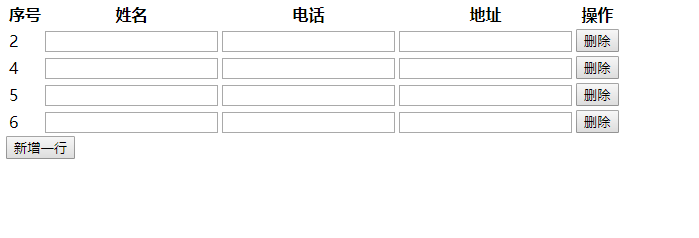
主要思路:现在页面中写一段你想要的html代码样式,然后设置为隐藏不可见(style="display: none").然后在js中获取该段代码,做处理后重写回html中

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新增一行</title>
</head>
<body>
<table>
<tr>
<th>序号</th>
<th>姓名</th>
<th>电话</th>
<th>地址</th>
<th>操作</th>
</tr>
<!--这一行是隐藏的,主要用户方便js中获取html代码-->
<!--##:js中会替换成数字-->
<tr id="show" style="display: none">
<td>##</td>
<td>
<input id="name##" />
</td>
<td>
<input id="phone##" />
</td>
<td>
<input id="address##" />
</td>
<td>
<button type="button" onclick="deleteRow('##')">删除</button>
</td>
</tr>
</table>
<button type="button" onclick="addRow()">新增一行</button>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script >
var index = 0;//初始下标
var indexArr= new Array();
//新增一行
function addRow() {
index++;
indexArr.push(index);
var showHtml = $("#show").html();
var html = "<tr id='tr##'>"+showHtml+"</tr>";
html = html.replace(/##/g,index);//把##替换成数字
$("#show").before($(html));
console.log("当前下标数组",indexArr);
}
//删除一行
function deleteRow(inde){
$("#tr" + inde).remove();
var a = indexArr.indexOf(parseInt(inde));
if (a > -1) {
indexArr.splice(a, 1);
console.log("当前下标数组",indexArr);
}
}
</script>
</body>
</html>
最后
以上就是谨慎裙子最近收集整理的关于html表格新增一行和删除一行的全部内容,更多相关html表格新增一行和删除一行内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复