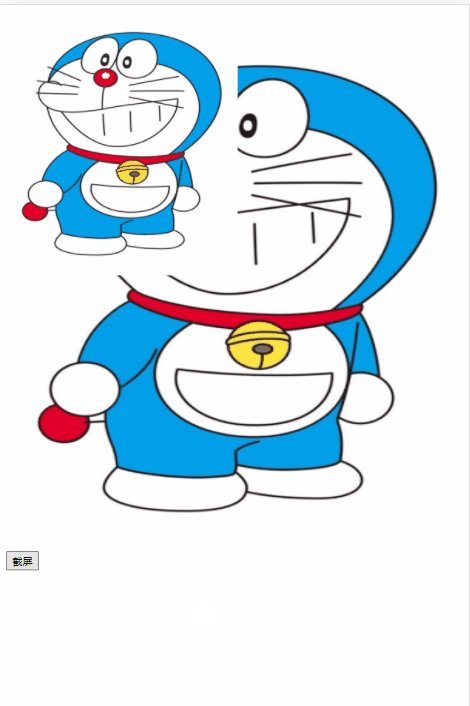
第一步先看效果

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="target" style="width: 600px;height: 700px;">
<img style="width: 600px;height: 700px;"
src="./image/cat.jpeg" alt="">
</div>
<button onclick="test()">截屏</button>
<!-- 展示用div 展示截图 -->
<div id="test" style="position:absolute;z-index: 9999;top:0;display: none;">
<img style="width: 300px;height: 350px;" id="img" src="" alt="">
</div>
</body>
<script src="./js/html2canvas.js"></script>
<script>
function test() {
html2canvas(document.querySelector('#target'), {
allowTaint: false, //允许污染
taintTest: true, //在渲染前测试图片(没整明白有啥用)
useCORS: true, //使用跨域(当allowTaint为true时这段代码没什么用)
background: "#fff",
// width: 375, //截图宽度
// height: 500, //截图高度
// y: 100 //y偏移量 从截图元素顶部多少像素开始截图
//x:100 //x偏移量
}).then((image) => {
// console.log(image)
url = image.toDataURL('image/jpeg', 1.0);
console.log('url:', url); //截图转base64
// 将截图展示在test div中
let img = document.querySelector('#img')
let test=document.querySelector('#test')
img.src = url
test.style.display = 'block'
})
}
</script>
</html>
注:
1.这个我是为了一个移动端项目做的,pc端也可以使用
2.这个项目最好放在服务器中,没有服务器的可以使用vs code打开项目,右键open with live server
3.这个原理主要就是把截图的元素,填充到canvas中。图片可能会出现跨域,我的图片放在项目中,所有这个项目要在服务器运行
4.最后截图是base64
html2canvas官网链接:http://html2canvas.hertzen.com/
最后
以上就是灵巧老师最近收集整理的关于h5 使用html2canvas实现截图的全部内容,更多相关h5内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复