TF2 RNN篇之序列的表示方式
- RNN篇之序列的表示方式
- RNN篇之Embedding层
- RNN篇之SimpleRNN情感分析实战
- RNN篇之LSTM原理及实战
- RNN篇之GRU原理及实战
具有先后顺序的数据一般叫作序列(Sequence),比如随时间而变化的商品价格数据就是非常典型的序列,。考虑某件商品A 在1 月到6 月之间的价格变化趋势,我们记为一维向量:[????1, ????2, ????3, ????4, ????5, ????6] ,如果要表示????件商品在1 月到6 月之间的价格变化趋势,可以记为2 维张量:张量的形状是[b,6]其中????表示商品的数量.
这么看来,序列信号表示起来并不麻烦,只需要一个shape 为[????, ????]的张量即可,其中????为序列数量,????为序列长度。但是对于很多信号并不能直接用一个标量数值表示,比如每个时间戳产生长度为????的特征向量,则需要shape 为[????, ????, ????]的张量才能表示。考虑更复杂的文本数据:句子。它在每个时间戳上面产生的单词是一个字符,并不是数值,不能直接用某个标量表示。我们已经知道神经网络本质上是一系列的矩阵相乘、相加等数学运算,它并不能够直接处理字符串类型的数据。如果希望神经网络能够用于自然语言处理任务,那么怎么把单词或字符转化为数值就变得尤为关键。接下来我们主要探讨文本序列的表示方法,其他非数值类型的信号可以参考文本序列的表示方法。
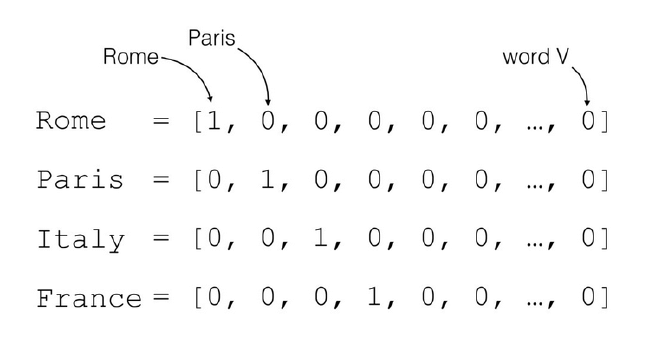
对于一个含有????个单词的句子,单词的一种简单表示方法就是One-hot编码。以英文句子为例,假设我们只考虑最常用的1 万个单词,那么每个单词就可以表示为某位为1,其它位置为0 且长度为1 万的稀疏One-hot 向量;对于中文句子,如果也只考虑最常用的5000 个汉字,同样的方法,一个汉字可以用长度为5000 的One-hot 向量表示。如图中所示,如果只考虑????个地名单词,可以将每个地名编码为长度为????的Onehot向量。

我们把文字编码为数值的过程叫作Word Embedding。One-hot 的编码方式实现WordEmbedding 简单直观,编码过程不需要学习和训练。但是One-hot 编码的向量是高维度而且极其稀疏的,大量的位置为0,计算效率较低,同时也不利于神经网络的训练。从语义角度来讲,One-hot 编码还有一个严重的问题,它忽略了单词先天具有的语义相关性。举个例子,对于单词“like”、“dislike”、“Rome”、“Paris”来说,“like”和“dislike”在语义角度就强相关,它们都表示喜欢的程度;“Rome”和“Paris”同样也是强相关,他们都表示欧洲的两个地点。对于一组这样的单词来说,如果采用One-hot 编码,得到的向量之间没有相关性,不能很好地体现原有文字的语义相关度,因此One-hot 编码具有明显的缺陷。
在自然语言处理领域,有专门的一个研究方向在探索如何学习到单词的表示向量(Word Vector),使得语义层面的相关性能够很好地通过Word Vector 体现出来。一个衡量词向量之间相关度的方法就是余弦相关度(Cosine similarity):
s
i
m
i
l
a
r
i
t
y
(
a
⃗
,
b
⃗
)
=
c
o
s
(
θ
)
=
a
⃗
⋅
b
⃗
∣
a
⃗
∣
∣
b
⃗
∣
similarity(vec a,vec b) = cos(theta) = frac{vec a·vec b}{|vec a||vec b|}
similarity(a,b)=cos(θ)=∣a∣∣b∣a⋅b
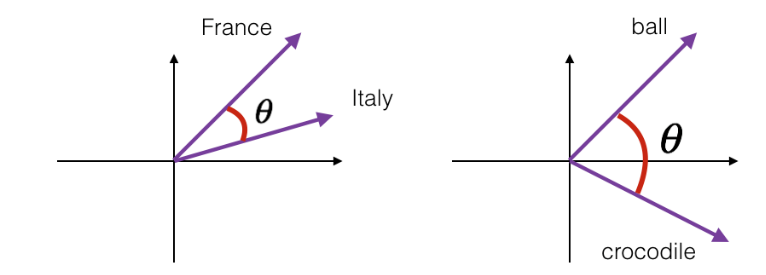
下图演示了单词“France”和“Italy”的相似度,以及单词“ball”和“crocodile”的相似度,????为两个词向量之间的夹角。可以看到cos(????)较好地反映了语义相关性。其实有时候真的感觉很神奇,明明学数学的时候两向量余弦角就是余弦角会计算就行了,但是它在自然语言处理中却有着这样的运用。

参考书籍: TensorFlow 深度学习 — 龙龙老师
最后
以上就是不安秋天最近收集整理的关于TF2 RNN篇之序列的表示方式TF2 RNN篇之序列的表示方式的全部内容,更多相关TF2内容请搜索靠谱客的其他文章。








发表评论 取消回复