项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1 APP端
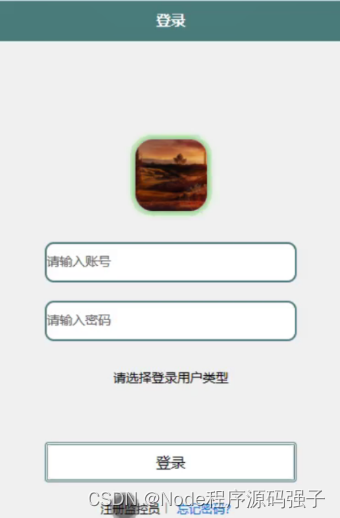
用户登录,用户通过输入用户名和密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
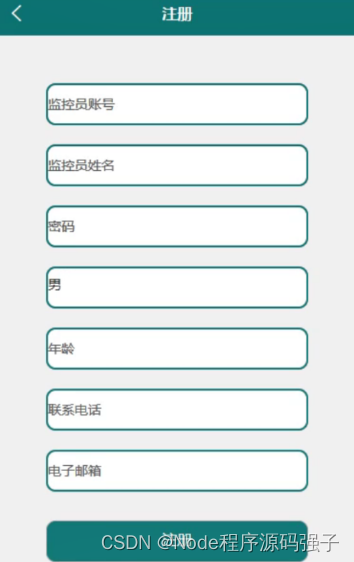
注册监控员,在注册监控员页面通过填写监控员账号、监控员姓名、密码、性别、年龄、联系电话、电子邮箱等信息进行注册操作;如图5-2所示。

图5-2注册监控员界面图
用户登陆系统后,可以对首页、车辆信息、故障警告、车辆状态、我的等功能进行详细操作,如图5-3所示。

图5-3系统首页界面图
车辆信息,在车辆信息页面可以查看车辆编号、电池容量、车辆品牌、剩余容量、还可行驶公里数等详细信息,如图5-4所示。

图5-4车辆信息界面图
故障警告,在故障警告页面可以查看车辆编号、车辆品牌、故障部分、登记时间、故障详情等信息,如图5-5所示。

图5-5故障警告界面图
车辆状态,在车辆状态页面可以查看车辆编号、车辆品牌、车辆状态、登记时间等信息,如图5-6所示。

图5-6车辆状态界面图
我的,在我的页面可以对车辆信息、故障警告、车辆状态等详细信息进行操作,如图5-7所示。

图5-7我的界面图
用户信息,在用户信息页面通过填写监控员账号、监控员姓名、密码、性别、年龄、联系电话、电子邮箱等详细信息进行保存操作,如图5-8所示。

图5-8用户信息界面图
5.2服务端
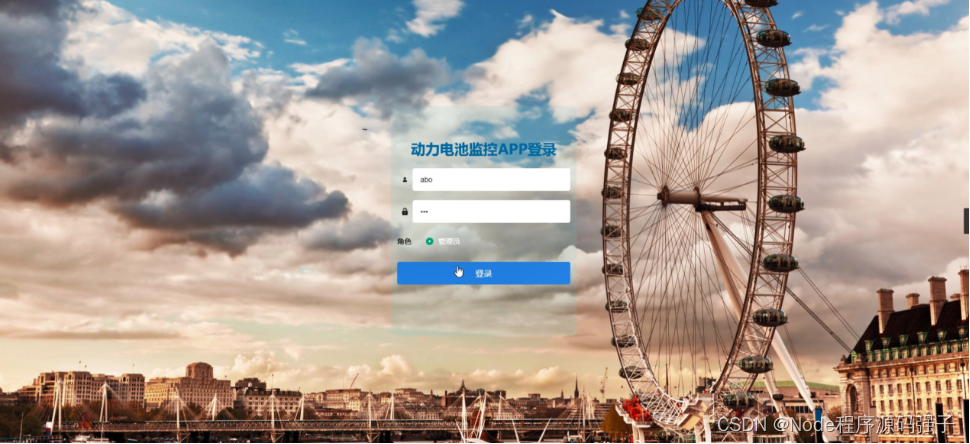
管理员登录,管理员通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-9所示。

图5-9管理员登录界图面
管理员登陆系统后,可以对首页、个人中心、监控员管理、车辆品牌管理、车辆信息管理、故障警告管理、车辆状态管理、系统管理等功能进行详细操作,如图5-10所示。

图5-10管理员功能界图面
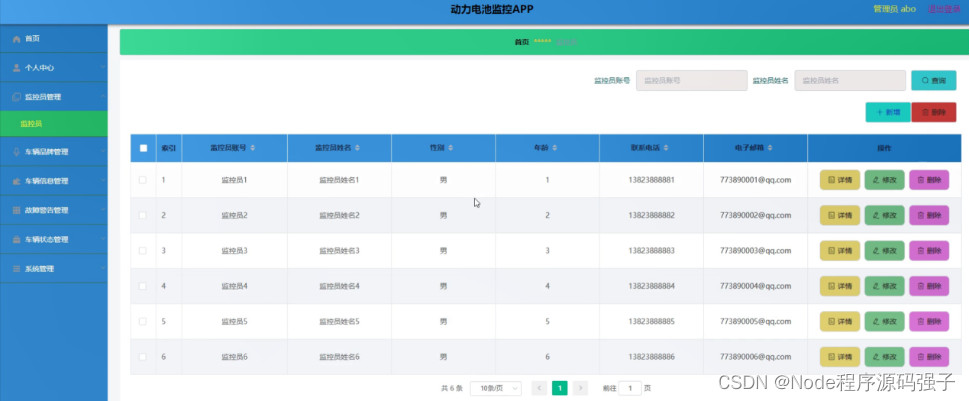
监控员管理,在监控员管理页面可以对索引、监控员账号、监控员姓名、性别、年龄、联系电话、电子邮箱等内容进行详情、修改或删除等操作,如图5-11所示。

图5-11监控员管理界面图
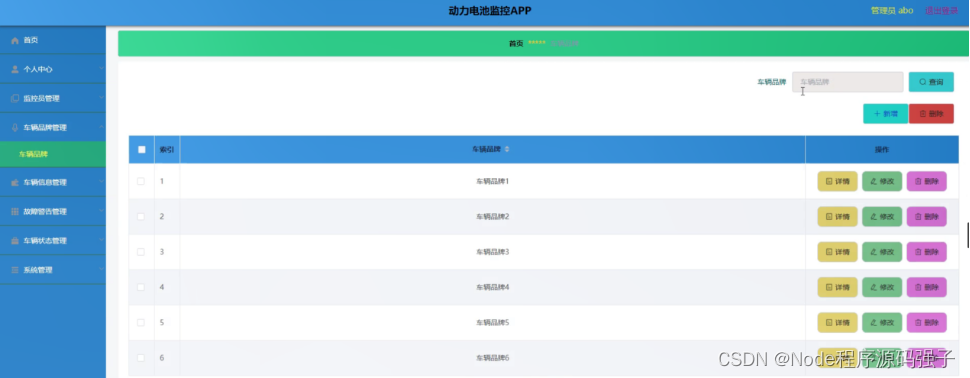
车辆品牌管理,在车辆品牌管理页面可以对索引、车辆品牌等内容进行详情,修改或删除等操作,如图5-12所示。

图5-12车辆品牌管理界面图
车辆信息管理,在车辆信息管理页面可以对索引、车辆编号、车辆品牌、电池容量、剩余容量、还可行驶公里数等内容进行详情,修改或删除等操作,如图5-13所示。

图5-13车辆信息管理界面图
故障警告管理,在故障警告管理页面可以对索引、车辆编号、车辆品牌、故障部分、登记时间等内容进行详情,修改或删除等操作,如图5-14所示。

图5-14故障警告管理界面图
车辆状态管理,在车辆状态管理页面可以对索引、车辆编号、车辆品牌、车辆状态、登记时间等内容进行详情,修改或删除等操作,如图5-15所示。

图5-15车辆状态管理界面图
系统管理,在系统公告页面可以对索引、标题、图片等内容进行详情、修改或删除等操作,还可以对轮播图管理进行详细操作;如图5-16所示。

图5-16系统管理界面图
Node.js毕设帮助,指导,源码获取,调试部署
最后
以上就是土豪黑夜最近收集整理的关于计算机毕业设计Node.js+uniapp安卓动力电池监控APP(源码+程序+lw+远程调试)的全部内容,更多相关计算机毕业设计Node内容请搜索靠谱客的其他文章。








发表评论 取消回复