,下面就是把 deviceName 为 rgb2812 的设备上报的数据为来源;

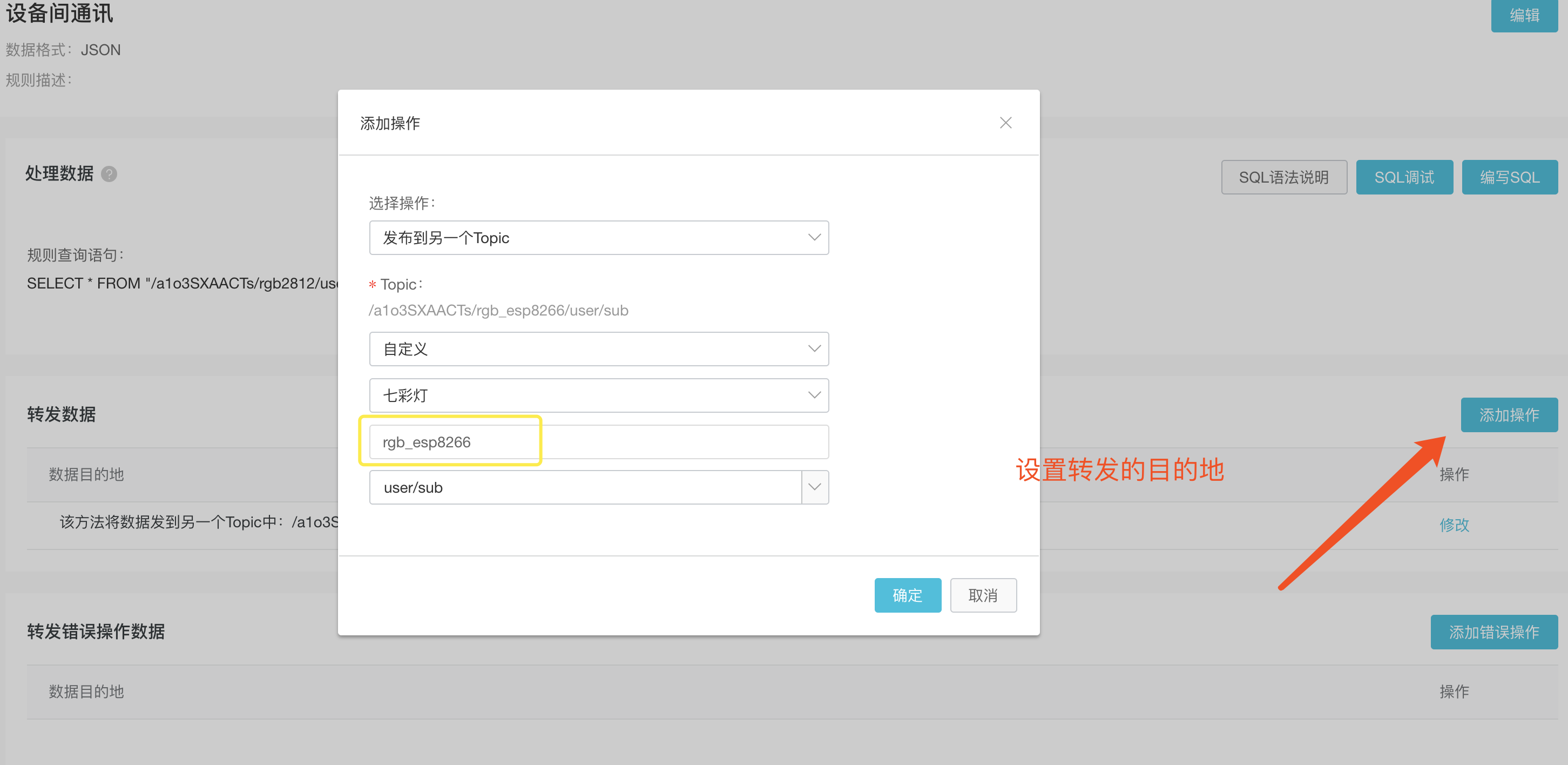
- 同时别忘了,要设置转发数据的目的地,下面指定是 deviceName 为 rgb_esp8266 的客户端为收到数据 :

- 最后,记得启动 这个规则:

三、微信端操作过程;
-
微信小程序连接阿里云物联网的示范代码我在今年五月份已经更新上去了,只需要三元组就可以链接啦,随便贴下地址:
https://github.com/xuhongv/WeChatMiniEsp8266 -
连接之后就是控制的逻辑,主要发布的主题必须是在阿里云物联网上定义好的,否则发布失败或者设备端收不到的尴尬!
-
选择器触发事件控制:
//选择改色时触发(在左侧色盘触摸或者切换右侧色相条)
onChangeColor(e) {
//返回的信息在e.detail.colorData中
let getColor = e.detail.colorData.pickerData;
console.log('红色', (getColor.red))
console.log('绿色', (getColor.green))
console.log('蓝色', (getColor.blue))
that.sendCommond('set', [(getColor.red), (getColor.green), (getColor.blue)]);
}
- 开灯按钮事件控制:
onClickOpen() {
that.sendCommond('set', [0, 255, 0]);
},
- 关灯按钮事件控制:
onClickOpen() {
that.sendCommond('set', [0, 0, 0]);
},
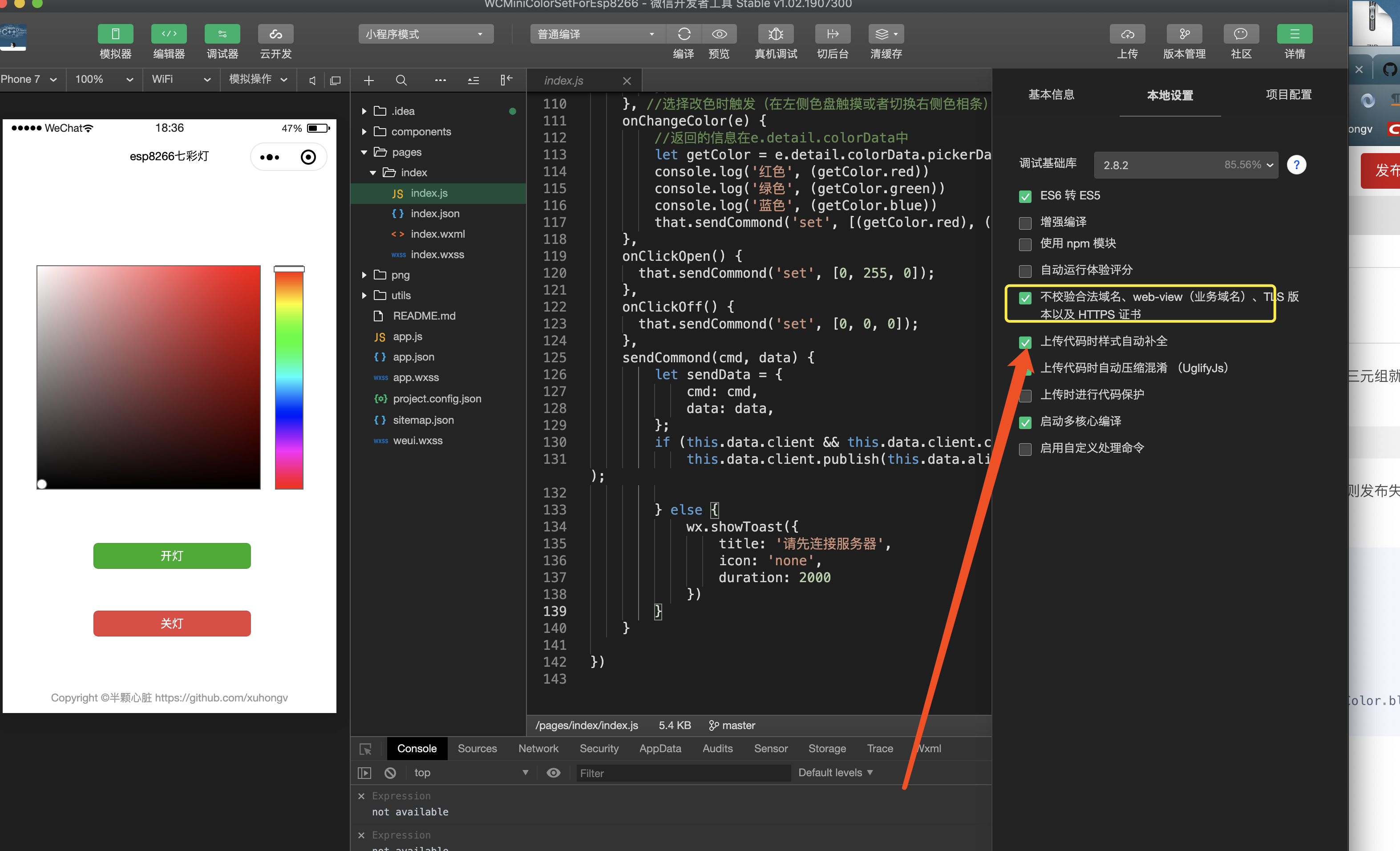
- 最后一点尤其注意,设置合法域名:不检验就好;如果看不下去,自己去后台添加这个阿里域名;

四、设备端操作过程;
- 一开始我是驱动 ws2812 的,因为我之前也有文章介绍,都是现成的代码:
https://blog.csdn.net/xh870189248/article/details/93518975
-
过程:
- 初始化外设
ws2812(未连接路由器是红灯,连接成功路由器是绿灯); - 连接指定的路由器,成功后,通过给定的三元组组成 mqtt 连接的账号密码,再去连接阿里云物联网服务器;
- 成功连接阿里云物联网服务器后,订阅指定主题,等待服务器下发数据;
- 初始化外设
- 我宏定义下阿里云给的三元组等信息;
char productKey[] = {"a1o3SXAACTs"}; //阿里云连接的三元组 ,请自己替代为自己的产品信息!!
char deviceName[] = {"rgb_esp8266"}; //阿里云连接的三元组 ,请自己替代为自己的产品信息!!
char deviceSecret[] = {"0uyLBfxAItzbwOURw2aMXVwasc5FT5Np"}; //阿里云连接的三元组 ,请自己替代为自己的产品信息!!
char regionId[] = {"cn-shanghai"}; // 阿里云连接的三元组 ,请自己替代为自己的产品信息 !!
#define MQTT_DATA_PUBLISH "/a1o3SXAACTs/rgb_esp8266/user/pub" //发布的主题
#define MQTT_DATA_SUBLISH "/a1o3SXAACTs/rgb_esp8266/user/sub" //订阅的主题
- 生成 mqtt 连接的参数以及连接服务器;
void TaskXMqttRecieve(void *p)
{
char BorkerHost[50];
sprintf(BorkerHost, "%s.iot-as-mqtt.%s.aliyuncs.com", productKey, regionId);
char UserName[50];
sprintf(UserName, "%s&%s", deviceName, productKey);
char ClientId[90];
char messageSerect[200];
sprintf(messageSerect, "clientId%02x:%02x:%02x:%02x:%02x:%02xdeviceName%sproductKey%stimestamp1995", mac[0], mac[1], mac[2], mac[3], mac[4], mac[5], deviceName, productKey);
sprintf(ClientId, "%02x:%02x:%02x:%02x:%02x:%02x|securemode=3,signmethod=hmacmd5,timestamp=1995|", mac[0], mac[1], mac[2], mac[3], mac[4], mac[5]);
char PassWord[80];
HMAC_XH_MD5((uint8_t *)messageSerect, strlen(messageSerect), (uint8_t *)(deviceSecret), PassWord);
ESP_LOGI(TAG, "BorkerHost: %s", BorkerHost);
ESP_LOGI(TAG, "UserName: %s", UserName);
ESP_LOGI(TAG, "PassWord: %s", PassWord);
ESP_LOGI(TAG, "ClientId: %s", ClientId);
//连接的配置参数
esp_mqtt_client_config_t mqtt_cfg = {
.host = BorkerHost,
.username = UserName,
.password = PassWord,
.client_id = ClientId,
.port = 1883, //端口
.event_handle = MqttCloudsCallBack, //设置回调函数
.keepalive = 200,
.disable_auto_reconnect = false, //开启自动重连
.disable_clean_session = false, //开启 清除会话
};
ESP_LOGI(TAG, "TaskXMqttRecieve mqtt_cfg.host %s", mqtt_cfg.host);
ESP_LOGI(TAG, "TaskXMqttRecieve mqtt_cfg.username %s", mqtt_cfg.username);
ESP_LOGI(TAG, "TaskXMqttRecieve mqtt_cfg.client_id %s", mqtt_cfg.client_id);
ESP_LOGI(TAG, "TaskXMqttRecieve mqtt_cfg.messageSerect %s", messageSerect);
esp_mqtt_client_handle_t client = esp_mqtt_client_init(&mqtt_cfg);
esp_err_t error = esp_mqtt_client_start(client);
vTaskDelete(NULL);
}
- 程序内,不做配网流程,直接写死路由器连接:
/**
* @description: wifi指定的路由器初始化
* @param {type}
* @return:
*/
static void initialise_wifi(void)
{
tcpip_adapter_init();
ESP_ERROR_CHECK(esp_event_loop_init(event_handler, NULL));
wifi_init_config_t cfg = WIFI_INIT_CONFIG_DEFAULT();
ESP_ERROR_CHECK(esp_wifi_init(&cfg));
ESP_ERROR_CHECK(esp_wifi_set_storage(WIFI_STORAGE_RAM));
wifi_config_t wifi_config = {
.sta = {
.ssid = "MZX5L", //路由器名字
.password = "mzx@123456", //路由器密码
},
};
ESP_LOGI(TAG, "Setting WiFi configuration SSID %s...", wifi_config.sta.ssid);
ESP_LOGI(TAG, "Setting WiFi configuration password %s...", wifi_config.sta.password);
ESP_ERROR_CHECK(esp_wifi_set_mode(WIFI_MODE_STA));
ESP_ERROR_CHECK(esp_wifi_set_config(ESP_IF_WIFI_STA, &wifi_config));
ESP_ERROR_CHECK(esp_wifi_start()); //开始连接
}
- 根据前面的协议,我们解析这个数据并且驱动 ws2812 ;
首先整体判断是否为一个json格式的数据
cJSON *pJsonRoot = cJSON_Parse(event->data);
//如果是否json格式数据
if (pJsonRoot == NULL)
{
break;
}
cJSON *pCMD = cJSON_GetObjectItem(pJsonRoot, "cmd");
cJSON *pValue = cJSON_GetObjectItem(pJsonRoot, "data");
//判断字段是否pChange格式
if (pCMD && pValue)
{
ESP_LOGI(TAG, "xQueueReceive topic: %s ", event->topic);
ESP_LOGI(TAG, "xQueueReceive payload: %s", event->data);
ESP_LOGI(TAG, "esp_get_free_heap_size : %d n", esp_get_free_heap_size());
//判断字段是否数组类型
if (cJSON_IsArray(pValue))
printf("get pChange:%s n", pCMD->valuestring);
else
break;
ws2812_setColor(cJSON_GetArrayItem(pValue, 0)->valueint, cJSON_GetArrayItem(pValue, 1)->valueint, cJSON_GetArrayItem(pValue, 2)->valueint);
//post_data_to_clouds();
}
else
printf("get pCMD failed n");
cJSON_Delete(pJsonRoot);
五、好消息;
-
去年在b站直播的微信小程序控制8266的视频,还是有很多人看,再过几天中秋节了,小徐不回家,呜呜!准备搞个直播微信小程序控制8266,内容就是本篇的博客;
-
直播时间:2019年9月13号 中秋节当晚 7:30 到 9:30
-
直播间:钉钉群,下载
钉钉app扫描下面进群就可以了; -
直播内容:
- 微信小程序的基本使用,如何使用mqtt协议在微信小程序上;
- 如何使用阿里云物联网来做mqtt服务器;
- esp8266如何连接阿里云物联网,如何处理数据并且驱动 ws2812;
- 过程中,欢迎大家提问!!!
-
观看直播的小伙伴,赠送本博文里面的源码,包括 微信小程序端和硬件esp8266端源码;
-
助物联网发展,欢迎大家一起加群讨论哦!喷子的请不要加了!!
-
先开源微信端源码:https://github.com/xuhongv/WCMiniColorSetForEsp8266
-
硬件端请加群或直播后获取!!
-
直播回放: https://www.bilibili.com/video/av67657513

另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
- 玩转
esp8266带你飞、加群付费QQ群,不喜的朋友勿喷勿加:434878850 - esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
- esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
- 关注下面微信公众号二维码,干货多多,第一时间推送!

最后
以上就是年轻月饼最近收集整理的关于【微信小程序控制硬件⑦ 进阶篇】巧借阿里云物联网平台的免费连接,从微信小程序颜色采集控制 esp8266 输出七彩灯效果,中秋节来个直播如何?!一、前言;二、准备材料;三、实现原理;四、服务器操作过程;三、微信端操作过程;四、设备端操作过程;五、好消息;的全部内容,更多相关【微信小程序控制硬件⑦内容请搜索靠谱客的其他文章。








发表评论 取消回复