- 本系列博客学习由非官方人员 半颗心脏 潜心所力所写,仅仅做个人技术交流分享,不做任何商业用途。如有不对之处,请留言,本人及时更改。
1、 爬坑学习新旅程,虚拟机搭建esp32开发环境,打印 “Hellow World”。
2、 巧用eclipes编辑器,官方教程在在Windows下搭建esp32开发环境,打印 “Hellow World”。
3、 认识基本esp32的GPIO接口,开始点亮您的第一盏 LED和中断回调实现按键功能 。
4、体会esp32的强大的定时器功能, 实现定时2s闪烁一盏LED灯。
5、接触实践esp32的pwm宽度脉冲功能, 实现呼吸效果闪烁一盏LED灯。
6、smartConfig和微信airKiss在esp32的实现,一键配网轻松快捷连接路由器。
7、利用GPIO中断做一个按键的短按和长按的回调事件,再也无须担心触发源。
8、esp32上实现本地 UDP 客户端和服务端角色,在局域网内实现通讯。
9、esp32上实现本地 TCP 客户端和服务端角色,可断线重连原路返回数据。
10、乐鑫esp32 SDK编程利用rmt驱动ws2812七彩灯,实现彩虹渐变效果。
11、入门 乐鑫esp-adf 音频框架开发,esp32造一个蓝牙耳机,实现切换歌曲,获取歌曲信息等功能。
12、开源一个微信公众号airkiss配网esp32以及局域网发现功能的工程,分享一个airkiss配网小工具。
13、esp32 内置 dns 服务器,无需外网访问域名返回指定网页。
14、esp32 sdk编程实现门户强制认证,连接esp32热点之后,自动强制弹出指定的登录界面。
15、认识本地离线语音唤醒识别框架 esp-skainet ,实现较低成本的硬件语音本地识别控制。
16、学习本地语音唤醒离线识别框架 esp-skainet ,如何修改唤醒词? 如何自定义命令词?如何做意图动作?
17、全网首发,乐鑫esp32 sdk直连京东微联·小京鱼 · IoT开放平台,实现叮咚音响语音智能控制。
18、入门京东微联·小京鱼的控制面板H5开发,读懂vue语法,做自己的控制页面。
19、重磅开源,如何在微信小程序上ble蓝牙配网esp32,blufi的那些事!
20、一篇好文,开发过程中编译esp32固件太大,无法正常启动?教你如何自定义分区表partitions.csv。
文章目录
- 一、前言
- 二、京东IoT 开放平台
- 2.1 简介
- 2.2 接入方式
- 2.3 直联接入流程
- 2.4 新建产品
- 2.5 H5控制面板
- 三、esp32 设备端开发
- 3.1 windows10平台环境搭建
- 第一步:下载`esp32`工具链框架 3.3 分支 !
- 第二步:工具链框架 修改更新子模块的源地址!
- 3.2 下载并运行joylink-SDK工程;
- 编译源码;
- 四、常见问题FAE
- 另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!

一、前言
能写博客开源一篇文章,我觉得是一件有趣的事情,不仅仅可以对自己的职业生涯有帮助,更可以相识到很多志同道合的朋友;我也交流过很多大佬有乐鑫、安信可在职人员,但并不喜欢写文章或开源,也只是喜欢默默无闻敲代码,说到底,一个喜欢写文章、开源、分享的技术人员,真的不多!物联网嵌入式圈子也就这么小!
上半年已做过了esp8266接入京东微联上架了好几个产品,近几个星期,要把 esp32接入京东微联作为技术储备,说到底,这个接入还是比较简单的。毕竟有对应开源的框架,我们应用层开发者,只需要在业务逻辑上做修改就可以了;
接入过程中,我的接触还是比较多的,京东微联平台一直在更新,从之前没授权激活认证机制到现在的一机一密的形式,说明安全性越来越来,但是比较频繁的更新,对我们开发者也是不友好的,毕竟过程有许多坑,据我所知,接入商家比阿里天猫精灵接入还是较少的;但是,老板叫我们怎么做,我们只能怎么做呗!
二、京东IoT 开放平台
2.1 简介
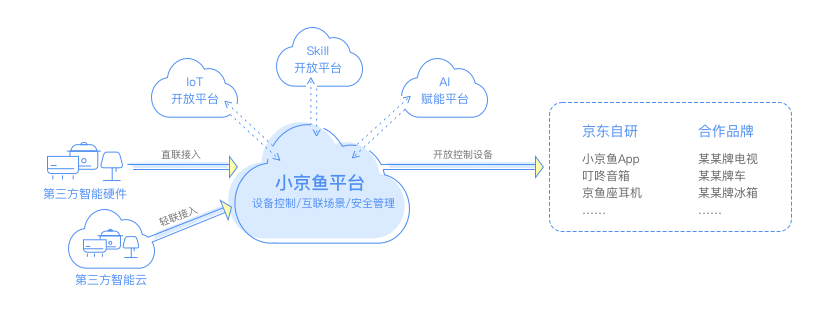
京东小京鱼IoT 开放平台(以下简称IoT平台)是京东在IoT时代全力打造的一个综合性开放平台,旨在为广大合伙伙伴提供一体化的智能解决方案,同时利用京东的流量优势,将产品快速推广给C端用户。IoT平台主要服务于生活场景中的智能设备,如智能家居设备,智能家电设备,智能车载,可穿戴设备等。截至目前,IoT平台已接入上百家品牌厂家的上千款产品,已经销售的产品数量达到了上千万数量级。
平台向以下类型的开发者提供合作方案——
- 1.希望自己的智能设备接入京东IoT平台,以获得小京鱼App控制、叮咚音箱控制、与IoT平台上其他品牌的智能设备互联互通的能力。
- 2.希望自己的芯片/模组可应用在IoT平台的各款产品中。
- 3.希望自己的终端获得控制京东IoT平台上智能设备的能力。
- 4.希望其智能项目(智能酒店、智能地产、智能办公等)引入京东IoT平台智能设备。

2.2 接入方式
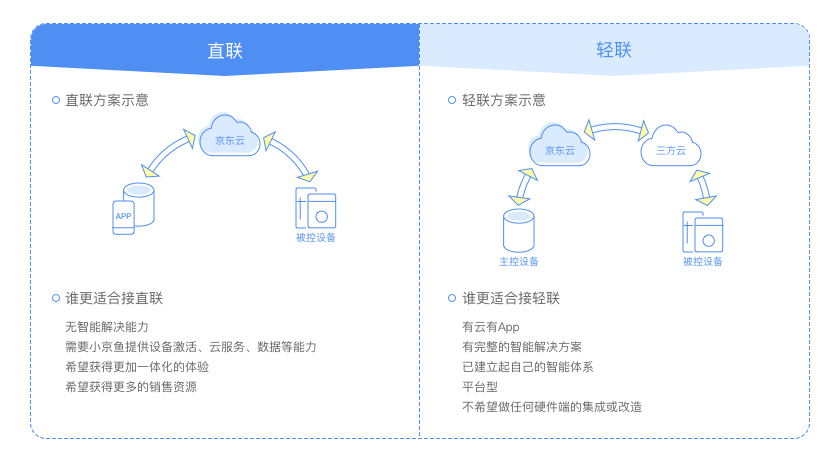
平台提供直联和轻联两种接入方式:
- 1.直联接入,即智能设备通过集成京东Joylink SDK的方式直接连接到京东IoT智能云。
- 2.轻联接入,即三方厂商云通过与京东IoT平台约定的协议通信,将云上的智能设备间接连接到京东IoT智能云。 也就是我们常说的 云云对接!

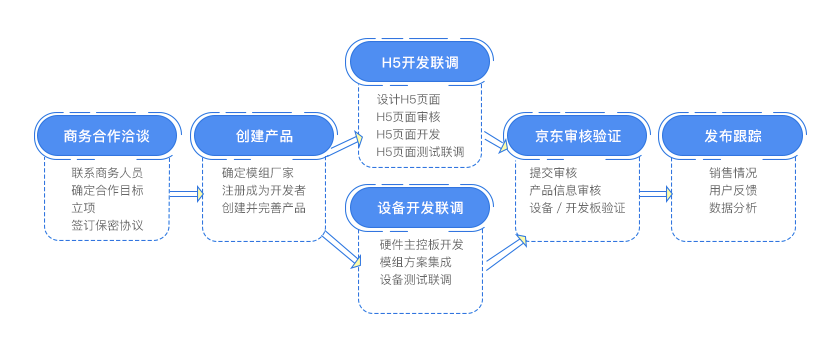
2.3 直联接入流程
我这里主要介绍的是直连方案,不讨论云对云对接方案;
直连接入和接入小米iot平台非常相似,都是需要 设备端开发、H5自主开发,以及最后发布审核;
京东iot平台的控制面板是采用 vue ,而小米的采用 react native ,其实后者体验更好,毕竟 Facebook 已经开源好几年了;但是 rn 语法,比 vue 较难入手,毕竟环境搭建就让你头疼;

2.4 新建产品
首先你要注册账号和新建产品,点击 https://smartdev.jd.com/,无脑式创建,其中的无脑式操作流程一路next就可以了;
但是,创建好之后,产品以下的参数务必记好:
| 参数 | 含义 |
|---|---|
| UUID | 产品唯一标识码 |
| SecretKey | 一键配置的加密密钥,新版本的这个并没用! |
| CID | 品类,比如灯是24 |
| BRAND | 厂商Id,比如 FSL是421 |
| SoftAp SSID | 热点配网名称 |
| PUBLIC_KEY | 设备认证云端公钥 |
| MAC | 设备MAC地址,设备端生成 |
| PRIVATE_KEY | 私钥 |
而云端认证设备有2种方式:
- 1.UUID认证 : 在UUID下管理MAC地址和密钥,此认证策略更优更安全。
- 2.产品空间认证: 如果您的多个产品所使用的模组无法根据UUID区分MAC地址,可以申请“产品空间”的认证策略,需在“产品空间”下管理MAC地址和密钥。
方式1是一机一密,过程是开发者先上传一批 设备的mac地址到后台,然后下载对应的 私钥,一个一个对应烧录进去,比较麻烦;
方式2是一型一密,只需要申请一个私钥就可以了,就不用一个一个对应烧录进去;
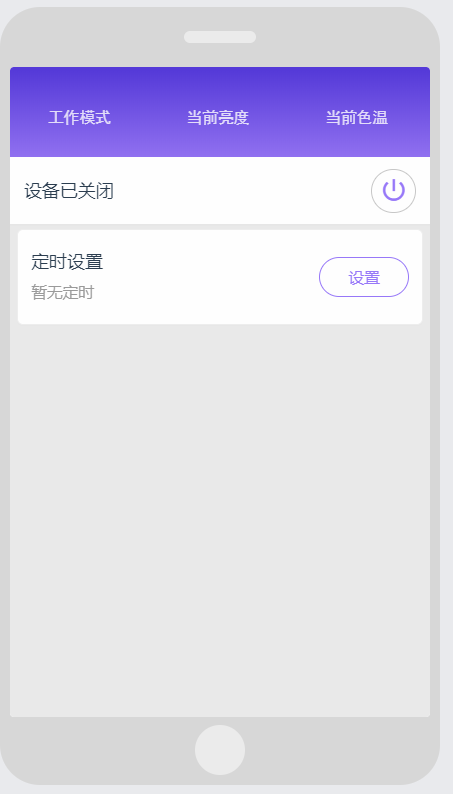
2.5 H5控制面板
前面说了,京东lot平台插件开发是 vue 语法,并且有公版提供,为了演示方便,我们直接从公版的压缩包文件下的 dist 文件夹里面 index.zip 上传到服务器即可,灯具类默认是这样的:

三、esp32 设备端开发
3.1 windows10平台环境搭建
第一步:下载esp32工具链框架 3.3 分支 !
因为做产品抑或正式版SDK,基本是基于稳定版开发的;所以,官网提供接入是基于 3.3 分支开发的,那么我们需要克隆指定的分支或者在自身的代码中切换分支到3.3;
因为国内拉取 GitHub 仓库是在太慢了,我为大家提供下一个国内码云的镜像,仓库我是同步官网的;
- 方法1:如果你网速够快,拉取这个官网的;
git clone -b v3.3 https://github.com/espressif/esp-idf.git
- 方法2:如果你网速够慢,拉取这个我在国内码云的同步乐鑫的仓库;代码都是一样的!你会发现速度快的一匹:
git clone -b v3.3 https://gitee.com/xuhongv/esp-idf.git
第二步:工具链框架 修改更新子模块的源地址!
毕竟这个 git 仓库里面有很多子模块,但是子模块也是链接到 GitHub ,所以:大家还要更新下子模块;
- 方法1:如果你网速够快,更新这个官网的,直接;
git submodule update
- 方法2:如果你网速够慢,按照我下面方法来,先替换子模块更新的配置文件,找到我们上步骤的
esp-idf文件夹下面的.gitmodules文件,全部修改替换为下面代码;
[submodule "components/esp32/lib"]
path = components/esp32/lib
url = https://gitee.com/xuhongv/esp32-wifi-lib.git
[submodule "components/esptool_py/esptool"]
path = components/esptool_py/esptool
url = https://gitee.com/xuhongv/esptool.git
[submodule "components/bt/lib"]
path = components/bt/lib
url = https://gitee.com/xuhongv/esp32-bt-lib.git
[submodule "components/micro-ecc/micro-ecc"]
path = components/micro-ecc/micro-ecc
url = https://gitee.com/xuhongv/micro-ecc.git
[submodule "components/coap/libcoap"]
path = components/coap/libcoap
url = https://gitee.com/xuhongv/libcoap.git
[submodule "components/aws_iot/aws-iot-device-sdk-embedded-C"]
path = components/aws_iot/aws-iot-device-sdk-embedded-C
url = https://gitee.com/xuhongv/aws-iot-device-sdk-embedded-C.git
[submodule "components/nghttp/nghttp2"]
path = components/nghttp/nghttp2
url = https://gitee.com/xuhongv/nghttp2.git
[submodule "components/libsodium/libsodium"]
path = components/libsodium/libsodium
url = https://gitee.com/xuhongv/libsodium.git
[submodule "components/spiffs/spiffs"]
path = components/spiffs/spiffs
url = https://gitee.com/xuhongv/spiffs.git
[submodule "components/json/cJSON"]
path = components/json/cJSON
url = https://gitee.com/xuhongv/cJSON.git
[submodule "components/mbedtls/mbedtls"]
path = components/mbedtls/mbedtls
url = https://gitee.com/xuhongv/mbedtls.git
[submodule "components/asio/asio"]
path = components/asio/asio
url = https://gitee.com/xuhongv/asio.git
[submodule "components/expat/expat"]
path = components/expat/expat
url = https://gitee.com/xuhongv/libexpat.git
[submodule "components/lwip/lwip"]
path = components/lwip/lwip
url = https://gitee.com/xuhongv/esp-lwip.git
[submodule "components/mqtt/esp-mqtt"]
path = components/mqtt/esp-mqtt
url = https://gitee.com/xuhongv/esp-mqtt.git
[submodule "components/protobuf-c/protobuf-c"]
path = components/protobuf-c/protobuf-c
url = https://gitee.com/xuhongv/protobuf-c.git
- 然后在更新,你会发现速度快的一匹:
git submodule update
- 这样,环境就搭建好了;
3.2 下载并运行joylink-SDK工程;
编译源码;
终于到了重点了啦;克隆下仓库就好了;
git clone --recursive https://github.com/espressif/esp-joylink.git
注意在 make menuconfig 时候,esp32芯片必须要打开蓝牙配置,否则编译失败!
由于 esp32 和 esp8266代码不同,导致编译成的固件大小也有不一样,这里支持远程升级的 分区表要自定义下,我开发过程中发现固件竟然有 1.5m,所以我这里顺便分享下我的分区表:
注意应用程序的烧录位置必须是 64k(0x1000) 的倍数,所以选择 4M 的esp32模组,0x1a9000是指17000k也就是1.7m够用了,分区表如下:
nvs, data, nvs, 0x9000, 0x4000
otadata, data, ota, 0xd000, 0x2000
phy_init, data, phy, 0xf000, 0x1000
ota_0, 0, ota_0, 0x10000, 0x1a9000
ota_1, 0, ota_1, 0x210000, 0x1a9000
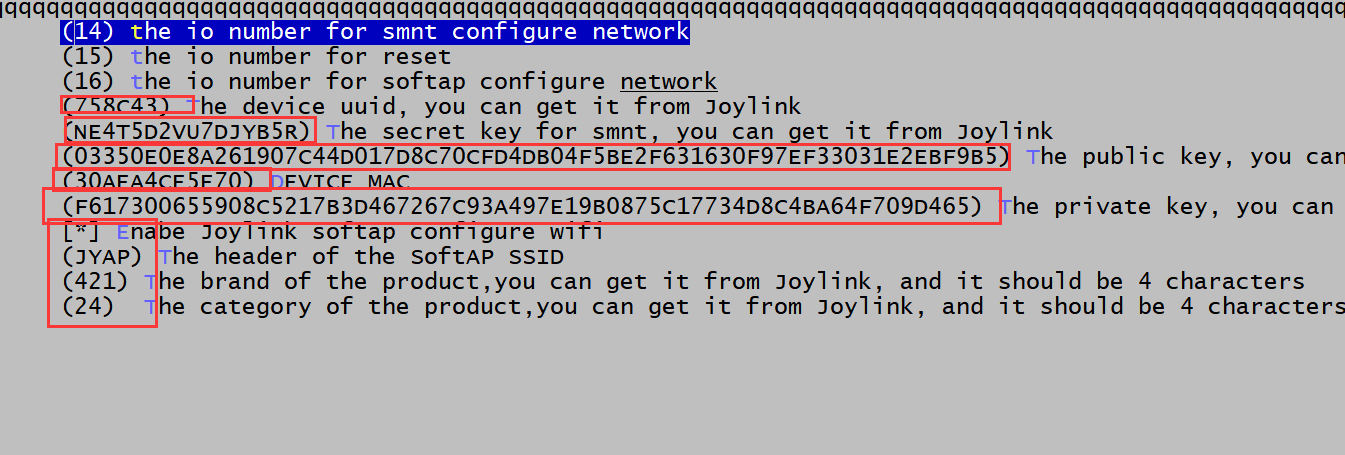
编译前,先配置好设备参数,否则后面配网不成功或者激活不成功,i下面几个参数务必一一核实!!!

目前 2.0.19 版本京东微联已经停止支持 SmartConfig 的配网方式,目前支持 SoftAp 和 Thunder 配网,芯片上电默认进入 SoftAP 配网,如果用户需要使用 Thunder 配网,需要购买京东的音箱,音箱需要进入沙箱模式,与音箱相关的设置,用户可以咨询京东。
注意配网时候,如果使用的是 app配网,请务必使用沙箱版app!非正式版app!
四、常见问题FAE
Q1:设备配网成功,激活错误:“缺少签名密钥”!
{“error_response”:{“en_desc”:“Missing secret”,“zh_desc”:“缺少签名密钥”,“code”:29}}
- 答:认证检查各个产品设备的参数,一般是 mac地址和私钥不对上或者这个mac地址被激活过了;
Q2:编译失败,提示固件太大无法编译;section
.dram0.bss' will not fit in regiondram0_0_seg’
- 答:确保环境:toolchain 5.2 、idf 3.3分支、gun环境 20190611
Q3:如何自定义分区表
- 答:打开 make menuconfig ,partition table 设置,指定 cvs文件;
另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈!
- 玩转
esp8266带你飞、加群付费QQ群,不喜的朋友勿喷勿加:434878850 - esp8266源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp8266
- esp32源代码学习汇总(持续更新,欢迎star):https://github.com/xuhongv/StudyInEsp32
- 关注下面微信公众号二维码,干货多多,第一时间推送!

最后
以上就是谦让鸵鸟最近收集整理的关于乐鑫Esp32学习之旅 17 全网首发,esp32 sdk直连京东微联·小京鱼·IoT开放平台,实现叮咚音响语音智能控制。一、前言二、京东IoT 开放平台三、esp32 设备端开发四、常见问题FAE的全部内容,更多相关乐鑫Esp32学习之旅内容请搜索靠谱客的其他文章。








发表评论 取消回复