首先使用jsp制作主页面(将我之前的html页面改写为jsp页面),我的首页的jsp页面为default.jsp:

default.jsp页面代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<base href="/exprience/">
<script type="text/javascript" src="js/load.js"></script>
<title>首页</title>
<link rel="stylesheet" type="text/css" href="css/new.css">
<body bgcolor="lightblue"></body>
</head>
<body>
<div class="header"><%@ include file="cc/header.html"%></div>
<div class="top"><%@ include file="cc/top.html"%></div>
<div class="clearfix">
<div class="column sidemenu"><%@ include file="cc/sidemenu.html"%></div>
<div class="column content"><%@ include file="cc/content.html"%></div>
<div class="yunzhuan"><%@ include file="cc/yunzhuan.html" %></div>
</div>
<div class="footer"><%@ include file="cc/footer.html"%></div>
</body>
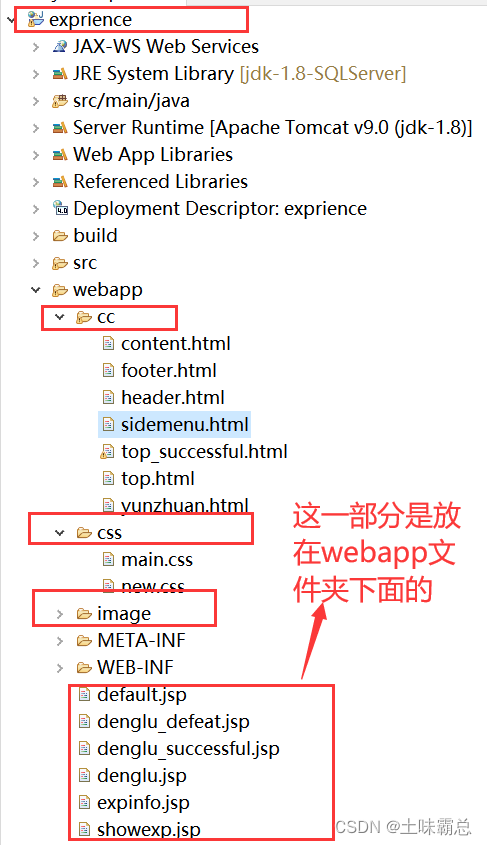
</html>代码中的cc/header.html是html文件,以之前完整页面的div为块分别写入,我将他们放在了webapp下的cc文件夹,其中cc文件夹是我自己新创建的,项目的整体框架如图:

header.html:
<div class="header"> <!-- 标志logo栏 -->
<img src="image/附属第一医院.jpg" alt="CQMU1logo" width="500"/>
<!-- alt是当图片不显示的时候,预备的可替换图片的文本 -->
<div id="svid">
<form action="">
<input id="input" type="text" placeholder="请输入要搜索的内容">
<input id="sbutton" name="搜索" type="image" src="image/搜索.jpg">
</form>
</div>
<div id="language">
<input id="English" name="英文版" type="image" src="image/英文版.jpg">
</div>
</div>top.html:
<div class="top">
<div id="title">
<span id="txt"></span>
欢迎使用HIS系统(web版)
<img src="image/HIS.jpg" alt="HIS" width="52"/>
</div>
<div id="denglu">
<form action="denglu.jsp">
<input id="sbutton2" type="submit" value="[登录]">
</form>
</div>
</div>sidemenu.html:
<div class="colum sidemenu">
<ul>
<li><a href="default.jsp" class="active">首 页</a></li>
<li><a href="yygh.html">预约挂号</a></li>
<li><a href="zjjs">专家介绍</a>
<div class="erji">
<ul>
<li><a href="zjjs?did=0">骨科</a></li>
<li><a href="zjjs?did=1">妇产科</a></li>
<li><a href="zjjs?did=2">神经内科</a></li>
<li><a href="zjjs?did=3">泌尿外科</a></li>
</ul>
</div>
</li>
<li><a href="czxx.html">出诊信息</a></li>
<li><a href="jyjcxz.html">检验检查须知</a></li>
<li><a href="cjwt.html">常见问题</a></li>
<li><a href="yydh.html">医院导航</a></li>
</ul>
</div>content.html:
<div class="colum content" style="margin-left:35%;margin-top:-54%;width:600px;">
<p style="text-indent:2em"> HIS是Hospital Information System 的缩写即医院信息系统美国该领域的著名教授Morris.Collen曾作如下定义:利用电子计算机和通讯设备,为医院所属各部门提供对病人诊疗信息和行政管理信息的收集、存储、处理、提取及数据交换的能力,并满足所有授权用户的功能需求。</p>
<p style="text-indent:2em"> HIS的主要功能按照数据流量、流向及处理过程分为临床诊疗、药品管理、经济管理、综合管理与统计分析、外部接口五部分。</p>
<p style="text-indent:2em"> HIS提高了医院的现代管理水平、提高了工作效率、优化了医疗流程、促进了医教研质量的提高、增加了医院的经济效益、有利于医改的落实、在突发公共卫生事件中发挥了特有的作用,同时提升了医院文化。</p>
<p style="text-indent:2em"> HIS的高级应用包括:医学图像存档与通信系统(picture archiving and communication system ,PACS),病人床边信息系统,电子病历系统,科研支持系统,教学支持系统,Internet 医学情报系统,远程诊断与教学系统等。</p>
<p style="text-indent:2em"> 病人床边信息系统,电子病历系统,科研支持系统。</p>
</div>yunzhuan.html:
<div class="yunzhuan" style="margin-left:65%;">
<img src="./image/工作运转图像.jpg" width="400px" />
</div>footer.html:
<div class="footer">
<p>地址:某市某区某路1号 电话:*******</p>
<p>附属第一医院版权所有 *ICP备*****号</p>
</div>此外,还需要在web.xml中添加如下内容进行配置,其中*.html意味着被包含文件的扩展名是html:
<jsp-config>
<jsp-property-group>
<description>encodingConfiguration</description>
<display-name>html encoding</display-name>
<url-pattern>*.html</url-pattern>
<page-encoding>UTF-8</page-encoding>
</jsp-property-group>
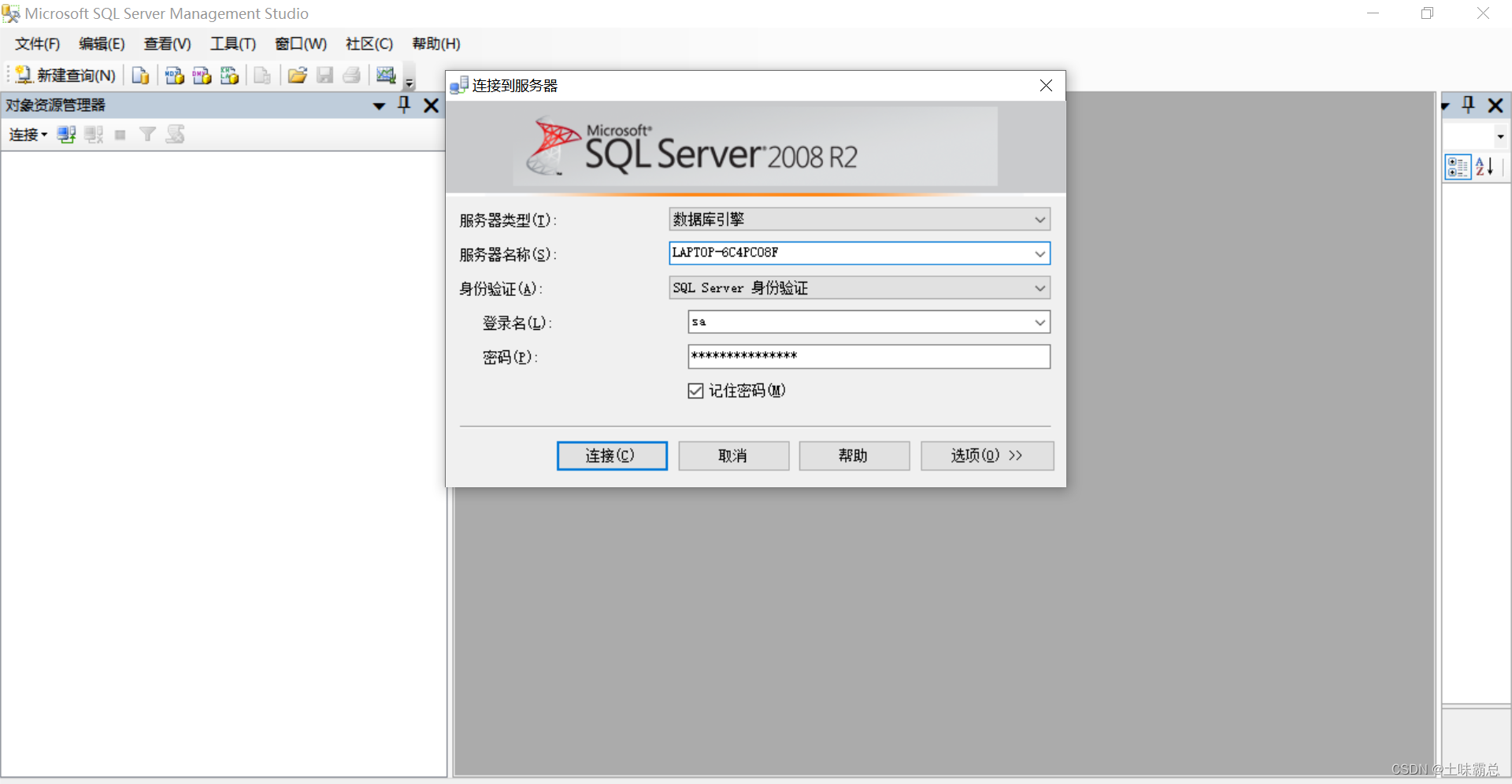
</jsp-config>接下来需要使用到数据库,我所使用的是sqlserver2008版本的数据库。
基本要求就是进行登录,登录成功转发到首页,显示用户名和退出链接;登录失败返回登录页面并显示提示信息,点击退出则注销session并回到首页。
提示:制作Servlet对登录进行验证;使用session传递用户名或登录失败信息;在获取session信息并显示之前要对信息有无进行判断;
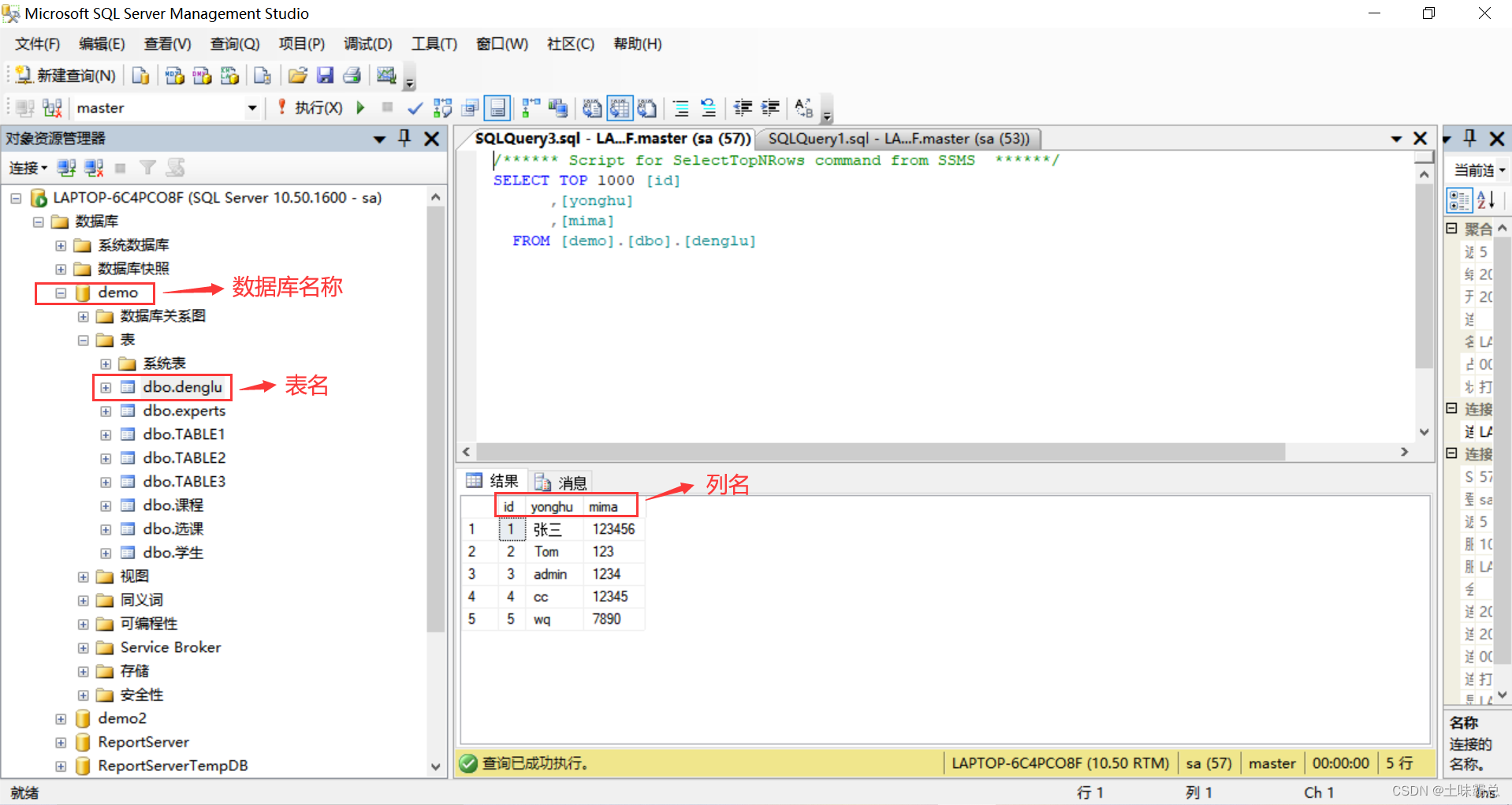
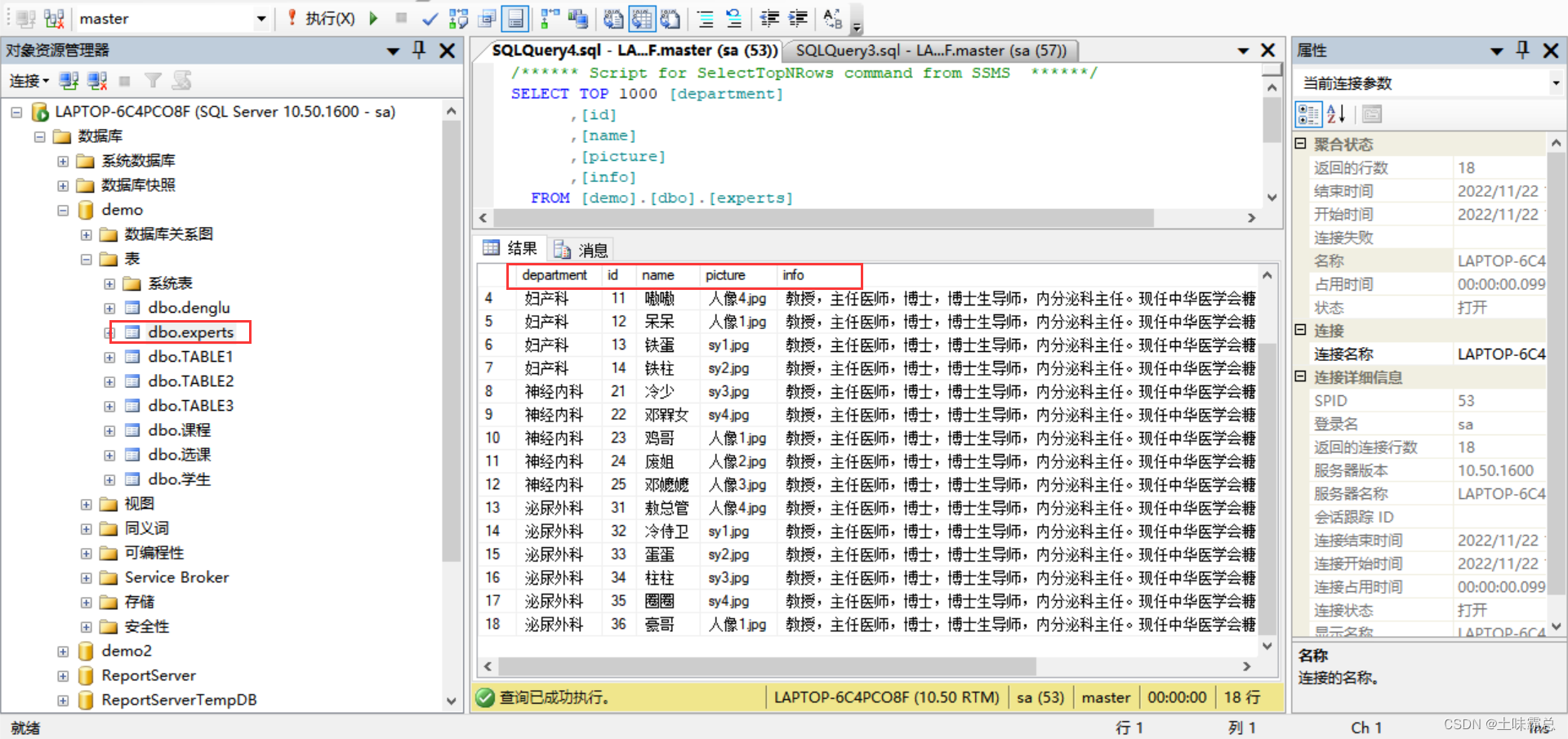
首先展示我的数据库内容部分:
使用的是身份验证而不是Windows验证:

 然后就是连接demo数据库,从dengdu表中得到yonghu和密码进行比对,正确就回到主页,错误出现提示信息。
然后就是连接demo数据库,从dengdu表中得到yonghu和密码进行比对,正确就回到主页,错误出现提示信息。
先制作DengluServlet.java接收数据库中的信息,成功跳转到denglu_successful.jsp,失败就跳转到denglu_defeat.jsp页面:
DengluServlet.java:
package edu.jsp;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
/**
* Servlet implementation class DengluServlet
*/
@WebServlet("/DengluServlet")
public class DengluServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public DengluServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=UTF-8");
HttpSession session=request.getSession();
PrintWriter out=response.getWriter();
String yonghu=request.getParameter("yonghu");
String mima=request.getParameter("mima");
Connection conn = null;
PreparedStatement pst=null;
ResultSet rs = null;
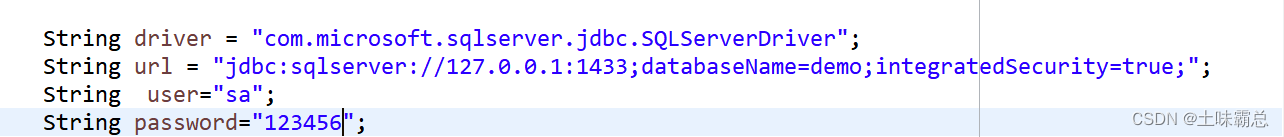
String driver = "com.microsoft.sqlserver.jdbc.SQLServerDriver";
String url = "jdbc:sqlserver://127.0.0.1:1433;databaseName=demo;integratedSecurity=true;";
String user="sa";
String password="123456";
String sql="select id from denglu where yonghu=? and mima=?";
try {
Class.forName(driver);
conn = DriverManager.getConnection(url,user,password);
//sql="select * from denglu";
pst = conn.prepareStatement(sql);
pst.setString(1, yonghu);
pst.setString(2, mima);
rs = pst.executeQuery();
if (rs.next()) {
session.setAttribute("yonghu", yonghu);
if (session.getAttribute("msg")!=null) session.removeAttribute("msg");
request.getRequestDispatcher("denglu_successful.jsp").forward(request, response);
return;
} else {
session.setAttribute("msg", "用户名或密码错误,请重新登录!!!");
if (session.getAttribute("yonghu")!=null) session.removeAttribute("yonghu");
response.sendRedirect("denglu_defeat.jsp");
return;
}
}catch (SQLException | ClassNotFoundException e) {
e.printStackTrace();
}finally {
if(rs != null)
try {
rs.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
if(pst != null)
try {
pst.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
if(conn != null)
try {
conn.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
下面的是连接数据库的语句,password和user每个人可能不同,以及自己的数据库名:
 下面的就是登陆成功denglu_successful.jsp的页面代码以及成果:
下面的就是登陆成功denglu_successful.jsp的页面代码以及成果:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<base href="/exprience/">
<script type="text/javascript" src="js/load.js"></script>
<title>首页</title>
<link rel="stylesheet" type="text/css" href="css/new.css">
<body bgcolor="lightblue"></body>
</head>
<body>
<div class="header"><%@ include file="cc/header.html"%></div>
<div class="top"><%@ include file="cc/top_successful.html"%></div>
<div class="clearfix">
<div class="column sidemenu"><%@ include file="cc/sidemenu.html"%></div>
<div class="column content"><%@ include file="cc/content.html"%></div>
<div class="yunzhuan"><%@ include file="cc/yunzhuan.html" %></div>
</div>
<div class="footer"><%@ include file="cc/footer.html"%></div>
</body>
</html>

上面新写了一个html的页面,也就是top_successful .html:
<div class="top">
<div id="title">
<span id="txt"></span>
欢迎使用HIS系统(web版)
<img src="image/HIS.jpg" alt="HIS" width="52"/>
</div>
<div id="denglu" style="font-size:30px;">
<form action="denglu.jsp">
<% if (session.getAttribute("yonghu")!=null) {%>
<a href="#">你好,<%=session.getAttribute("yonghu")%></a>
| <a href="quit">[ 退 出 ]</a>
<%} else {%>
<span><a href="denglu.jsp">[ 登 录 ]
</a>| <a href="register.html">[ 注 册 ]</a></span>
<%}%>
<!-- <input id="sbutton2" type="submit" value="[登录]"> -->
</form>
</div>
</div>下面的就是登陆失败denglu_defeat.jsp的页面代码以及结果:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<base href="/exprience/">
<script type="text/javascript" src="js/load.js"></script>
<title>登录页面</title>
<link rel="stylesheet" type="text/css" href="css/new.css">
<body bgcolor="lightblue"></body>
</head>
<body>
<div class="header"><%@ include file="cc/header.html"%></div>
<div class="top"><%@ include file="cc/top.html"%></div>
<div class="clearfix">
<div class="column sidemenu"><%@ include file="cc/sidemenu.html"%></div>
<div class="double">
<%if (session.getAttribute("msg")!=null) {
out.println("<p>"+(String)session.getAttribute("msg")+"</p>");
}%>
<div id="dlt" style="margin-left:-5%;padding:1px 30px;height:0px;">
<img src="image/登录.jpg" alt="登录" width="300px" height="336px" />
</div>
<div id="login-box" style="margin-left:45%;margin-top:10%;height:304px;">
<h1 >登录</h1>
<form action="Denglu" method="get">
用户:<input id="yonghu" name="yonghu" type="text" placeholder="请输入您的账号"><br/>
密码:<input id="mima" name="mima" type="password" placeholder="请输入您的密码"><br/>
<input type="submit" name="button" value="登录"><br/>
</form>
</div>
</div>
</div>
<div class="footer"><%@ include file="cc/footer.html"%></div>
</body>
</html> 依旧要在web.xml中进行配置:
依旧要在web.xml中进行配置:
<servlet>
<servlet-name>Denglu</servlet-name>
<servlet-class>edu.jsp.DengluServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Denglu</servlet-name>
<url-pattern>/Denglu</url-pattern>
</servlet-mapping>最后是对专家介绍的改写,依旧将信息存放在数据库中,通过连接数据库实现页面的跳转:
这次使用的表名叫做experts:

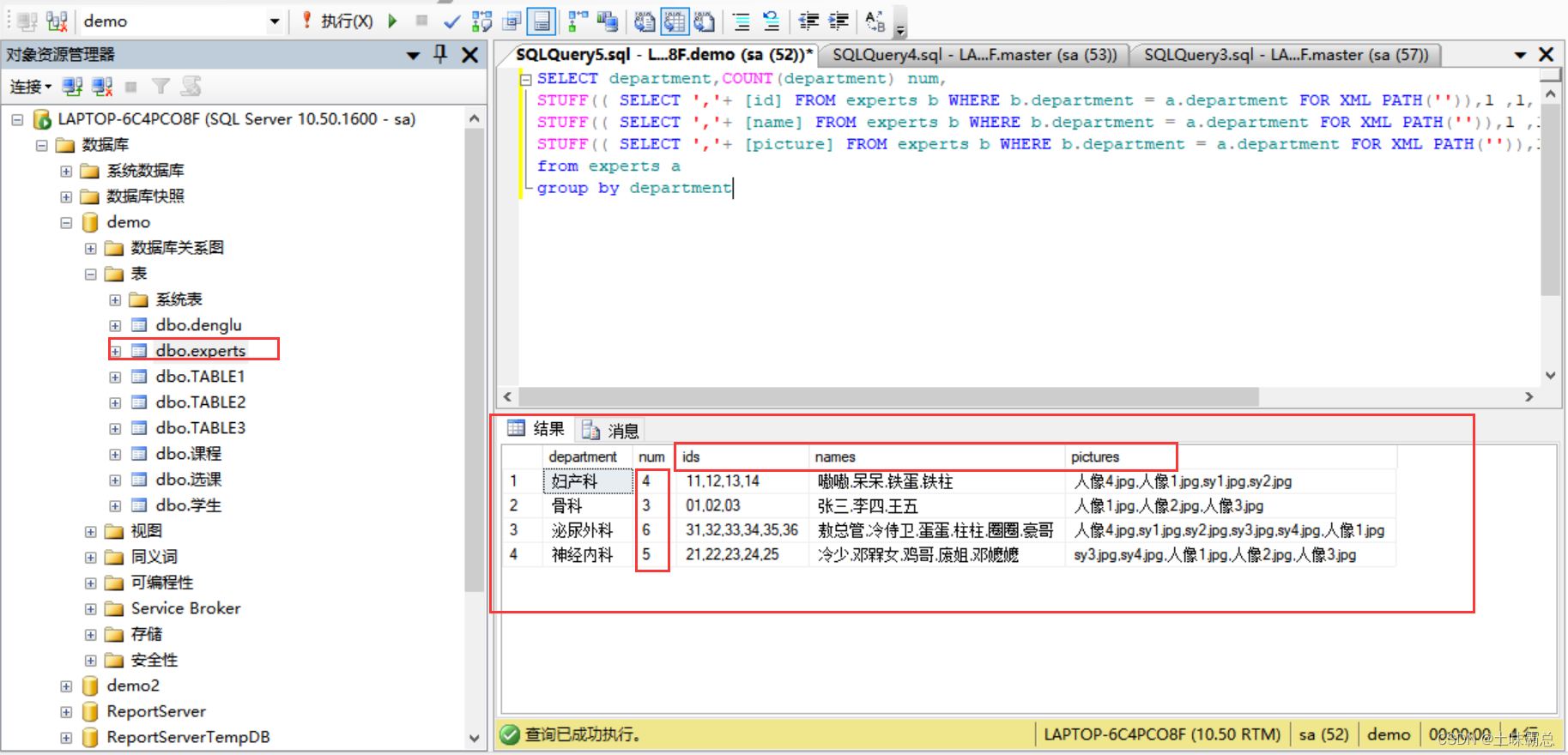
在MySQL中有一个函数group_concat连接字段,但是SQL server2008却没有这个函数,所以为了实现分组连接,我使用了STUFF来达到group_concat的结果:

具体代码如下:
SELECT department,COUNT(department) num,
STUFF(( SELECT ','+ [id] FROM experts b WHERE b.department = a.department FOR XML PATH('')),1 ,1, '') [ids],
STUFF(( SELECT ','+ [name] FROM experts b WHERE b.department = a.department FOR XML PATH('')),1 ,1, '') [names],
STUFF(( SELECT ','+ [picture] FROM experts b WHERE b.department = a.department FOR XML PATH('')),1 ,1, '') [pictures]
from experts a
group by department一些解释,连接id后重命名为ids,连接name后重命名为names,连接picture后重命名为pictures,其中a是为表experts取的别名。
然后就是ExpertServlet.java的代码:
package edu.jsp;
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class ExpertServlet
*/
@WebServlet("/ExpertServlet")
public class ExpertServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ExpertServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
request.setCharacterEncoding("utf-8");
String did=request.getParameter("did");
Connection conn = null;
PreparedStatement pst=null;
ResultSet rs = null;
String driver = "com.microsoft.sqlserver.jdbc.SQLServerDriver";
String url = "jdbc:sqlserver://127.0.0.1:1433;databaseName=demo;integratedSecurity=true;";
String user="sa";
String password="123456";
String sql="";
try {
Class.forName(driver);
conn=DriverManager.getConnection(url,user,password);
if (did==null) {
sql="SELECT department,COUNT(department) num,STUFF(( SELECT ','+ [id] FROM experts b WHERE b.department = a.department FOR XML PATH('')),1 ,1, '') [ids],STUFF(( SELECT ','+ [name] FROM experts b WHERE b.department = a.department FOR XML PATH('')),1 ,1, '') [names],STUFF(( SELECT ','+ [picture] FROM experts b WHERE b.department = a.department FOR XML PATH('')),1 ,1, '') [pictures] from experts a group by department";
pst=conn.prepareStatement(sql);
} else {
sql="SELECT department,COUNT(department) num,STUFF(( SELECT ','+ [id] FROM experts b WHERE b.department = a.department FOR XML PATH('')),1 ,1, '') [ids],STUFF(( SELECT ','+ [name] FROM experts b WHERE b.department = a.department FOR XML PATH('')),1 ,1, '') [names],STUFF(( SELECT ','+ [picture] FROM experts b WHERE b.department = a.department FOR XML PATH('')),1 ,1, '') [pictures] from experts a where left(id,1)=? group by department";
pst=conn.prepareStatement(sql);
pst.setString(1, did);
}
rs=pst.executeQuery();
ArrayList<String> dep=new ArrayList<>();
ArrayList<String> ids=new ArrayList<>();
ArrayList<String> names=new ArrayList<>();
ArrayList<String> pictures=new ArrayList<>();
ArrayList<Integer> num=new ArrayList<>();
while (rs.next()){
dep.add(rs.getString("department"));
ids.add(rs.getString("ids"));
names.add(rs.getString("names"));
pictures.add(rs.getString("pictures"));
num.add(rs.getInt("num"));
}
request.setAttribute("dep", dep);
request.setAttribute("ids", ids);
request.setAttribute("names", names);
request.setAttribute("pictures", pictures);
request.setAttribute("num", num);
request.getRequestDispatcher("showexp.jsp").forward(request, response);
return;
}catch (ClassNotFoundException | SQLException e) {
e.printStackTrace();
}finally {
if(rs != null)
try {
rs.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
if(pst != null)
try {
pst.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
if(conn != null)
try {
conn.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
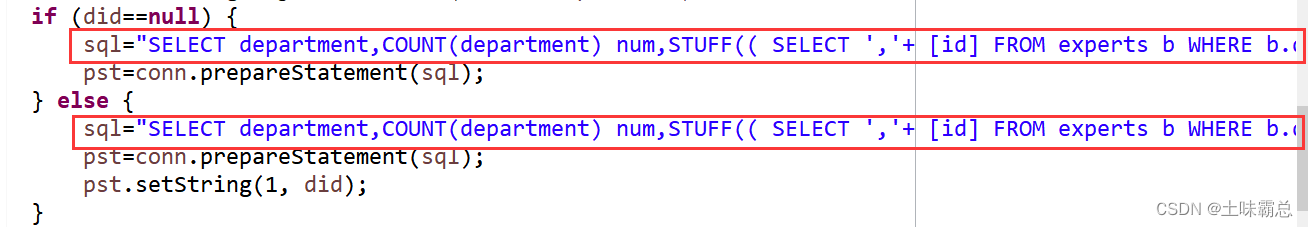
此处的sql就是上面的sql语句,if中的语句在SQL server2008中可以运行,但是else中的sql不可以在数据库中运行,应为有一个问号,问号是做判断的,不会报错:
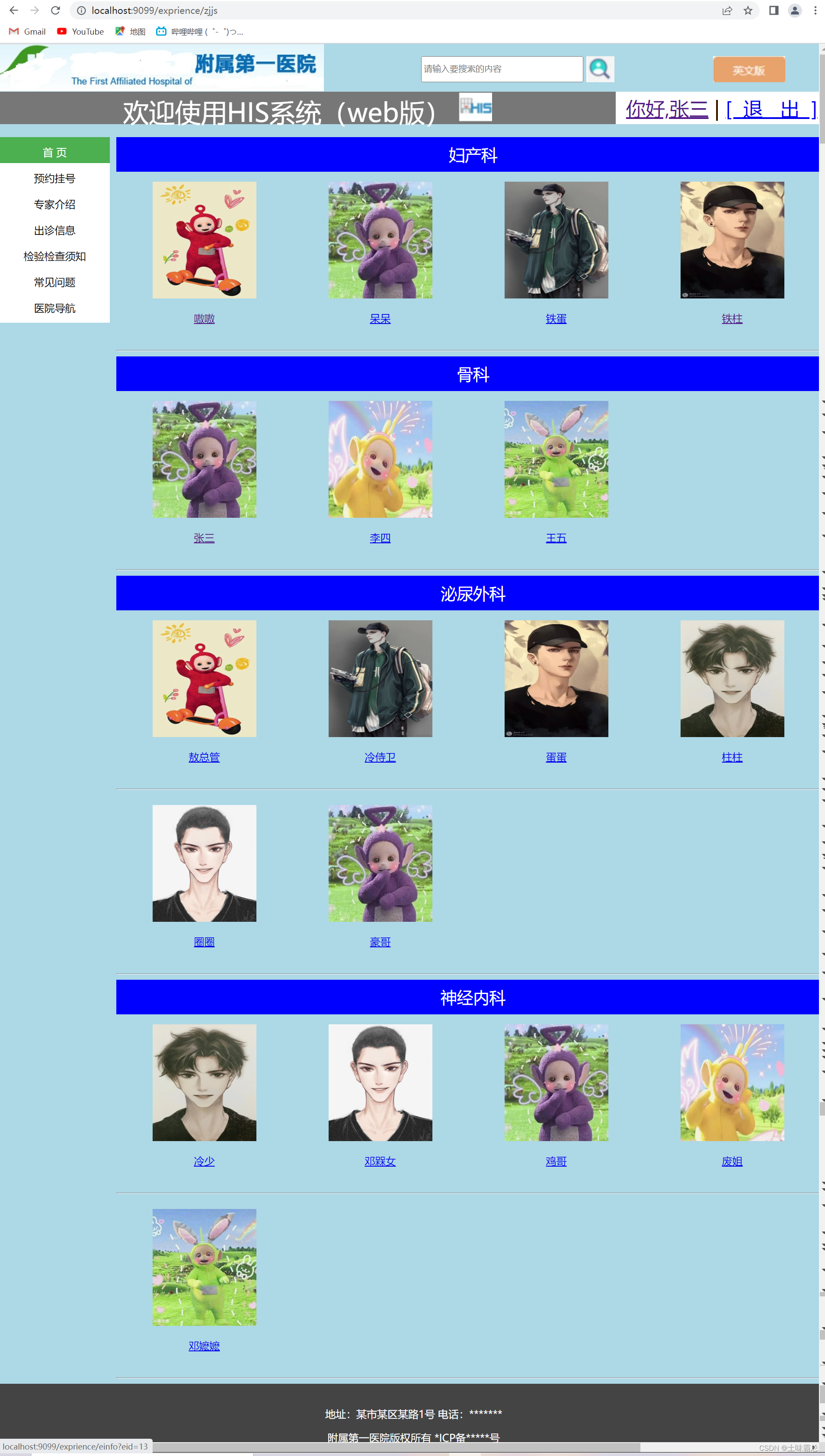
点击页面中的专家介绍可以成功跳转到所有专家的页面,也就是showexp.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.ArrayList" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<base href="/exprience/">
<title>显示专家</title>
<link rel="stylesheet" type="text/css" href="css/new.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<body bgcolor="lightblue"></body>
</head>
<body>
<div class="header"><%@ include file="cc/header.html"%></div>
<div class="top"><%@ include file="cc/top_successful.html"%></div>
<div class="clearfix">
<div class="column sidemenu"><%@ include file="cc/sidemenu.html"%></div>
<div class="column contentone">
<%
ArrayList<String> dep=new ArrayList<>();
ArrayList<String> ids=new ArrayList<>();
ArrayList<String> names=new ArrayList<>();
ArrayList<String> pictures=new ArrayList<>();
ArrayList<Integer> num=new ArrayList<>();
if (request.getAttribute("dep")!=null) dep=(ArrayList<String>)request.getAttribute("dep");
if (request.getAttribute("ids")!=null) ids=(ArrayList<String>)request.getAttribute("ids");
if (request.getAttribute("names")!=null) names=(ArrayList<String>)request.getAttribute("names");
if (request.getAttribute("pictures")!=null) pictures=(ArrayList<String>)request.getAttribute("pictures");
if (request.getAttribute("num")!=null) num=(ArrayList<Integer>)request.getAttribute("num");
int c=dep.size();
for (int k=0;k<=c-1;k++) {
String[] id=ids.get(k).split(",");
String[] name=names.get(k).split(",");
String[] picture=pictures.get(k).split(",");
int n =num.get(k);
int rows=(n%4==0)?n/4:n/4+1;
out.println("<div class="ti">"+dep.get(k)+"</div>");
for (int i=0;i<rows;i++) {
out.println("<div class="clearfix">");
for (int j=0;j<=3;j++) {
int en=i*4+j;
if (en<=n-1) {
out.println("<div class="img-container">");
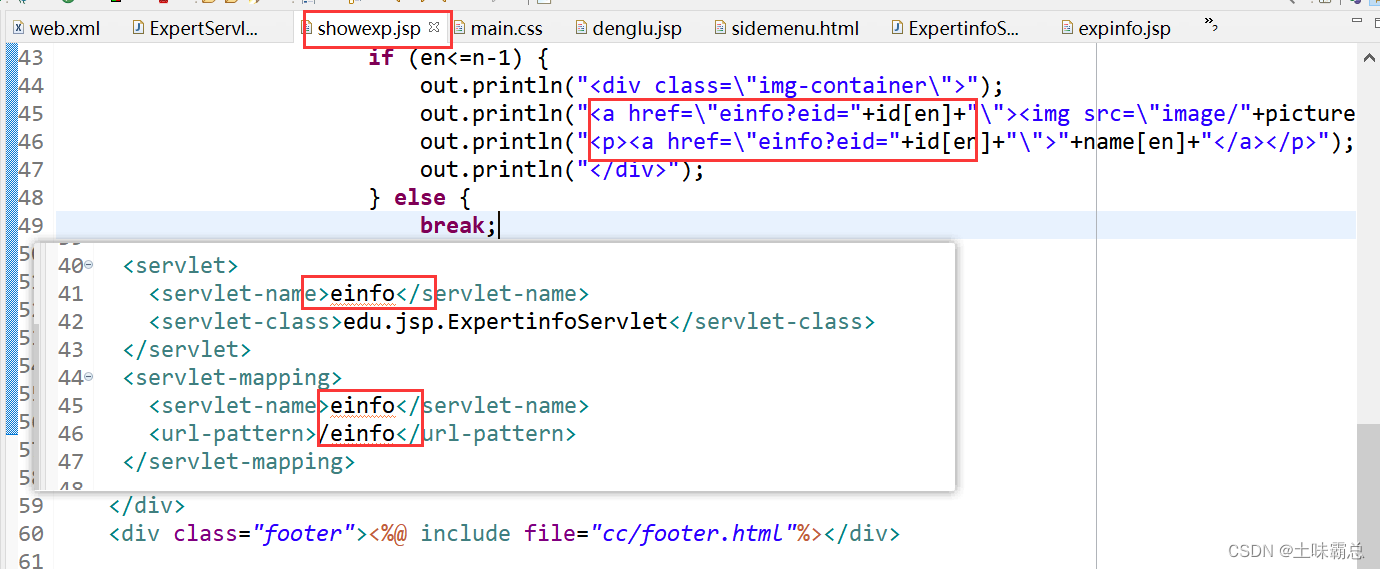
out.println("<a href="einfo?eid="+id[en]+""><img src="image/"+picture[en]+""></a>");
out.println("<p><a href="einfo?eid="+id[en]+"">"+name[en]+"</a></p>");
out.println("</div>");
} else {
break;
}
}
out.println("</div>");
out.println("<hr>");
}
}
%>
</div>
</div>
<div class="footer"><%@ include file="cc/footer.html"%></div>
</body>
</html>代码中的einfo是用于跳转到单人介绍中的。
这里新加了一个css文件,叫做main.css,下面的代码依旧会用到这个css文件,具体代码如下:
@charset "UTF-8";
* {
box-sizing: border-box;
}
body {
text-align:center;
}
.clearfix::after {
content: "";
clear: both;
display: table;
}
.contentone {
margin-left:180px;
width:85%;
}
.contentone .ti {
width:1100px;
text-align:center;
font-size:25px;
color:white;
background-color: blue;
padding:10px;}
.contentone img {
width:160px;
height:180px;
}
.img-container {
text-align: center;
float: left;
width: 25%;
padding: 15px;}
此外依旧需要在web.xml中进行配置:
<servlet>
<servlet-name>Showexp</servlet-name>
<servlet-class>edu.jsp.ExpertServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Showexp</servlet-name>
<url-pattern>/Showexp</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>zjjs</servlet-name>
<servlet-class>edu.jsp.ExpertServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>zjjs</servlet-name>
<url-pattern>/zjjs</url-pattern>
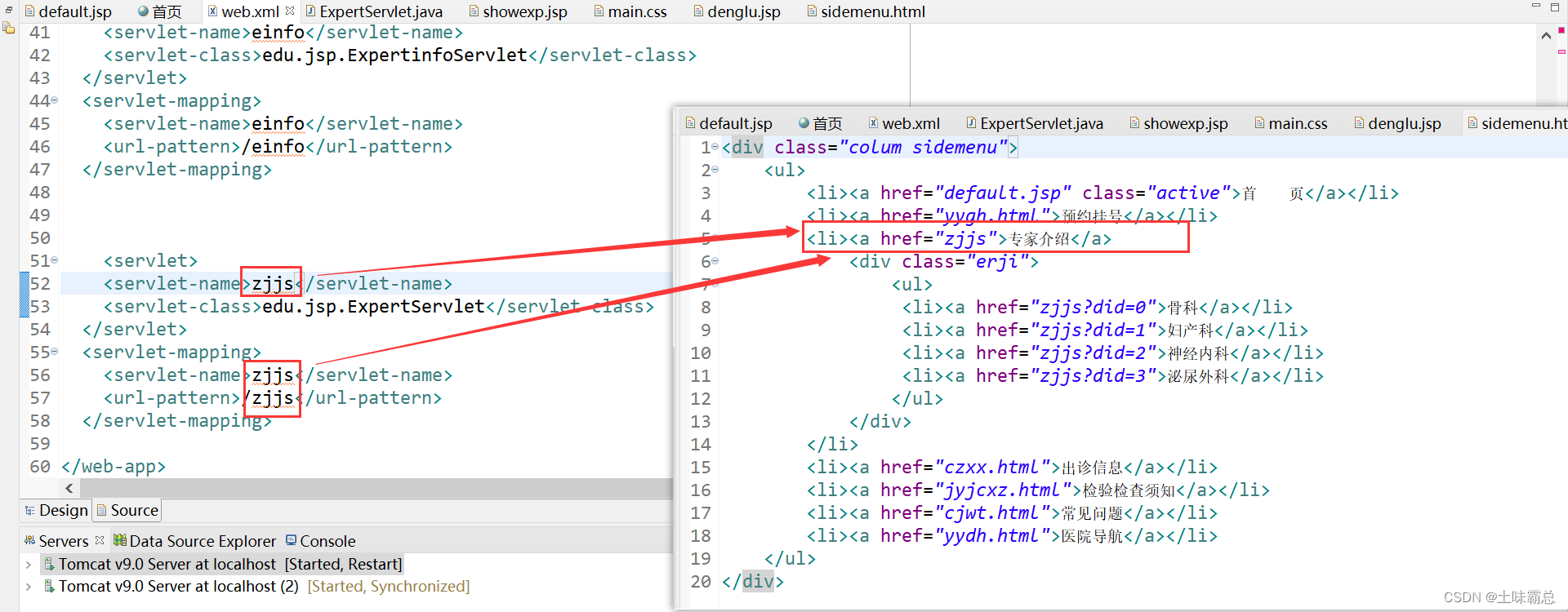
</servlet-mapping>如果出现404资源不可访问,一定要确定下面两个名称是否相同,我当时就因为写错了一个字母,卡了两天:

最后的成果长这样:

我们也可以登录然后点击专家介绍进行查看:

最后的就是对单人的页面进行制作了,ExpertinfoServlet.java:
package edu.jsp;
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class ExpertinfoServlet
*/
@WebServlet("/ExpertinfoServlet")
public class ExpertinfoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ExpertinfoServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
//response.getWriter().append("Served at: ").append(request.getContextPath());
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String eid=request.getParameter("eid");
Connection conn = null;
PreparedStatement pst=null;
ResultSet rs = null;
String driver = "com.microsoft.sqlserver.jdbc.SQLServerDriver";
String url = "jdbc:sqlserver://127.0.0.1:1433;databaseName=demo;integratedSecurity=true;";
String user="sa";
String password="123456";
String sql="";
try {
Class.forName(driver);
conn=DriverManager.getConnection(url,user,password);
if (eid==null) {
request.setAttribute("smsg", "需要编号参数!");
} else {
sql="select * from experts where id=?";
pst=conn.prepareStatement(sql);
pst.setString(1, eid);
rs=pst.executeQuery();
if (rs.next()) {
request.setAttribute("department", rs.getString("department"));
request.setAttribute("name", rs.getString("name"));
request.setAttribute("picture", rs.getString("picture"));
request.setAttribute("info", rs.getString("info"));
}
else {
request.setAttribute("smsg", "查无记录!");
}
}
request.getRequestDispatcher("expinfo.jsp").forward(request, response);
return;
} catch (ClassNotFoundException | SQLException e) {
e.printStackTrace();
}finally {
if(rs != null)
try {
rs.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
if(pst != null)
try {
pst.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
if(conn != null)
try {
conn.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
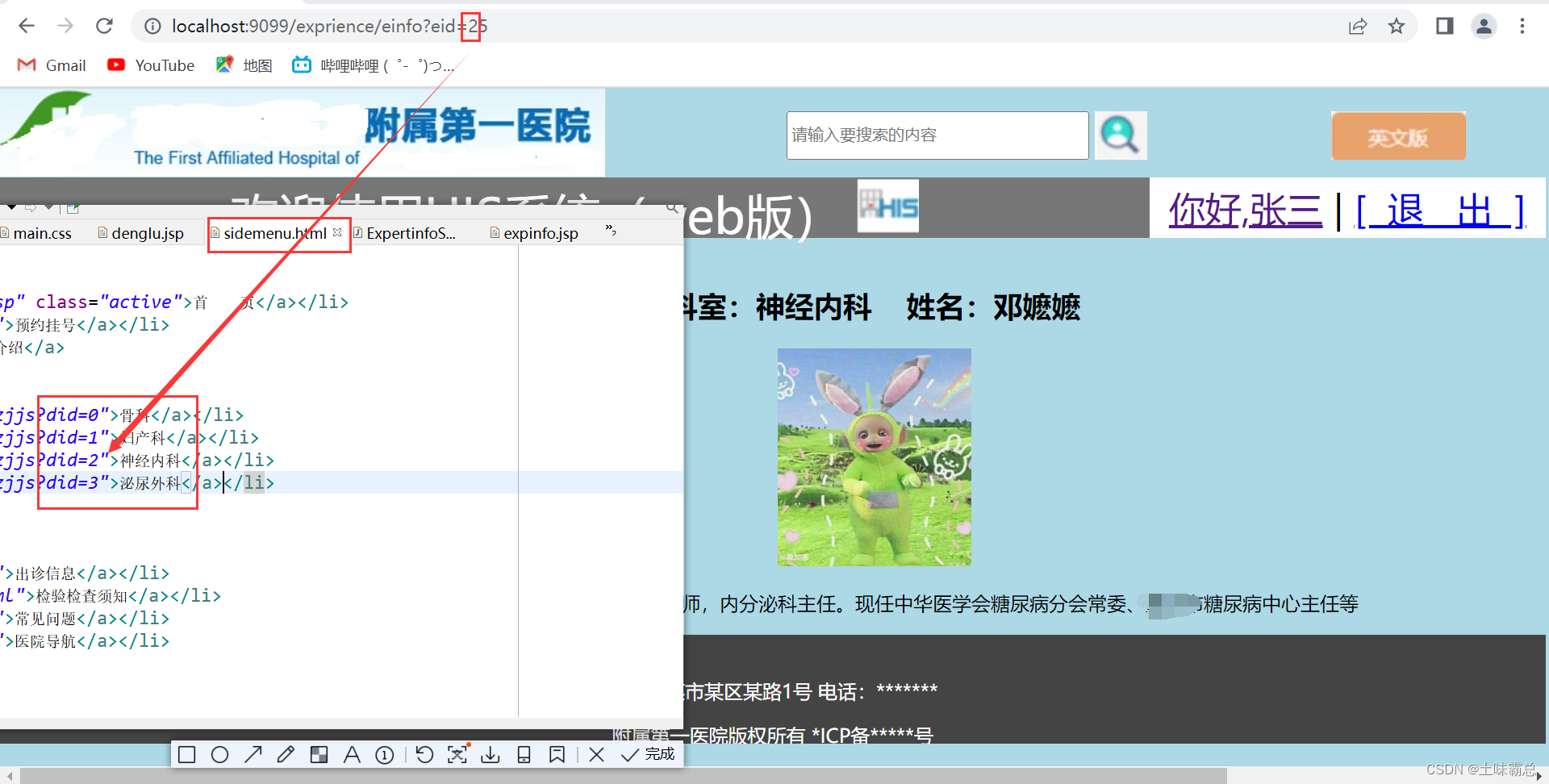
最后进入到expinfo.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.ArrayList" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<base href="/exprience/">
<title>专家信息</title>
<link rel="stylesheet" type="text/css" href="css/new.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<body bgcolor="lightblue"></body>
</head>
<body>
<div class="header"><%@ include file="cc/header.html"%></div>
<div class="top"><%@ include file="cc/top_successful.html"%></div>
<div class="clearfix">
<div class="column sidemenu"><%@ include file="cc/sidemenu.html"%></div>
<div class="column contentone">
<%
if (request.getAttribute("smsg")==null) {
if (request.getAttribute("name")!=null) {
out.println("<div class="expertinfo"><h2>科室:"+(String)request.getAttribute("department")+" 姓名:"+(String)request.getAttribute("name")+"</h2>");
out.println("<img src="image/"+(String)request.getAttribute("picture")+"">");
out.println("<p class="info">"+(String)request.getAttribute("info")+"</p></div>");
} else {
out.println("<p>"+(String)request.getAttribute("smsg")+"</p>");
}
}
%>
</div>
</div>
<div class="footer"><%@ include file="cc/footer.html"%></div>
</body>
</html>也需要在web.xml中进行配置:
<servlet>
<servlet-name>einfo</servlet-name>
<servlet-class>edu.jsp.ExpertinfoServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>einfo</servlet-name>
<url-pattern>/einfo</url-pattern>
</servlet-mapping>这里的einfo一定要与的showexp.jsp中的保持相同,这样点击图片或者文字才能成功跳转,并且einfo与数据库中的info还不能同名,否则会出现问题:

最后的结果就是:


最后
以上就是笨笨鼠标最近收集整理的关于连接SQL server2008,并在SQL server2008中实现MySQL中group_concatd的分组;使用jsp和servlet实现页面的跳转和重写的全部内容,更多相关连接SQL内容请搜索靠谱客的其他文章。








发表评论 取消回复