vue中全局引入css
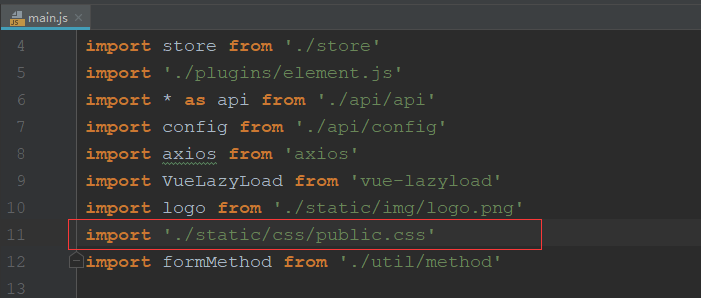
在main.js中通过import引入

然后就能在代码中使用css


css在局部使用有两种写法
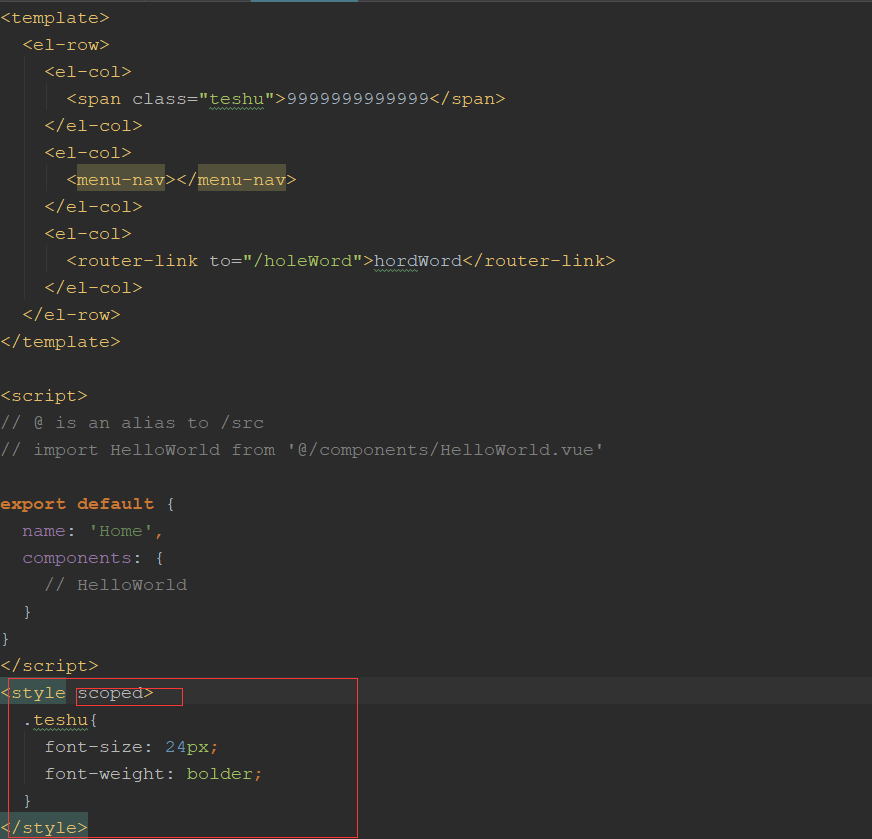
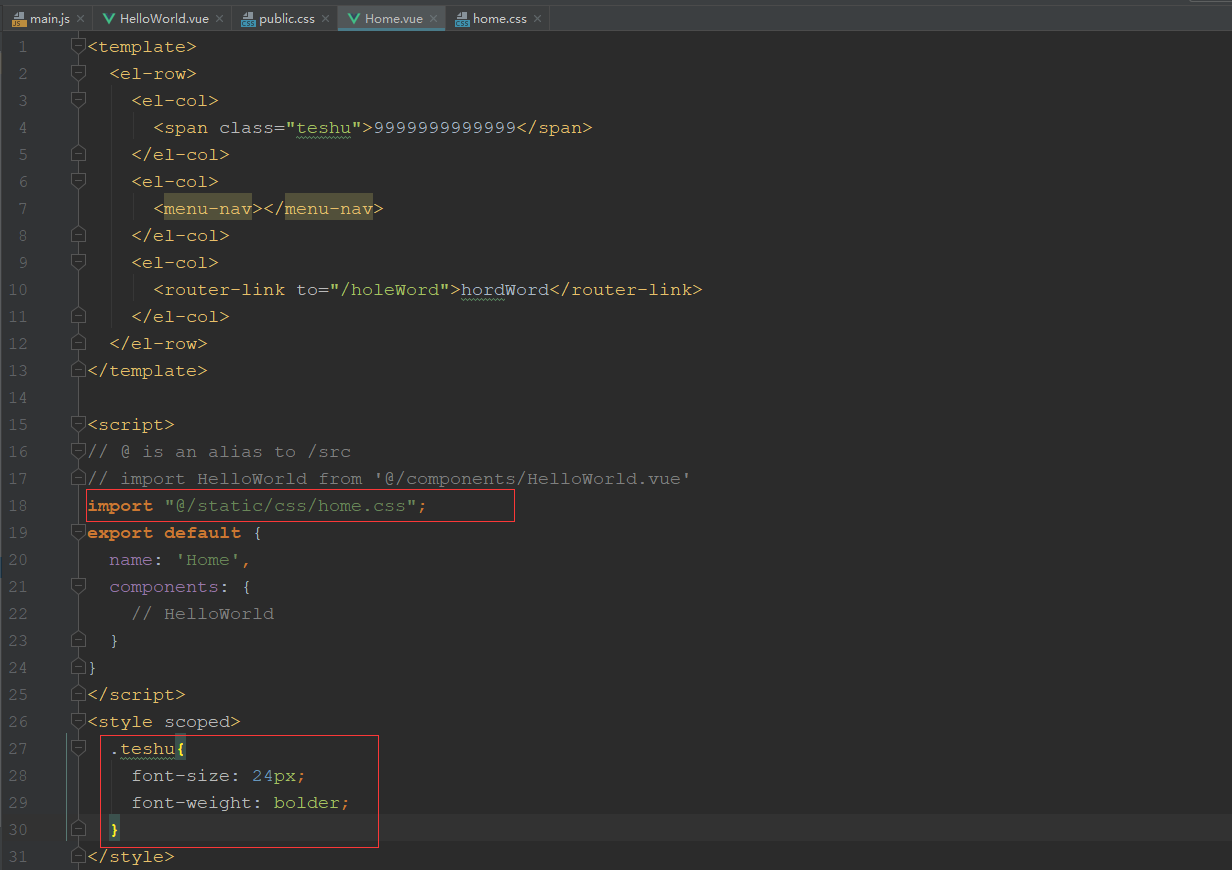
第一种写法就是:直接在vue文件中写不过要注意需要在style中添加scoped的属性

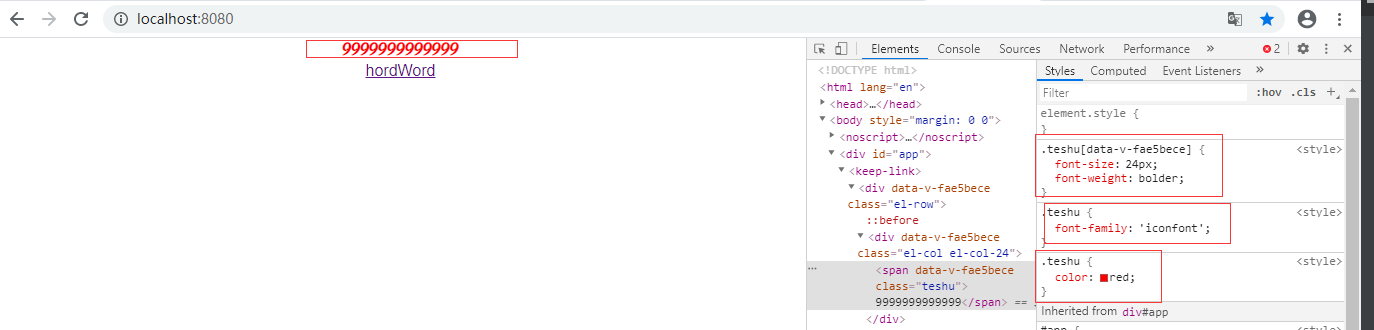
样式就起作用了

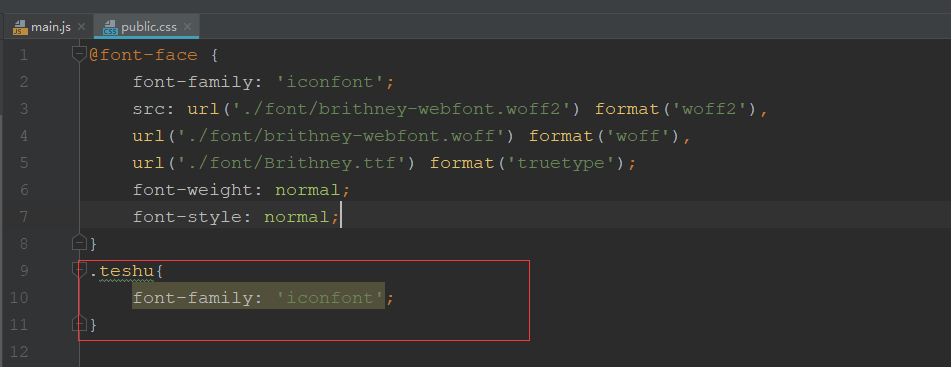
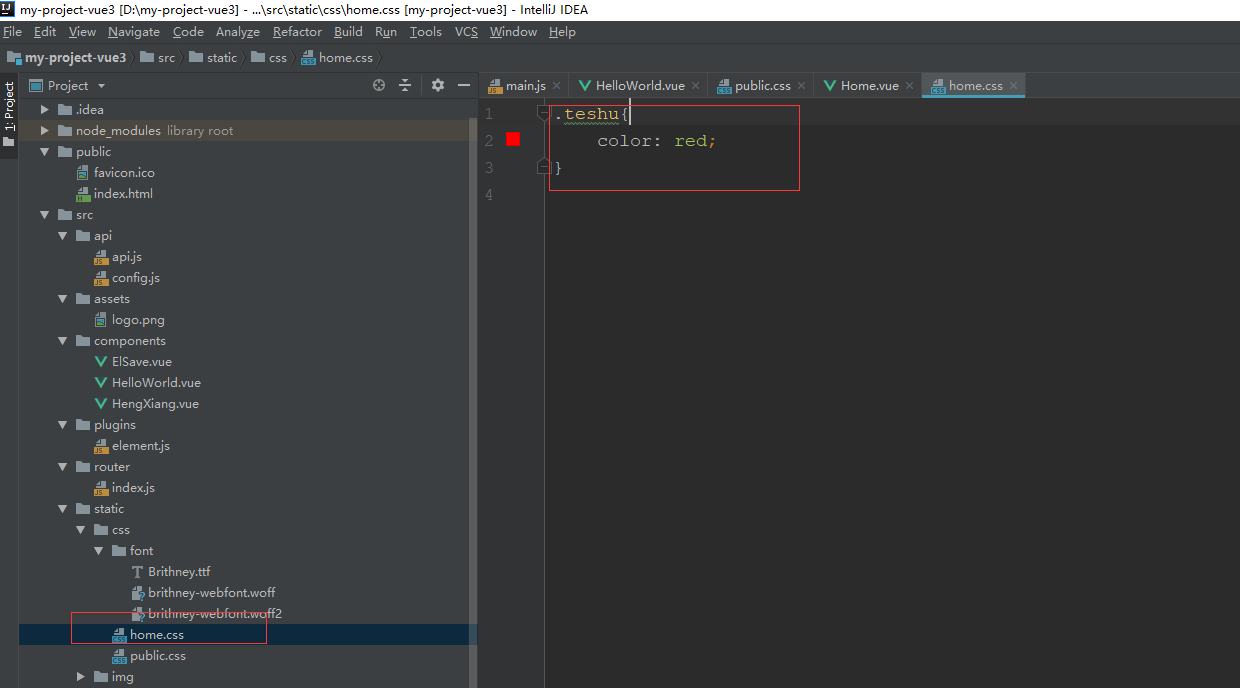
还有一种就是直接在外部创建css文件通过import局部导入文件



css中使用font-face,使用时,你要先找到自己使用的字体,通过自己转换得到woff和woff2文件
推荐自定义字体网址https://fontmeme.com/ziti/这个是Font Meme字体库,找到字体库下载自己所需要的字体文件tff文件
通过tff文件转换woff和woff2文件。转换地址推荐一个https://www.fontsquirrel.com/tools/webfont-generator
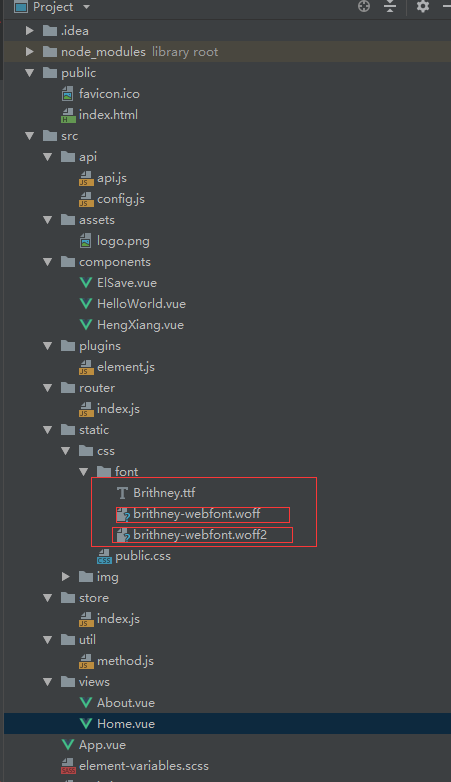
转换完成之后拿到文件放到自己的项目中

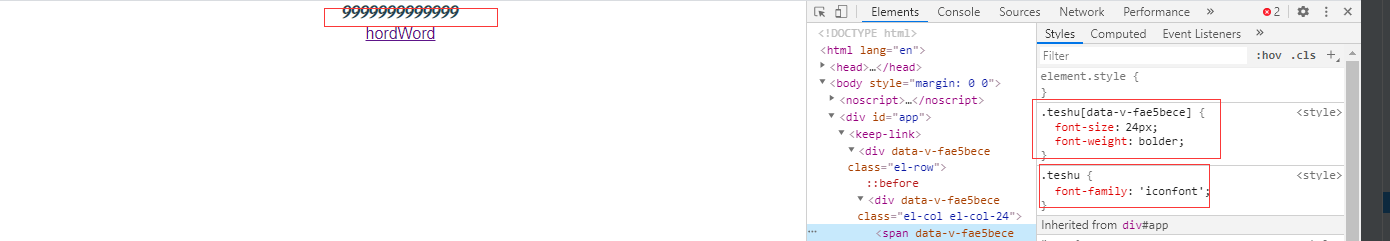
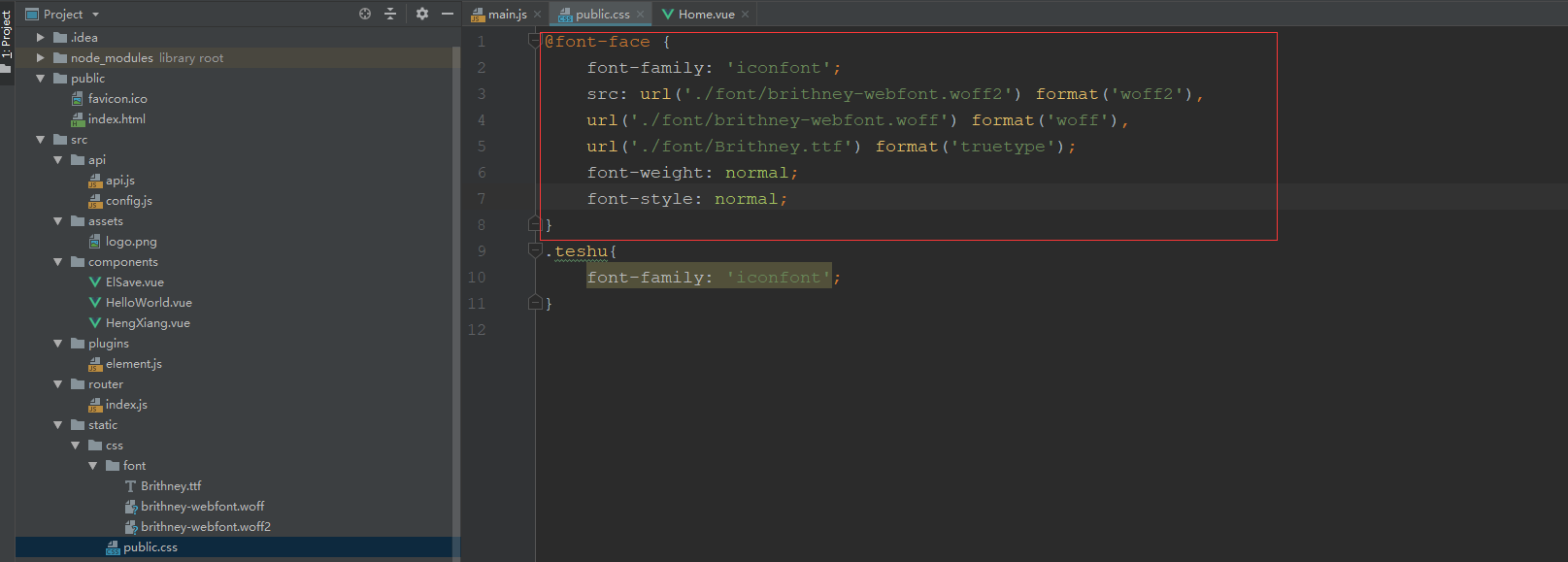
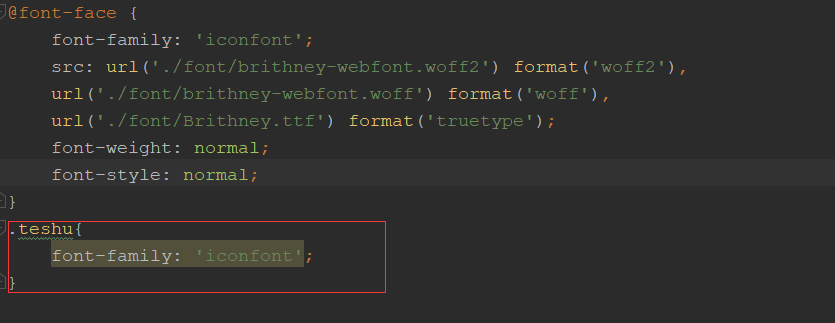
然后在需要的css中定义font-face
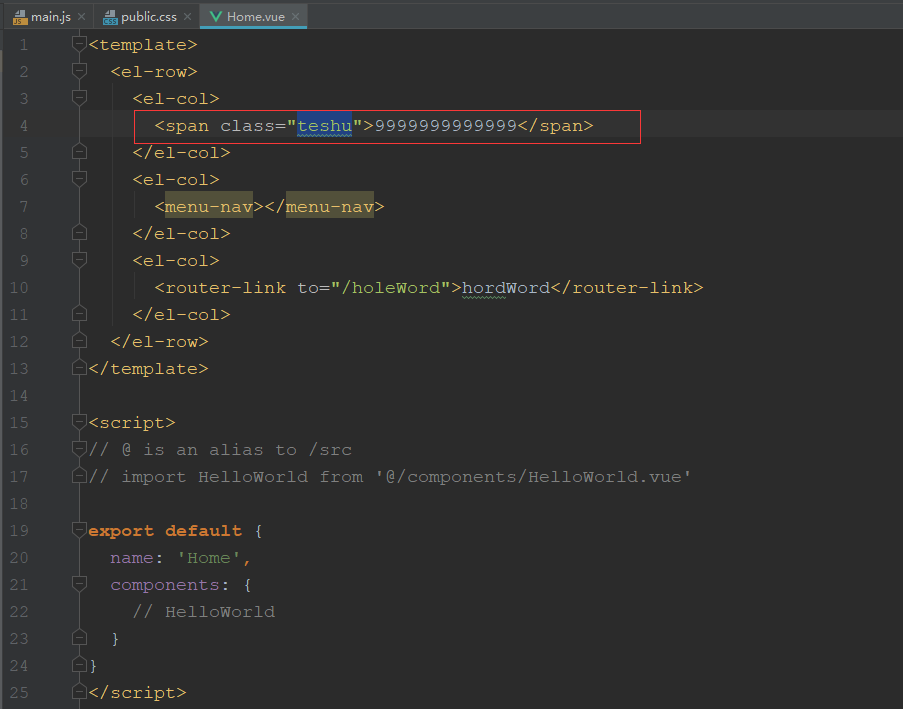
 然后使用是在你添加的样式中定义font-family
然后使用是在你添加的样式中定义font-family

最后
以上就是光亮鼠标最近收集整理的关于css中的@font-face使用和vue中全局和局部引入css的全部内容,更多相关css中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复