trigger(type,[data]):相当于帮你执行了type类型的事件,不会阻止浏览器默认行为。
示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>事件模拟</title>
<style>
</style>
</head>
<body>
<form action="1.html">
<input type="submit">
</form>
<input id="btn1" type="button" value="trigger测试传递一个参数">
<input id="btn2" type="button" value="trigger测试传递多个参数">
<input id="btn3" type="button" value="使用bind函数绑定事件trigger测试传递多个参数">
</body>
</html>
jquery代码:
<script type="text/javascript" src="jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
//因为这里组织了默认行为,不显示任何效果
$("form").submit(function(e){
e.preventDefault();
}).trigger("submit");
//传入一个参数
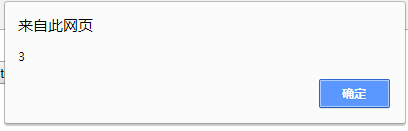
$("#btn1").click(function(e,data1){
alert(data1);
}).trigger("click",3);
//传入多个参数时最外边需要使用[]括起来,传递的参数类型可以是字符串、数字、数组、对象
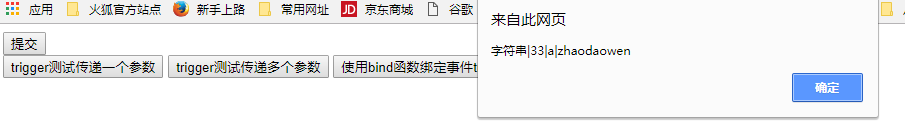
$("#btn2").click(function(e,data1,data2,data3,data4){
alert(data1+"|"+data2+"|"+data3[1]+"|"+data4['myname']);
}).trigger("click",["字符串",33,[1,'a'],{myname:'zhaodaowen'}]);
//bind
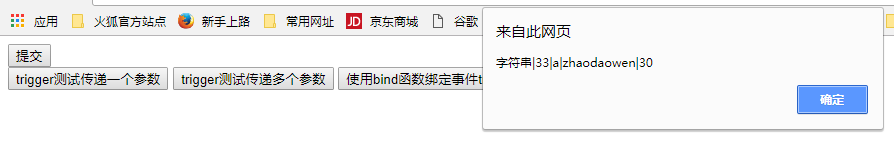
$("#btn3").bind("click",{age:30},function(e,data1,data2,data3,data4){
alert(data1+"|"+data2+"|"+data3[1]+"|"+data4['myname']+"|"+e.data.age);
}).trigger("click",["字符串",33,[1,'a'],{myname:'zhaodaowen'}]);
});
</script>
当页面加载完成时,自动触发绑定的click事件,结果分别如下:



最后
以上就是粗暴紫菜最近收集整理的关于jquery中的事件模拟trigger的全部内容,更多相关jquery中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复