我是
靠谱客的博主
漂亮书本,这篇文章主要介绍
PS合成制作神奇的科幻黑暗医生,现在分享给大家,希望可以做个参考。
在本教程中,我们将会教你运用一些工具制作超现实概念图片,例如笔刷、橡皮擦以及图层调整工具。 我们还将学习到如何制作光线和黑暗,使背景看起来天衣无缝没有瑕疵;如何利用纹理让图片看起来栩栩如生;以及如何使用图层调整和光线制作一个神奇的科幻色调。话不多说,开始~
最终效果:

Step 1
新建一个文件,尺寸为1000*664像素,背景为白色。打开 Haunted House stock 9这张图片,因为我们要用这个屋子作为主要场景,所以必须先打开它。适当调整图片位置,将图层重命名为“room”。

Step 2
点击修补工具。

使用修补工具将部分光线隐去,操作如下:

最终结果如下:

现在使用修补工具隐去所有的阳光。

现在给这个图层添上蒙版,然后选择窗户,如下:

最终结果:

Step 3
在room图层下面新建一个图层,命名为“red”,颜色为#5a0101.

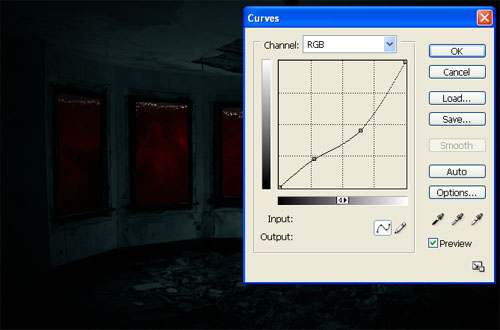
从图层面板底部打开曲线调整,通道选择红色,设置如下:

再打开色彩平衡调整,按住alt同时点击调整键,数据设置如下:

现在置入 Halloween Stock – Y – 2,这张邪恶的图片也将得到重用…使用移动工具将这张图片放到左手边第一个窗户中,将这个图层重命名为“girl 1”。

Step 4
现在将girl 1这张图片的模式设置为覆盖。

现在打开色阶调整,对girl 1这张图片进行调整,设置如下:

Step 5
打开第二个女孩儿的照片,放在中间窗户,设置同上。

现在在女孩们的图层上加一个新图层,命名为shadow,使用笔刷工具,设置如下:
大小: 400px
硬度: 0%
透明度: 40%
平滑度: 100%
颜色: #000000
现在对高光区域进行粉刷:

最终结果:

现在置入Swimming pool,按下图所示摆好位置,重命名为“water 1”,给图片去色,效果如下:

将这个图层的模式改为叠加,透明度为40%。

将 Swimming pool再置入一次,命名为“water 2”,模式为叠加,透明度20%。

现在置入 splash,将这一图层放在water 1上方,命名为“Water splash 1″。

在每个窗户上方都添加一些splash,将图层模式改为滤色。

现在回到room图层,打开色相/饱和度,按照下图数据设置:

打开颜色平衡,输入如下数据:

效果如下:

现在进行颜色校正。添加一个“vigntte”图层,打开滤镜>扭曲>镜头校正,设置如下:

将图层模式改为正片叠底。

Step 6
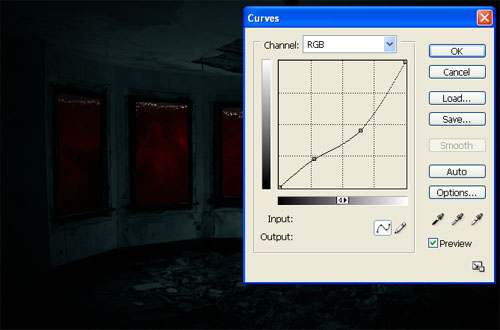
对图层进行曲线调整,设置如下:

再次打开曲线调整,设置如下:

添加一个渐变映射,设置如下:

打开曲线调整图层,设置如下:

再来一次渐变映射,将图层模式改为设置如下:

Step 7
本步的最终结果应为:

选择笔刷,对渐变映射1蒙版高光处进行涂抹:
笔刷大小: 400px
硬度:0%
透明度: 40%
光滑: 100%
颜色:#000000

结果如下:

Step 8
现在置入pipes这张图片,将管道这部分剪出来:

使用自由变换工具,将管道的大小调整合适,放置位置如下:

打开 Regenerator这张图片,重命名为top part,用移动工具将其放置到如下位置:

再次置入这张图片,使用自由变换工具将它倒过来放,命名为“bottom part”。

进行曲线调整,设置如下:

最终效果:

再打开色彩平衡,对其进行色彩调整,设置如下:

现在置入 Old Fire Protection Valve Prop这张图片,重命名为“valve”,调整位置如下:

现在打开water这张图片,摆放到如下位置(大瓶子里),并为其添加矢量蒙版,用笔刷工具涂抹高光部分,笔刷设置如下:
大小: 400px
硬度: 0%
透明度: 40%
光滑: 100%
颜色: #000000

最终结果:

Step 9
Now,let’s open the Swimming pool image in Photoshop . We will be using the water image from this stock image so we will need to transfer it to our main canvas.
现在置入swimminng pool这张图片,摆放位置同上,用笔刷涂抹高光部分,笔刷设置同上,效果如下:

将图层模式改为叠加。

打开色相/饱和度,设置如下:

Step 10
此部分最终结果如下:

复制water 2图层

Step 11
打开V4 THE ROBOT 02,重命名为“cybog”,放置位置如下:

打开亮度/对比度,设置如下:

打开色相/饱和度,设置如下:

打开曲线调整,设置如下

最终结果:

置入 Mad Scientist这张图片,放置位置如下:

打开色相/饱和度,设置如下:

Step 12
打开曲线调整,设置如下:

选择有曲线调整和色相饱和度调整的蒙版图层,用笔刷工具掩盖高光部分,笔刷设置如下:
大小: 400px
硬度: 0%
透明度: 40%
光滑: 100%
颜色: #000000

最终结果:

Step 13
置入Sci-fi_Prop 4 – Stock这张图片,重命名为“machine1”,放置位置如下:

打开曲线调整工具,设置如下:

Step 14
选择曲线调整蒙版图层,用笔刷掩盖高光部分,笔刷设置如下;
大小: 400px
硬度: 0%
透明度: 40%
光滑: 100%
颜色: #000000

现在置入 bulb(灯泡),放置位置如下:

在bulb图层的下方新建一个“below light”图层,用笔刷掩盖高光部分,设置如下:
Brush size: 400px
Hardness: 0%
Opacity: 100%
Flow: 100%
Color: #ffffff

将图层模式改为叠加,添加矢量蒙版,用笔刷掩盖高光部分,设置如下:
Brush size: 400px
Hardness: 0%
Opacity: 40%
Flow: 100%
Color: #000000

在bulb的图层上方新建一个“top light”图层,最终效果:

现在回到pipes图层,打开曲线调整,设置如下:

使用笔刷掩盖突出区域,笔刷设置如下:
Brush size: 400px
Hardness: 0%
Opacity: 40%
Flow: 100%
Color: #000000

新建一个“light”图层,并将其设置为图层蒙版,用笔刷涂抹突出部分,设置如下:
Brush size: 400px
Hardness: 0%
Opacity: 40%
Flow: 100%
Color: #ffffff

在light图层的上方再建一个light图层,同为图层蒙版,用笔刷掩盖突出部分,笔刷设置如下:
Brush size: 50px
Hardness: 0%
Opacity: 100%
Flow: 100%
Color: #ffffff

重复以上步骤,达到如下效果:

现在打开 ELECTRIC POWER STATION,重命名为“generator”,放置位置如下:

对其进行曲线调整,设置如下:

选择曲线调整图层,用笔刷掩盖突出部分,设置如下:
Brush size: 400px
Hardness: 0%
Opacity: 40%
Flow: 100%
Color: #000000

Step 15
在generator的下方新建一个“back glow”图层,用笔刷掩盖突出部分,设置如下:
Brush size: 400px
Hardness: 0%
Opacity: 40%
Flow: 100%
Color: #ffffff

在generator下方再新建一个图层,命名为“top glow”,用笔刷掩盖突出部分,设置如下:
Brush size: 50px
Hardness: 0%
Opacity: 100%
Flow: 100%
Color: #ffffff

现在我们要对generator进行亮光处理,看了上面的步骤,现在来考验你一下,是否融会贯通了呢?

Step 16
现在用闪电笔刷画一些白色的电流。

最终效果:

最后
以上就是漂亮书本最近收集整理的关于PS合成制作神奇的科幻黑暗医生的全部内容,更多相关PS合成制作神奇内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。
























































































发表评论 取消回复