我是靠谱客的博主 愉快火,这篇文章主要介绍jQuery Ajax请求: eval(关于火狐下SyntaxError: missing ] after element list,现在分享给大家,希望可以做个参考。
在写一个省市级三级连动的时候,遇到一个问题:
在火狐浏览器下使用datasource=eval("("+data+")")报错

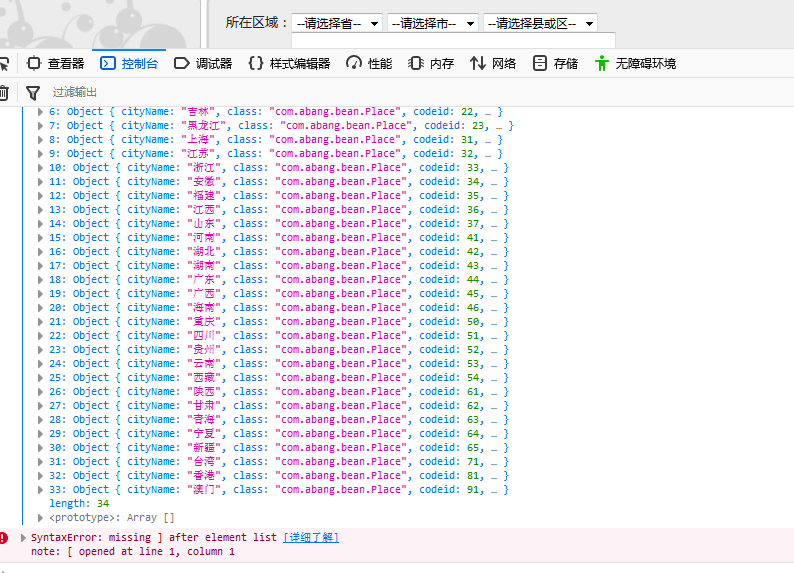
打印输出了ajax接受的数据控制器输出如下:

省级的代码:
$(function(){
$.ajax({
url:"${packageContext.requset.contextPath}/../getPlace",
async: true,
type : "post",
dataType:'json',
data:{pid : 0},
success:function(data){
console.log(data);
result = eval('('+data+')');
for(var x in data){
var $option = $("<option value='" + data[x].codeid + "'>" + data[x].cityName + "</option>");
$("#s1").append($option);
}
},
error:function(){
console.log("cuowu");
}原因一:
如果后台返回的是一个string类型的json串,则谷歌和IE下将它解析成string类型,而火狐下则会显示成[object xmlDocument],是一个object对象,这里可以看上面截图。
这时如果要想循环取得其中的值,则需将返回值转化成一个对象,datasource=eval("("+data+")"),这样转化会在火狐下报错
解决办法:在Ajax请求时,设置dataType:'json'
dataType这个属性就是告诉jQuery的ajax函数,按照这个格式去解析发送和接收的数据,而eval是我们自己去转这个格式。
原因二:
如果已经设置了dataType那么就无需在使用eval了,删除了即可。
最后
以上就是愉快火最近收集整理的关于jQuery Ajax请求: eval(关于火狐下SyntaxError: missing ] after element list的全部内容,更多相关jQuery内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。




![jQuery Ajax请求: eval(关于火狐下SyntaxError: missing ] after element list](https://www.shuijiaxian.com/files_image/reation/bcimg12.png)



发表评论 取消回复