
语言的选择
主要考虑是用 JavaScript 还是 Typscript,相比之下Typscript有以下优势:
- 明确的数据类型标注,让程序更容易理解
- 限定数据类型,让代码执行效率更高
- 强大的类型检查,大大降低了出错概率
- 作为 JavaScript 的超集,具有非常好的包容性
框架的选择
框架间没有绝对的高低,根据开发成员技术栈和个人喜好选择即可。
React
代码风格:函数性组件——组件只是一个返回特定界面的函数。
数据更新:采用 immutable 更新的方式,需要调用特定的 useState hook 的来调用来更新界面。
代码重用:使用给定的 hooks 抽象成一系列的函数,在组件内部使用函数调用的方式来重用逻辑。
Vue3
代码风格:单文件组件——将模版、逻辑和样式融合到一个自创的 vue 文件中。
数据更新:响应式数据,直接修改数据,就可以更新界面
代码重用:新推出了组合式API(composition api),组件内部使用函数调用的方式来重用逻辑
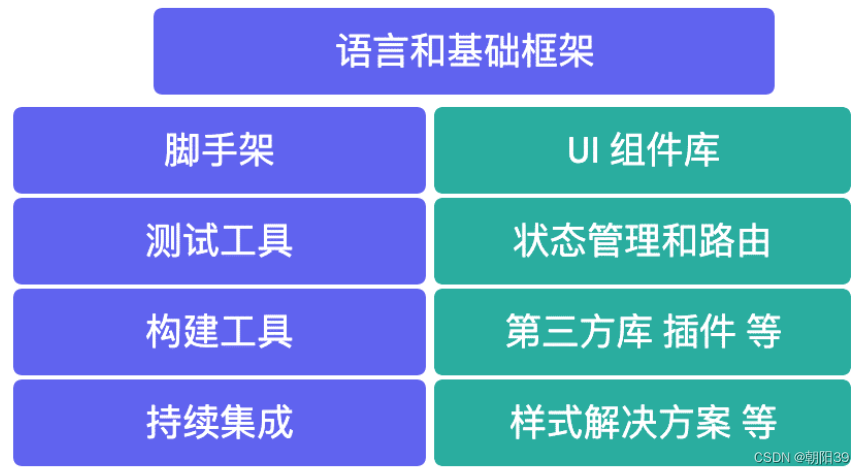
语言和框架确定后,其他的内容选择与其配套的即可。
最后
以上就是喜悦微笑最近收集整理的关于前端技术选型语言的选择框架的选择的全部内容,更多相关前端技术选型语言内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复