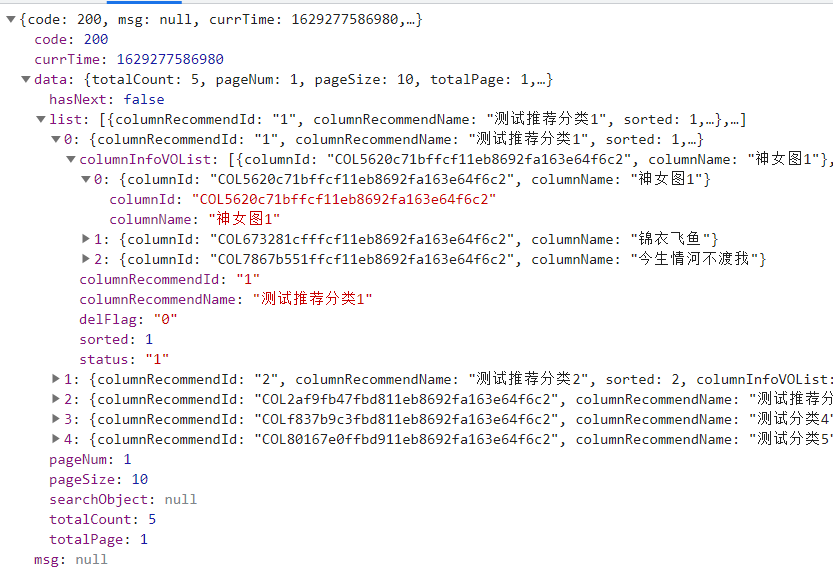
后台传的数据格式为嵌套数组,但是前端需要展示栏目数据条,需要平级处理res的数据

解决办法:采用reduce函数记录每一次迭代,每一次迭代里,都在数组里push平铺的全部数组元素,最后删除掉多余的元素,返回由新数组组成的新的对象
/** 查询栏目列表 */
getList() {
this.loading = true;
listRecommendColumn(
this.addDateRange(this.queryParams, this.dateRange)
).then((response) => {
//this.columnList = response.data.list;
//数据结构修改为每条栏目数据
this.columnList = response.data.list.reduce((arr, item) => {
arr.push(
...item.columnInfoVOList.map((i) => {
const data = { ...i, ...item };
delete data.columnInfoVOList;
return data;
})
);
return arr;
}, []);
console.log(this.columnList);
this.total = response.data.totalCount;
this.loading = false;
});
},
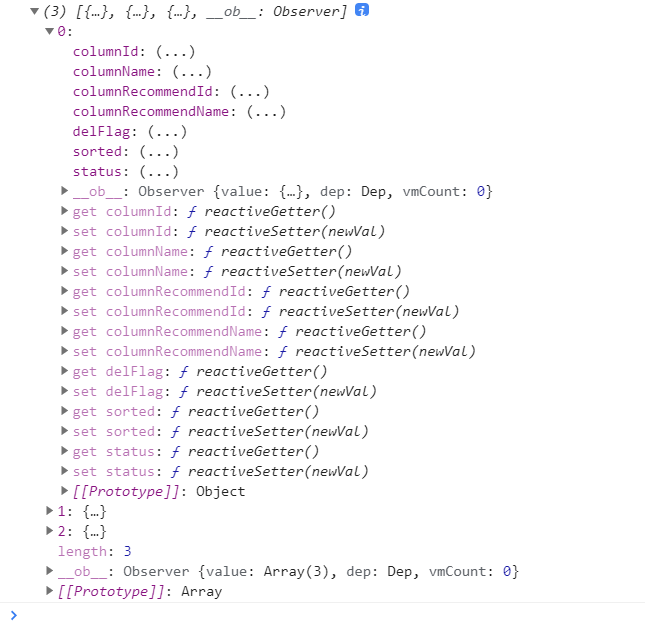
最后返回的数据结构:

最后
以上就是幸福云朵最近收集整理的关于js方法reduce(),map()处理后台返回数据数据结构多层嵌套问题的全部内容,更多相关js方法reduce()内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复