js+JQuery模拟键盘输入
CSS样式:
@charset "utf-8";
*{margin:0;padding:0;font-family: 'Microsoft Yahei';}
body{background:#eee; font-size: 16px;}
/* container */
#container{margin:100px auto;width:688px;}
#write{margin:0 0 5px;padding:5px;width:671px;height:200px;font-size: 16px; background:#fff;border:1px solid #f9f9f9;-moz-border-radius:5px;-webkit-border-radius:5px;}
#keyboard{margin:0;padding:0;list-style:none;}
#keyboard li{float:left;margin:0 5px 5px 0;width:40px;height:40px;line-height:40px;text-align:center;background:#fff;border:1px solid #f9f9f9;cursor:pointer;-moz-border-radius:5px;-webkit-border-radius:5px;}
#keyboard li:hover{position:relative;top:1px;left:1px;border-color:#e5e5e5;background:#FFF1C2;}
.capslock, .tab,.left-shift{clear:left;}
#keyboard .tab, #keyboard .delete{width:70px;}
#keyboard .capslock{width:80px;}
#keyboard .return{width:77px;}
#keyboard .left-shift{width:95px;}
#keyboard .right-shift{width:109px;}
.lastitem{margin-right:0;}
.uppercase{text-transform:uppercase;}
#keyboard .space{clear:left;width:681px;}
.on{display:none;}
html
<div id="container">
<textarea id="write" rows="6" cols="60"></textarea>
<ul id="keyboard">
<li class="symbol"><span class="off">`</span><span class="on">~</span></li>
<li class="symbol"><span class="off">1</span><span class="on">!</span></li>
<li class="symbol"><span class="off">2</span><span class="on">@</span></li>
<li class="symbol"><span class="off">3</span><span class="on">#</span></li>
<li class="symbol"><span class="off">4</span><span class="on">$</span></li>
<li class="symbol"><span class="off">5</span><span class="on">%</span></li>
<li class="symbol"><span class="off">6</span><span class="on">^</span></li>
<li class="symbol"><span class="off">7</span><span class="on">&</span></li>
<li class="symbol"><span class="off">8</span><span class="on">*</span></li>
<li class="symbol"><span class="off">9</span><span class="on">(</span></li>
<li class="symbol"><span class="off">0</span><span class="on">)</span></li>
<li class="symbol"><span class="off">-</span><span class="on">_</span></li>
<li class="symbol"><span class="off">=</span><span class="on">+</span></li>
<li class="delete lastitem">delete</li>
<li class="tab">tab</li>
<li class="letter">q</li>
<li class="letter">w</li>
<li class="letter">e</li>
<li class="letter">r</li>
<li class="letter">t</li>
<li class="letter">y</li>
<li class="letter">u</li>
<li class="letter">i</li>
<li class="letter">o</li>
<li class="letter">p</li>
<li class="symbol"><span class="off">[</span><span class="on">{</span></li>
<li class="symbol"><span class="off">]</span><span class="on">}</span></li>
<li class="symbol lastitem"><span class="off"></span><span class="on">|</span></li>
<li class="capslock">caps lock</li>
<li class="letter">a</li>
<li class="letter">s</li>
<li class="letter">d</li>
<li class="letter">f</li>
<li class="letter">g</li>
<li class="letter">h</li>
<li class="letter">j</li>
<li class="letter">k</li>
<li class="letter">l</li>
<li class="symbol"><span class="off">;</span><span class="on">:</span></li>
<li class="symbol"><span class="off">'</span><span class="on">"</span></li>
<li class="return lastitem">return</li>
<li class="left-shift">shift</li>
<li class="letter">z</li>
<li class="letter">x</li>
<li class="letter">c</li>
<li class="letter">v</li>
<li class="letter">b</li>
<li class="letter">n</li>
<li class="letter">m</li>
<li class="symbol"><span class="off">,</span><span class="on"><</span></li>
<li class="symbol"><span class="off">.</span><span class="on">></span></li>
<li class="symbol"><span class="off">/</span><span class="on">?</span></li>
<li class="right-shift lastitem">shift</li>
<li class="space lastitem"> </li>
</ul>
</div>
功能实现
<script type="text/javascript">
$(function() {
var $write = $("#write"),
shift = false,
capslock = false;
$("li").on("click",function() {
var $this = $(this),
character = $this.html();
// Shift 转移
if ($this.hasClass("left-shift") || $this.hasClass("right-shift")) {
$(".letter").toggleClass("uppercase");
$(".symbol span").toggle();
shift = (shift === true) ? false : true;
capslock = false;
return false;
}
// 判断 大小写
if ($this.hasClass("capslock")) {
$(".letter").toggleClass("uppercase");
capslock = true;
return false;
}
// 删除文本
if ($this.hasClass("delete")) {
var html = $write.html();
$write.html(html.substr(0, html.length - 1));
return false;
}
// 特殊字符
if ($this.hasClass("symbol")){
character = $("span:visible", $this).html();
}
if ($this.hasClass("space")){
character = " ";
}
if ($this.hasClass("tab")){
character = "t";
}
if ($this.hasClass("return")){
character = "n";
}
// 大写
if ($this.hasClass("uppercase")) character = character.toUpperCase();
$write.html($write.html() + character);
});
});
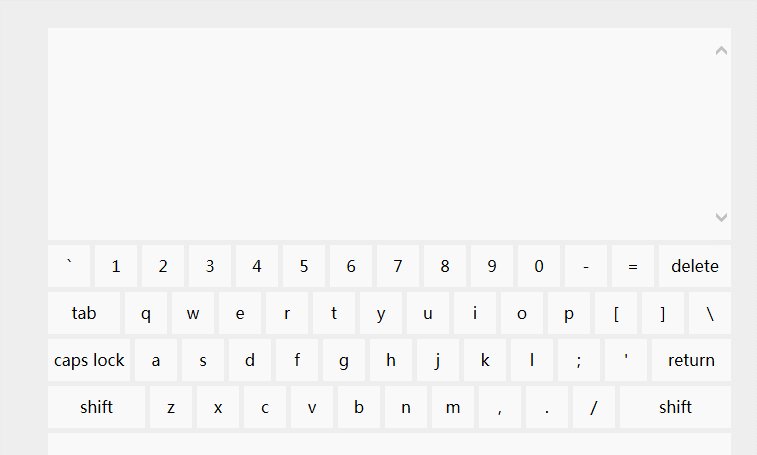
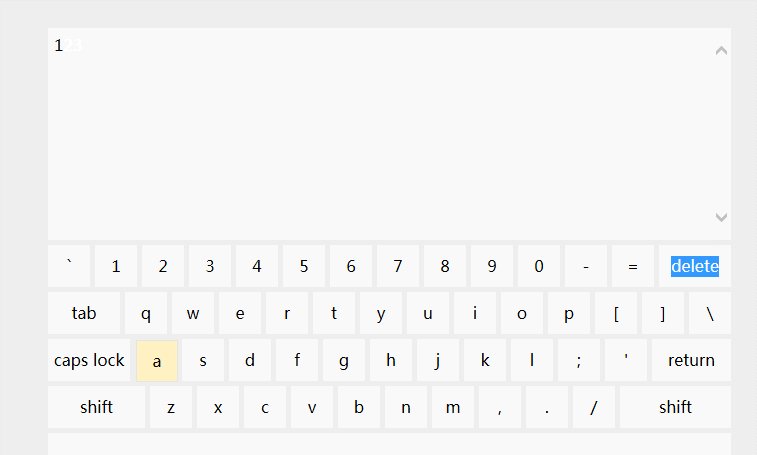
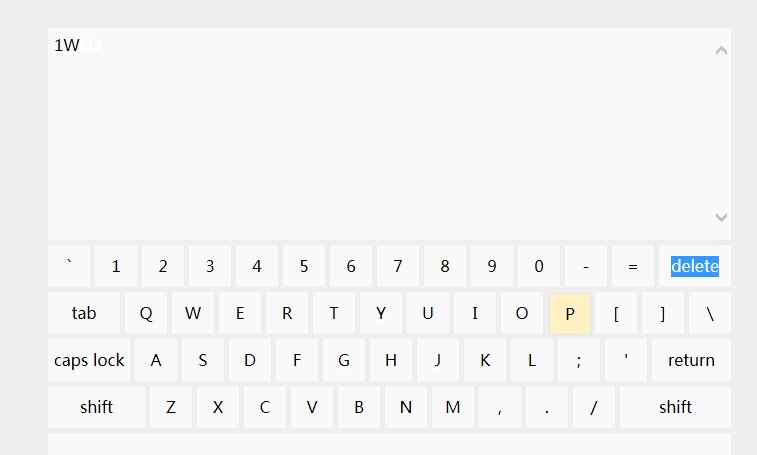
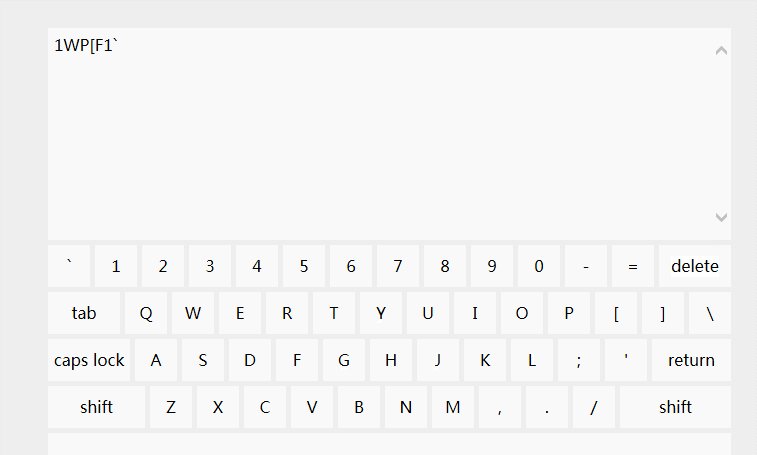
效果

最后
以上就是迷人小天鹅最近收集整理的关于js+JQuery模拟键盘输入的全部内容,更多相关js+JQuery模拟键盘输入内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复