使用JS从OneNet平台数据获取方法----笔记1
其实onenet平台已经提供了使用js获取数据的SDK,我们只需要将其中的设备ID和API Key(Master-APIkey)改为自己的就行了,JavaScript-SDK下载位置 其他语言SDK下载
这里使用的多协议接入中的旧版MQTT,因为API接口要多一些,且新版的使用SDK导入API Key时会报错,不论是使用产品的access_key还是设备的key都会报错。
<script src="jquery-3.5.1/jquery-3.5.1.js"></script>
<script src="sdk.js"></script>//导入下载的SDK
<script>
var api = new OneNetApi('b2cLcZlrHUp69x6PcHPfnGthl=0='); //填写你的Master-APIkey
/**
* 读取设备多个数据流
* api.getDataStreams(设备id)
* */
api.getDataStreams(722413660).done(function(data){
console.log('读取设备多个数据流:', data);
var jsonObject=data
console.log((jsonObject.data)[0].id);
document.getElementById("id").innerHTML=(jsonObject.data)[0].id;
console.log((jsonObject.data)[0].current_value);
document.getElementById("humidity").innerHTML=(jsonObject.data)[0].current_value;
console.log((jsonObject.data)[0].update_at);
document.getElementById("time").innerHTML=(jsonObject.data)[0].update_at;
console.log((jsonObject.data)[1].id);
document.getElementById("id1").innerHTML=(jsonObject.data)[1].id;
console.log((jsonObject.data)[1].current_value);
document.getElementById("value").innerHTML=(jsonObject.data)[1].current_value;
console.log((jsonObject.data)[1].update_at);
document.getElementById("time1").innerHTML=(jsonObject.data)[1].update_at;
});
/**
* 获取数据点
* api.getDataPoints(设备id, 参数)
* 参数为一个json对象,可以设置各个读取参数,参数列表参考http://open.iot.10086.cn/apidoc/datapoint/view.html
* */
api.getDataPoints(722413660, {datastream_id:'humidity'}).done(function(data){
console.log('获取数据点,服务器返回data为:', data);
});
/**
* 发送命令
* api.sendCommand(设备id, 命令内容) 命令内容参考http://open.iot.10086.cn/apidoc/cmd/create.html
* */
api.sendCommand(722413660, '100').done(function(data){
console.log('发送命令,服务器返回data为:', data);
});
</script>
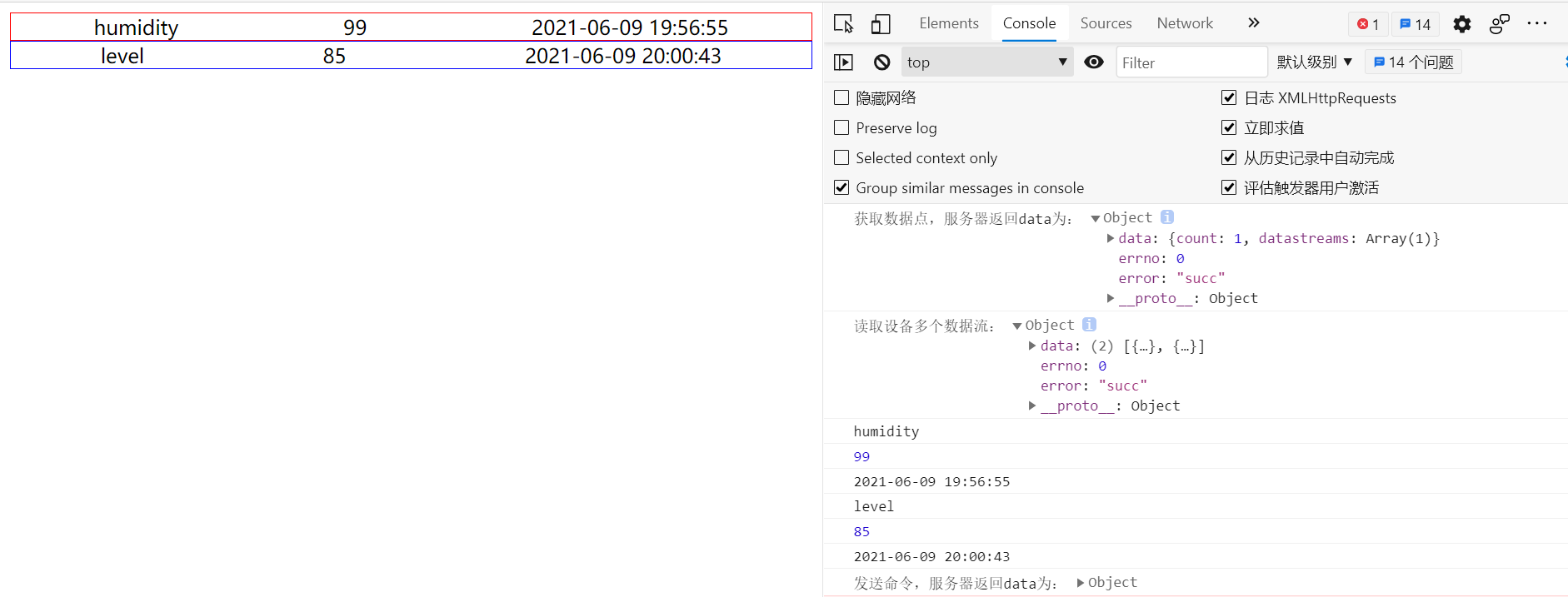
结果:

最后
以上就是故意老鼠最近收集整理的关于使用JS从OneNet平台数据获取方法----笔记1的全部内容,更多相关使用JS从OneNet平台数据获取方法----笔记1内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复