目录
1.流程控制
2.顺序流程控制
3.分支流程控制
3.1 if 语句
3.2 if else语句(双分支语句)
3.3 if else if 语句(多分支语句)
3.4 三元表达式
3.5 switch语句
4.循环流程控制
4.1 for循环
4.2 while循环
4.3 do while循环
4.4 continue break
5.综合案例
1.流程控制
流程控制就是来控制我们的代码按照什么结构顺序来执行。
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。
2.顺序流程控制
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行。
3. 分支流程控制
分支结构:由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码。
JS 语言提供了两种分支结构语句:if 语句、switch 语句
3.1 if 语句
语法结构:
if (条件表达式) {
// 条件成立执行的代码语句
}例子 :用户输入年龄,年龄小于18岁的输出未成年人。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>if语句</title>
<script>
//if语法
/*
if(条件表达式){
执行语句
}
*/
if(3<5){
alert('true');
}
var age=prompt('输入年龄');
if(age<18){
alert('你是未成年人');
}
</script>
</head>
<body>
</body>
</html>3.2 if else语句(双分支语句)
语法结构:
if (条件表达式) {
// [如果] 条件成立执行的代码
} else {
// [否则] 执行的代码
}例子:用户输入三位以内数字,判断几位数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>if语句</title>
<script>
/*
if(条件语句){
执行语句1
}else{
执行语句2
}
*/
var num=prompt('输入999以内的正数:');
if(num>=100){
alert('这是一个三位数');
}else{
alert('这个数在两位数以下');
}
</script>
</head>
<body>
</body>
</html>例子:判断闰年。接收用户输入的年份,如果是闰年就弹出闰年,否则弹出是平年。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>判断闰年</title>
<script>
var year=prompt('请输入一个年份:');
if(year%4==0&&year%100==0||year%400==0){
alert(year+'年是闰年');
}else{
alert(year+'年是平年');
}
</script>
</head>
<body>
</body>
</html>3.3 if else if 语句(多分支语句)
语法结构:
if (条件表达式1) {
语句1;
} else if (条件表达式2) {
语句2;
} else if (条件表达式3) {
语句3;
....
} else {
// 上述条件都不成立执行此处代码
}例子:判断成绩
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>if多分支</title>
<script>
/*
if(条件表达式1){
语句1;
}else if(条件表达式2){
语句2;
}else if(条件表达式3){
语句3;
}else{
语句4;
}
*/
//判断成绩案例
//按顺序从上到下依次判断
var score=prompt('请输入一个成绩:');
if(score>=90){
alert('成绩为A');
}else if(score>=80){
alert('成绩为B');
}else if(score>=70){
alert('成绩为C');
}else if(score>=60){
alert('成绩为D');
}else{
alert('成绩为不及格');
}
</script>
</head>
<body>
</body>
</html>3.4 三元表达式
语法结构:
表达式1 ? 表达式2 : 表达式3;如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>三元表达式</title>
<script>
//条件表达式? 表达式1: 表达式2
var num=10;
var result=num>5?'是的':'不是的';
console.log(result);//是的
//案例:数字补0
//输入数字小于0,就在前面补0再输出,否则输出原数字
var num1=prompt('输入一个0~59之间的数');
var result=num1<10?'0'+num1:num1;
alert(result);
</script>
</head>
<body>
</body>
</html>3.5 switch语句
语法:
switch( 表达式 ){
case value1:
// 表达式 等于 value1 时要执行的代码
break;
case value2:
// 表达式 等于 value2 时要执行的代码
break;
default:
// 表达式 不等于任何一个 value 时要执行的代码
}注: 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>switch</title>
<script>
/*switch(表达式){
case value1:
执行语句1;
break;
case value2:
执行语句2;
break;
default:
执行最后语句;
}
*/
//表达式和value相匹配的时候是全等的关系
//switch适合特定值,范围值用if else比较适合
switch(2){
case 1:
console.log('这个数字是1');
break;
case 2:
console.log('这个数字是2');
break;
case 3:
console.log('这个数字是3');
break;
case 4:
console.log('这个数字是4');
break;
default:
console.log('没有结果');
}
</script>
</head>
<body>
</body>
</html>例子:查询水果价格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>查询水果价格</title>
<script>
var fruit=prompt('输入要查询价格的水果');
switch(fruit){
case '苹果':
alert('苹果的价格是3元/斤');
break;
case '橘子':
alert('橘子的价格是5元/斤');
break;
case '苹果':
alert('草莓的价格是20元/斤');
break;
default:
alert('没有此水果');
}
</script>
</head>
<body>
</body>
</html>4.循环流程控制
在Js 中,主要有三种类型的循环语句:
- for 循环
- while 循环
- do...while 循环
4.1 for循环
for(初始化变量; 条件表达式; 操作表达式 ){
//循环体
}例子:1-100所有正数求和
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>循环</title>
<script>
//用户控制循环次数
var num=prompt('请输入循环次数');
for(var i=0;i<num;i++){
console.log('发财!!');
}
for(var j=0;j<10;j++){
console.log('这个人今年'+(j+1)+'岁了');
}
//1-100所有正数求和
var sum=0;
for(var i=1;i<=100;i++){
sum=sum+i;
}
console.log(sum);
</script>
</head>
<body>
</body>
</html>例子:for循环案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>案例</title>
<script>
//1.求1-100平均值
var sum=0;
var average;
for(i=1;i<=100;i++){
sum=sum+i;
}
average=sum/100;
console.log(average);
//2.求1-100偶数和,奇数和
var even=0;
var odd=0;
for(var i=1;i<=100;i++){
if(i%2==0){
even=even+i;
}else{
odd=odd+i;
}
}
console.log('1-100偶数和是'+even);
console.log('1-100奇数和是'+odd);
// 3.求1-100之间能够被3整除的数之和
var result=0;
for(i=1;i<=100;i++){
if(i%3==0){
result=i+result;
}
}
console.log('1-100能被3整除的数之和是'+result);
</script>
</head>
<body>
</body>
</html>例子:求学生成绩
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>求学生成绩</title>
<script>
//输入人数和,输入每人成绩,求平均成绩
var num=prompt('请输入班级总人数:');
var average;
var sum=0;
for(i=1;i<=num;i++){
var score=prompt('请输入第'+i+'个学生成绩:');
sum=sum+parseFloat(score);//parseFloat把字符转化为数字
}
average=sum/num;
alert('班级平均分是'+average);
</script>
</head>
<body>
</body>
</html>例子:打印一排小星星
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>打印星星</title>
<script>
var str='';
for(var i=1;i<=5;i++){
str=str+'☆';
}
alert(str);
</script>
</head>
<body>
</body>
</html>例子:双重for循环打印爱心
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>双重for循环</title>
<script>
var str='';
for(i=1;i<=5;i++){
for(j=i;j<=5;j++){
str=str+'❤';
}
str=str+'n';
}
alert(str);
</script>
</head>
<body>
</body>
</html>
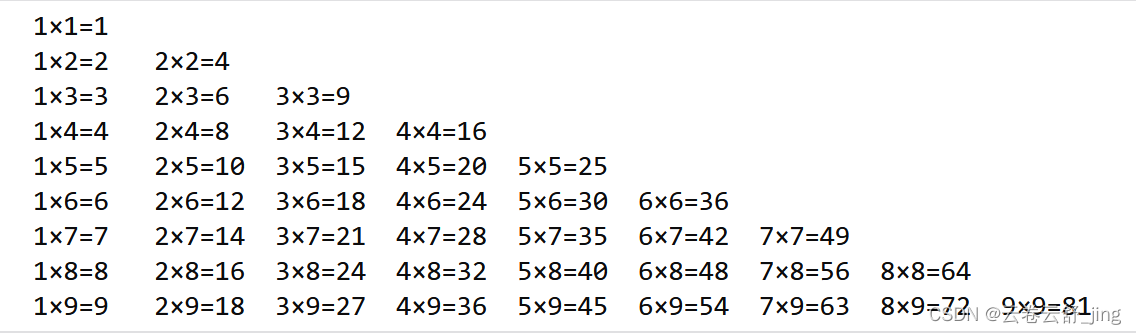
例子:打印九九乘法表
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>九九乘法表</title>
<script>
var str='';
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
str=str+(j+'×'+i+'='+i*j+'t');
}
str=str+'n';
}
console.log(str);
</script>
</head>
<body>
</body>
</html>
4.2 while 循环
while (条件表达式) {
// 循环体代码
}例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>while循环</title>
<script>
/*
while(条件表达式){
循环体
注意别写成死循环
}
*/
var num=1;
while(num<=100){
console.log(num);
num++;
}
var message=prompt('我是绝世大美人吗?');
while(message!=='是'){
message=prompt('我是绝世大美人吗?');
}
alert('回答正确!!');
</script>
</head>
<body>
</body>
</html>4.3 do while循环
do {
// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);例子:do while案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>do while循环</title>
<script>
/*
do{
循环体
}while(条件表达式)
*/
//打印1-100
var i=1;
do{
console.log(i);
i++;
}while(i<=100)
//输出1-100正数的和
var sum=0;
var j=1;
do{
sum=sum+j;
j++;
}while(j<=100)
console.log('1-100所有整数和为'+sum);
//弹出问题,直到回答出正确的答案
do{
var massage=prompt('我是绝世大美人吗?');
}while(massage!=='是')
alert('恭喜你回答正确!');
</script>
</head>
<body>
</body>
</html>4.4 continue break
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
break 关键字用于立即跳出整个循环(循环结束)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>continue和break</title>
<script>
//continue 立即跳出本次循环,继续下一次循环
for(var i = 1;i < 6;i++){
if(i == 3){
continue;//只要遇到continue就逃过当前次循环,继续剩余的循环
}
console.log('这是第'+i+'次循环');
}
// 求1-100中除了被7整除之外的整数和
var sum=0;
for(var i = 1;i <= 100;i++){
if(i % 7 == 0){
continue;
}
sum = sum + i;
}
console.log(sum);
//break跳出整个循环
for(var i = 1;i <= 5;i++){
if(i == 3){
break;
}
console.log(i);
}
</script>
</head>
<body>
</body>
</html>5.综合案例
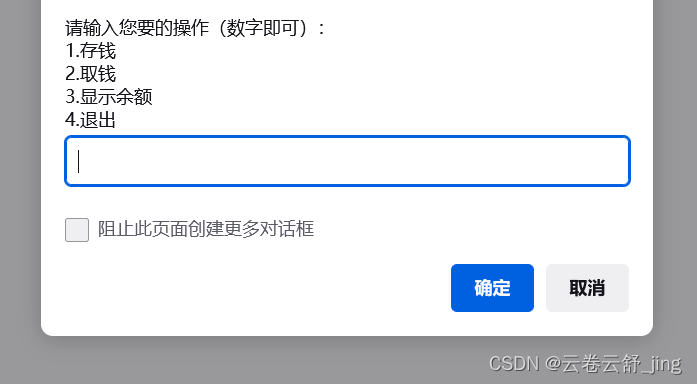
例子:ATM机
主页面包括存钱,取钱,查询余额,退出四个功能,每个功能操作完回到主页面。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ATM机</title>
<script>
var money = 100;
var num;
do{
num=prompt('请输入您要的操作(数字即可):'+'n'+'1.存钱'+'n'+'2.取钱'+'n'+'3.显示余额'+'n'+'4.退出'+'n');
if(num == 1){
var i = parseInt(prompt('请输入您的存钱数:'));
money = money + i;
alert('您现在的钱数是:'+money);
}else if(num == 2){
var j = parseInt(prompt('请输入您的取钱数:'));
money = money - j;
alert('您现在的钱数是:'+money);
}else if(num == 3){
alert('您的钱数是:'+money);
}else if(num == 4){
alert('您正在退出!');
}else{
alert('您的操作错误');
}
}while(num != 4)
</script>
</head>
<body>
</body>
</html>
学习来源:B站黑马前端
最后
以上就是无聊小丸子最近收集整理的关于JavaScript学习笔记4—顺序、分支和循环1.流程控制2.顺序流程控制3. 分支流程控制4.循环流程控制5.综合案例的全部内容,更多相关JavaScript学习笔记4—顺序、分支和循环1.流程控制2.顺序流程控制3.内容请搜索靠谱客的其他文章。








发表评论 取消回复