在网页设计行业中,我们使用许多内部术语 。 这不仅使新手( 尤其是不参与设计行业的客户)难以入门,而且正确地传达其含义有时可能是一个挑战。
在本词汇表中,我们收集了20个常用的Web设计术语,并为每个术语添加了简短的解释,以便任何人在有任何不确定性的情况下都能快速查看它们。 如果您的客户确实需要Web设计术语的速成课程,请与他们分享此文章。
“动画”
一种网络设计技术,用于向屏幕上的元素添加运动 ,以可视化更改或吸引用户的注意 。
动画比转场更强大 ,因为它们可以在起点和终点之间经历许多不同的状态,因此可以用于更复杂的效果 。
“面包屑”
一种导航类型 ,用于通知用户其在网站上的当前位置 。
面包屑包含可从首页访问当前页面的路径 ,通常采用Home / Category / Page格式。 路径的每个元素也是可单击的,以便用户可以快速导航站点层次结构 。 面包屑通常显示在每个页面的顶部 。
“杂波”
当设计师在没有添加足够的空白和正确地构造内容的情况下,在同一页面上挤压太多信息时,我们会说页面混乱。 混乱的页面可读性低 ,并损害用户体验 。
“配色方案”
通常,在品牌的网站,移动应用程序,徽标和营销材料中会始终使用相同的配色方案。 可以根据不同的原理设计配色方案,包括单色,类似,互补,三色和其他配色方案。
“对比”
使用互补色 (与色轮相反)是表达对比度的最著名方法,但是我们要区分的页面元素的形状,样式,版式或布局的视觉差异也可以实现对比效果。
“空状态”
网站或应用程序的特定状态,即特定页面上尚无任何内容 ,但是设计元素已在其位置上 。

空状态页面的典型示例是首次使用状态,例如空配置文件。 他们需要特定的设计技术(例如, 入职设计 ),以告知用户页面上应该包含的内容,并鼓励他们执行某些活动。
“固定版式”
网站建设的传统方式。 很少选择用于较新的网站,因为具有固定布局的网站在移动屏幕上几乎不可用(可读)。 为了保持移动用户的可访问性,许多固定布局的网站都使用辅助移动网站 。
“平面设计”
一种UI设计语言, 专注于简洁的风格 ,并删除了复杂的纹理,图案,渐变和其他奇特效果,以帮助用户更好地关注内容 。
平面设计因缺乏三维性而引起的可用性问题而受到批评。 作为回应,出现了更成熟的Flat 2.0设计语言 ,例如Google的Material design ,并为平面设计增加了一些深度。
“流体布局”
一种布局类型 , 使用相对单位来定义站点及其元素的宽度。
流体布局最常用的相对单位是百分比 ,但也可以使用em和rem 。 可变的布局会随着视口宽度的改变而调整大小(拉伸和收缩) 。 与响应式布局不同,流畅的布局不使用媒体查询 。 也称为液体布局 。
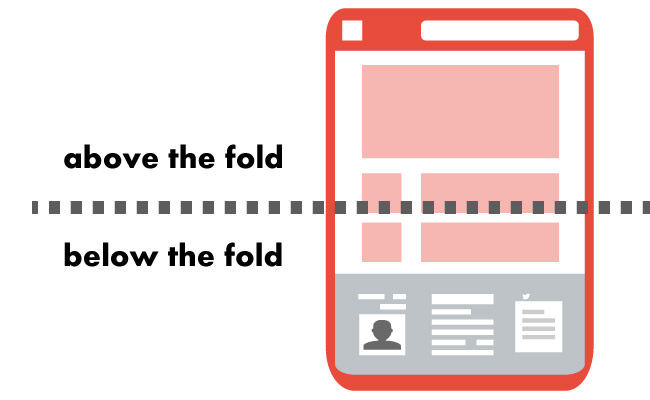
“折”
屏幕可见部分的底部。

建议将品牌元素 (例如徽标), 现场导航和引人入胜的内容放在首屏上,以使用户快速了解网站的目的并对其余内容感兴趣。
“优雅降级”
一种Web设计策略,默认情况下会包含网站上的所有高级功能 ,然后再删除或简化那些在较旧的浏览器,功能较低的设备或较低带宽下不起作用的内容。
注重外观而非内容。 在移动时代,渐进式增强已成为新站点的主要Web设计策略,适度降级主要用于旧站点或旧站点 。
“英雄形象”
英雄图像是高质量的,通常与网站内容相关的全角图像。 在他们的最上方,通常是一小段(一两行)文字 ,向用户传达信息,还有一个号召性用语按钮 ,要求用户采取某种行动,例如购物或注册网站。
“登陆页面”
最初是指在线访问者进入站点的任何页面。 最近,该术语用于用于特定业务目的的独立页面。
例如,如果网络用户关注横幅广告,则他们经常会在登陆页面上发现自己,该页面调用他们购买相关产品。 具有单一焦点和清晰的号召性用语的着陆页往往会获得更高的转化率。
“延迟加载”
一种仅在用户可见之前不久加载图像和其他静态内容(例如视频) 的技术 。
如果网站使用延迟加载,则仅会加载首屏上方的图像,其余的仅在用户滚动页面时加载。 由于节省了资源 ,因此经常在响应式和移动设计中使用。 例如,默认情况下, Google AMP通过延迟加载静态资源来加快移动网站的速度。
“媒体查询”
通过使设计师能够为不同的设备尺寸 (宽度和/或高度),方向(横向或纵向)和媒体类型(打印,屏幕等)创建不同的设计 ,使响应式Web设计成为可能CSS功能。

通常,响应站点针对台式机,平板电脑和移动屏幕具有单独的布局 ,它们之间的断点 由添加到CSS的媒体查询定义 。
“逐步增强”
一种网络设计策略,该策略首先仅将基本元素添加到站点,并且可以在任何浏览器,带宽和设备上使用。 之后,将更高级的前端功能(样式和交互性) 分层加载 。
渐进式增强主要集中在内容上 ,从而使每个用户都可以访问网站,因此,这是在移动时代构建网站的主要方式(与正常降级相对)。
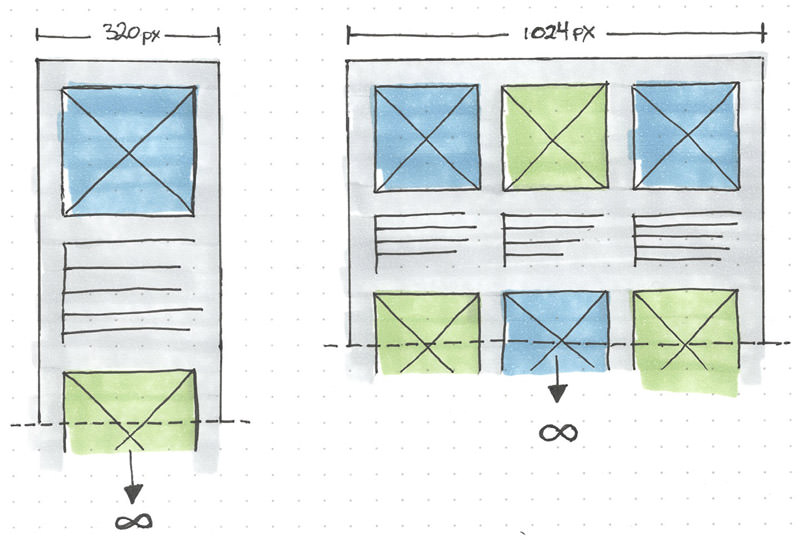
“响应式设计”
一种网络设计方法,通过为网站设计不同的布局和其他样式 (例如,版式,图像大小)来创建适应不同设备类型(最常见的移动设备,平板电脑和台式机)尺寸的网站。
响应式设计利用各种技术(例如相对单位 , 灵活的网格和媒体查询 )来为每个用户提供可用,可读和可访问的内容。 大多数现代网站都使用响应式设计。
“拟态”
一种UI设计语言,它利用熟悉的原理 ,并专注于创建类似于现实世界中等效元素的设计元素。
例如,通过使用诸如斜角和浮雕,阴影,渐变等效果,按钮看起来像真实的按钮。 在平面设计成为主流之前,拟态化是多年来主导网页设计的趋势。
“过渡”
一种Web设计技术,用于在屏幕上的元素在开始状态和结束状态之间平滑 更改时可视化简单的更改 。
与动画不同,过渡没有中间状态,只有起点和终点 ,因此过渡将用于微妙的更改 ,例如可视化悬停状态 。
“空白”
相邻设计元素之间的空白区域 。 也称为负空间 。
空白可帮助用户浏览内容 ,并在视觉上指示内容层次结构 。 空白不一定是白色,而是使用网站的背景色。 缺少足够的空白会导致页面混乱 。
翻译自: https://www.hongkiat.com/blog/web-design-industry-terms/
最后
以上就是阔达早晨最近收集整理的关于web术语chm_笨客户端的20个Web设计行业术语的全部内容,更多相关web术语chm_笨客户端内容请搜索靠谱客的其他文章。








发表评论 取消回复