文章目录
- WebApi
- 第一个Asp.NetCoreWebApi程序
- 传入的参数
- 返回的返回值
- WebApi和EF Core的联用
- 总结
WebApi
Web API是网络应用程序接口。包含了广泛的功能,网络应用通过API接口,可以实现存储服务、消息服务、计算服务等能力,利用这些能力可以进行开发出强大功能的web应用。
第一个Asp.NetCoreWebApi程序
首先新建项目,选择ASP.NET Core Web API

项目名称随意就好

直接点下一步就行

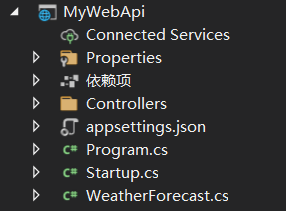
新建好了是这样的

Controllers文件夹是你的控制器
WeatherForecastController.cs是生成的例子控制器(删除就行)
Program.cs和Startup.cs是启动文件
WeatherForecast.cs是生成的例子模型(删除就行)
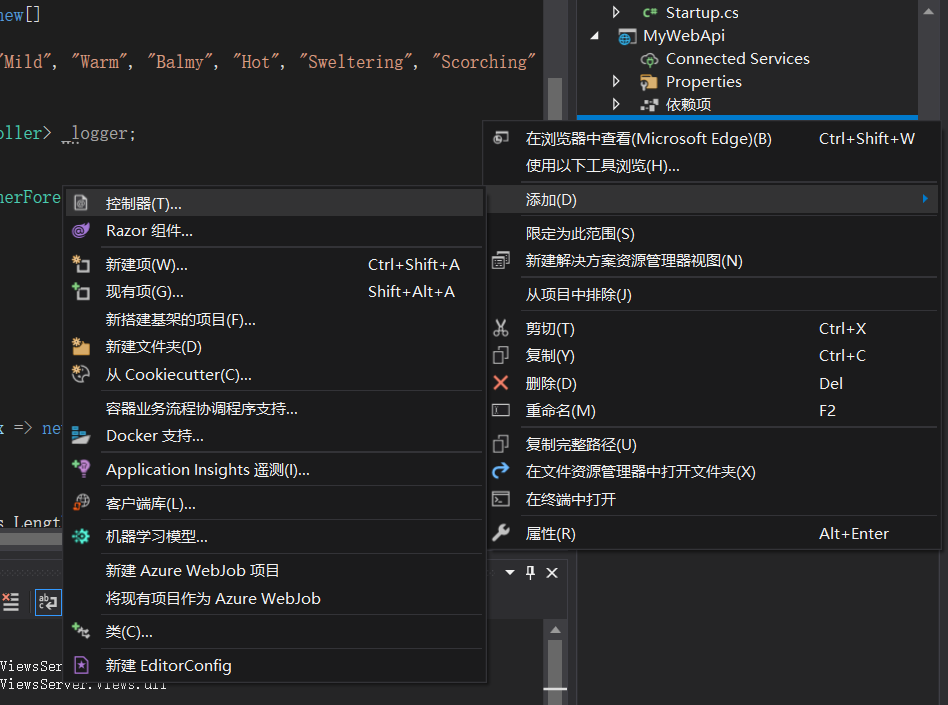
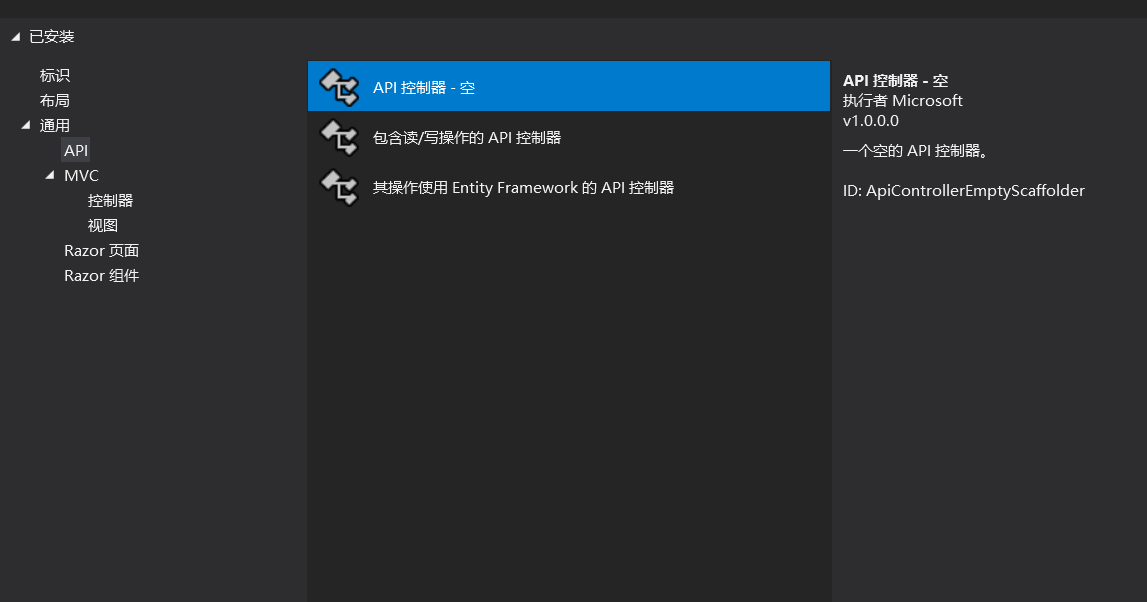
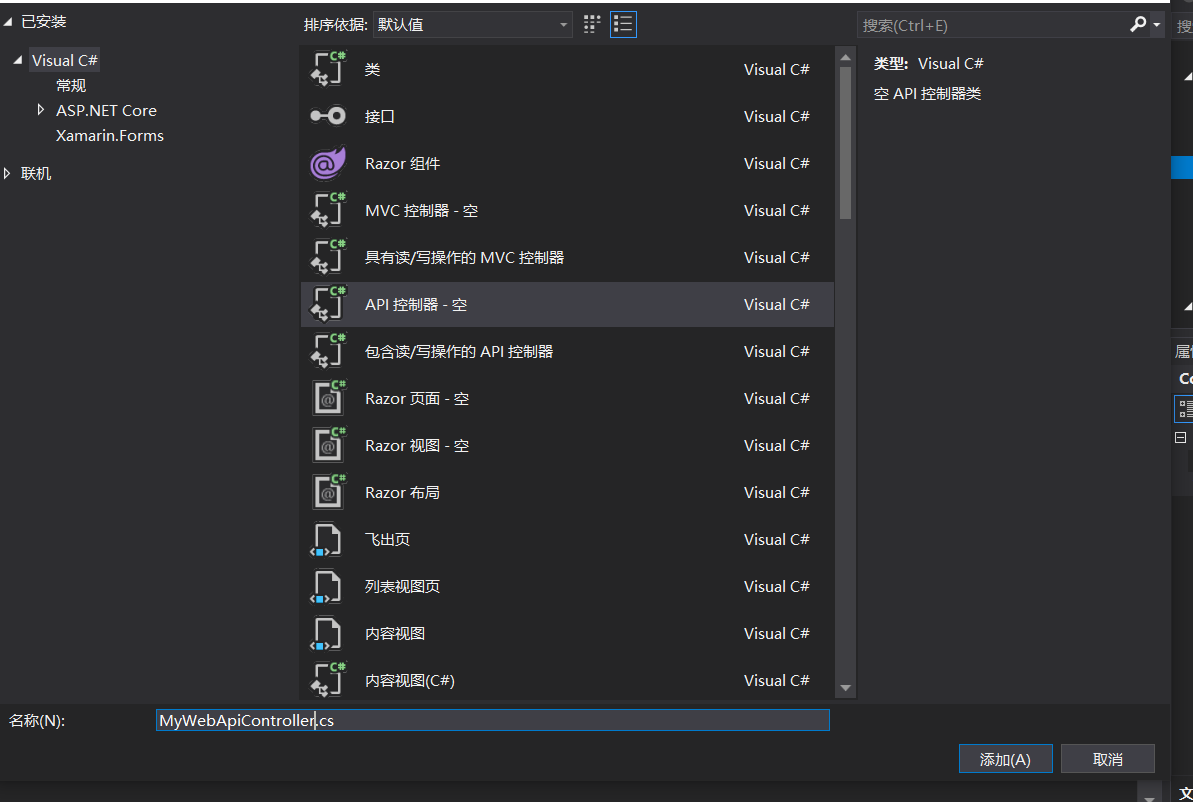
然后我们在Controllers文件夹里面新建一个文件
MyWebApiController.cs



写第一个函数
[Route("api/[controller]")]
[ApiController]
public class MyWebApiController : ControllerBase
{
private readonly ILogger<MyWebApiController> _logger;
public MyWebApiController(ILogger<MyWebApiController> logger)
{
_logger = logger;
}
[HttpGet("[action]")]
public IActionResult SayHello()
{
return new JsonResult("Hello World");
}
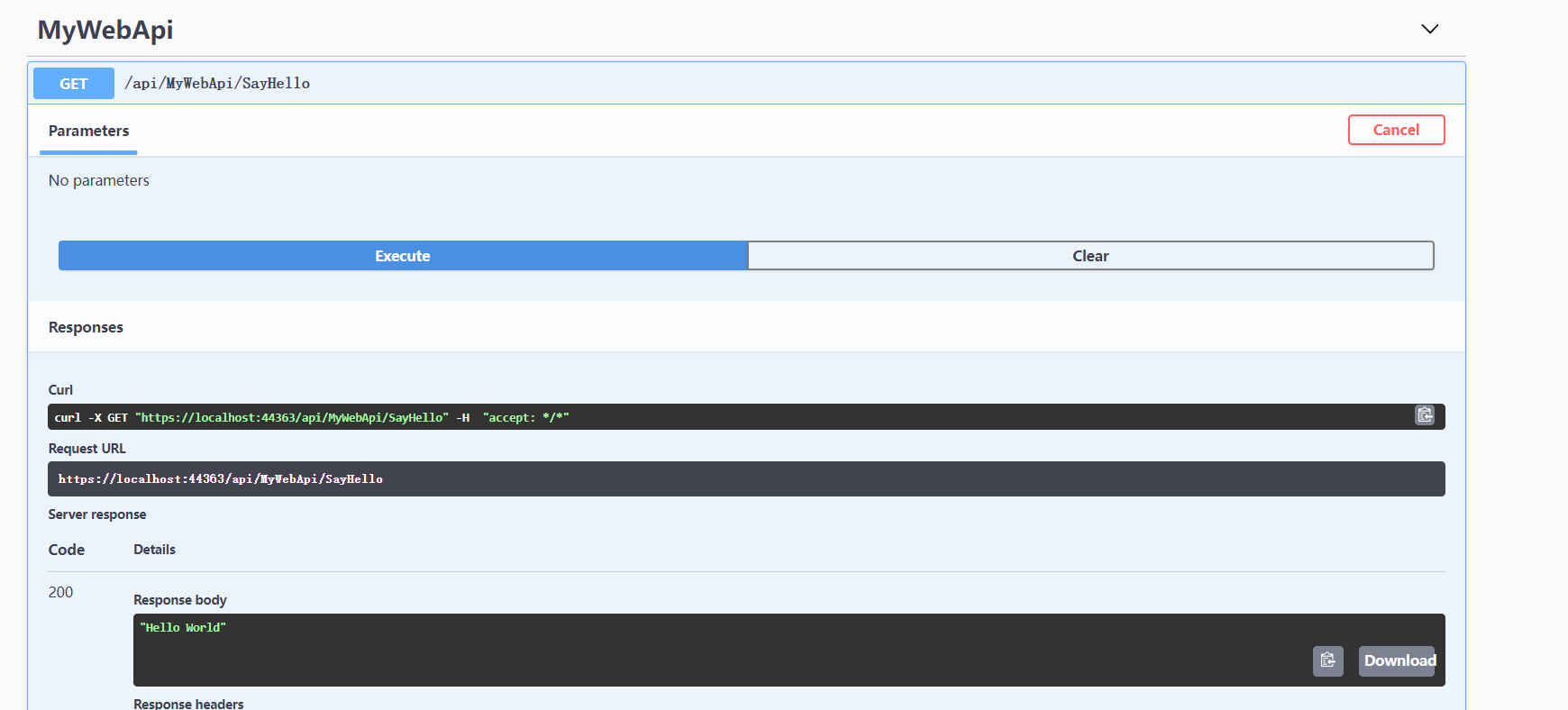
编译运行

没问题
这就是我们的第一个Asp.Net Core Web Api
传入的参数
API即函数,函数那有参数的呀,下面我们展示如何传入参数
[HttpGet("[action]")]
public IActionResult SayHello(string name)
{
return new JsonResult($"Hello {name}");
}
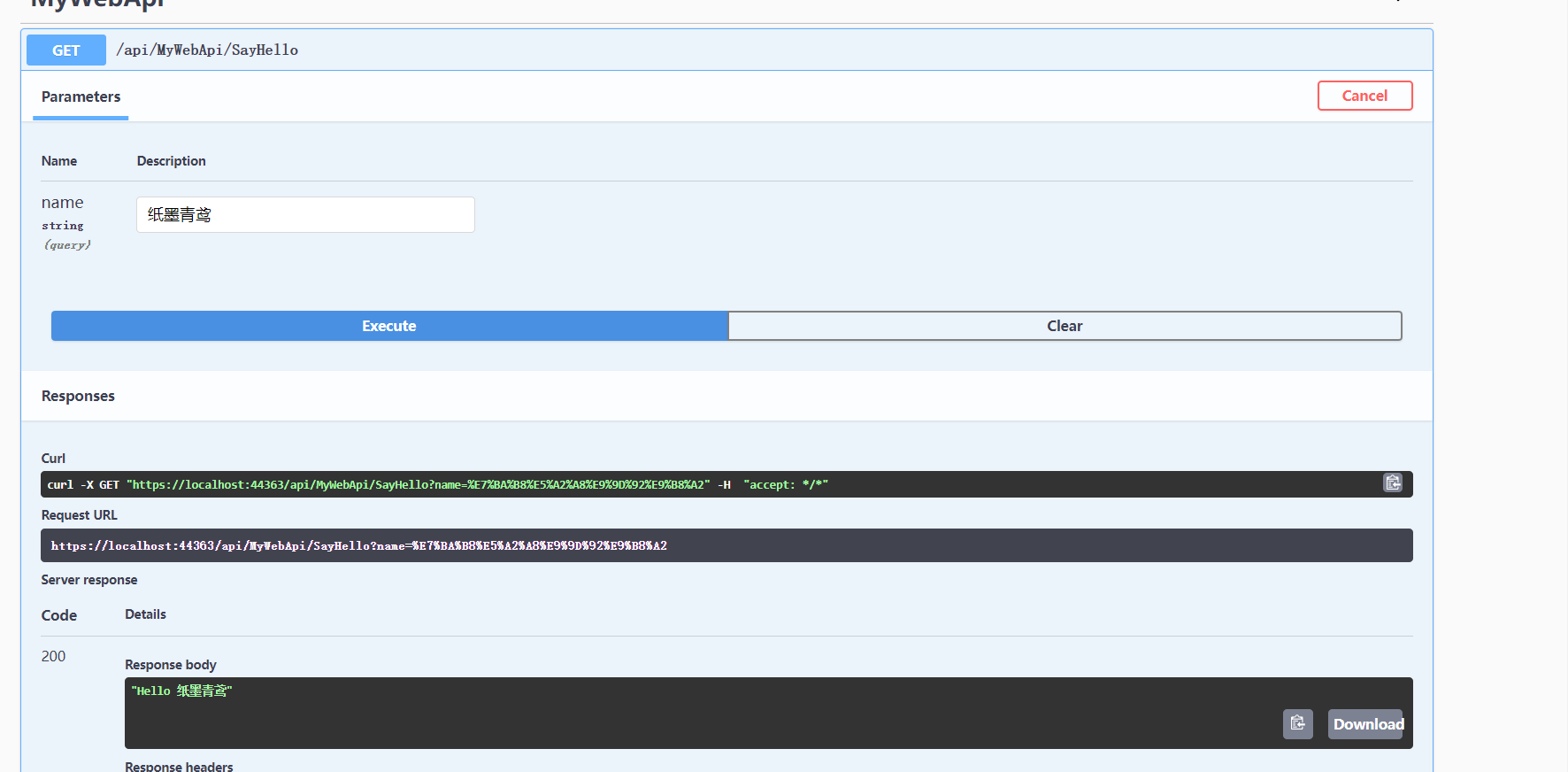
编译运行

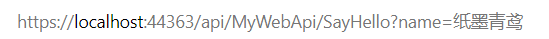
如果在浏览器里面直接请求

当请求数据比较多的时候就会出现Url过长,这个时候我们就要将参数写到Body里面,这个时候就要用HttpPost
首先我们创建一个模型文件夹
然后新建一个UserModel.cs

public class UserModel
{
public string UserId { get; set; }
public string UserName { get; set; }
}
然后修改一下控制器
[HttpPost("[action]")]
public IActionResult SayHello([FromBody] UserModel model)
{
return new JsonResult($"Hello {model.UserName}");
}
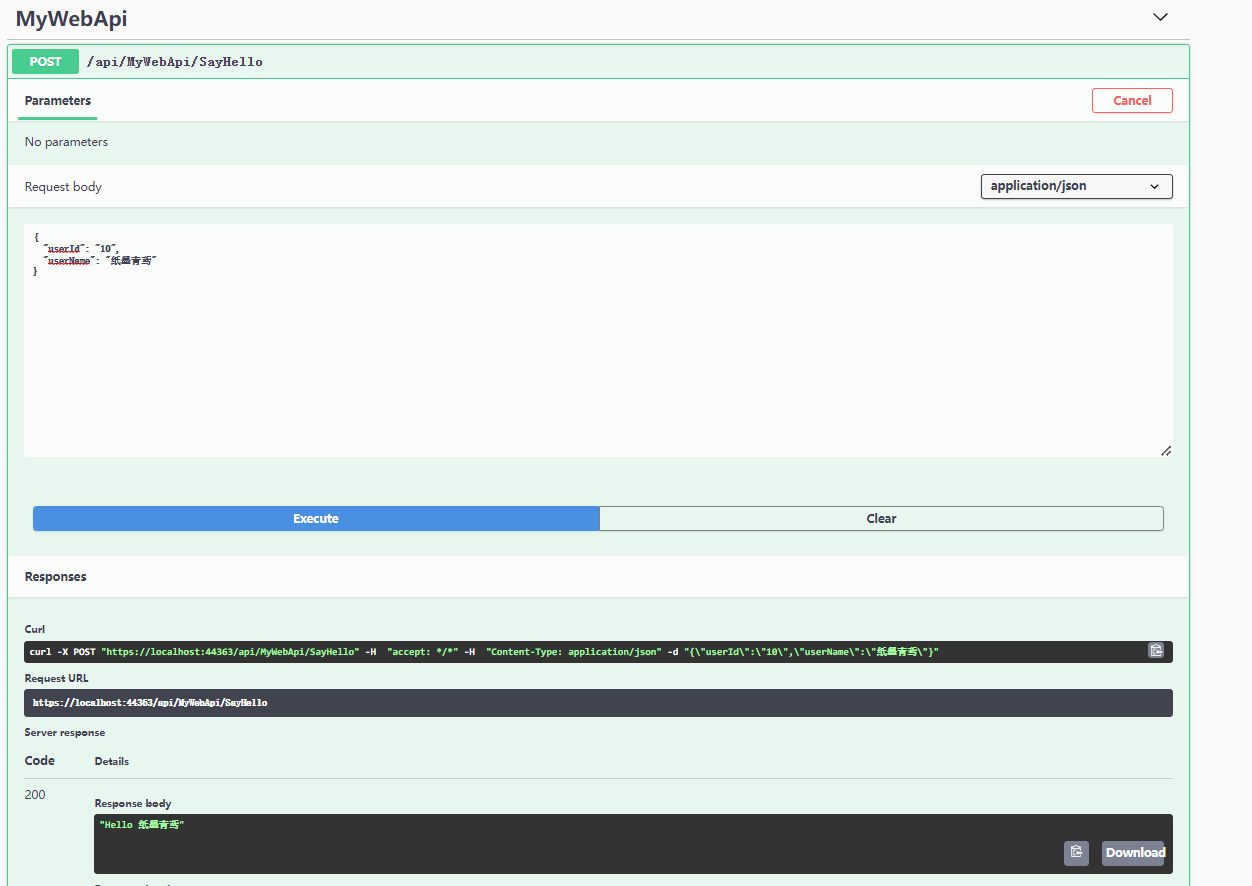
编译运行

可以的
由请求信息可以发现,我们的请求是json文件

返回的返回值
WebApi的返回值尽量统一为IActionResult接口
修改一下我们的代码
[HttpGet("[action]")]
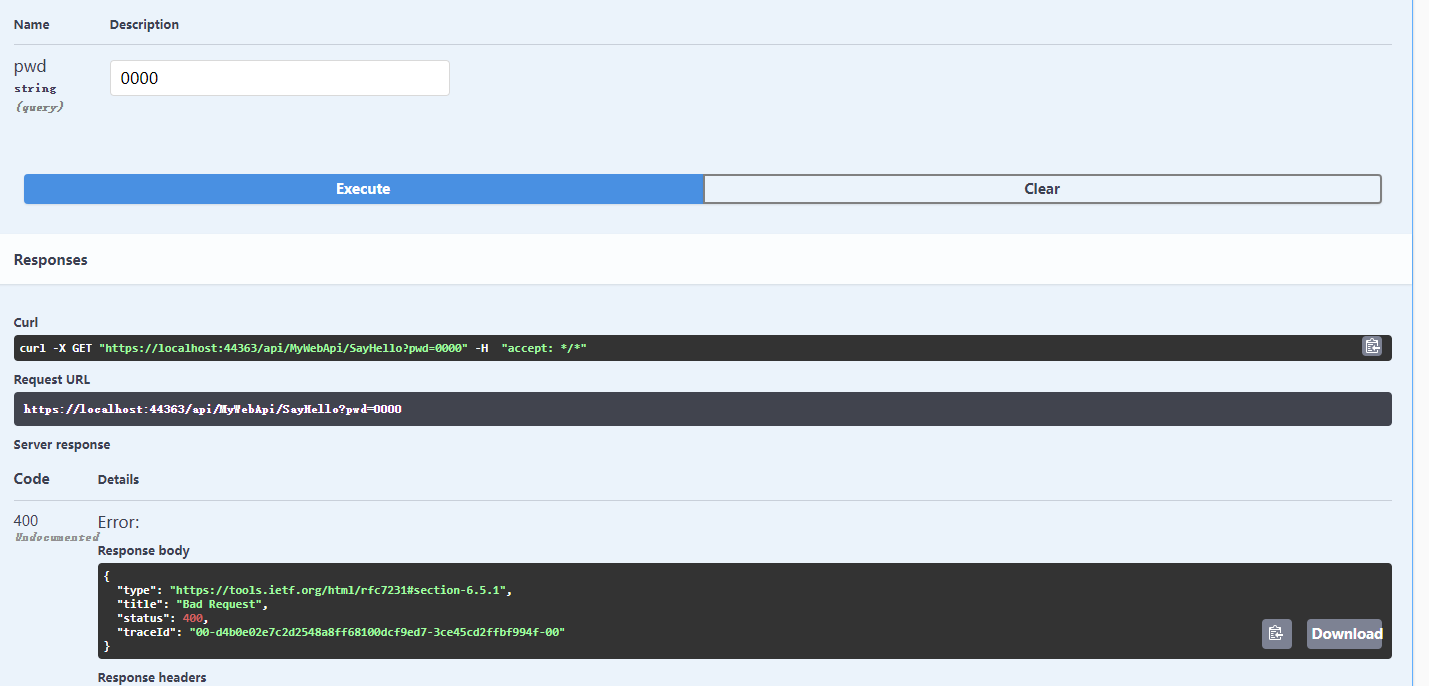
public IActionResult SayHello(string pwd)
{
if (pwd != "000000") return new BadRequestResult();
else
{
object obj = new
{
msg = "请求成功",
name = "纸墨青鸢"
};
return new JsonResult(obj);
}
}
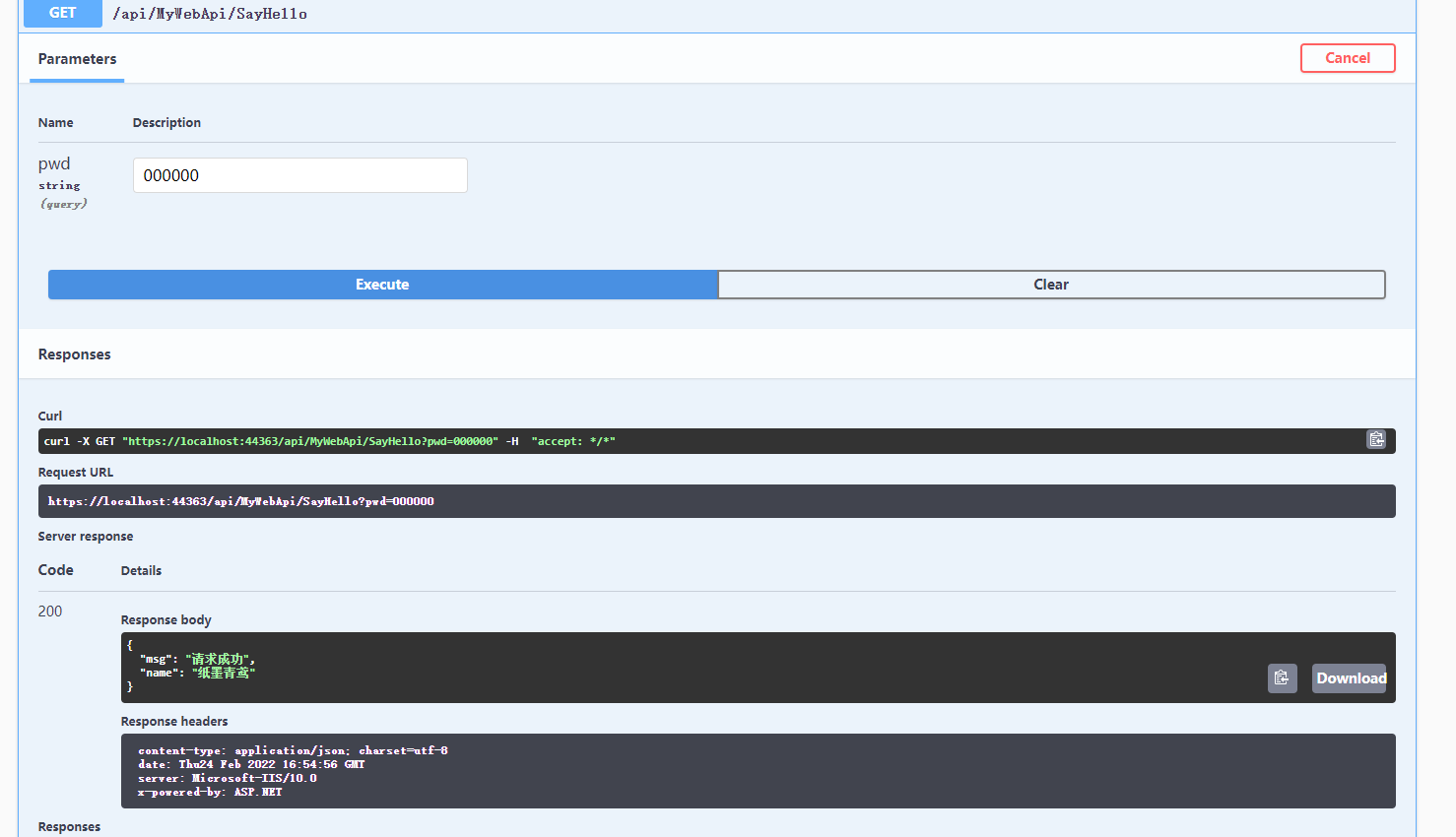
编译运行


也由返回图片,文件等返回值的ActionResult类
WebApi和EF Core的联用
webapi是数据的传递,而数据离不开数据库,对比原生SQL语句,在webapi里面使用ef是更加快捷的选择
C# EF Core可视化工具的使用以及EF Core入门语句
首先我们新建一下数据库的表
USE [DB_Data]
GO
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[TB_Data](
[Index] [int] IDENTITY(1,1) NOT NULL,
[Header] [nvarchar](max) NULL,
[Data] [varbinary](max) NULL,
CONSTRAINT [PK_TB_Data] PRIMARY KEY CLUSTERED
(
[Index] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY] TEXTIMAGE_ON [PRIMARY]
GO
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
CREATE TABLE [dbo].[TB_User](
[UserID] [nchar](10) NOT NULL,
[Password] [nchar](64) NOT NULL,
[Type] [nchar](10) NULL,
[UserName] [nchar](10) NOT NULL,
CONSTRAINT [PK_TB_User] PRIMARY KEY CLUSTERED
(
[UserID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
在数据库中运行后连接一下我们的EF,具体操作请阅读
C# EF Core可视化工具的使用以及EF Core入门语句
生成好之后我们进行一下连接字符串的配置
在appsettings.json包含一下连接字符串
"ConnectionStrings": {
"DB_Data": "你的连接字符串"
}
然后配置一下控制器的依赖注入
在Startup.cs里面写一下依赖注入
(将public void ConfigureServices(IServiceCollection services)函数修改一下)
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "MyWebApi", Version = "v1" });
});
services.AddDbContext<DB_DataContext>(options => options.UseSqlServer(Configuration.GetConnectionString("DB_Data")));
}
最后在控制器里面构造一下依赖注入
先在控制器的类里面增加一个属性
private readonly DB_DataContext _context;
然后修改一下初始化函数
public MyWebApiController(ILogger<MyWebApiController> logger,DB_DataContext context)
{
_logger = logger;
_context = context;
}
然后去函数里面试一下
[HttpGet("[action]")]
public async Task<IActionResult> CreateUser(string uid,string pwd,string name,string type)
{
try
{
var user = new TbUser()
{
UserId = uid,
Password = pwd,
UserName = name,
Type = type
};
_context.TbUser.Add(user);
await _context.SaveChangesAsync();
return Ok();
}catch(Exception ex)
{
return BadRequest(ex.Message);
}
}
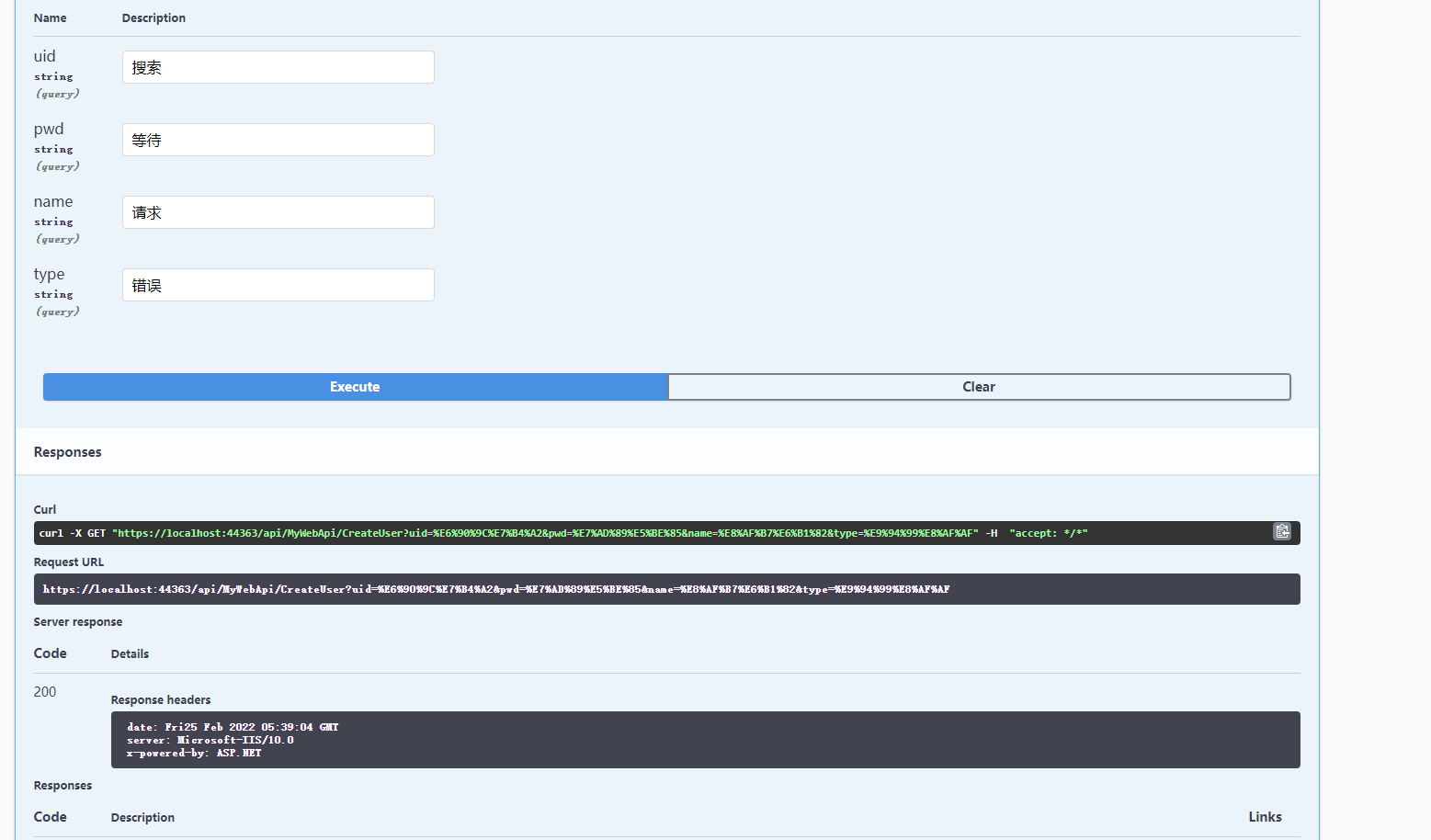
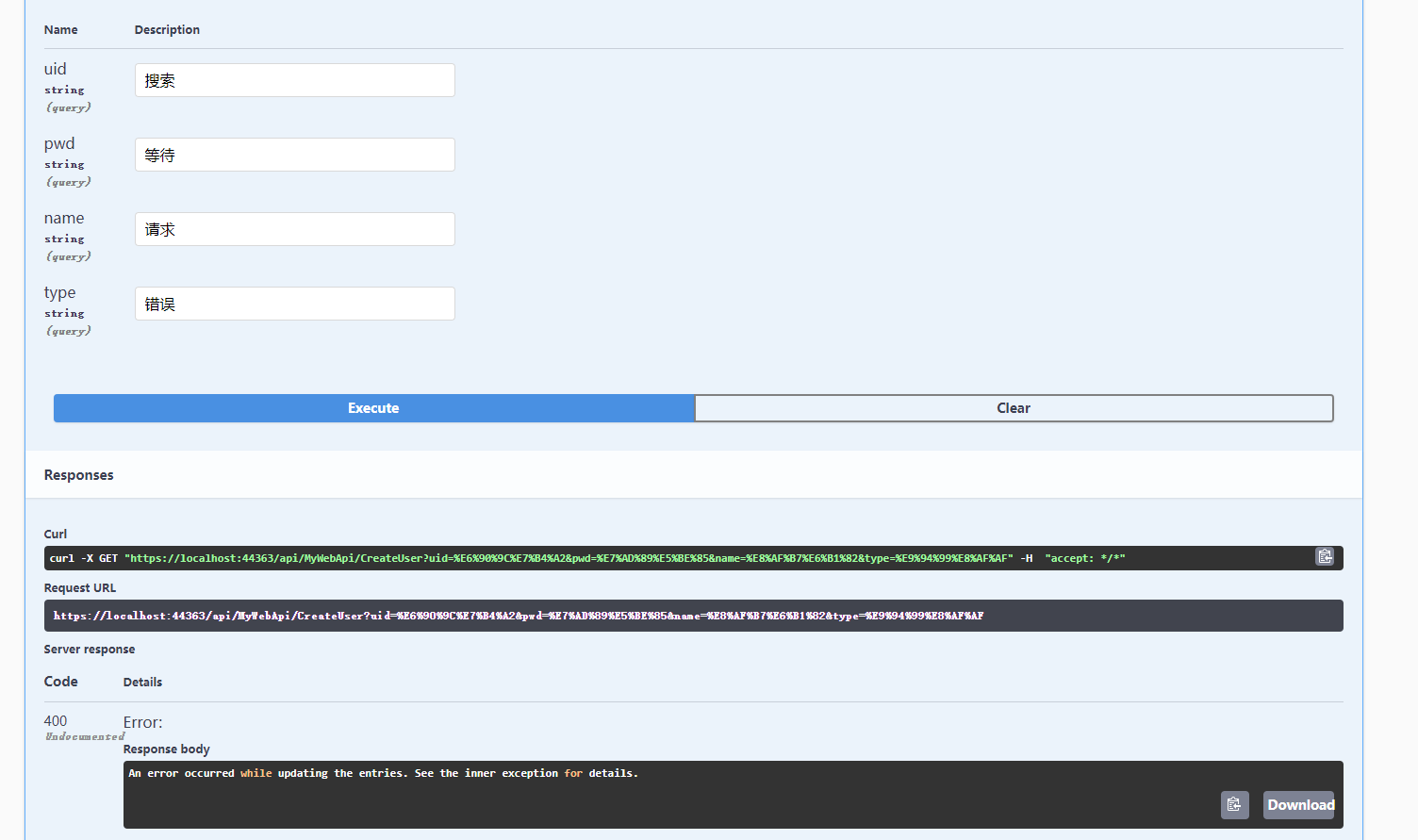
编译运行

再次运行

因为主键要唯一,所以出现报错错误
总结
WebApi是很不错的东西
最后
以上就是可耐鸭子最近收集整理的关于Asp.Net Core Web Api的简单实例WebApi第一个Asp.NetCoreWebApi程序传入的参数返回的返回值WebApi和EF Core的联用总结的全部内容,更多相关Asp.Net内容请搜索靠谱客的其他文章。








发表评论 取消回复