onenet平台
OneNET是由中国移动打造的PaaS物联网开放平台。平台能够帮助开发者轻松实现设备接入与设备连接,快速完成产品开发部署,为智能硬件、智能家居产品提供完善的物联网解决方案。
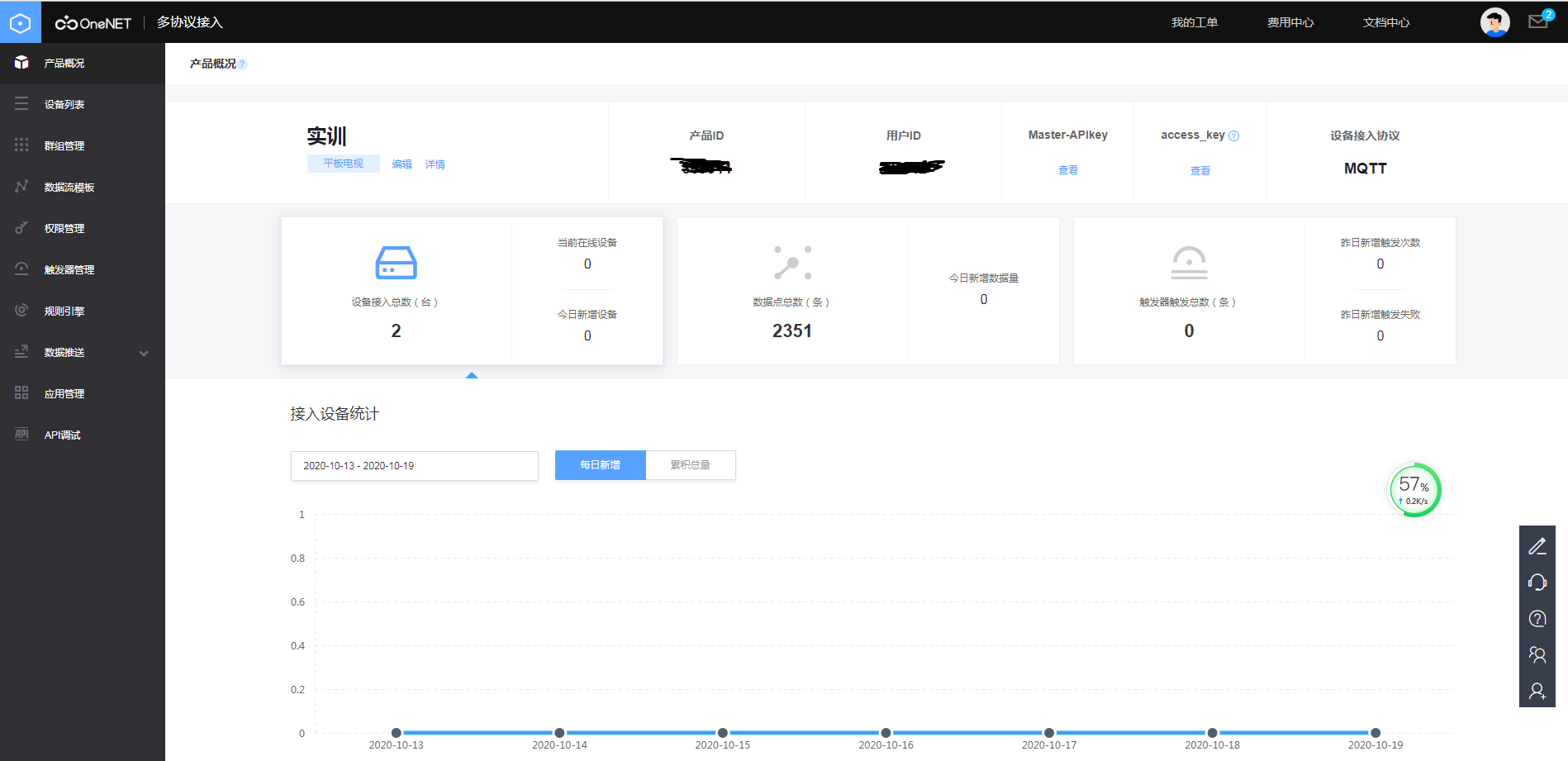
产品信息
至于怎么创建产品我就不做过多的介绍了,我个人创建的是多协议接入的产品。
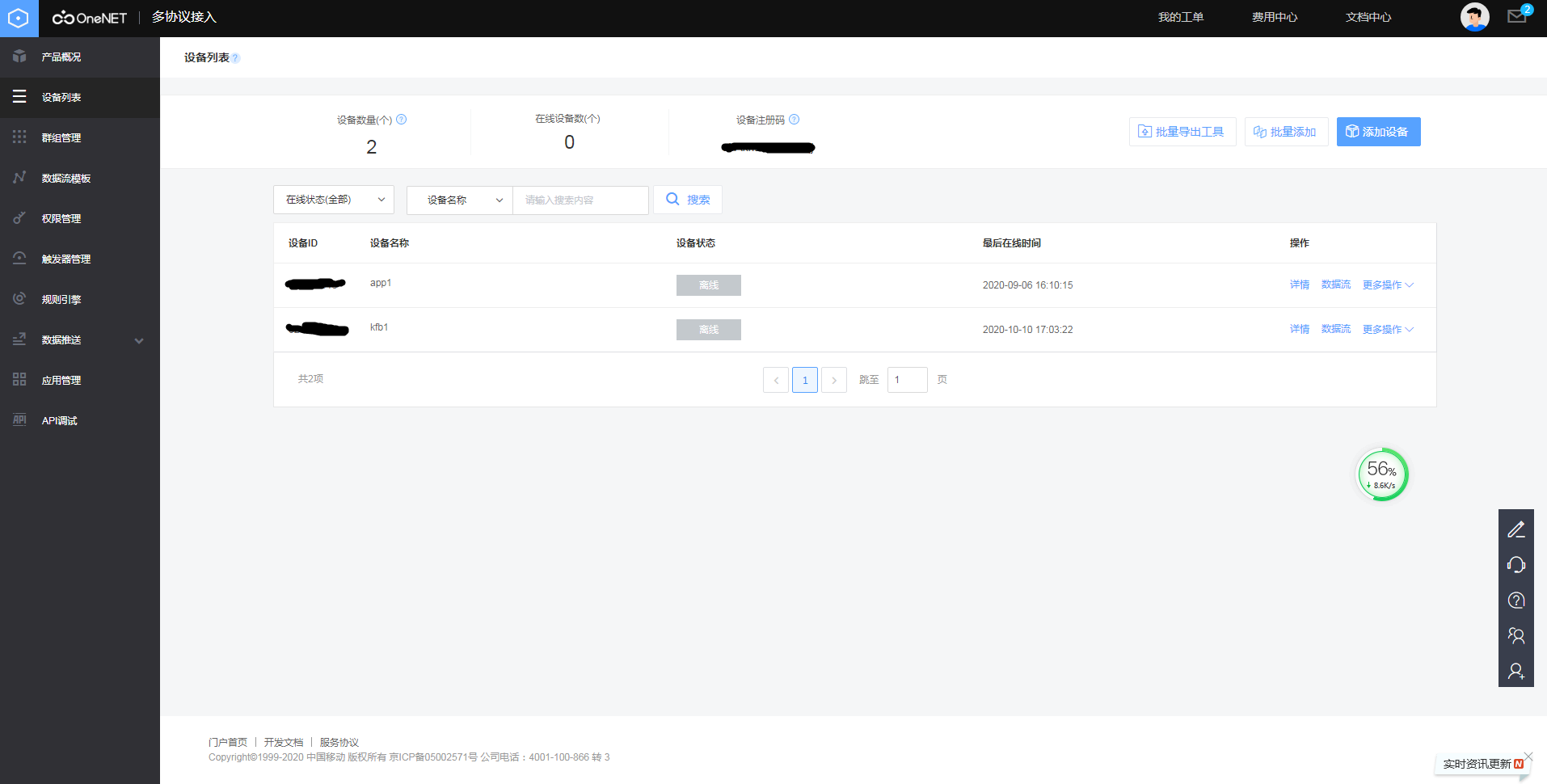
在这个产品里面我添加了两个设备

kfb1是我的终端设备,使用树莓派作为终端上传数据。为什么使用树莓派呢,因为树莓派功能强大而且可以使用Python进行编程相对于C语言,可以大大缩短开发时间而且容易上手。我个人觉得使用树莓派作为终端是比较可行的。后面我会介绍一下我对树莓派的配置以及怎么获取数据和相关功能的配置文件。
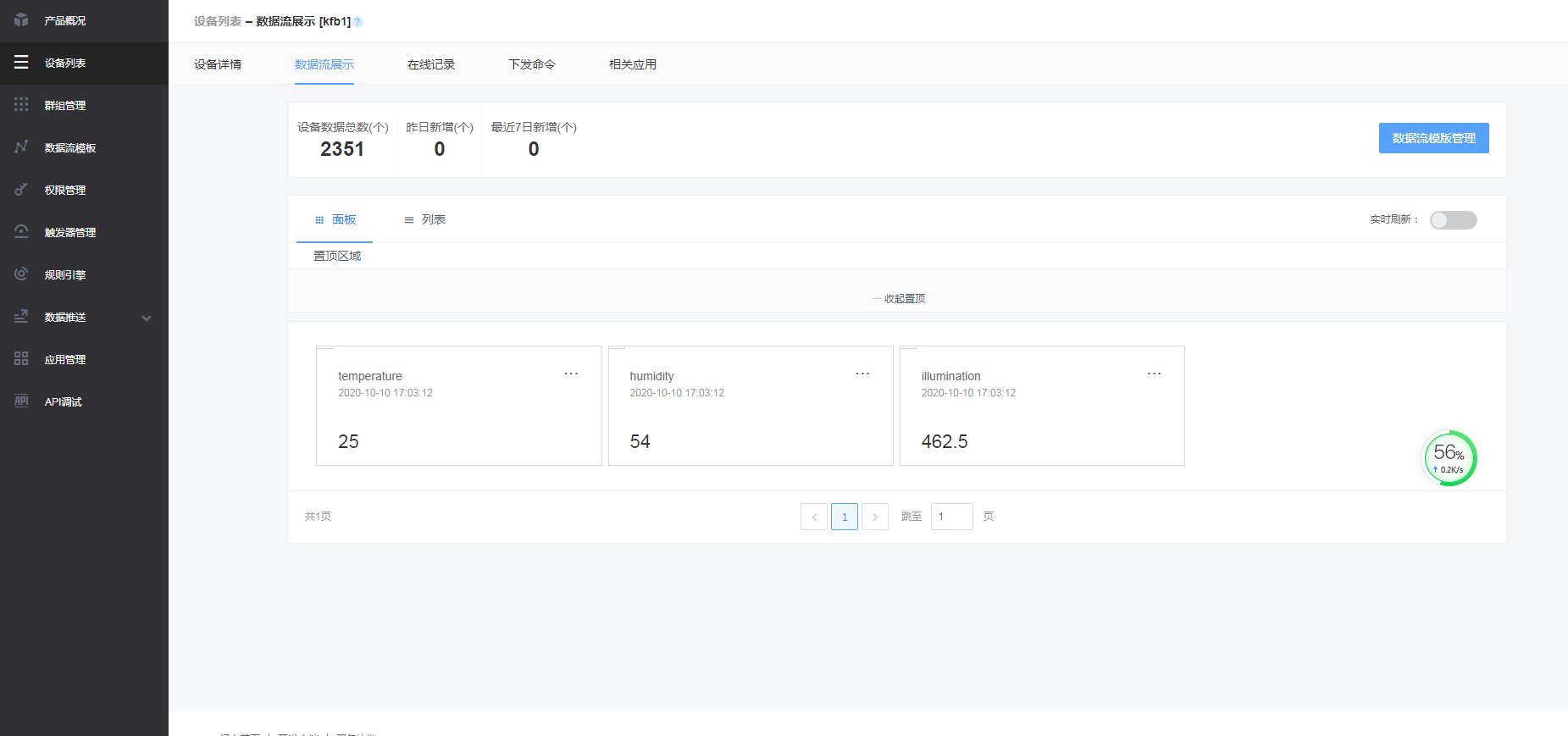
下面是我的终端上传的数据展示。在数据流里面打开。

补充说明
相关参数的介绍
这个项目是通过调用api的方式来获取数据,使用的是http协议.由于http协议的相关文档没有详细的请求参数。于是我又参考了mqtt协议的文档。并且使用里面的参数拿到了数据。文档链接: link.

数据的获取
我的毕业设计包含微信小程序、h5移动端app和pc端网页。下面介绍一下移动端获取数据的方法。
官方提供了api的调用,我在微信小程序里面使用api获取的数据。`
下面介绍一下使用sdk方法来获取数据
我的移动端APP使用官方提供的sdk来获取数据流和多个数据点
官方sdk可以去onenet平台下载,我也有上传到资源里面,大家可以下载使用。
1.获取多个数据流,把数据流最新的数据点渲染到页面上
//从onenet平台获取数据
var devicesid = '11111111111' //改成你自己的设备id
var apikey = 'ssssssssssssssss' //改成你自己的APIkey
var api = new OneNetApi(apikey);
/**
* 读取设备多个数据流
* api.getDataStreams(设备id)
* 如果请求成功会返回数据,请求失败会返回错误码
* */
api.getDataStreams(devicesid).done(function (data) {
console.log('数据请求成功,服务器返回data为:', data);
var tempdatas = data.data[0];//温度
var humdatas = data.data[1];//湿度
var luxdatas = data.data[2];//光照强度
var tem = tempdatas.current_value
//jQuery的方法渲染数据
$("#temp").text('' + tem + '℃');
var hum = humdatas.current_value
$("#hum").text('' + hum + '%');
var lux = parseInt(luxdatas.current_value)
$("#lux").text('' + lux + 'Lux');
//vue写法
// vm.tem =tempdatas.current_value
// vm.hum = humdatas.current_value
// vm.lux = parseInt(luxdatas.current_value)
});
2.获取单个数据流的多个数据点
获取单个数据流的多个数据点,处理数据,把数据点通过Vue组件通过图表的方式展示。
历史数据界面
这里把获取到的数据通过Vue的方法来渲染数据,折线图利用Vue的组件库 https://v-charts.js.org/#/line
let that = this
//从onenet平台获取数据
var devicesid = '11111111111' //改成你自己的设备id
var apikey = 'ssssssssssssssss' //改成你自己的APIkey
var api = new OneNetApi(apikey);
// 获取温度的数据节点
api.getDataPoints(devicesid, {
datastream_id: 'temperature',//数据流的ID
start: '2020-10-01T08:00:35' //获取数据点开始的时间
}).done(function (data) {
console.log('api调用完成,服务器返回data为:', data);
//对获取到的数据进行处理
var temp = data.data.datastreams[0].datapoints
for (let i in temp) {
temp[i].at = temp[i].at.slice(5, -4); // 去掉时间,保留日期
}
console.log(temp);
var temp1 = JSON.parse(JSON.stringify(temp).replace(/at/g, '日期')) //修改数组里面对象的属性名
var temp2 = JSON.parse(JSON.stringify(temp1).replace(/value/g, '温度'))
console.log(temp2[0]);
var tempData = {
columns: ['日期', '温度'],
rows: temp2,
}
console.log(tempData);
that.tempData = tempData
});
总结
以上就是我毕业设计项目里面通过onenet平台获取数据的方法,我自己做这个项目的时候由于参考文献比较少所以花的时间比较多,有的方法分享出来大家一起互相学习。希望可以帮助到大家,有更好的方法或者建议请留言或私信。
最后
以上就是健康刺猬最近收集整理的关于毕设-解决移动端用HTTP协议从onenet平台上获取数据流的多个数据点的问题的全部内容,更多相关毕设-解决移动端用HTTP协议从onenet平台上获取数据流内容请搜索靠谱客的其他文章。








发表评论 取消回复