1 模块获得定位数据
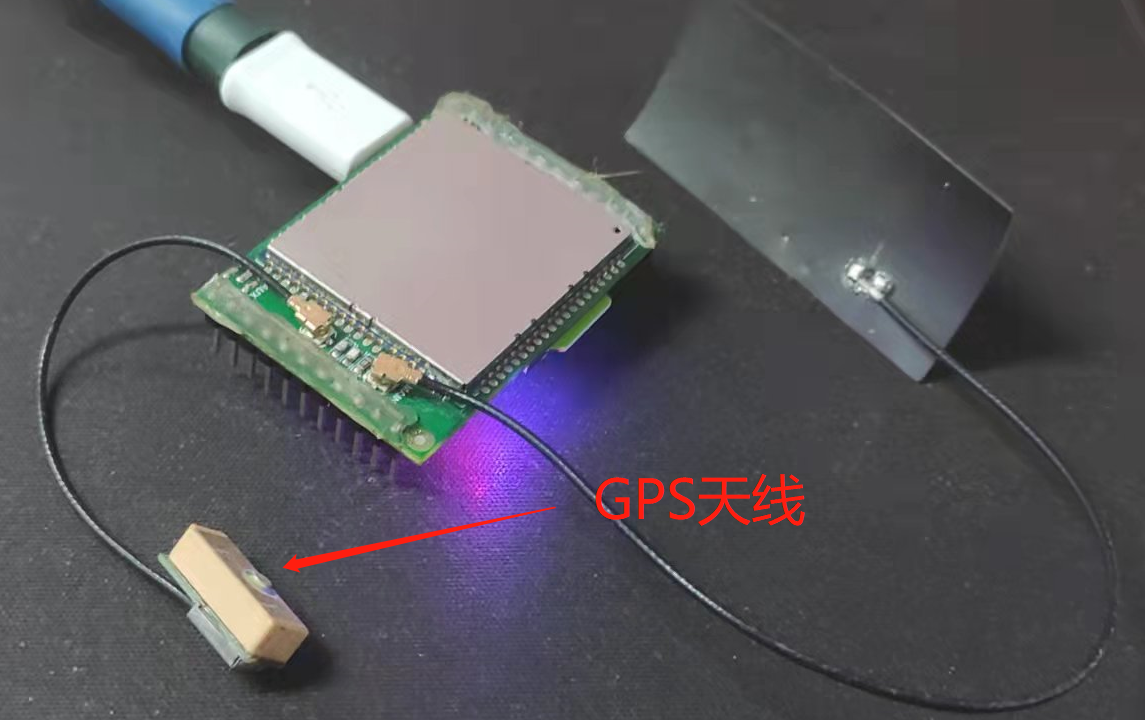
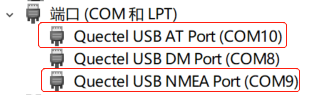
模块装上gps天线,使用usb线连接电脑。安装模块usb驱动,成功后打开设备管理器,可以看见模块虚拟了3个串口。主要使用到AT和NMEA两个串口(本设备为COM10和COM9)。


使用串口调试助手连接COM10,波特率115200,发送指令:AT+QGPS=1(回车),返回OK打开定位。然后打开COM9,可以看见模块发送上来的定位数据,需要等一段时间才能得到稳定的数据。也可以返回COM10,发送指令:AT+QGPSLOC?(回车),模块会返回一条定位数据:
+QGPSLOC:151219.0,2934.525787N,11413.135641E,0.7,188.0,2,208.25,0.0,0.0,050520,07
参考文章:EC20Demo。
注:本文所用数据是以百度给出例子生成的假数据,仅作示例使用。
上述数据有效坐标信息为 2934.525787N,11413.135641E,这个为NMEA的坐标表示形式,需要转换为标准格式,转换代码如下:
/** NMEA to 国际WGS-84 nm_lat:NMEA纬度,nm_lon:NMEA经度*/
private double[] NMEAToWGS84(double nm_lat, double nm_lon)
{
double[] WG_lat_lon = new double[2];
int laH = (int)Math.Floor(nm_lat / 100);
double laL = (nm_lat - laH * 100) / 60;
int loH = (int)Math.Floor(nm_lon / 100);
double loL = (nm_lon - loH * 100) / 60;
WG_lat_lon[0] = laH + laL;//标准纬度
WG_lat_lon[1] = loH + loL;//标准经度
return WG_lat_lon;
}
得到经度为:114.21892734521,纬度为:29.575429778924,这个就是国际标准WGS-84坐标。
2 坐标转换
百度坐标和国际坐标不同,直接使用国际坐标定位有很大的偏差,我们需要使用百度API转换,API接口如下:
https://api.map.baidu.com/geoconv/v1/?coords=114.21892734521,29.575429778924&from=1&to=5&ak=你的密钥 //GET请求
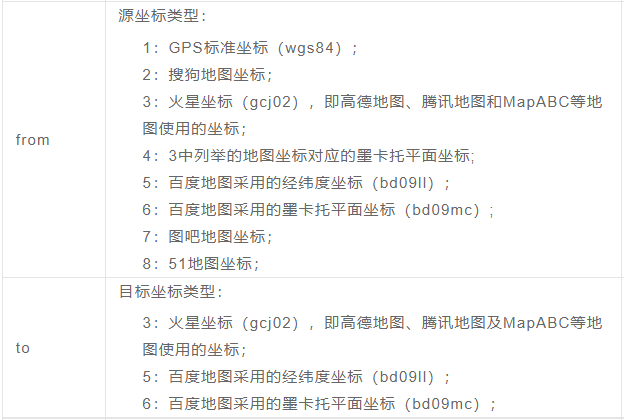
其中coords=114.21892734521,29.575429778924就是上一步得到的经纬度,from1&to&5表示从WGS84坐标转换为百度坐标,具体数字见下表。ak为开发者密钥,申请方法见下一节。

返回结果:
{"status":0,"result":[{"x":114.2307519546763,"y":29.57908428837437}]}
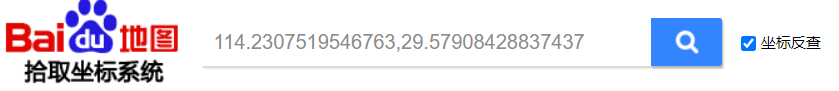
其中x即百度地图经度:114.2307519546763,y即百度地图纬度:29.57908428837437。
得到百度坐标后可以用百度坐标拾取系统或者地球在线输入坐标,查看地图上的定位点。

延申阅读:关于GPS坐标系和地图定位偏差、WGS84转高德(火星)、高德转百度。
注:民间未经审批的测量纠偏是违法行为。
3 地图API示例
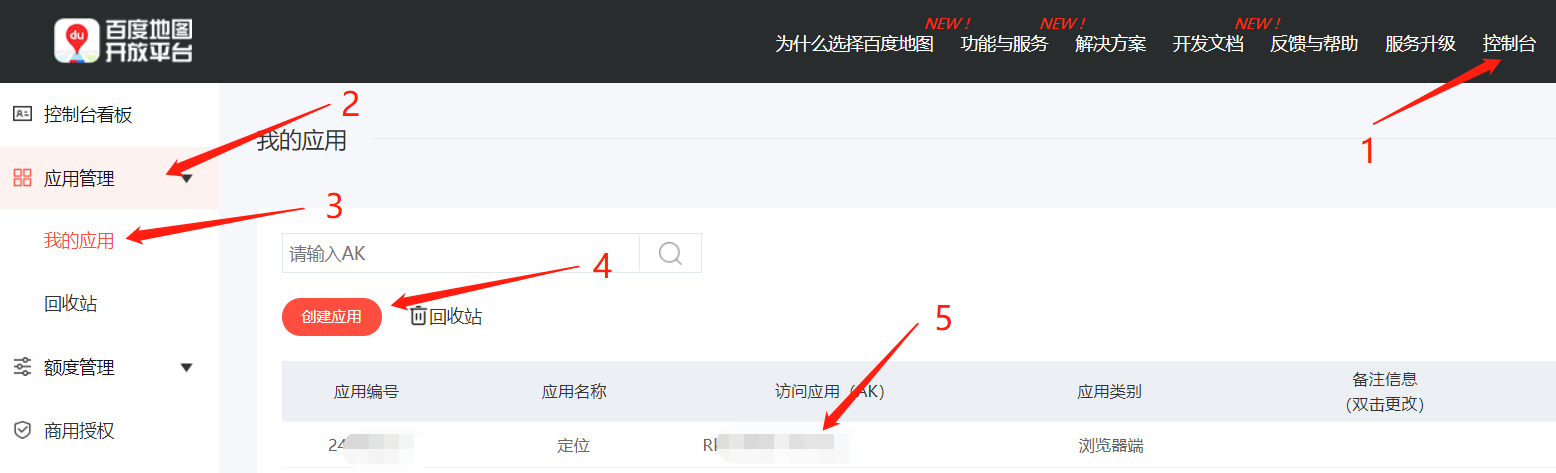
使用百度地图API应先在百度地图开发平台注册为开发者,然后进入控制台,创建一个应用,得到密钥(AK)。

打开百度地图JS API示例,示例提供了各种应用场景的代码,最简单的显示地图代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>地图展示</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<style>
body,
html,
#container {
overflow: hidden;
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
.info {
z-index: 999;
width: auto;
min-width: 22rem;
padding: .75rem 1.25rem;
margin-left: 1.25rem;
position: fixed;
top: 1rem;
background-color: #fff;
border-radius: .25rem;
font-size: 14px;
color: #666;
box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);
}
</style>
<script src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
</head>
<body>
<div class = "info">最新版GL地图命名空间为BMapGL, 可按住鼠标右键控制地图旋转、修改倾斜角度。</div>
<div id="container"></div>
</body>
</html>
<script>
var map = new BMapGL.Map('container'); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 12); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
</script>新建一个txt文档(例如Map.txt)将代码复制粘贴进去,保存,把后缀txt改成html(Map.html)再用浏览器打开即可显示地图。
需要注意的是,百度原示例中:
<script src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
这条没有https:,直接写成src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥",这样会导致部分设备无法加载地图,打开为空白页。
可以使用其他程序载入这个地图,例如C#中可以用webBrowser控件:
string str_url = Application.StartupPath + "\Map.html";
Uri url = new Uri(str_url);
webBrowser1.Url = url;参考文章:C#调用百度地图API经验分享
总结
坑1:输入AT命令时记得加回车,不然不会有回应
坑2:模块返回来的坐标是必须转换才能用在百度地图上,不然偏差很大
坑3:不要试图自己测量纠偏,不然滴滴就是你的前车之鉴
坑4:src后网址要加https: 不然无法加载
最后
以上就是调皮小蜜蜂最近收集整理的关于EC20定位模块+百度地图API使用踩坑1 模块获得定位数据 2 坐标转换 3 地图API示例总结的全部内容,更多相关EC20定位模块+百度地图API使用踩坑1内容请搜索靠谱客的其他文章。








发表评论 取消回复